Illustrator(イラストレーター)のテキストからベクター生成を行う方法をイラレ初心者の方に解説します。
何も無い個所からプロンプトを入力する事で、ベクターイラストをゼロから生成できる機能です。
Illustratorバージョン28.0から追加された鬼のようなチート機能、それがテキストからベクター生成です!
従来はペンツールや各種図形ツールなどを駆使してベクターイラストを描いていましたが、テキストからベクター生成を活用すればイラレ初心者の方でもプロ級のクリエイティブが超短時間で可能です。
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツです。
この記事の目次
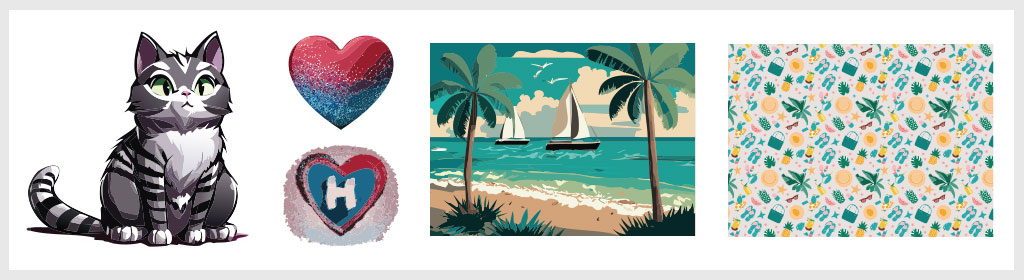
Illustratorへ新たに搭載されたテキストからベクター生成を使えば上記のようなグラフィックが誰でも一瞬で作成する事ができます。
キャラクターイラスト、アイコン、背景イラスト、パターン素材など。
Adobe Fireflyの超高精度なAIにより、幅広いベクターイラストの生成が可能です。
アンカーポイントとパスで構成されたベクターイラストなので、拡大・縮小を行っても劣化しません。
もちろんPhotoshopへのインポートも可能なので非常に使い勝手が良い機能ですよ。
Illustrator(イラストレーター)のテキストからベクター生成の使い方を解説します。
