Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のバッチを使って対象の画像に同様の編集を自動処理させる方法をフォトショ初心者の方に分かりやすく解説します。
例えば大量の画像の画像サイズを一括で同一にしたり、同じ色調補正を一括で加えたり、ロゴやウォーターマーク(透かし)を入れるなど。
バッチは同じ処理を大量の画像に適用する際に威力を発揮する機能です。
当記事はクリエイティブの効率を劇的に向上できるバッチの使い方をゼロからマスターできますよ!
バッチを使った自動処理の基本操作
バッチの使い方をフォトショ初心者の方に分かりやすく解説します。
全ての画像の横幅と解像度を統一し、色味をグレースケールにしてJPEGで別名保存する手順を自動化する例を解説します。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
バッチ用のアクションを作る
自動処理の基本となるアクションを作りましょう。
下記サンプルは画像の横幅と解像度、保存する画像形式を統一するためのアクション例です。
STEP.1
画像を読み込む
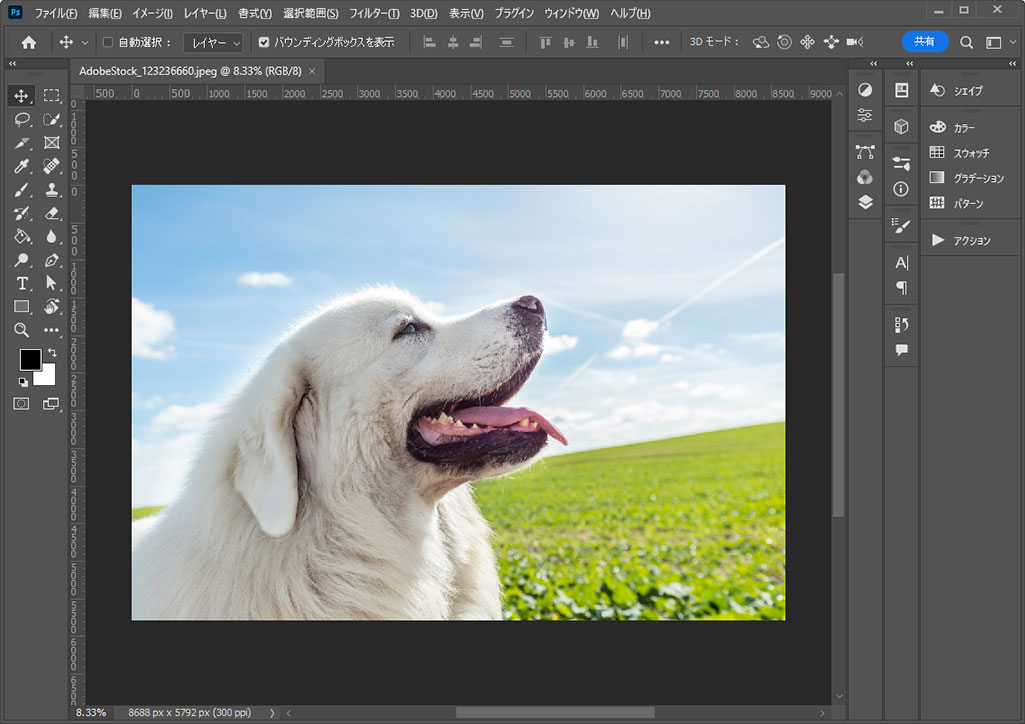
画像を準備し、Photoshopに読み込みます。
サンプルは
コチラの画像を使用しました。
STEP.2
新規アクションを作成
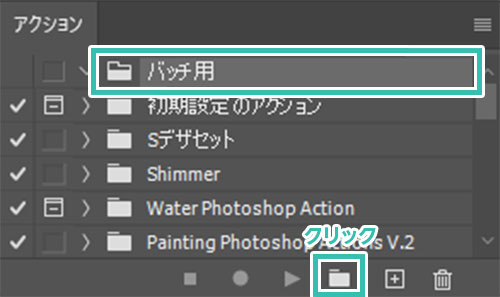
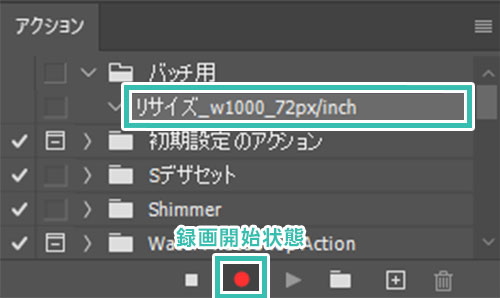
アクションパネルを開き、パネル右下の [ 新規セットを作成 ] をクリックします。
サンプルは [ バッチ用 ] としました。
