Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のグラデーションツールとグラデーションオーバーレイの使い方と違いについてフォトショ初心者の方に分かりやすく解説します。
似て非なる二つのグラデーション機能を理解し、制作物に適したグラデーション手法を使って効率的にクリエイティブを行いましょう。
Photoshopを始められたばかりの方、よりフォトショップを深く学習されたい方にオススメのコンテンツ。
当コンテンツでグラデーションの基礎から応用までマスターしましょう!
グラデーションツール
グラデーションツールの基本的な使い方を解説します。
フォトショ初心者の方にも再現できるよう、順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
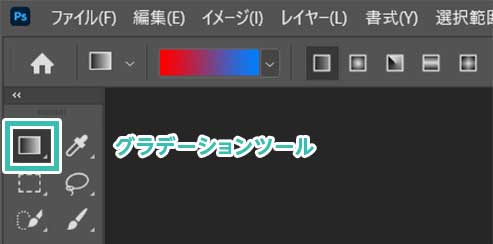
グラデーションツールを選択
ツールバーから [ グラデーションツール ] を選択します。
※ショートカットは [ G ]
STEP.2
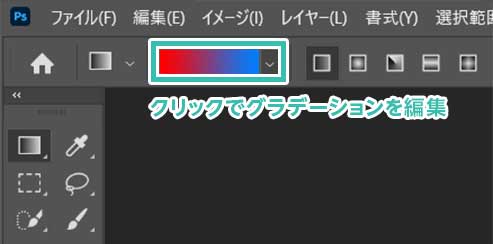
クリックでグラデーションを編集
オプション画面左上の [ クリックでグラデーションを編集 ] をクリックします。
※オプションが非表示の場合は [ ウィンドウ ] → [ オプション ] で表示できます。
グラデーションの種類は下記の5種類が存在します。
・線形グラデーション
・円形グラデーション
・円錐形グラデーション
・反射形グラデーション
