Illustrator(イラストレーター)の破線(点線)の使い方を徹底解説します。
基本的な破線の操作方法から応用操作まで、イラレ初心者の方にも破線が使いこなせるようになります。
破線はWebやバナー等のデザイン制作、チラシやポスター・名刺等の印刷物の制作、UIデザインなど、様々な制作で使うモチーフの一つです。
点線の使い方を知ると日々のクリエイティブの品質向上や表現の幅が劇的に広げられます。
Illustratorを始められる方、より詳しくイラストレーターの使い方を学びたい方にオススメですよ!
この記事の目次
Illustratorの破線(点線)を使った線のデザインが行えます。
基本的な線の使い方から破線を使った点線、アピアランスを活用したより複雑な線など。
イラレを使ったデザイン制作で頻繁に使う破線機能の使い方をゼロからマスターできますよ。
それではIllustratorの破線の使い方の基本と応用操作を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
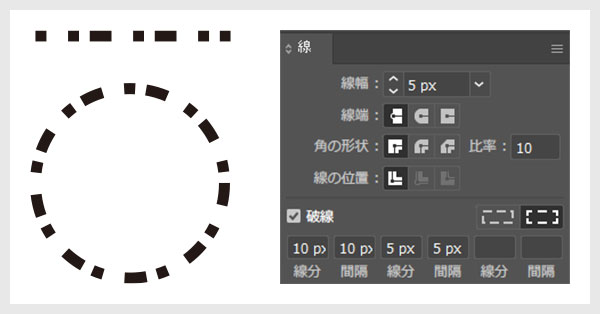
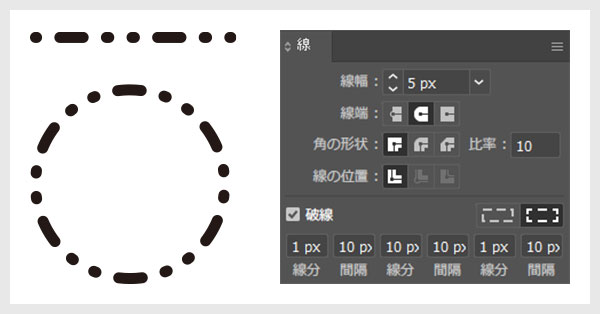
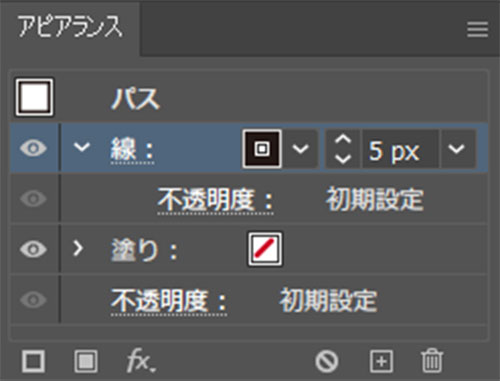
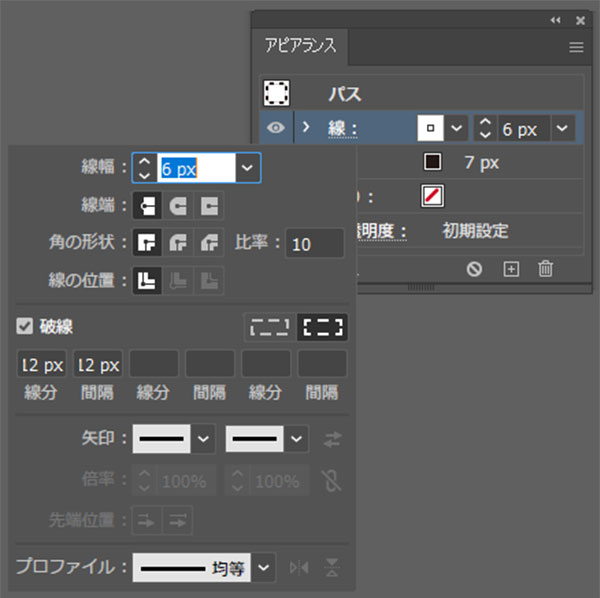
破線の場所と使い方
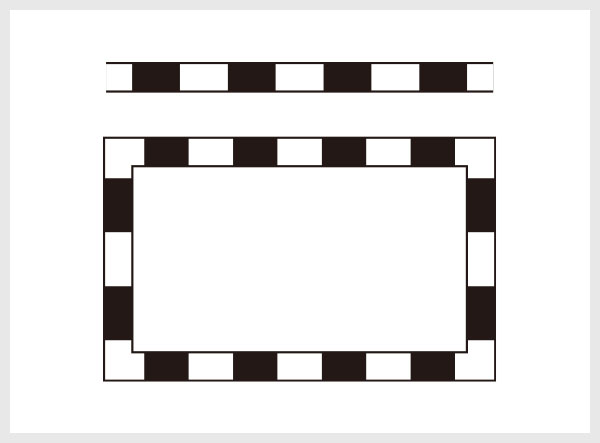
破線(点線)を使った作例
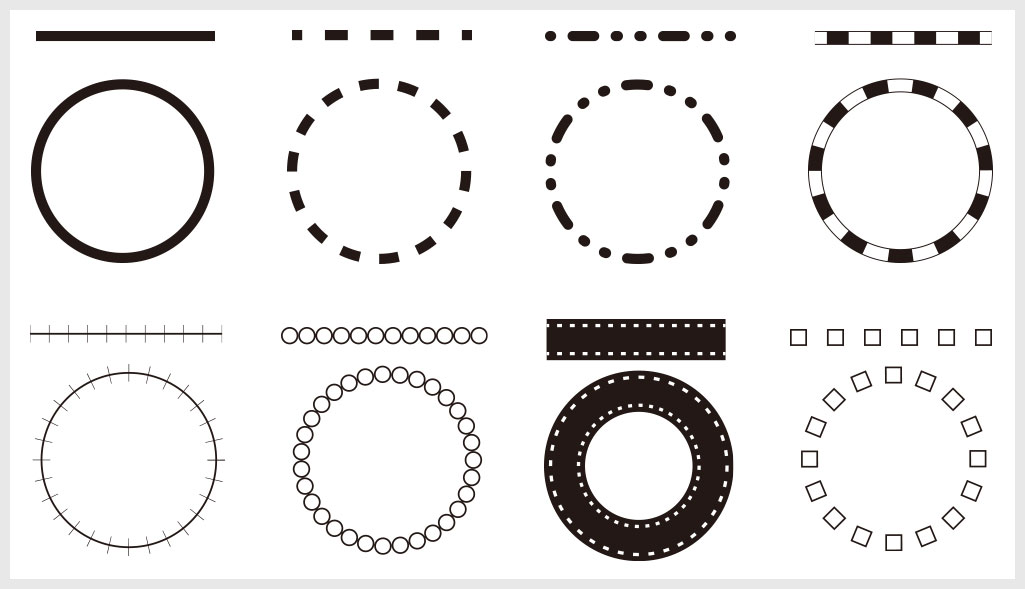
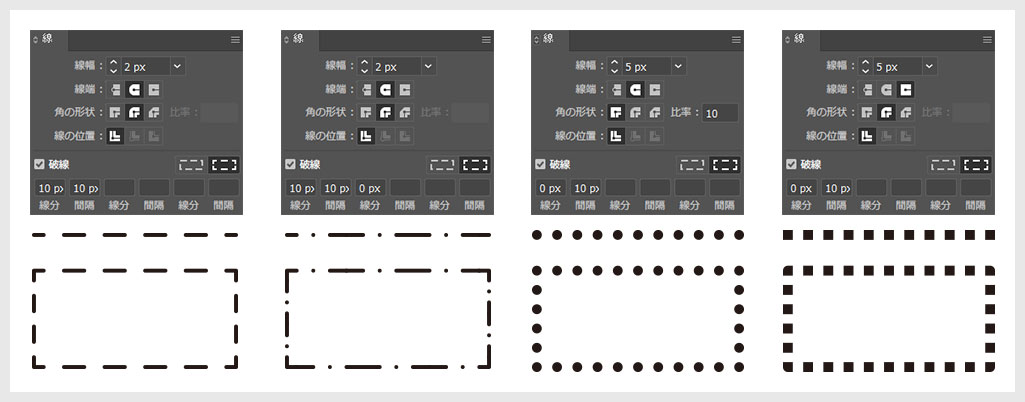