イラレ初心者の方にも再現できるよう詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
テキストからベクター生成の基本操作
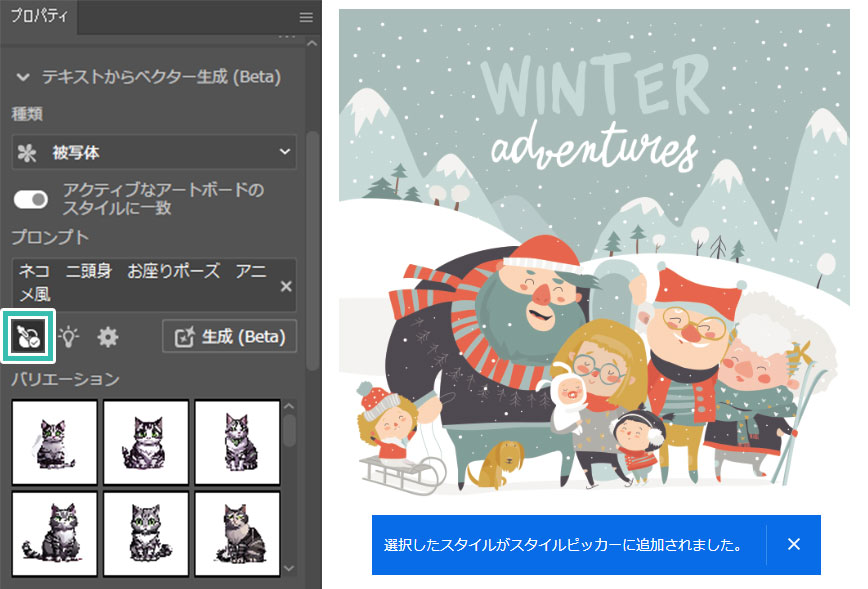
コンテキストタスクバー左端の [ 生成(Beta) ] で行えますが、[ プロパティ ] → [ テキストからベクター生成 ] での操作がオススメ。
※プロパティが非表示の方はIllustrator画面上部の [ ウィンドウ ] → [ プロパティ ] で表示可。
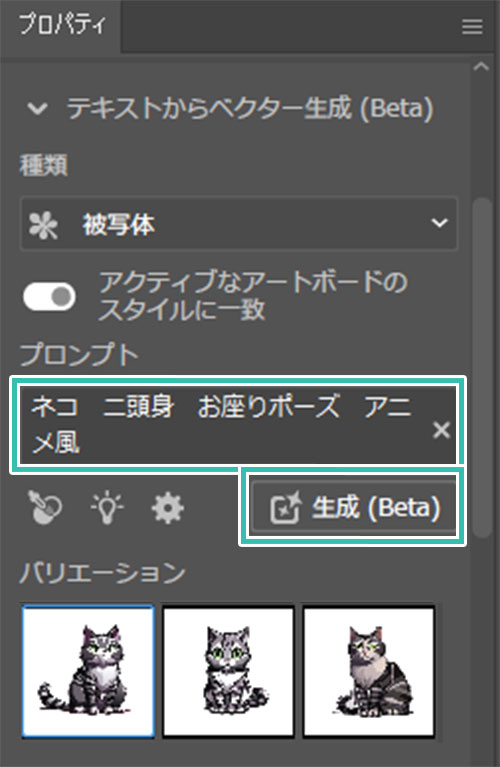
パネル内で下記設定が行えます。
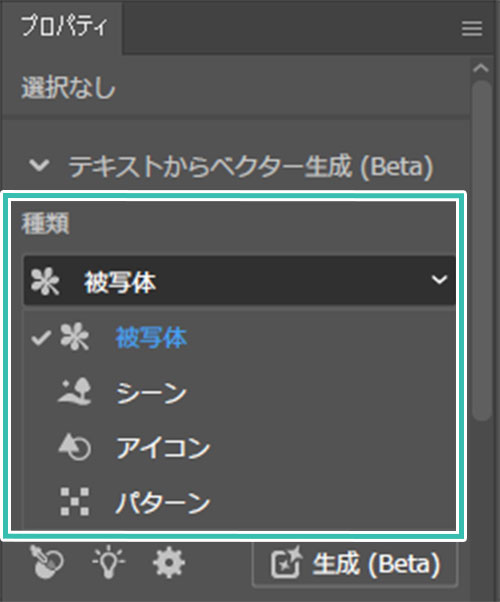
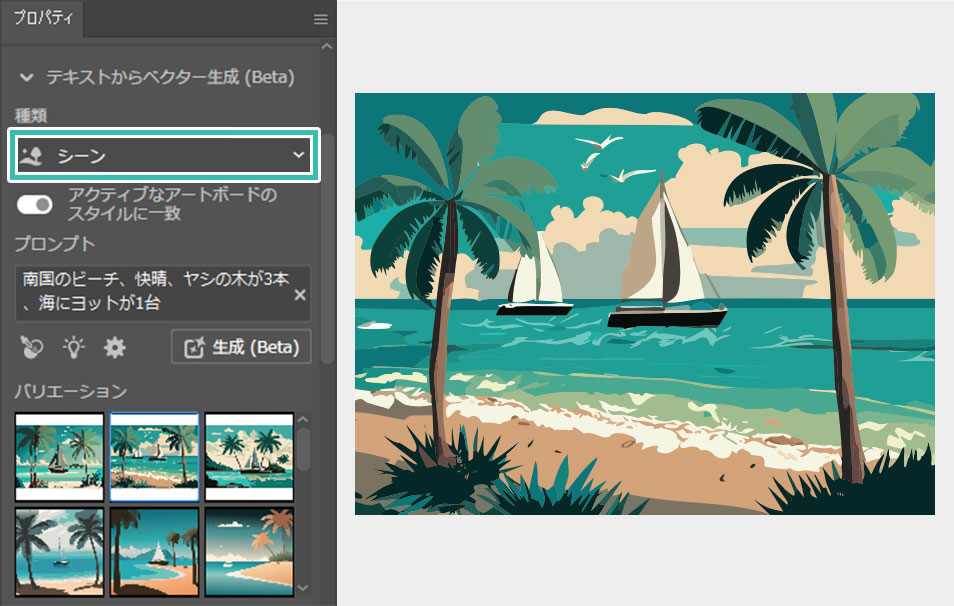
種類
アクティブなアートボードのスタイルに一致
プロンプト
スタイルピッカー
サンプルプロンプトを選択
設定
生成
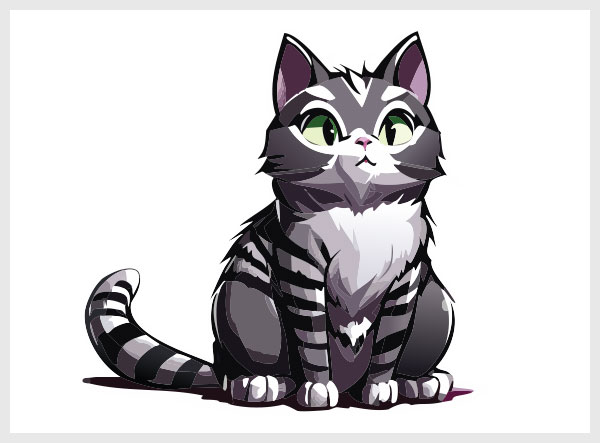
日本語での入力が可能。
サンプルは下記を入力しました。
「ネコ 二頭身 お座りポーズ アニメ風」
「ネコ、二頭身、お座りポーズ、アニメ風」でも可。
最後に [ 生成(Beta) ] をクリックします。