・菱形グラデーション
サンプルは一番左の線形グラデーションを適用します。
STEP.3
グラデーションエディターを編集
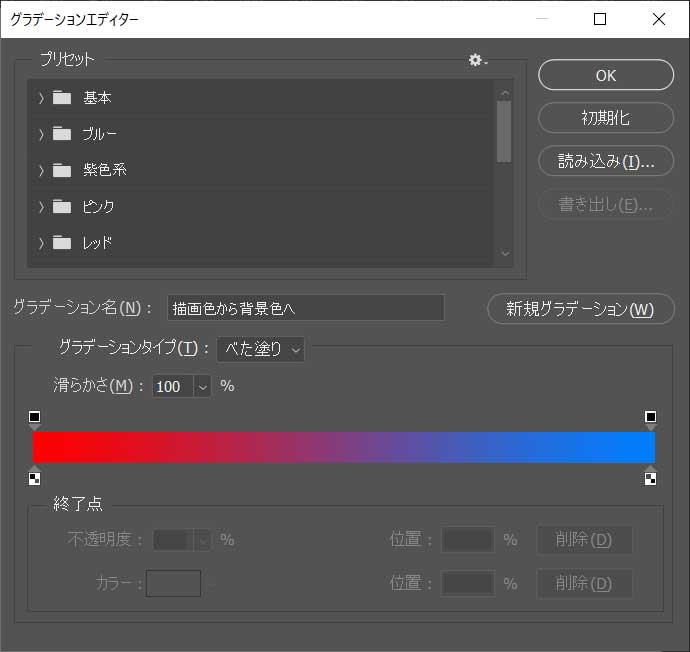
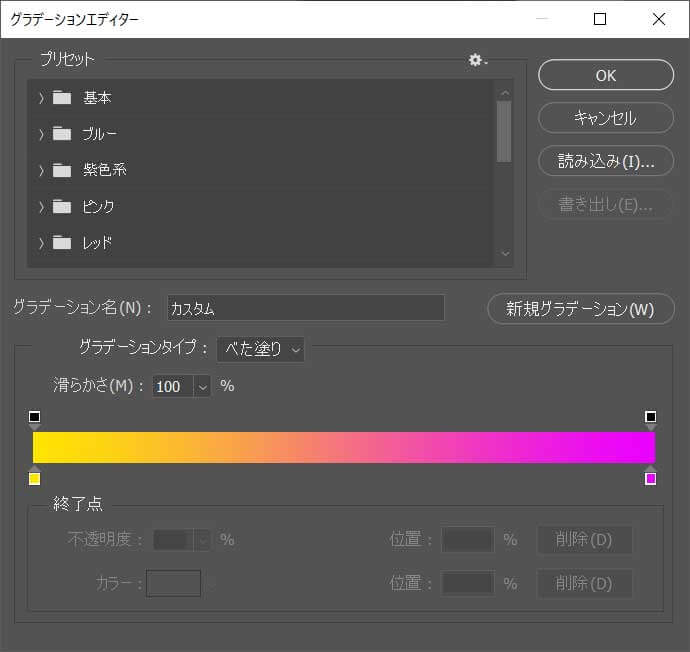
[ グラデーションエディター ] を編集します。
[ カラー分岐点 ] をクリックし、[ カラー ] をクリックすると [ カラーピッカー ] が開きます。
お好みの色を設定し [ OK ] をクリックします。
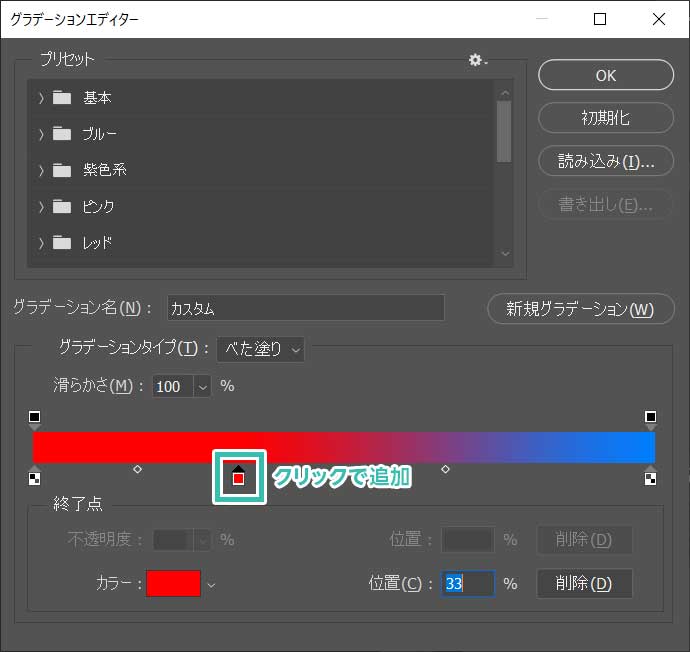
グラデーションの色を追加したい場合はグラデーションバーの下部をクリックするとカラー分岐点を追加できます。
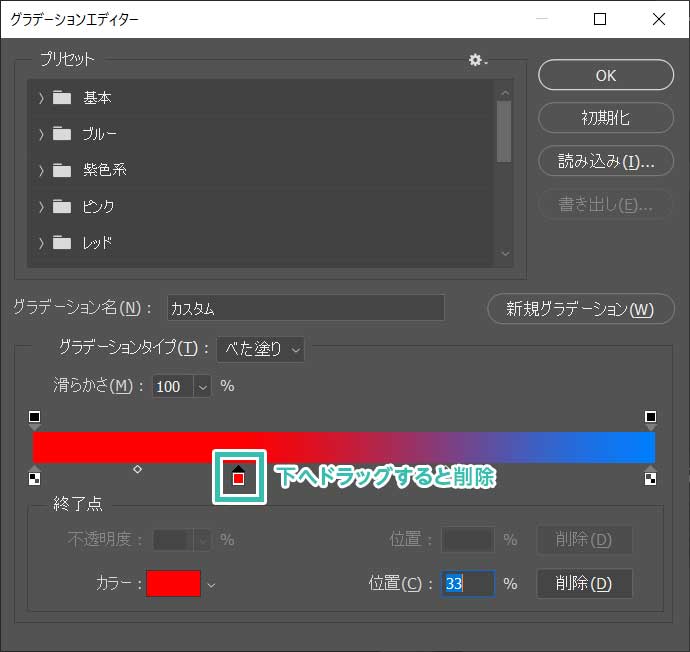
カラー分岐点を削除したい場合は、カラー分岐点を下に向けてドラッグすると削除できます。
お好みのグラデーションの色味に設定します。
FINISH
ドラッグして完成
新規レイヤーを作成し、画面をドラッグするとグラデーションが適用されます。
ドラッグした方向にグラデーションが適用されます。
選択範囲を作らずにグラデーションを適用すると、画面全体にグラデーションが適用されます。
グラデーションオーバーレイ
レイヤー効果のグラデーションオーバーレイを使ったグラデーション作成方法です。
後からグラデーションの設定が再編集できるので、汎用性が高いデータ作りに適した機能ですよ。
STEP.1
オブジェクトを作成
Photoshopは導入されていますか?
