Photoshop(フォトショップ)のスポイトツールの使い方を徹底解説します。
基本的なスポイトツールの使い方から便利な応用操作まで、フォトショ初心者の方にも分かりやすく解説!
スポイトツールはフォトショップを扱う上で基本的なツールの一つなのでマスターしましょう!
この記事の目次
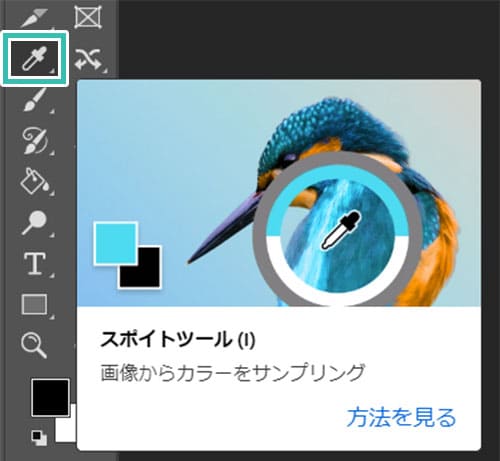
スポイトツールの基本操作を解説します。
Photoshop操作の効率を高める基本ツールの使い方を極めましょう!
ドラッグ&ドロップで読み込み可能。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。

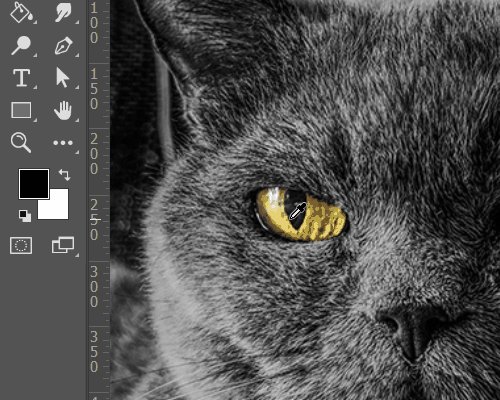
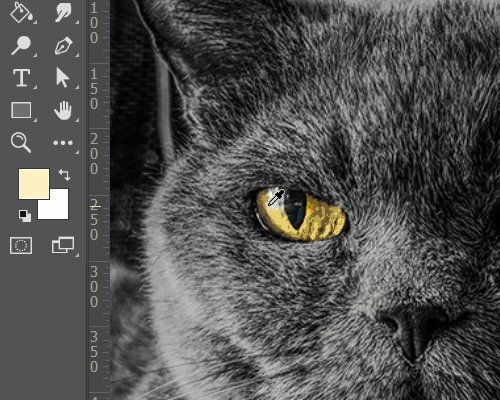
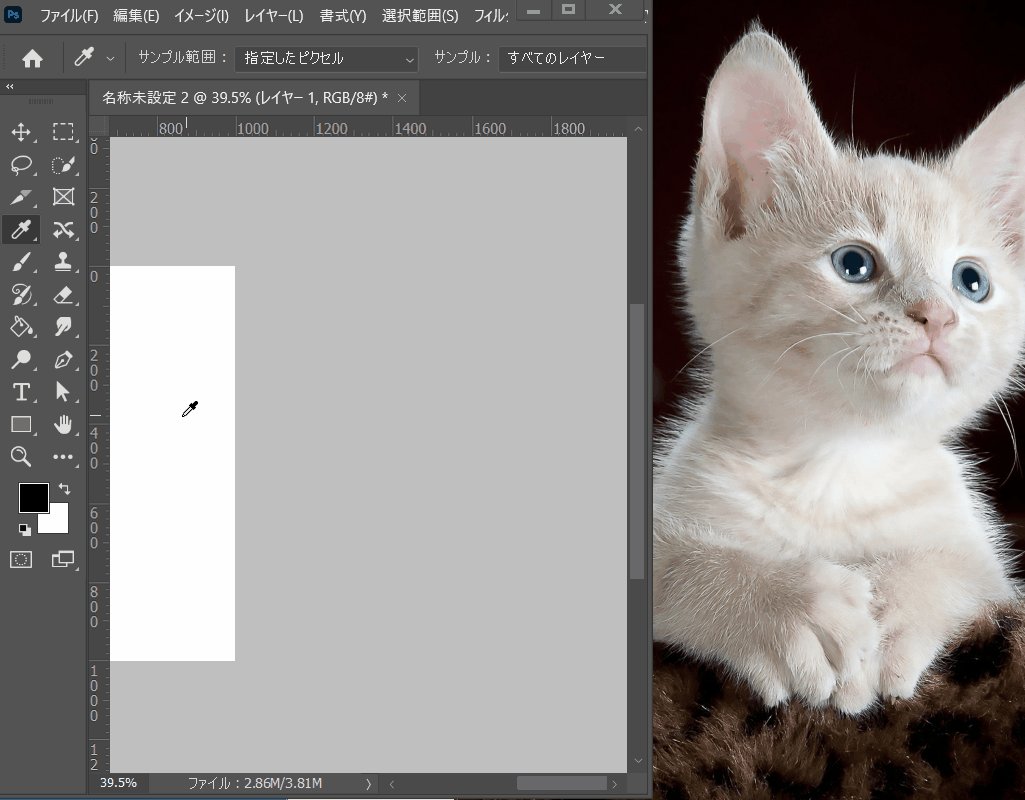
