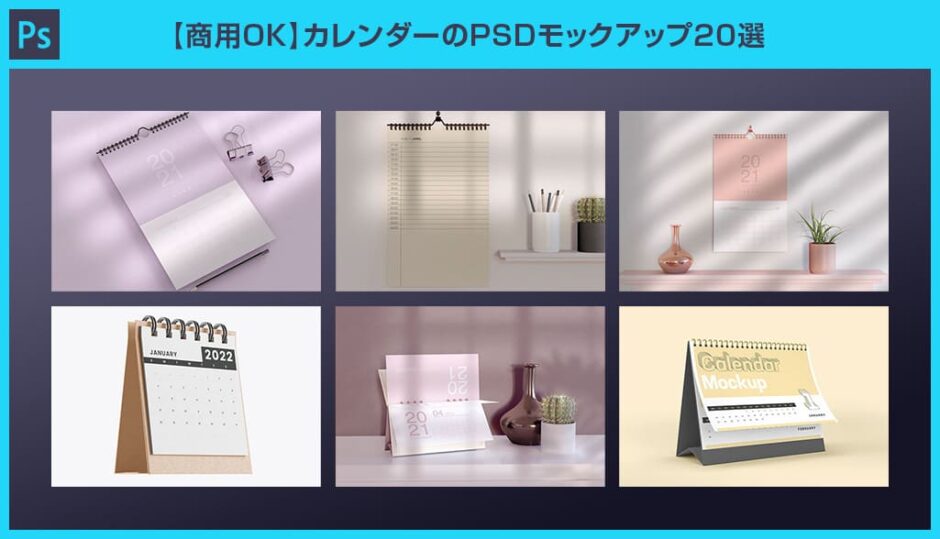
カレンダーのPSDモックアップを20点厳選しました。
商用利用可能で高品質!
壁掛けカレンダー、卓上カレンダー、両形式のモックアップから選べます。
Photoshop(フォトショップ)があれば簡単に編集可能!
カレンダーのデザインをモックアップにはめ込むと、さも本当に存在するかのような画像が作れます。
高画質&高品質なテンプレートばかりなのでサイズの大きな印刷用途にも適しています。
この記事の目次
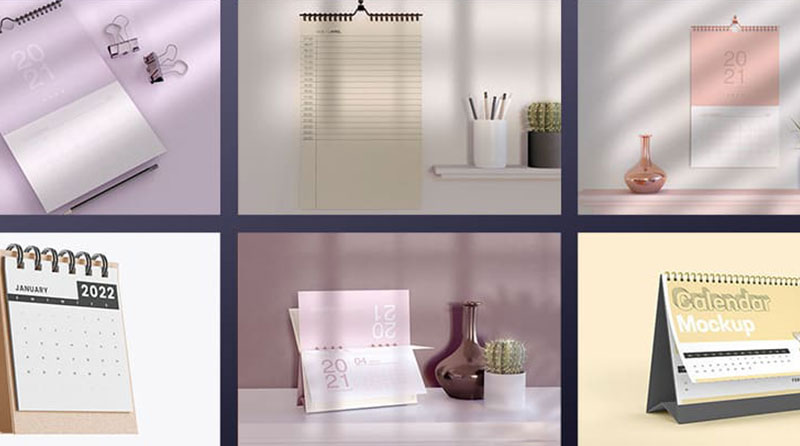
壁掛けカレンダーのモックアップ素材8選です。
全て商用利用可能なPSD形式のファイルです。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
#01 Front View of Hanging Calendar Mockup

#02 Hanging Calendar Mockup

吊り下げられたカレンダーの下部がペロッとめくれた状態のモックアップテンプレートです。最前面のページ、2ページ目、そして背景と、各パーツでレイヤー分け&マスク処理がされているので後は画像をはめ込むだけ!
ダウンロードする
ダウンロードする
#03 Calendar on Wall Mockup