まだの方は
Adobe公式サイトから入手しておきましょう。
先にグラデーションを適用させたいオブジェクトを作成。
サンプルは [
長方形ツール ] を使って長方形を作成しています。
色は何色でも構いません。
STEP.2
グラデーションオーバーレイを適用
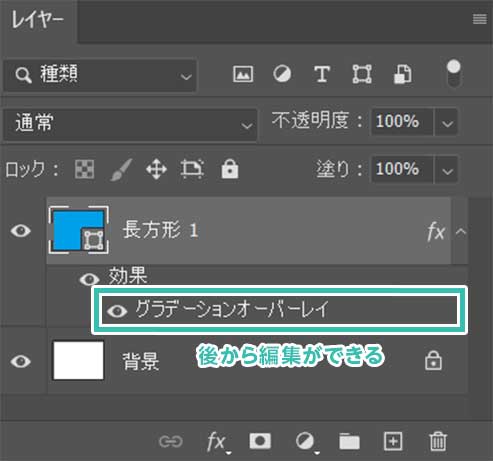
レイヤーパネル下部の [ レイヤースタイルを追加 ] → [ グラデーションオーバーレイ ] を適用します。
STEP.3
グラデーションオーバーレイを設定
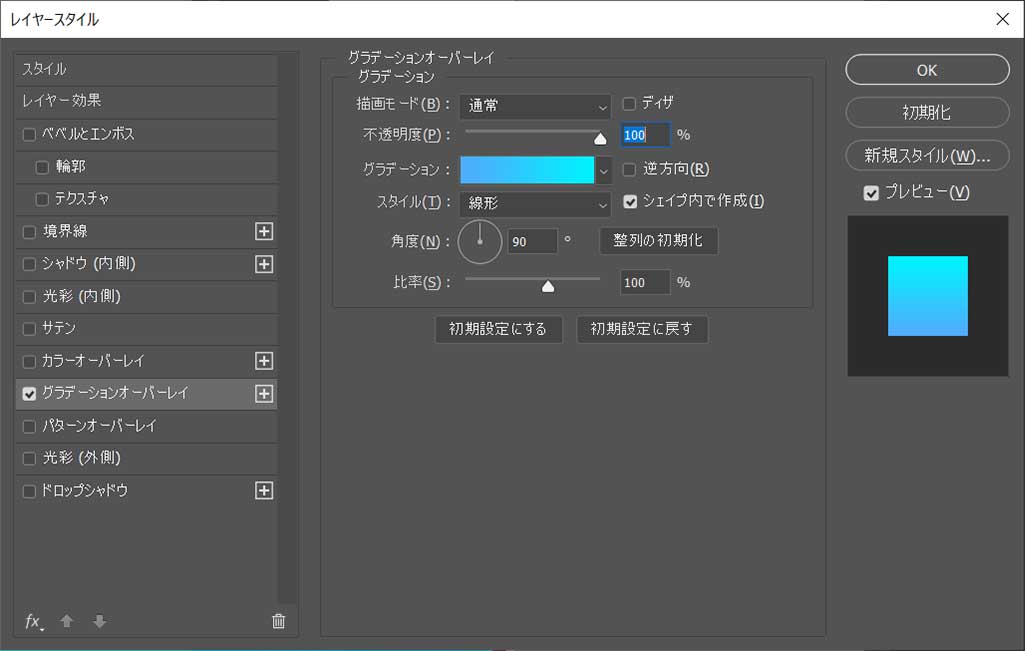
レイヤースタイルのグラデーションオーバーレイを設定します。
[ グラデーション ] をクリックするとグラデーションの色を設定できます。
使い方は先に解説した [ グラデーションツール(G) ] と同じです。
[ 角度 ] でグラデーションの向きを変えることができます。
設定が完了したら右上の [ OK ] をクリックします。
STEP.4
完成
グラデーションオーバーレイによるグラデーションの完成です。
先に解説したグラデーションツールと違って後からグラデーションの再設定ができるので、非常に編集しやすいデータが作れますよ。
無料で使える便利なグラデーション