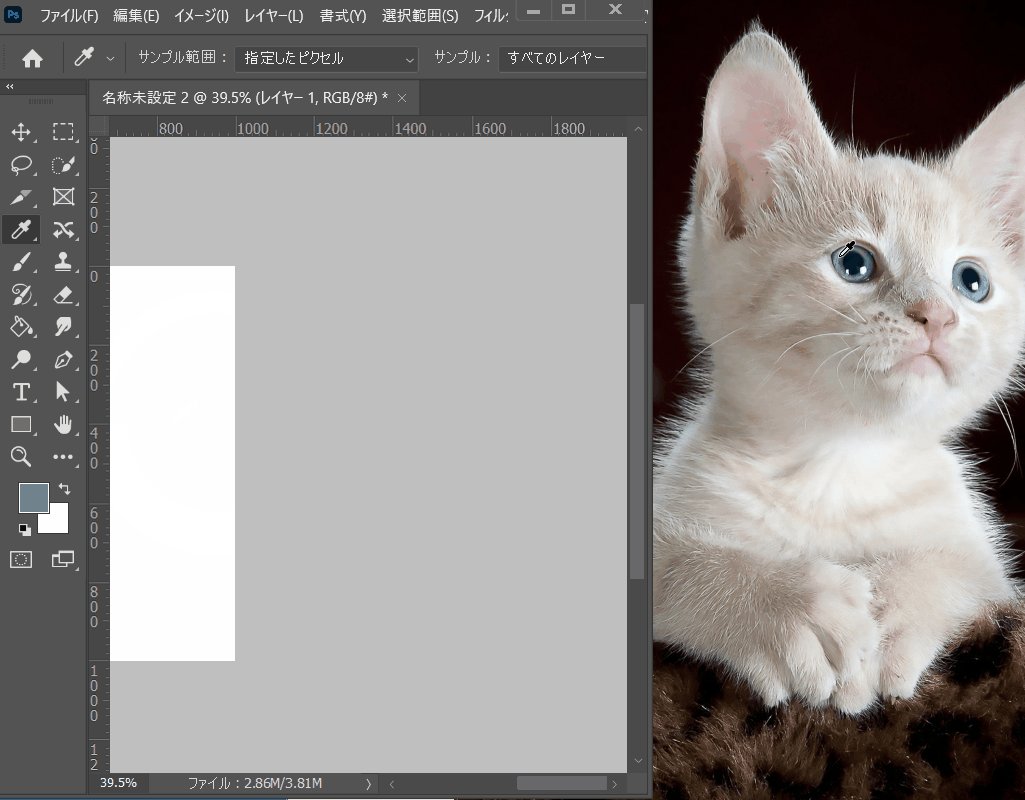
すると描画色にクリックした箇所の色が適用されます。
あとはブラシツールや塗りつぶしツールなどで色を塗れます。
※ [ Alt ] (Mac:Option) を押しながらクリックすると背景色にクリックした箇所の色が適用されます。
スポイトツールはフォトショップでよく使う基本ツールの一つなので覚えておきましょう。
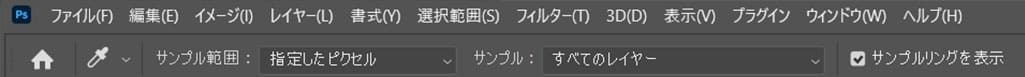
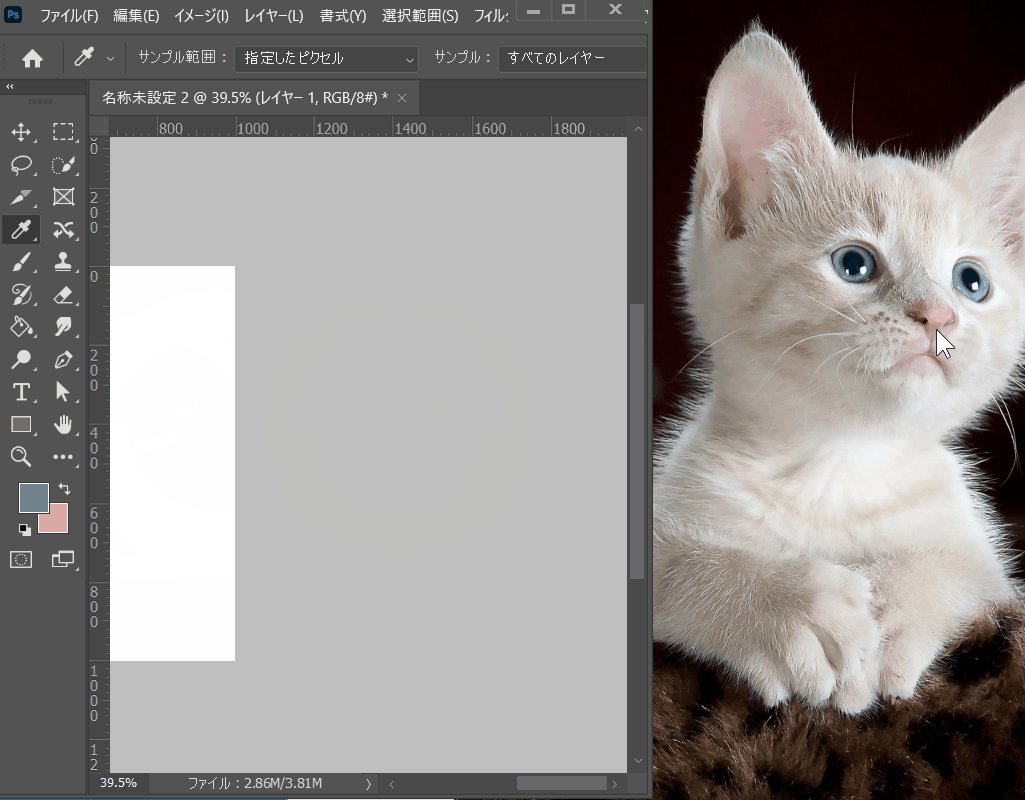
スポイトツールを選択すると画面上部にスポイトツールの [ オプション ] が表示されます。
必要に応じて設定し、効率的に作業を進めましょう。
※オプションが非表示の場合はPhotoshop画面上部の [ ウィンドウ ] → [ オプション ] で表示可。
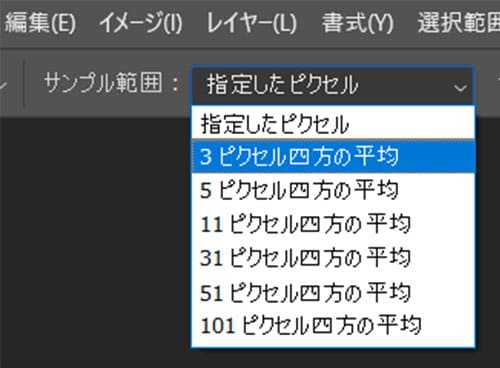
サンプル範囲