#04 2 Calendar Mockups Hanging on Wall

#05 Calendar Hanging on Wall with Shelf Mockup

#06 Wall Calendar Mockup

#07 Front View of Calendar Mockup

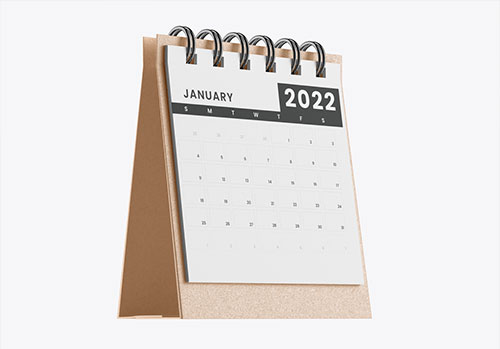
#08 Spiral Calendar Mockup

卓上カレンダーのPSDモックアップ12選です。
全て商用利用可能!
利用するにはPhotoshopが必須、未導入の方は事前にAdobe公式サイトから入手しておきましょう。
#09 Desk Calendar Mockup

#10 Horizontal Desk Calendar Mockup

#11 Decorative Calendar Mockup

#12 Desktop Calendar Mockup

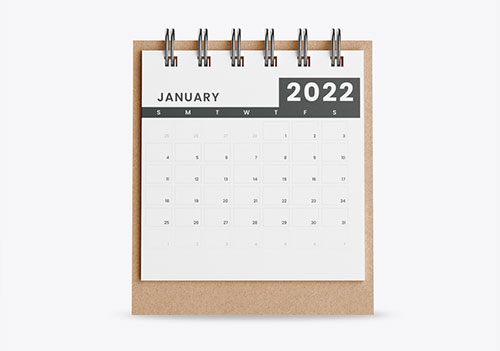
#13 Mockup of Calendar

クリップで留める形式の卓上カレンダーとペン立てのモックアップPSDです。木製の台座に厚手の紙に印刷されたカレンダーを配置する、ちょっといい感じのアイテム。卓上には別月のカレンダーが配置できます。
ダウンロードする
ダウンロードする
#14 Square Desk Calendar Mockup

#15 Decorative Calendar Mockup

ペラペラとめくれた卓上カレンダー、花瓶とサボテンがレイアウトされたお洒落なモックアップPSDです。机を含む各アイテムは全て個別でレイヤー編集されているので簡単に調整可能!もちろん手前の落ち影も設定できます。
ダウンロードする
ダウンロードする
#16 Horizontal Desk Calendar Mockup

よく見かける横長のリング式卓上カレンダーのテンプレートです。カレンダーデザインをより魅力的に見せる事ができる素材を活用し、プレゼンテーションやポートフォリオの品質を更に高めてみませんか?
ダウンロードする
ダウンロードする
#17 Desk Calendar Mockup

#18 Spiral Calendar Mockup

#19 Desk Calendar Mockup

こちらもよく見かけるリング式卓上カレンダーのモックアップPSDです。最前面のページが少しめくれて2ページ目が少し見えています。勿論ページ別に編集されているのではめ込み画像が超簡単に作れる優れもの!
ダウンロードする
ダウンロードする
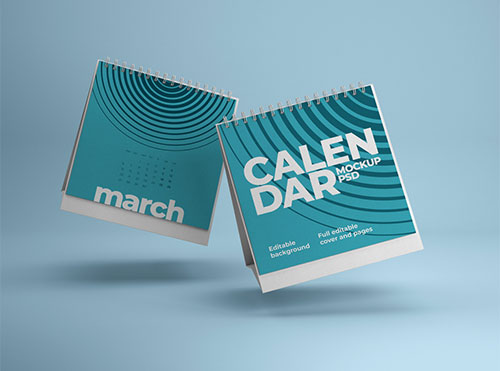
#20 Table Tent Calendar Mockup 03

