Illustrator(イラストレーター)で色ずれ(RGBずらし)を再現する方法を詳しく解説します。
アピアランスを使って色ずれを再現するので、一度設定を作ってしまえば文字や様々なオブジェクトにワンクリックで適用可能!
イラレ初心者の方にも余韻のあるデザインが簡単に作れますよ。
この記事の目次
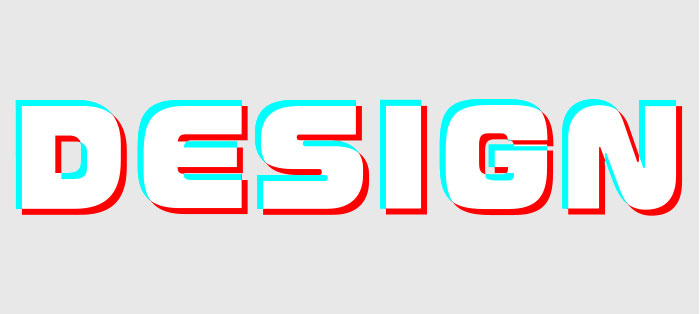
上記のようにIllustratorでロゴや文字などに対して色ずれを発生させられます。
左端の黒い文字が元オブジェクト、順に色ずれの設定を加えた見た目です。
アピアランスの設定値は後から簡単に変更可能、編集性と汎用性が非常に高いチュートリアルですよ。
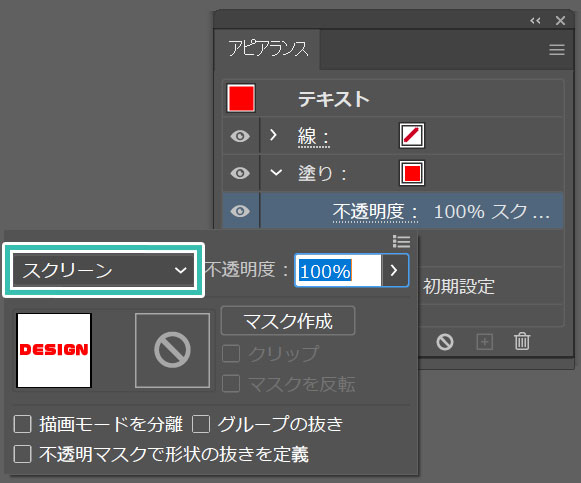
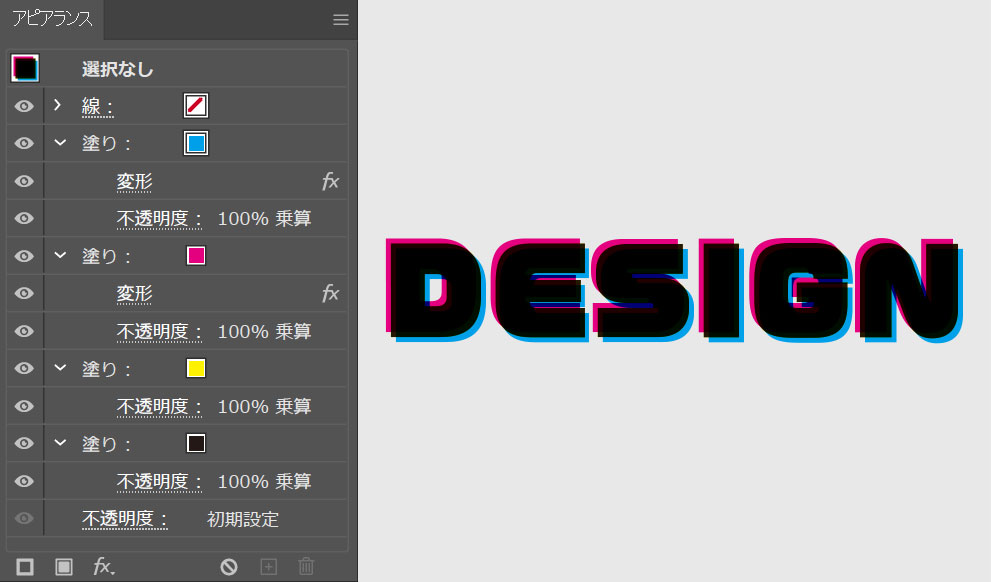
Photoshopで言うところのチャンネルを疑似的にIllustratorで作成し、各色の座標をずらして色ずれを発生させます。イラレ初心者の方にも再現できるよう、順を追って作り方を解説いたします。
まだの方は事前にAdobe公式サイトから入手しておきましょう。
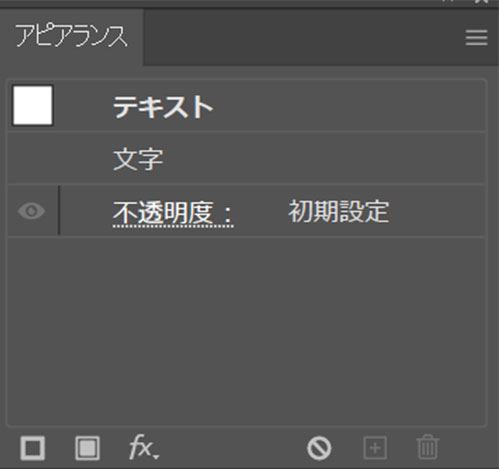
[ 文字ツール ] や [ ペンツール ] 等を使って好きな文字や図形を描きます。
塗りと線の設定は無しにしておきましょう。
Photoshopだけでなく、Illustratorでもアピアランスを活用すれば色ずれ(RGBずらし)は可能!