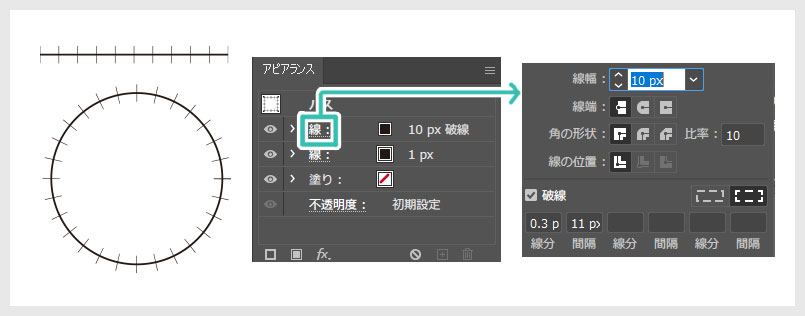
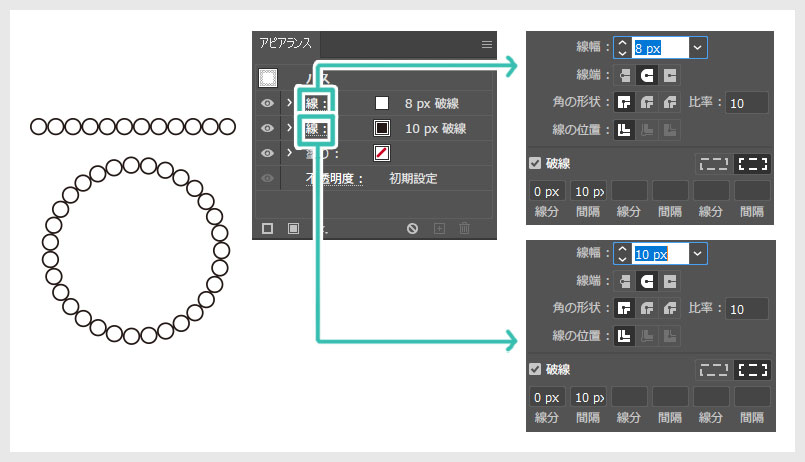
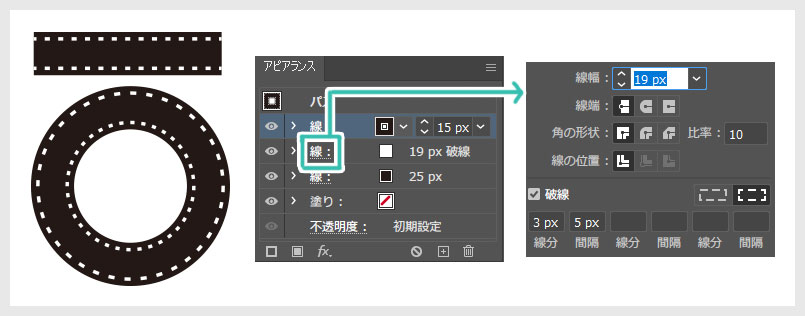
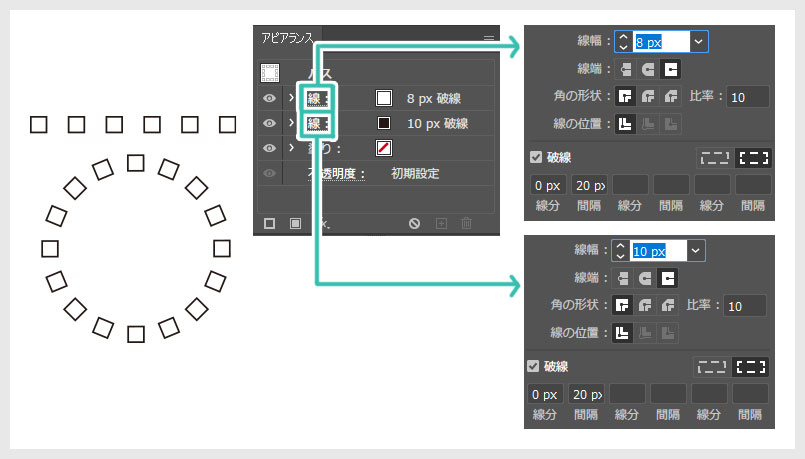
Illustratorの破線(点線)を使った線のサンプルデザインです。
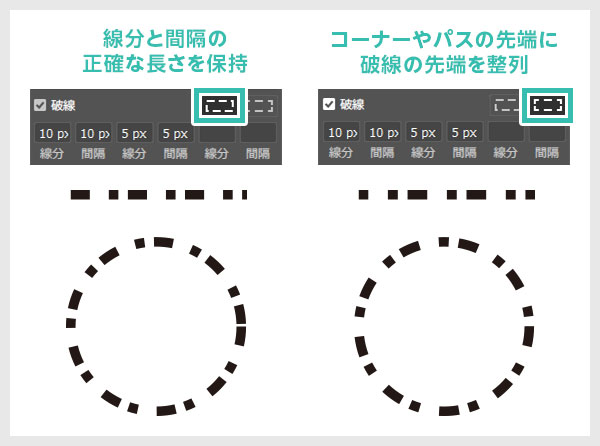
線分と間隔だけでなく、先端や角の形状、線の位置をカスタマイズする事で表現を広げられますよ。
アピアランスを使った破線のデザイン
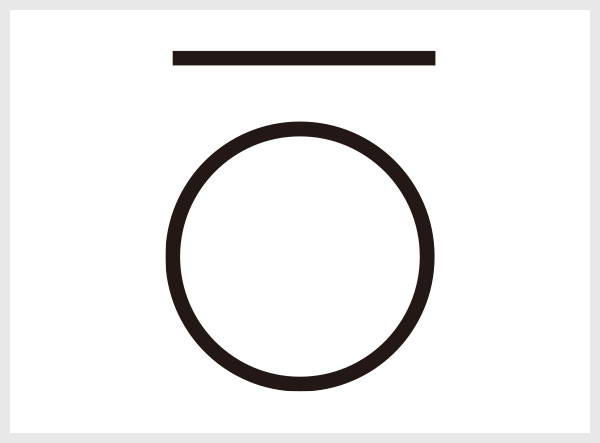
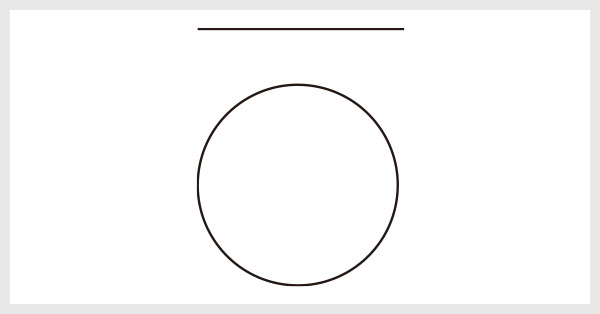
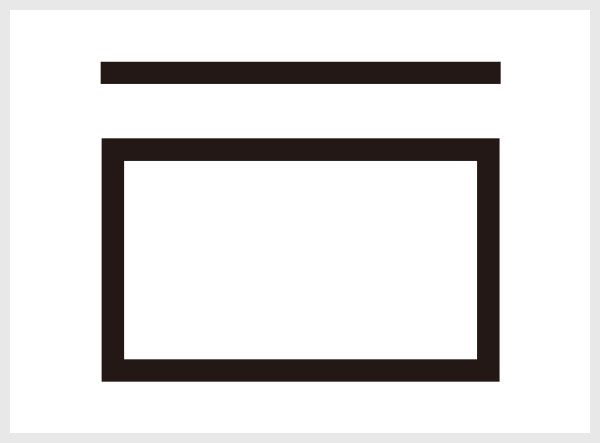
基本となる線のオブジェクトを作成します。
サンプルは [ ペンツール ] と [ 長方形ツール ] で描きました。
対象オブジェクトを [ 選択ツール ] で選択しておきましょう。
※選択ツールのショートカットは [ V ]
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で破線(点線)の設定を付与する方法についてでした。
破線の設定はイラレを使ったデザイン制作でよく使う機能の一つ。
少し破線デザインを変更するだけで見た目が大幅に変わります。
アイコンデザイン、Webデザイン、バナーデザイン、フライヤーや名刺などのDTP、UIデザイン等、幅広い制作分野で活躍する破線テクニックをマスターしてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材