非常にシンプルで安上がりな作りの卓上カレンダーのモックアップテンプレートです。表側に半年分、裏側に半年分のカレンダーを記載する形式です。もちろんカレンダー用途以外にも活用できますよ。
ダウンロードする
ダウンロードする
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
紙素材のポートフォリオだけでなく、デジタル媒体に特化したポートフォリオも作成しておくと就職や仕事を獲得する上で有利です。他者と差を付けてより高みを目指しましょう!
デジタル媒体向けポートフォリオテンプレ素材35選
デジタル媒体向けポートフォリオテンプレ素材35選
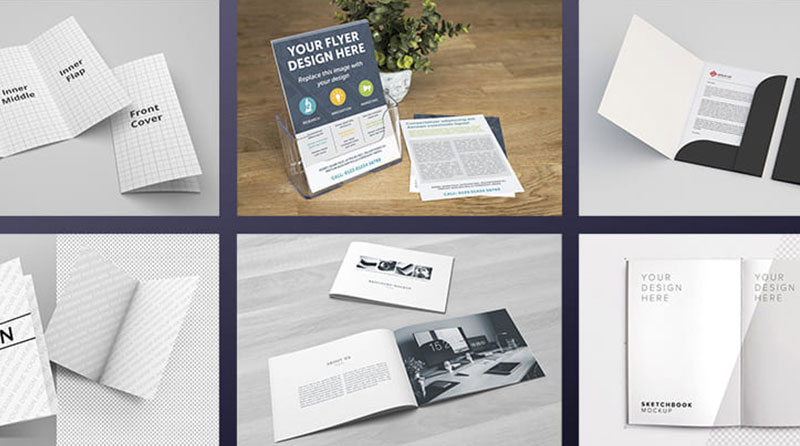
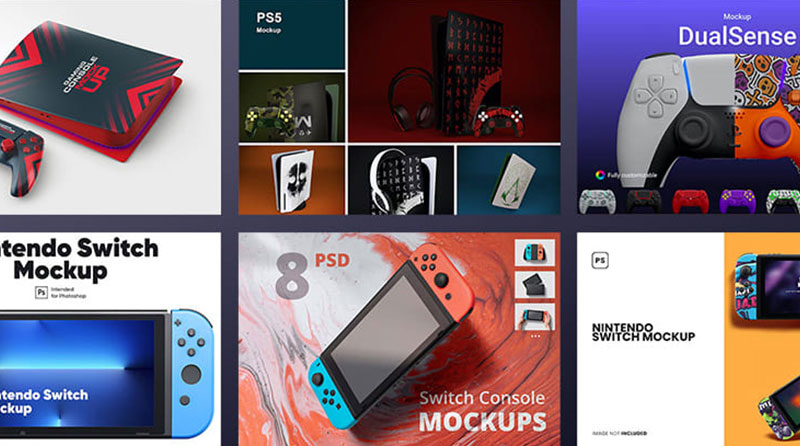
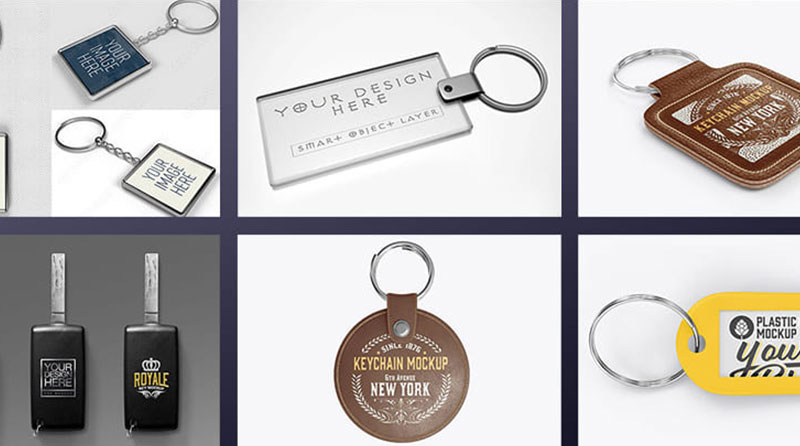
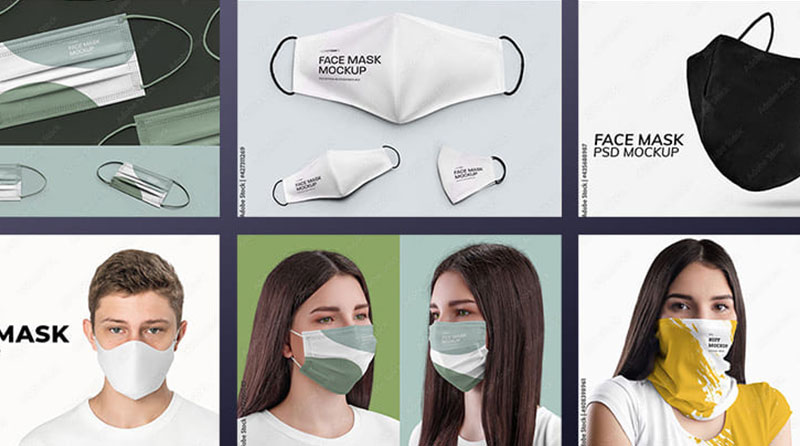
制作物の説得力を高められる高品質なモックアップ素材を厳選しました。ゼロからモックを準備するには膨大な労力が必要ですが、素材を使えば一瞬!
様々なモックアップテンプレート57選
様々なモックアップテンプレート57選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使えるカレンダーのPSDモックアップ20選についてでした。
ポートフォリオやプレゼンテーション資料の作成に最適な素材ばかり!
カレンダーデザインをそのまま見せるより、モックアップを活用する事でリアリティと説得力が増します。
低コストでより品質の高い作品作りを高速でされたい方は是非ご活用ください!
ではまた!
Photoshopで使える商用利用可能で高品質なモックアップ素材です。デザインの説得力を劇的に高められる優秀な素材ばかりですよ!
フォトショ基本操作