イラレはAdobe公式サイトから入手できますよ。
上記で解説した色ずれ(RGBずらし)を更に発展させた表現ができるエフェクトAIです。
全て商用利用可能!
制作時間ゼロでサンプルのような仕上がりにできますよ。





Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で色ずれ(RGBずらし)を発生させる方法についてでした。
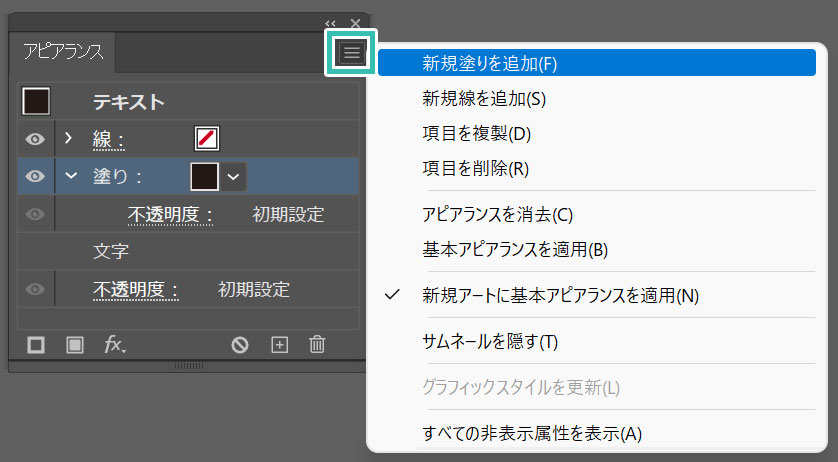
アピアランスでRGBを疑似的に分解する事ができます。
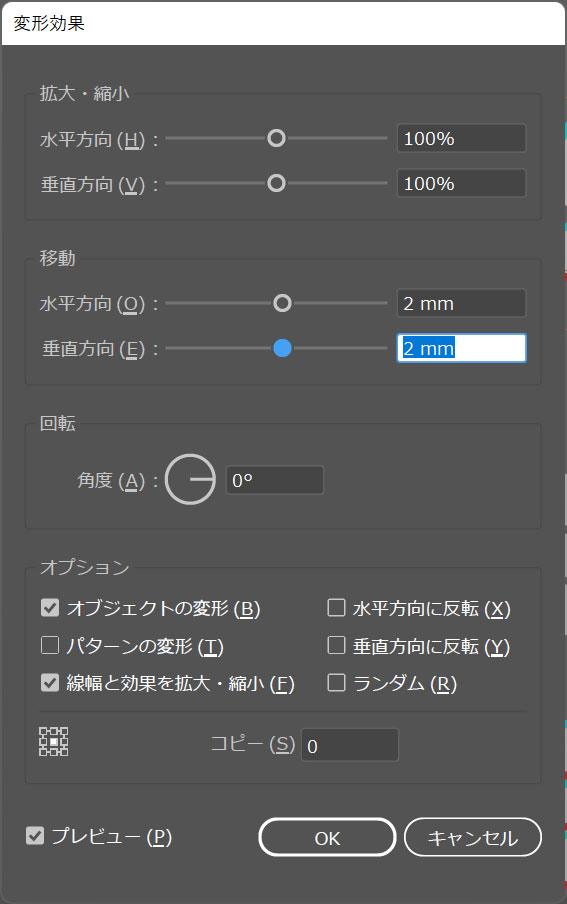
そして各色の位置をずらしてあげると色ずれの完成!
作り方は難しくありませんが、知っておくと非常に便利なテクニックの一つですよ。
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材