Illustrator(イラストレーター)のシンボルツールの使い方をイラレ初心者の方に徹底解説します。
シンボルツールを使えばシンボルオブジェクトを簡単に作成・編集できます。
例えばランダムの間隔・サイズで大量の花びらが舞うようなグラフィックなどが簡単に作成可能!
手作業だと時間と手間が掛かりますが、シンボルツールなら自然な仕上がりで短時間で実現できます。
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメです。
この記事の目次
シンボルとなるオブジェクトを選択し、あとはドラッグするだけ!サイズや位置、色の変更などもドラッグで感覚的に操作可能。
意外と知られていないツールですが、シンボルツールは非常に便利ですよ!
それではIllustratorの全シンボルツールの使い方を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
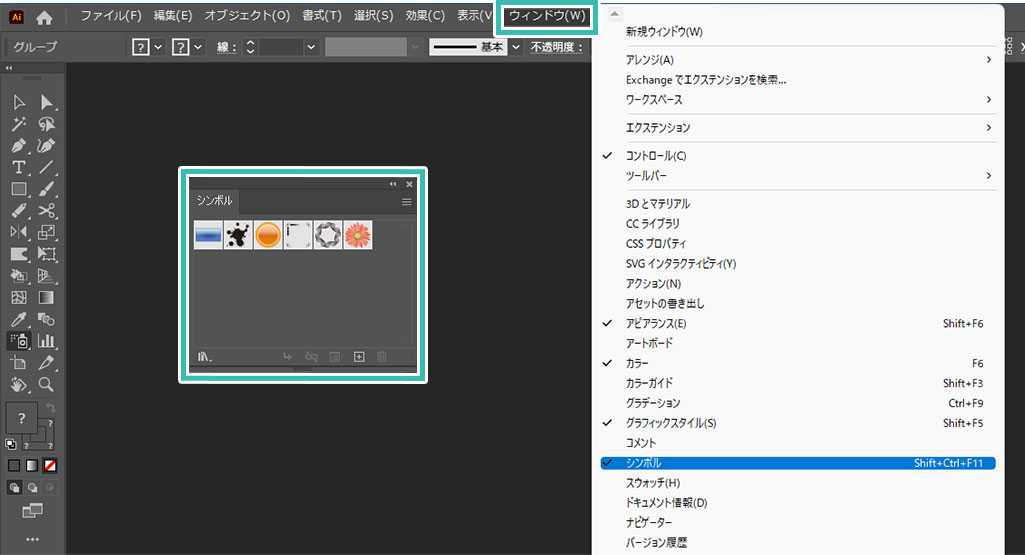
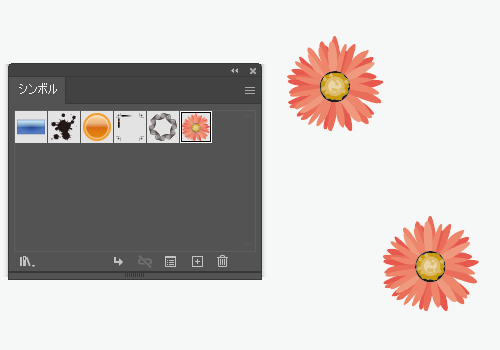
シンボルツールの場所

シンボルツール上をクリック長押しするとその他シンボルツール一覧が表示されます。
よく使う場合はシンボルツールのパネルを独立させておくのがオススメ。
※非表示の場合はイラレ画面上部の [ ウィンドウ ] → [ シンボル ] で表示可。
[ Sfift + Ctrl + F11 ] (Mac:Sfift + ⌘ + F11)
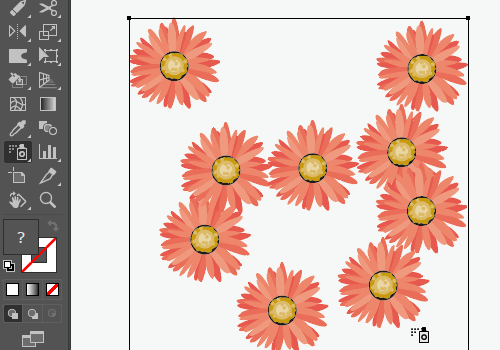
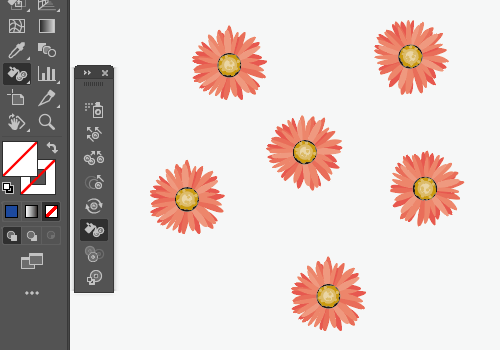
シンボルスプレーツール