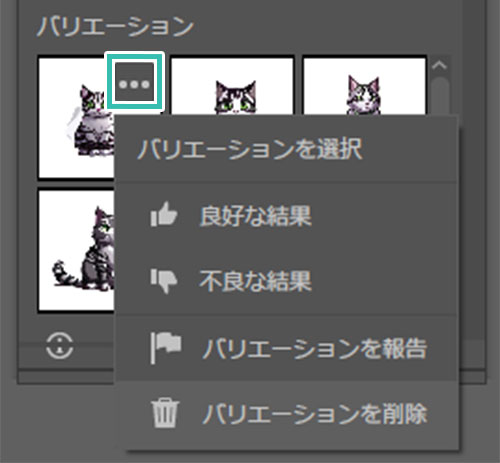
スタイルピッカーで画風を合わせる
作風に合わせたい画像やベクターイラストを指定し、作品のタッチを簡単に変える方法を解説します。
背景、アイコン、ロゴを生成する
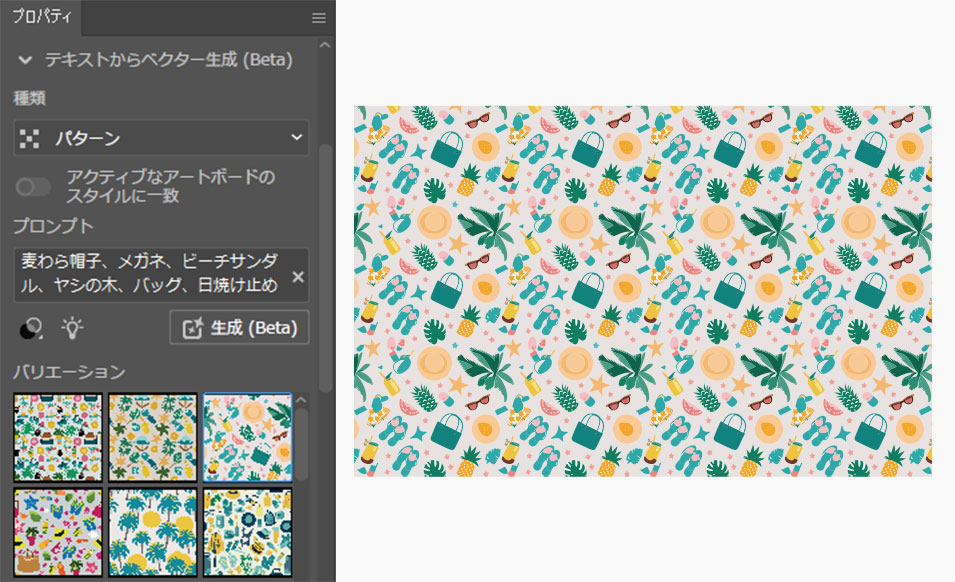
パターン柄を生成する
「麦わら帽子、メガネ、ビーチサンダル、ヤシの木、バッグ、日焼け止めクリーム、星、ジュース」
入力後は [ 生成 ] をクリックしましょう。
すると左図のようなパターンが生成されました。
夏をイメージしたシームレスパターンです。
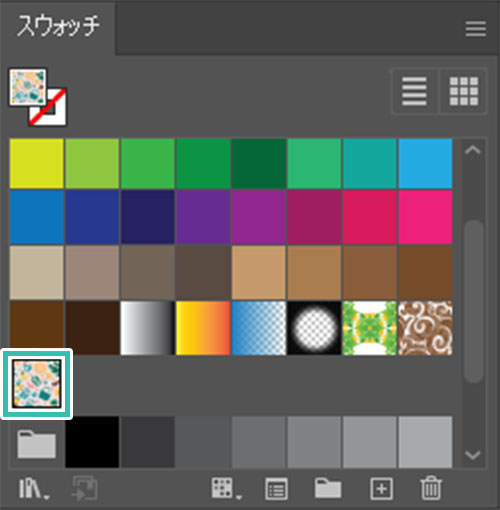
お好きなパターンをクリックすると自動的にスウォッチに登録されます。
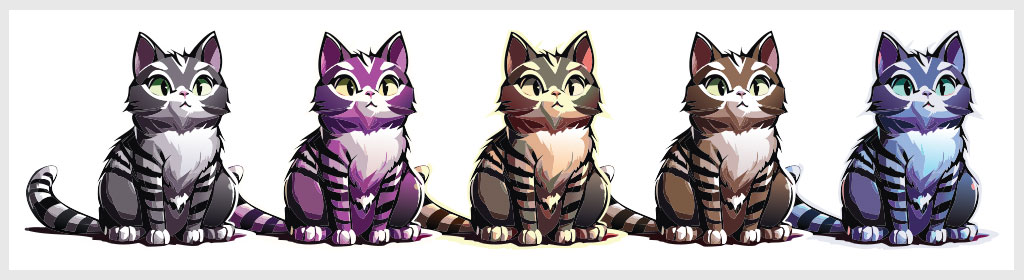
再配色を使ったカラーバリエーション
Illustratorの [ 再配色 ] や [ 生成再配色 ] を使えば、テキストからベクター生成で作成したオブジェクトの色変更が簡単に行えます。
複雑に重なり合った構造のパスオブジェクト、グラデーションを多用したオブジェクトなどの色変更を手作業で行うのは非常に労力が掛かりますが、オブジェクトの再配色を使えば1分でカラーバリエーションが作成できます。
Adobe Fireflyの高度なAIによる色生成機能を活用すればベクターイラストの作成業務が更に加速しますよ!
Photoshopへインポート可能
Photoshop上で [ Ctrl + V ] (Mac:⌘ + V) を押すとオブジェクトがペーストできます。
イラレで作成したベクターオブジェクトがフォトショ上で編集できる便利な小技。違うソフトウェア間でデータのやり取りができるので活用して下さい。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のテキストからベクター生成の使い方についてでした。
ついにイラレにもAdobe FireflyのAIによる画像生成機能が実装されました。
しかも念願のベクター画像形式です。
ベクター画像の強みは拡大・縮小を行っても劣化しないのと扱いやすさ。
そして再配色・生成再配色を組合わせれば色のバリエーションも超簡単にいくらでも作れます。
また、新たにイラレへ追加された [ 生成塗りつぶし ] も併せてチェックしませんか?
作成済みの生成オブジェクトのタッチに合わせて新たな生成オブジェクトを作れる機能を持ち合わせているチート機能ですよ。
ますますデザイナー要らずのチートツールになってきたIllustratorを使いこなし、日々のクリエイティブをより加速させて下さい!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材