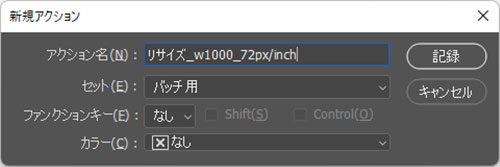
[ 新規アクションを作成 ] をクリックしましょう。
アクション名:任意(リサイズ_w1000_72px/inch)
セット:バッチ用
ファンクションキー:なし
カラー:なし
STEP.3
サイズを変更
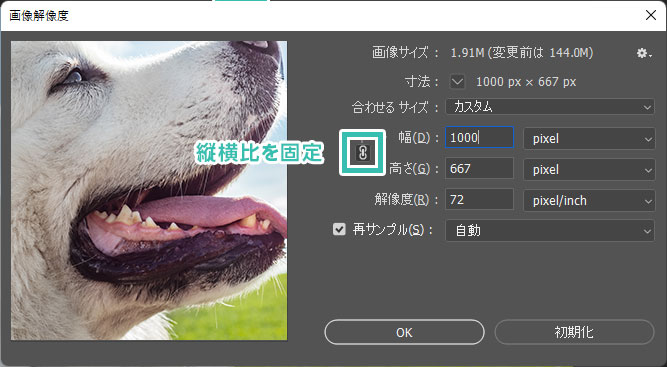
[ Ctrl + Alt + I ] → [ 画像解像度 ] を開きます。
(Mac:Command + Option + I)
サンプルは幅と解像度の値を同一にするアクションです。
幅:1000px 解像度:72px/inch
※鎖アイコンは [ 縦横比を固定 ] にチェック
最後に [ OK ] をクリックします。
FINISH
保存形式を設定
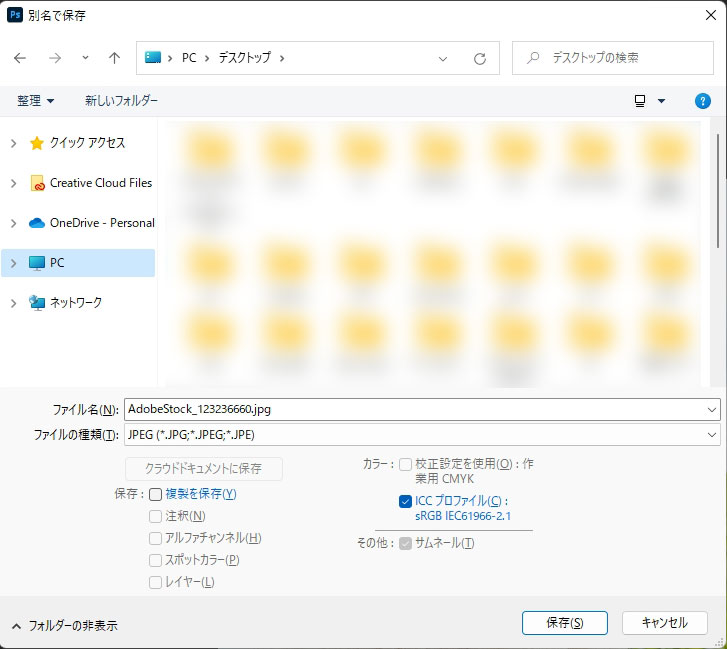
[ Shift + Ctrl + S ] → [ 別名で保存 ] を適用。
(Mac:Shift + Command + S)
保存したい形式を選択します。
サンプルは [ JPEG ] を選択しました。
名称、保存場所は何でも構いません。
FINISH
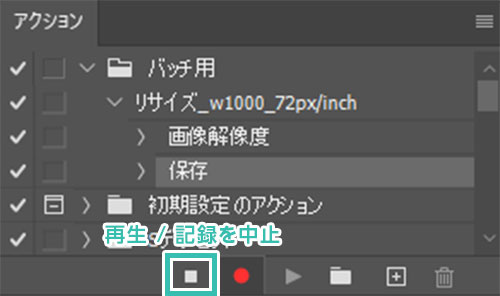
再生 / 記録を中止
アクションパネル下部の [ 再生 / 記録を中止 ] をクリックします。
以上で一律でサイズ変更をするバッチ処理用のアクションが作れました。
アクションを使いこなそう
リサイズだけでなく、色変更など別のアクションを追加してより複雑な手順を自動化する事も可能です。左記でアクションの使い方を完全解説しているので併せてチェックされてみませんか?