※ショートカットは [ Shift + S ]
クリック・ドラッグでシンボルを描きます。
一度だけクリックするとシンボルを1つ作成。
クリックを押しっぱなしでシンボルを連続で作成。
ドラッグで描いた軌跡にシンボルを連続で作成。
一度シンボルを作成すると同じボックス内にシンボルが連続で作成されます。


ブラシサイズを大きく:]
ブラシサイズを小さく:[
※Enterキーの左側にあります。

再度クリック・ドラッグを行うと新たなエリア内にシンボルを作成できます。
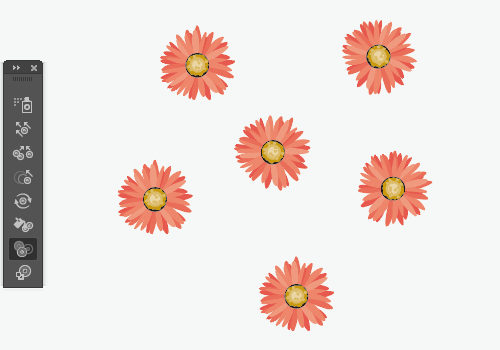
シンボルシフトツール

ドラッグすると散布されたシンボルの位置を変更できます。Enter左の [ [キー ] と [ ]キー ] でブラシサイズを変更しながら位置を調整しましょう。
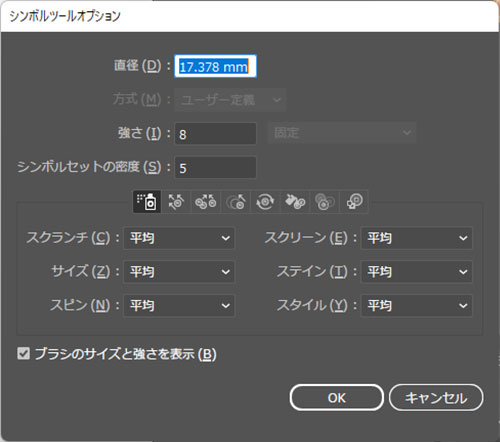
先に紹介した [ シンボルツールオプション ] も併用し、お好みの調整を行ってください。
シンボルスクランチツール

クリック、クリック長押しをした個所にシンボルが引き寄せられます。
[ Alt ] (Mac:Option) を押しながら同じ操作を行うとシンボルが離れていきます。
シンボルリサイズツール

クリック、クリック長押しでシンボルを拡大。
[ Alt ] (Mac:Option) を押しながら同じ操作を行うとシンボルを縮小できます。
シンボルスピンツール

ドラッグでシンボルを回転できます。
シンボルステインツール

次に編集対象のシンボルを選択ツールで選択し、[ シンボルステインツール ] をクリック。
シンボルをクリックすると塗りのカラーで色変更ができます。
[ Alt ] (Mac:Option) を押しながら同じ操作を行うとシンボルの色を元に戻せます。
シンボルスクリーンツール

シンボルをクリック、ドラッグをすると塗り不透明度を下げられます。
[ Alt ] (Mac:Option) を押しながら同じ操作を行うとシンボルの不透明度を元に戻せます。
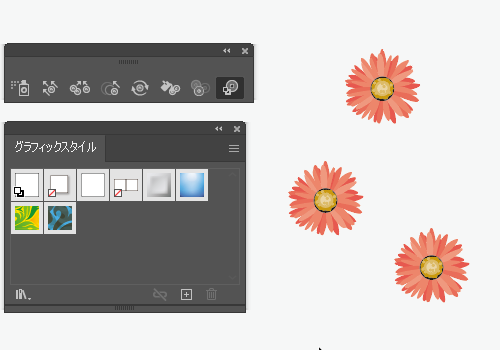
シンボルスタイルツール