【導入編】ゼロから始めるPhotoshop

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

フォトショの全ショートカットまとめ

フォトショ初心者が押さえておきたい基本操作14選

レイヤーの作成・レイヤーの操作

ブラシツールの基本的な使い方と応用操作を徹底解説

左右対称、マンダラを使った魔法陣・レース模様の作成方法

各種カラーモードについて

【遠近法の切り抜きツール】斜めから撮った写真を正面に補正する方法と応用

切り抜きツールの使い方と解像度・サイズの変更方法を徹底解説

文字ツールの基本的な使い方

文字パネルの機能と使い方を徹底解説

段落パネルの機能と使い方を徹底解説

グラデーションツールとグラデーションオーバーレイの違いと使い方

整列と分布を使ったレイアウト方法

レイヤースタイル、レイヤー効果の基本的な使い方

ドロップシャドウをさりげなく使ってキレイ目デザインを作る方法

作業効率化に繋がるPhotoshop特有の色々なコピペ方法

調整レイヤーを徹底解説

シェイプツールの使い方・編集方法を徹底解説

共通パーツをインクルードする方法
バナーやUIをデザイン

Photoshopでバナー広告を作る方法を完全解説

【前編】スマホゲームのUIを作ってみよう(構成~下絵)

【中編】スマホゲームのUIを作ってみよう(質感付与)

【後編】スマホゲームのUIを作ってみよう(バナーやボタン)

GDNで有効的なサイズのバナー広告の作り方を完全解説

Photoshopで複数サイズのバナーを効率的に作成する方法
様々な質感を再現

Photoshopで黄金風の効果を付ける方法を詳しく解説

ベベルとエンボスで金属表現を作る方法

レイヤースタイルだけで水滴や汗を作る方法

リアルな木彫りのような質感を再現する方法

テキストをネオンサイン風にする方法

テキストにリアルな錆(サビ)た金属表現を追加する方法

レイヤースタイルでポップなロゴを作る方法

すりガラス(曇りガラス)の再現方法
写真の雰囲気を激変させる

Photoshopで写真をインスタグラム風に加工する方法

レンズフレアを追加して印象的な写真に仕上げる方法

ニュートラルフィルターで肌を一瞬でキレイにする方法

RGBずらし(色ずれ)を使った画像の作り方

写真をアメコミ風に加工する方法を徹底解説

写真をポップアート風に加工する方法を徹底解説

昼間の写真を夜に変更する方法を徹底解説

昼間の写真を夕暮れに加工する方法を徹底解説

【チルトシフト】風景写真をミニチュア風に加工する方法

カラーハーフトーンの作り方と応用例を徹底解説

写真を水彩画風に加工する方法を徹底解説

写真をワンランク上の油彩風に加工する方法

アートヒストリーブラシツールを使って写真を絵画風に大変身

写真をデュオトーン(ダブルトーン)に加工

レントゲン写真のような見た目に加工する方法

フォトショで線画スケッチ風のタッチを再現

秋を感じさせる色味にレタッチする方法

写真やイラストをドット柄に変えるテクニック

写真やイラストをドット絵風に加工する方法

緑で覆われた廃墟を1分で作る方法

1980’のレトロなカットアウト表現の作り方

光輝くオーラエフェクトの作り方を徹底解説

サイバーパンク風の加工をお手軽にする方法
便利な画像加工テクニック

Photoshopで人物の表情を簡単に変える方法

コンテンツに応じた塗りつぶしで不要な要素を消す方法

斜めから撮影した画面に画像や文字をはめ込む方法

「空を置き換え」で曇り空を1分で修整する方法

スマートポートレイトをイラストに適用する方法と検証

3分で髪の毛を簡単に切り抜く方法(境界線調整ブラシツール)