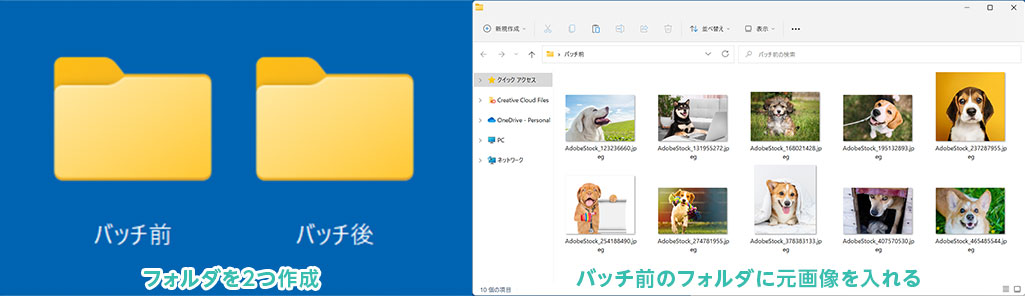
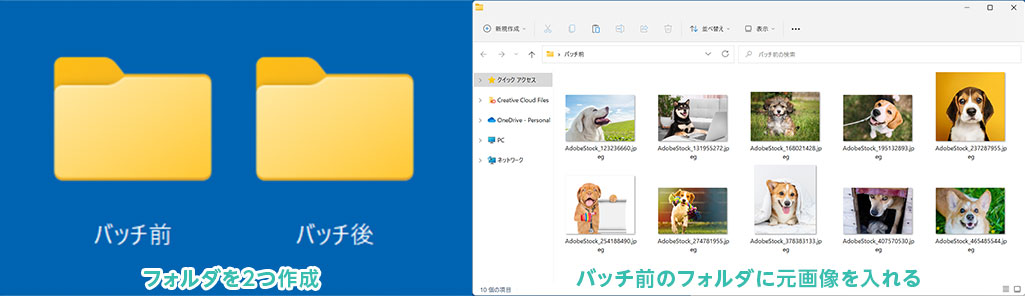
バッチ用のフォルダを作成

バッチを実行する前にフォルダの準備をしておきましょう。
バッチ実行前のフォルダとバッチ実行後のフォルダ、計2つ作成します。
任意のフォルダ名で構いません。
バッチ実行前のフォルダには適用したい画像を入れておきましょう。
バッチを実行する
下準備が整ったのでバッチによる自動処理を行いましょう。
Photoshopは導入されていますか?まだの方はAdobe公式サイトからダウンロードしておきましょう。
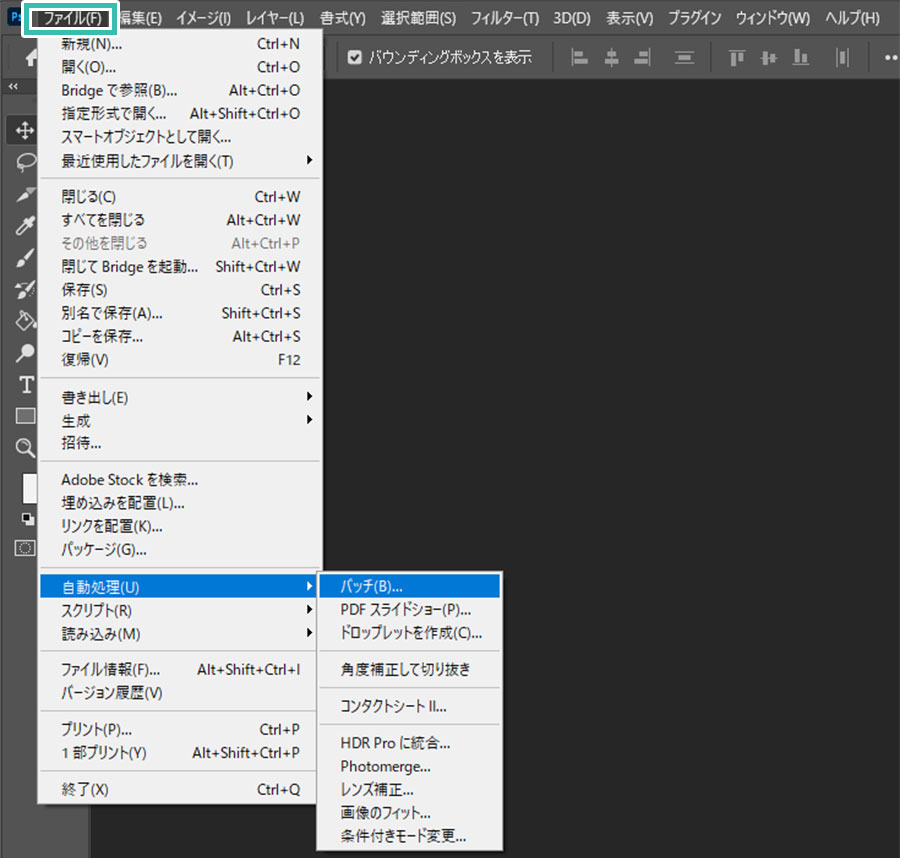
STEP.1
バッチの設定画面を開く
[ ファイル ] → [ 自動処理 ] → [ バッチ ] を適用します。
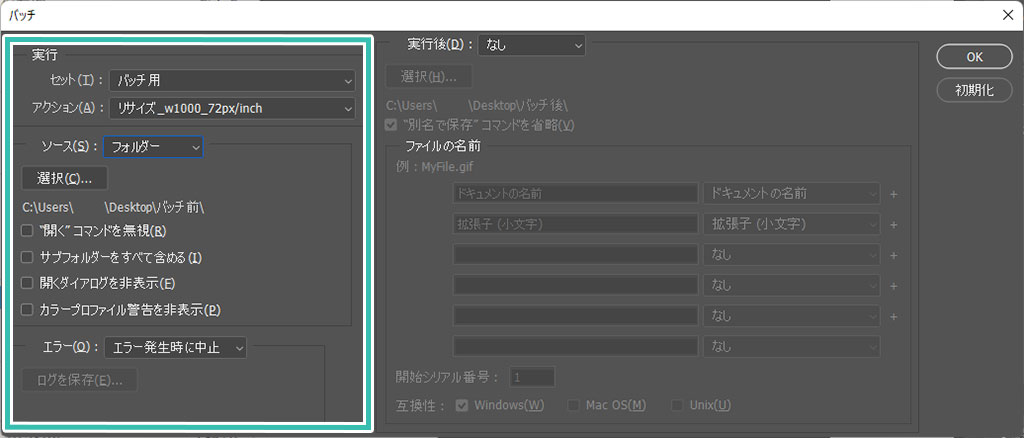
STEP.2
バッチの実行設定
バッチの実行設定を行います。
セット:先に作成したセット名(バッチ用)
アクション:先に作成したアクション名(リサイズ_w1000_72px/inch)
ソース:フォルダー(選択をクリックし、バッチ実行前のフォルダを選択)
STEP.3
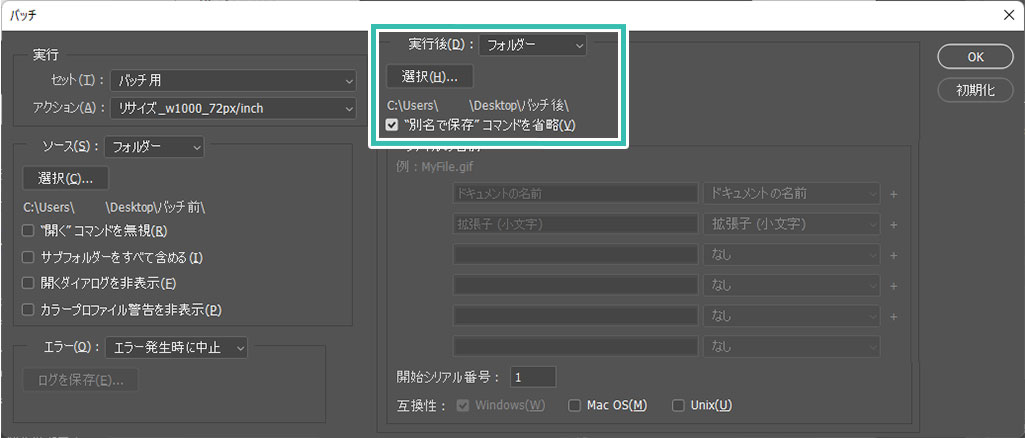
バッチの実行後を設定
バッチが実行された後の設定を行います。