指定したピクセル、3ピクセル四方の平均、5ピクセル四方の平均、11ピクセル四方の平均、31ピクセル四方の平均、51ピクセル四方の平均、101ピクセル四方の平均の7種から選択可。
初期設定は指定したピクセルですが、色の平均値が欲しい方は設定しましょう。
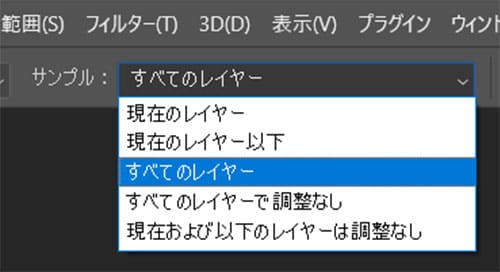
サンプル
全てのレイヤー、現在のレイヤー、現在のレイヤー以下、すべてのレイヤーで調整なし、現在および以下のレイヤーは調整なしの5種から選択可。
初期設定の全てのレイヤーが使いやすいですが、必要に応じて設定しましょう。
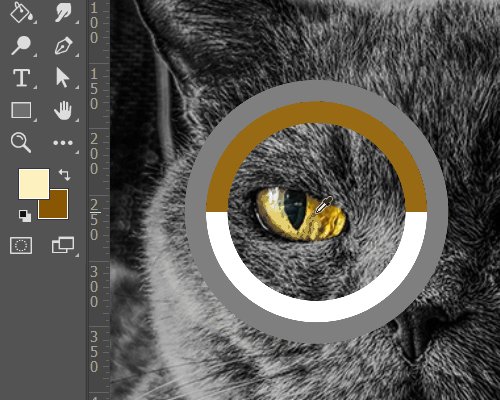
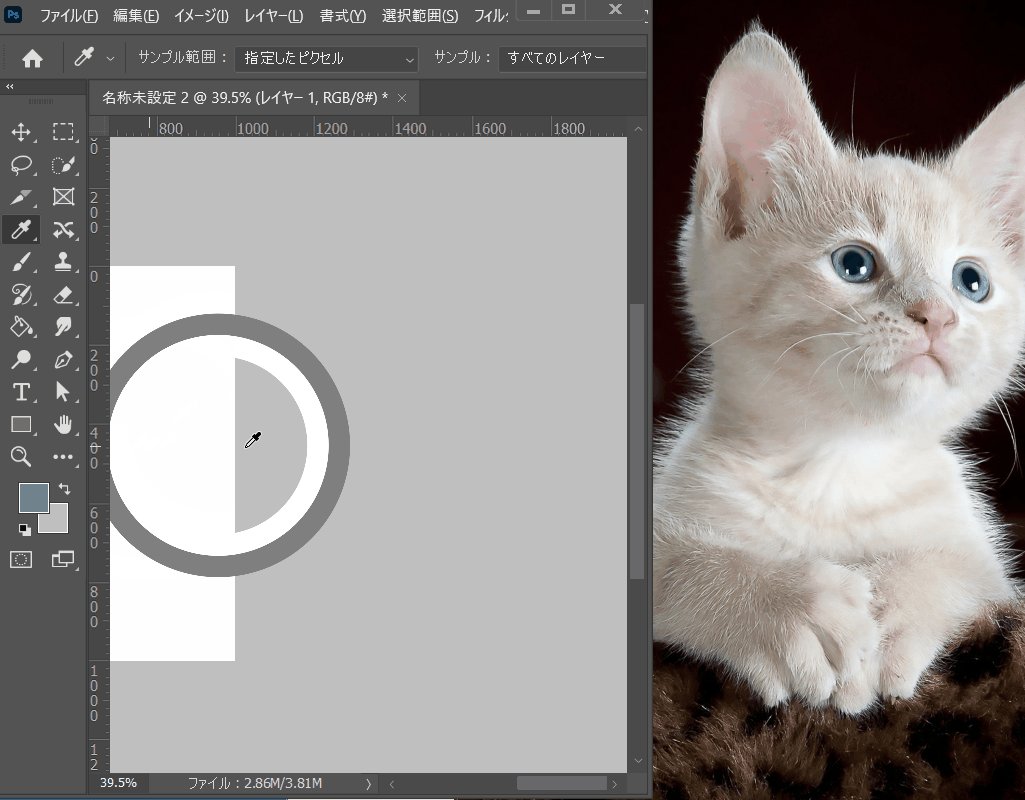
サンプルリング

スポイトツールで画面をクリックしたまま抽出したい色の上までドラッグして離します。
するとPhotoshopの画面外の色でも描画色の色を変えられます。
※ [ Alt ] (Mac:Option) を押しながら同様の操作を行うと背景色が変えられます。
Webサイトのデザイン作成中に、ブラウザ上の色を抽出したい時などに便利な機能です。
いちいちキャプチャを撮ってスポイトツールで抽出するのは面倒ですからね。
Photoshopで使える高品質な名刺テンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。





全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のスポイトツールの使い方についてでした。
色をゼロから決めるのは案外面倒です。
そんな時はスポイトツールを使って欲しい色をサクッと抽出しちゃいましょう。
また、Altを使うと背景色に抽出した色を適用できます。
案外知られていない小技ですが、非常に便利な機能です。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材