Photoshopを使い慣れている方なら最新版Photoshopに乗り換えた際に思ったであろう事が一つあります。
「あれ?フォトショの変形の挙動、おかしくね?」
要は [ Shift ] を押しながら自由変形を行うと縦横比が崩れる仕様についてです。
そんな新しい自由変形の挙動を [ 従来の自由変形を使用 ] を使って戻す方法について解説します。
この記事の目次
CC2018以前はオブジェクトの縦横比を保ったまま変形するには [ Shift ] を押す必要がありました。
しかし、PhotoshopCC2019以降から変形の仕様変更がされ、縦横比を保ったまま変形をする際に [ Shift ] を押す必要がなくなりました。
一見「Shift押さずに操作ができるようになっていいじゃない」って思われるかもしれません。
しかしCC2019、CC2020のその他 [ Shift ] を必要とする操作はそのままです。
CC2019、CC2020でオブジェクトを水平、垂直、斜め45度に移動させる際は [ Shiftあり ]
長方形選択ツールで正方形にエリアを作成する際は [ Shiftあり ]
シェイプを縦横比保ったまま作成 する際は [ Shiftあり ]
IllustratorCC2019、IllustratorCC2020で縦横比を保ったまま変形するときは [ Shiftあり ]
もちろん水平、垂直、斜め45度移動は [ Shiftあり ]
しかしPhotoshopCC2019,PhotoshopCC2020で縦横比を保ったまま [ 変形 ] するときだけ [ Shiftなし ]
ここだけ「操作を固定」させる際に必要な「Shiftキーあり」のルールが崩れるのです。
触ってて毎回「あれっ?」と違和感を感じてしまいます。
とまぁ、些細なことですが微妙なストレスを感じている方向けに、PhotoshopCC2019,PhotoshopCC2020における「変形」の挙動をPhotoshopCC2018以前の挙動に戻す方法を掲載します。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
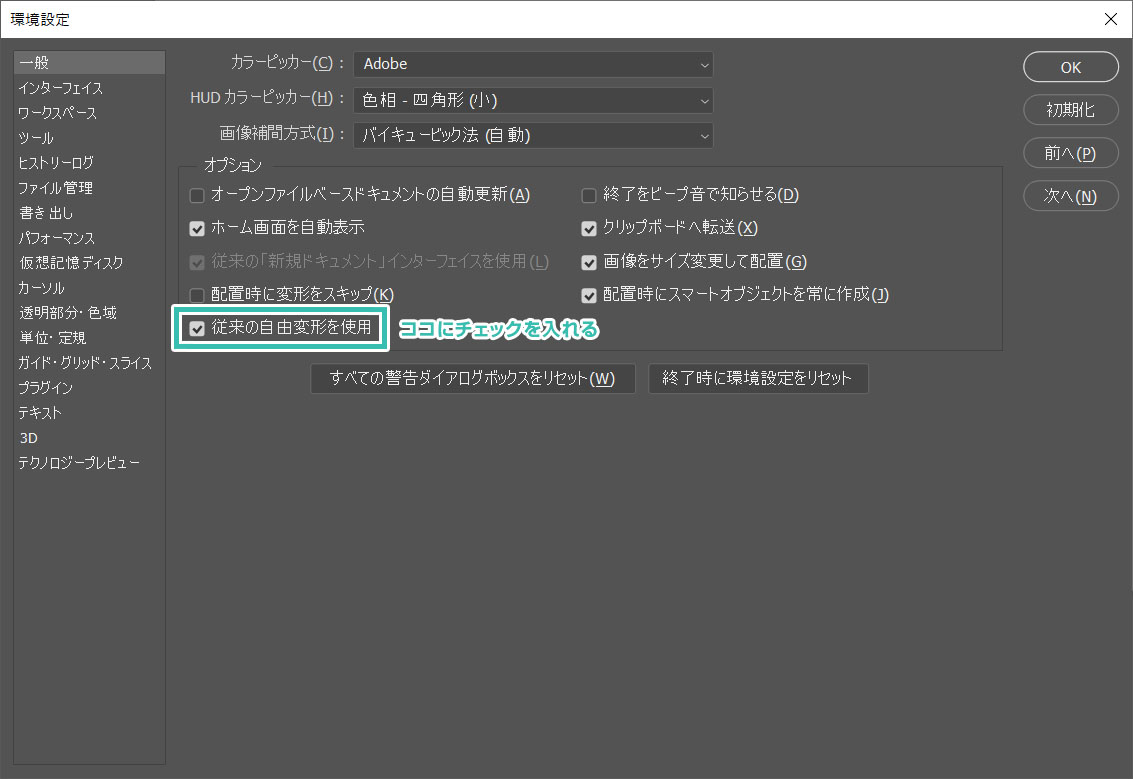
CC2019の時と比べてとても簡単になりました!
※クリックで画像拡大できます。
CC2019はちょっと面倒ですが、次の手順で以前のフォトショの挙動に戻すことが可能です。
CC2020がリリースされている今、使ってる人はいないかも?
TransformProportionalScale 0
- ※Macのテキストエディターにて「.txt」で保存できない場合は、保存の前に画面上部メニューから「フォーマット>標準テキストにする」
を実施してから「PSUserConfig.txt」の名称で保存ください。
Windows:
C:\ユーザー\<ユーザー名>\AppData\Roaming\Adobe\Adobe Photoshop CC 2019\Adobe Photoshop CC 2019 Settings
macOS:
「ライブラリ」フォルダの「Preferences」の中にある「Adobe Photoshop CC 2019 Settings」フォルダの中
フォルダパス:MacintoshHD/Users/<ユーザー名>/ライブラリ/Preferences/Adobe Photoshop 2019 Settings/
気になっていた方は一度試してみてください。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、最新版Photoshopの変形の挙動を従来のPhotoshop形式に変更する方法でした。
[ 環境設定 ] → [ 従来の自由変形を使用 ] を使えば [ Shift ] を押しながら縦横比を固定した変形に戻せます。
初期設定は [ Shiftなし ] で縦横比固定なので気を付けてください。
取り消しのデフォルトのショートカットが [ Ctrl + Z ] になったのは大歓迎ですが、変形の仕様変更は正直個人的には不要でした。。。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材