実行後:フォルダー(選択をクリックし、バッチ実行後のフォルダを選択)
“別名で保存”コマンドを省略にチェック
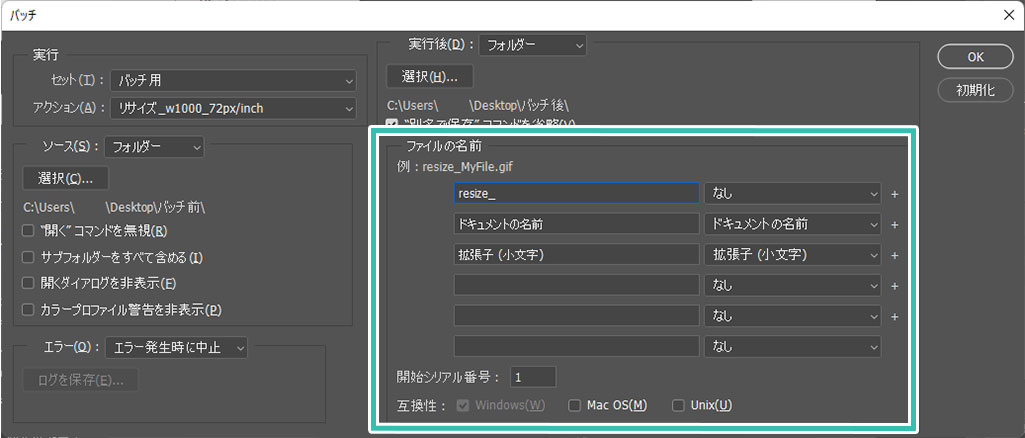
必要に応じてファイルの名前設定を行います。
左図は「resize_元のファイル名.jpg」に命名される設定です。
ファイル名の命名ルールの最後に拡張子のルールを追加。
最後に右上の [ OK ] をクリックしたらバッチが実行されます。
FINISH
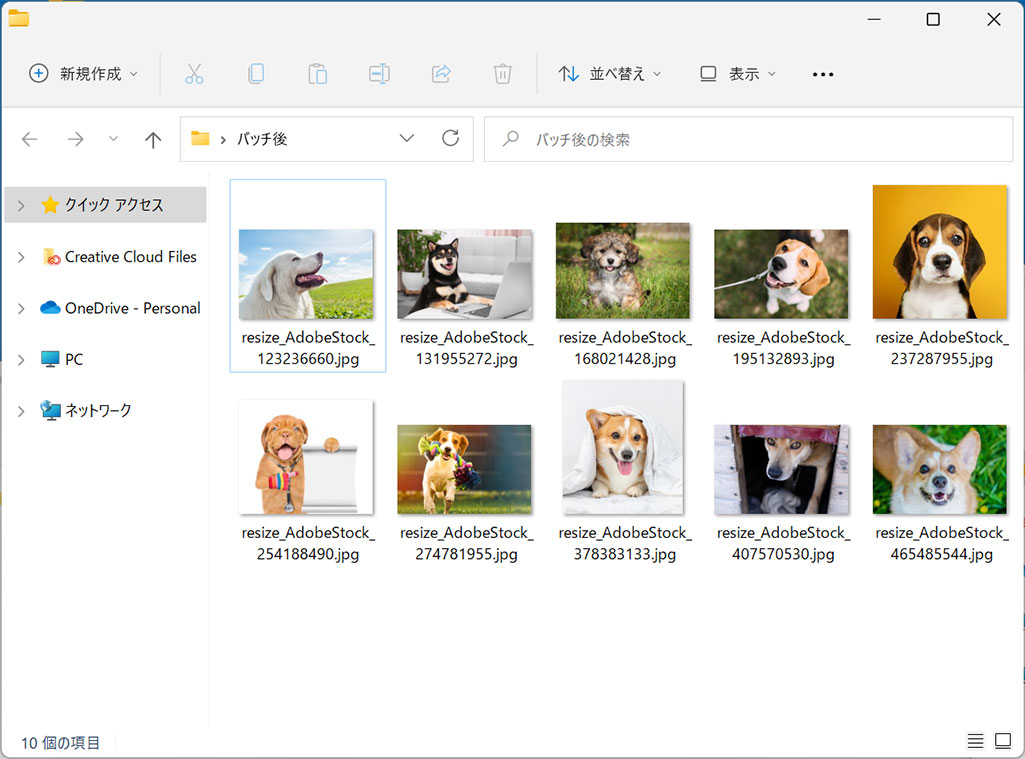
実行後のフォルダを確認
バッチが実行された後のフォルダを確認してみましょう。
解像度が変更され、尚且つファイル名の頭に「resize_」が追加されたJPEG画像が自動で作られました。
バッチ実行前のフォルダにはオリジナルの画像が残ったままなので安心です。
この手のバッチ処理はPhotoshopでよく使うので覚えておくと役立ちますよ。
高品質なアクション素材
Photoshopで使える商用利用可能で高品質なアクション素材です。
非常に高度な画像編集が自動的に生成できるチートアイテム!
フォトショ操作に詳しくない方でもサンプルような高度なクリエイティブが超簡単に実現できますよ。
Flour & Powder – Photoshop Actions