Photoshopで使える無料のグラデーションプリセットを40点厳選!ゼロから作ると意外と面倒なグラデーションがワンクリックで設定可能です。品質向上と制作の効率化が同時に行えますよ。
グラデーションツールとグラデーションオーバーレイの違い
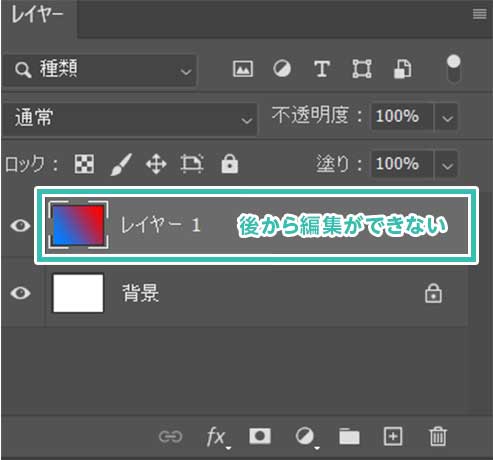
[ グラデーションツール ] を使ってグラデーションを作成すると色の追加や変更ができません。
調整レイヤー等を使って色替えをする必要があります。
[ グラデーションオーバーレイ ] を使ってグラデーションを作成すると、後から色の追加や変更が簡単にできます。
グラデーションを適用したいオブジェクトの形状を変えるとグラデーション範囲も簡単に変更できます。
非常に扱いやすいグラデーションの設定方法ですよ。
調整レイヤーのグラデーション
べた塗りまたは調整レイヤーを新規作成をクリックするとグラデーションが設定できます。
この機能は背景全体に設定するグラデーションに最適な機能です。
STEP.1
グラデーションをクリック
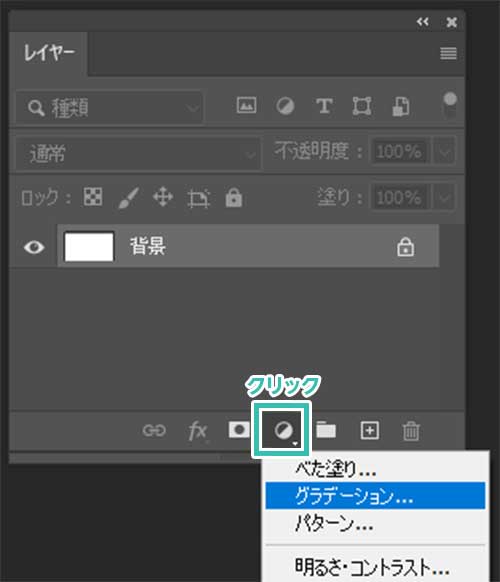
レイヤーパネル下部の [ べた塗りまたは調整レイヤーを新規作成 ] → [ グラデーション ] をクリックします。