【間違い探し動画】初心者向けアハ体験動画の作り方

リアルな虹の作り方と合成方法を徹底解説

リアルな雨の作り方を徹底解説

リアルな雷をゼロから作る方法

雪の作り方と降らせ方を徹底解説

煙の作り方を徹底解説

深度ぼかしで被写体深度を簡単に再現する方法

画像に勢いや動きを付ける方法

スーパーズームで劇的に高画質化する方法

影の付け方を徹底解説forフォトショ初心者

白黒画像を簡単にカラー化する方法

合成画像を1分で自然に調和させる方法

アート風コラージュの作り方

ボロボロの古雑誌や本を簡単に作る方法
機能追加・その他の機能

Photoshopの無料レイヤースタイル全447種まとめ

無料&商用可能なカスタムシェイプ46選

レイヤースタイルの登録と書き出し

シェイプを登録する方法(カスタムシェイプを定義)

無料&商用可能で本当に使えるブラシ素材64選

【ブラシを定義】自作ブラシの作成と登録方法を解説

【ブラシを定義】自作ブラシの作成と登録方法を解説

WebP形式の画像を編集・保存できるプラグインの導入方法

パターンの定義方法とパターン背景の作り方を完全解説

汎用性抜群なストライプパターンの作り方を解説
フォトショップのお困りごと

「最近使用したもの」を非表示にする方法

ブラシのポインタが十字になった時の対処法

突然画面がグレーになってしまった時の対処法

「変形」の仕様をCC2018以前に戻す方法

ツールバーをカスタマイズする方法

別名で保存からJPGやPNG画像に保存できない問題

塗りつぶしの白い隙間を無くす方法3選

目次一覧を見る
画像を激変!エフェクトPSD

画像をヴィンテージ風にできるエフェクトモックアップ50選

画像を水彩画風にできるエフェクトモックアップ36選

画像をマンガ風にできるエフェクトモックアップ25選

鉛筆の手描きタッチにできるエフェクトモックアップ35選

人物が煙になる表現ができるエフェクトモックアップ

写真を短時間で大変身させる高クオリティなエフェクト50選

写真を短時間で大変身させる高クオリティなエフェクト51選

便利なオーバーレイモックアップ41選
その他Photoshop用の素材

高クオリティな背景パターン素材14選

PSD形式のポートフォリオ用テンプレート11選

文字に高品質なエフェクトを追加するモックアップ

【商用利用可】高品質なボトルのPSDモックアップ90選

【商用OK】高品質なコースターのPSDモックアップ20選

雑誌や本(ハードカバー)のPSDモックアップ25選

高品質なマグカップのPSDモックアップ41選

【商用可】CDやDVDパッケージのモックアップPSD26選

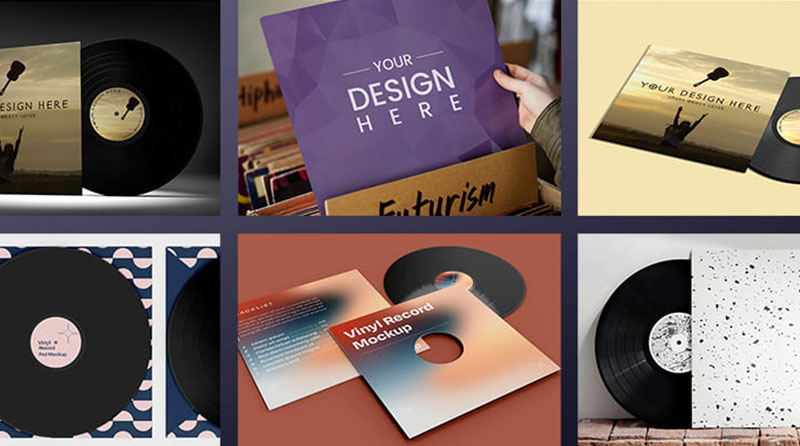
【PSD】高品質なレコード盤のモックアップ19選【商用OK】

【商用利用可】フォトコラージュ用の高品質テンプレート44選

目次一覧を見る
目次一覧