小麦粉や粉を使って文字を描いたような表現が再現できるPhotoshop用のアクション素材です。文字オブジェクトやシェイプオブジェクトに適用するとサンプルのような質感が1クリックで再現できますよ。
ダウンロード
Digital Sketch Photoshop Action
鉛筆のハッチング、水彩画、リアルなスケッチが再現できるPhotoshopのアクション素材です。アクション後のファイルは完全に編集可能なレイヤー構成なので非常に扱いやすいですよ。ビデオチュートリアルもあり、初心者の方にオススメです。
ダウンロード
Snow Lettering – Photoshop Action
雪に描いた文字や図形が再現できるPhotoshop用のアクション素材です。アクションのベースであるANTファイル、パターン素材のPATファイル、ブラシ素材のABRファイル、テンプレートとなるPSDファイル、ヘルプファイルのPDFが収録されています。
ダウンロード
Photocopy Glitch Poster Photoshop Action
カッコいいグリッチエフェクトが簡単に作れるアクション素材です。サンプル画像のようなファックスやコピー機が正常に動作しない際に表示されるようなエフェクトが一瞬で作成できます。
ダウンロード
Cloud Text – Photoshop Action
雲の質感で描かれた文字が作れるアクション素材です。ファイルサイズが大・中・小で選択できます。非常に扱いやすい素材ですよ!
ダウンロード
Winter Pack Photoshop Action
ワンクリックで画像を冬のグラフィックにできるアクション素材です。非常に多くの冬スタイルが収録されており、雰囲気の違う冬が大量に作成可能です。
ダウンロード
Shimmer Photoshop Action
選択した個所に美しい光のエフェクトが追加できるアクション素材です。丁寧なヘルプファイルがあるので初心者の方にもオススメですよ。
ダウンロード
Grass Photoshop Action
高品質な4種類の芝の質感が再現できるアクション素材です。NU茶屋町のチラシなどのロゴに採用されそうな質感が一瞬で作れますよ。
ダウンロード
アクション素材と英語版Photoshopへの変更方法
上記で紹介しきれなかった商用可能で高品質なアクション素材と、海外製の高品質なアクションを使うのに必要な英語版Photoshopへの変更方法を解説しています。併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のバッチを使いこなす方法についてでした。
同じ作業を全て手動で行うのは時間の無駄です。
ある程度まとまった数の画像に同じ処理を施す際はバッチを使ってみましょう。
一度登録しておけば後は処理を実行するだけ!
よく使う編集はアクションやバッチで行うと大幅な時短に繋がりますよ。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!