※レイヤーパネル非表示の場合は [ F7 ] で表示可。
STEP.2
グラデーションを設定
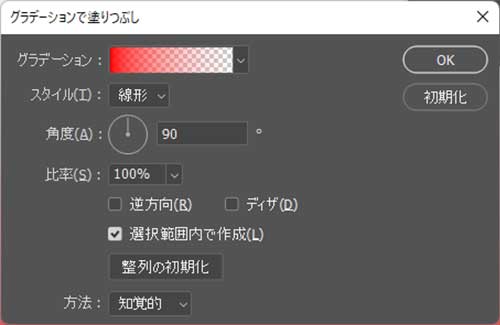
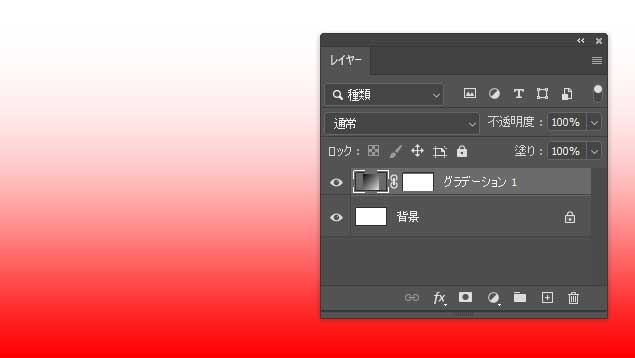
[ グラデーションで塗りつぶし ] の画面が開きます。
お好みのグラデーションを設定しましょう。
設定後は右上の [ OK ] をクリック。
STEP.3
完成
以上でグラデーションの設定が完了しました。
ドキュメント全体に対してグラデーションが設定できるので、背景全体にグラデーションを使いたい時に便利ですよ。
STEP.4
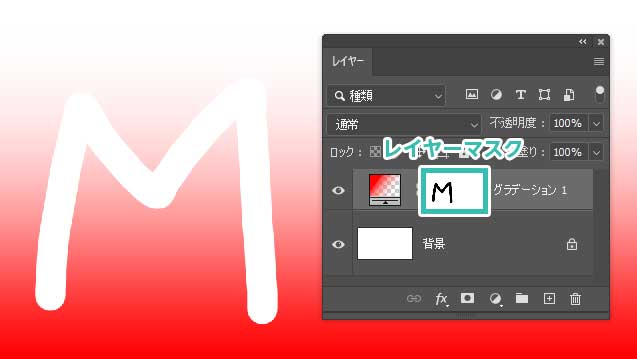
レイヤーマスクを編集すると表示させたい個所、非表示にしたい個所が設定できます。
※レイヤーマスクの使い方は
コチラの記事で詳しく解説しています。
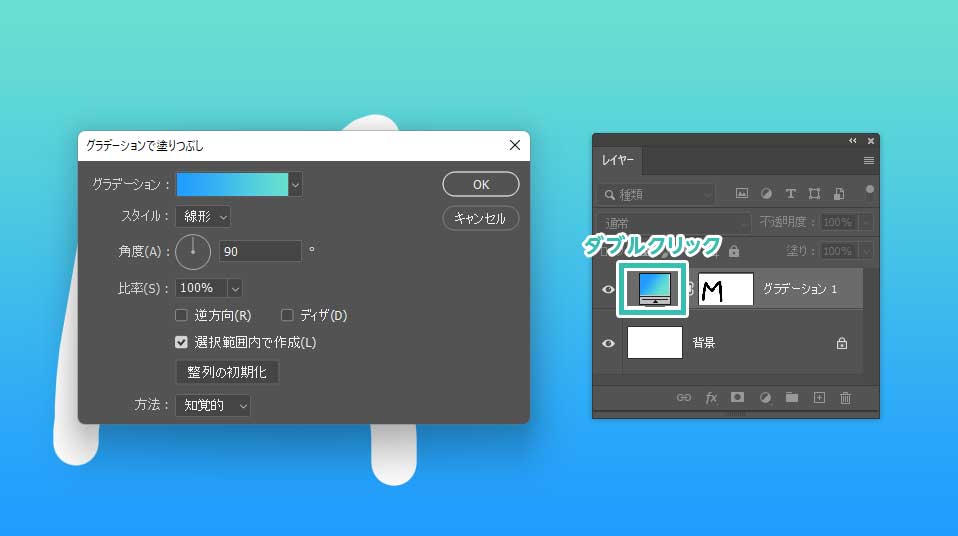
レイヤーサムネールをダブルクリックするとグラデーションが再設定する事ができます。
グラデーションをストライプにする方法
滑らかに変化するグラデーションをパキっとしたストライプパターンの様なグラデーションにする方法を解説しています。併せてチェックされてみませんか?