編集対象のシンボルを選択ツールで選択し、[ シンボルスタイルツール ] をクリック。
シンボルをクリック、ドラッグをすると選択中のグラフィックスタイルを適用できます。
[ Alt ] (Mac:Option) を押しながら同じ操作を行うとシンボルのグラフィックスタイルを削除。
シンボルオブジェクトの色や形状を個別で編集する方法を解説します。
通常のシンボルオブジェクトのままでは [ ダイレクト選択ツール ] 等で編集できません。
シンボルへのリンクを解除

※一度 [ シンボルへのリンクを解除 ] を行うと元に戻せません。再度編集したい場合は事前にオブジェクトをコピーしてから行いましょう。
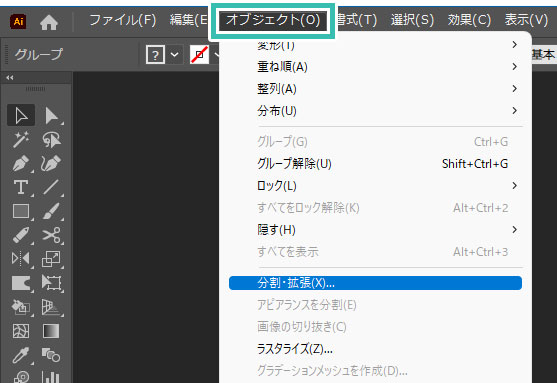
分割・拡張を行う方法
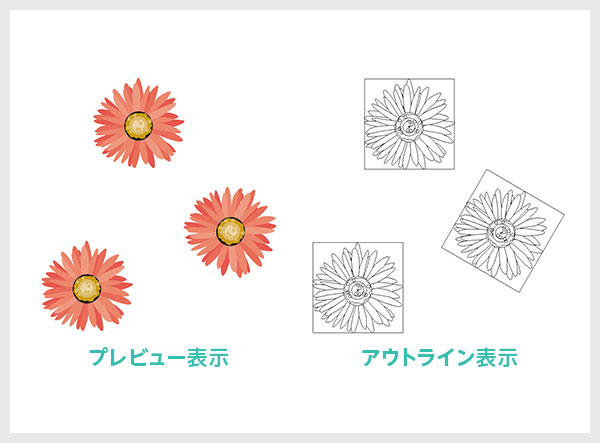
例えば一部だけ花びらの数を減らしたいなど、パスとセグメントの編集はできません。
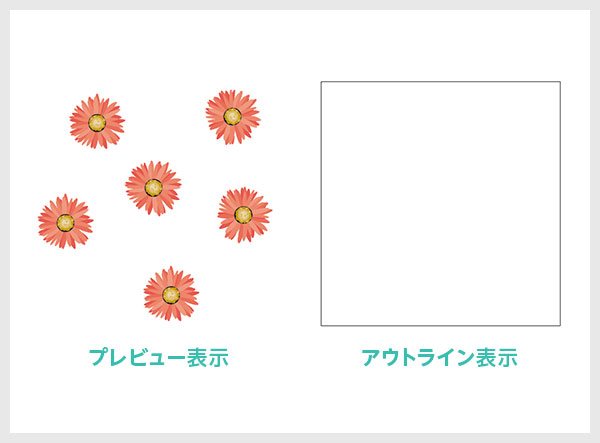
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示にすると単なる矩形のシンボルとして扱われています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の全シンボルツールの使い方についてでした。
シンボルツールは大量のオブジェクトをランダムに配置する際に威力を発揮します。
オブジェクトのサイズや位置、色や不透明度などを簡単に設定できるので編集性も抜群!
あまり知られていないツールですが、シンボルツールは非常にオススメです。
ポートフォリオやチラシ・名刺などの印刷物、Webサイトやバナー・ゲームUI等のUIデザインなど、Illustratorを使った幅広いクリエイティブを加速させてくれますよ。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材