グラデーションの色をコピペする方法
STEP.1
グラデーションを編集
[ グラデーションツール(G) ] に切り替え、画面左上の [ グラデーションを編集 ] をクリックします。
STEP.3
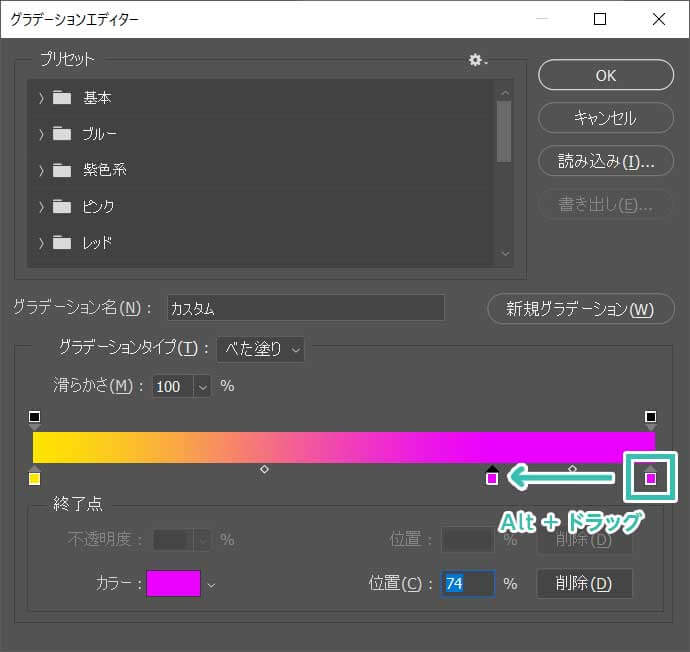
Altを押しながらドラッグ
右端の色をコピペしたいと思います。
[ カラー分岐点 ] の上にカーソルを合わせ、[ Alt ] を押しながらドラッグします。
すると [ カラー分岐点 ] がコピーされます。
[ Alt ] を離し、カラー分岐点の場所を決めます。
FINISH
カラー分岐点のコピペ完了
最後に1回クリックしたらカラー分岐点のコピペ完了です。
少しのコツでPhotoshop(フォトショップ)の操作は劇的に向上します。
まだPhotoshopを導入されていない方は
Adobe公式サイトからダウンロードしておきましょう!
Photoshop特有の色々なコピペ方法
左記リンクでPhotoshopで使える様々なコピペ方法を紹介しております。
フォトショ作業が格段に捗りますよ。
煙に変化する高品質なエフェクト
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。
#01 Smoke Dispersion Effect
縦に範囲が広い煙が表現できるエフェクトです。
境界のボカシ方などが秀逸です。
ダウンロード
#02 Smoke Dispersion Photo Effect
他の煙と比べてややパキっとした表現ができるエフェクトです。
Photoshopと当PSDがあれば簡単に再現できます。
ダウンロード
#03 Smoke Text Effect Mockup
#04 Dispersion Photo Effect
対象画像の一部がバラバラの破片のように散らばる様子を再現できるエフェクトモックアップです。
非常に細かい所まで作り込まれたテンプレートです。
ダウンロード
#05 Pixel Dispersion Effect Mockup
ピクセル状になった写真がバラバラになるような様子が描けるエフェクトモックアップです。
ゲームキャラが消滅するようなシーンを高品質に再現できます。
ダウンロード
Photoshop用の高品質なエフェクト集
商用利用可能で高品質な煙エフェクトばかりを49点ピックアップしました。
制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshopのグラデーションツールとグラデーションオーバーレイの使い方と違いについてでした。
同じグラデーション機能のツールですが、明確に違います。
個人的には後から編集が楽にできるグラデーションオーバーレイをオススメします。
そして地味に便利なグラデーション分岐点のコピペは覚えておくと便利ですよ。
コピーを使わずに色を追加するのは非常に面倒です。
ちょっとした知識の差でクリエイティブの質と制作時間に大きな差が生まれます。
是非マスターし、Photoshopを使ったクリエイティブを加速させてください!
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!