Illustrator(イラストレーター)の落書き効果を使って対象オブジェクトを手描き風に加工する方法をイラレ初心者の方に詳しく解説します。
硬く直線的になりがちなイラレオブジェクトの印象を簡単かつ大幅に変更する事が可能!
ベクターイラストのタッチや表現を手軽に変更する際に落書き効果は非常に有効な機能です。
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメですよ。
この記事の目次
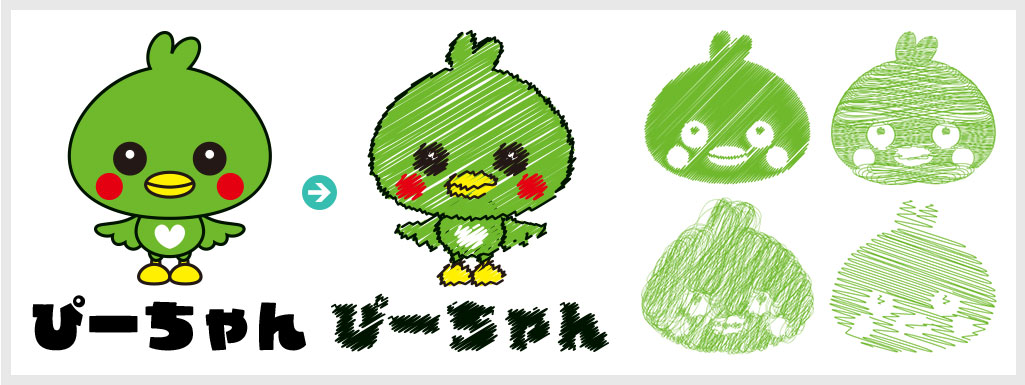
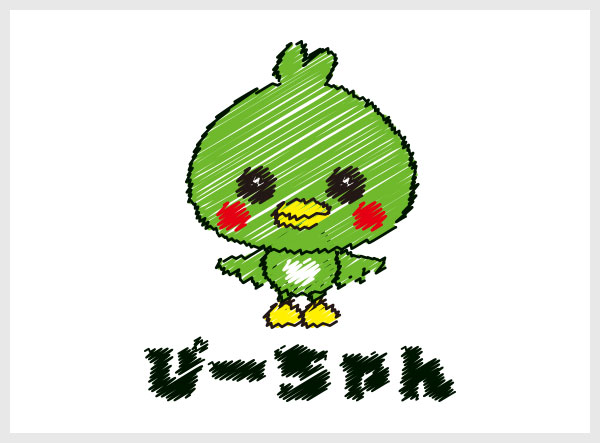
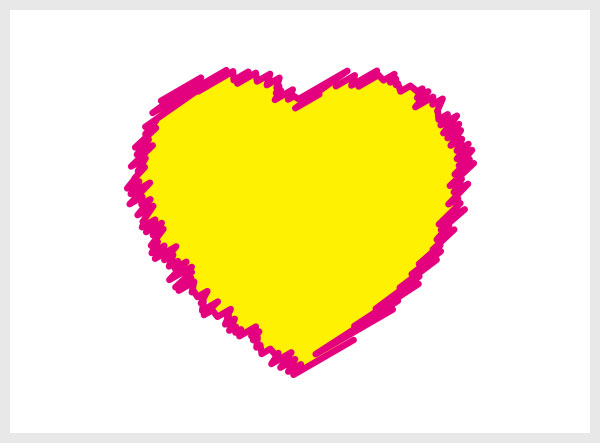
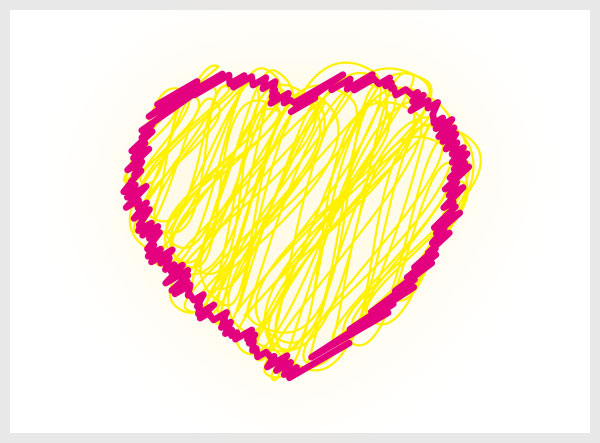
イラレの落書き効果を活用すると上記のような表現が簡単にできます。
パキっとした印象になりがちなIllustratorの表現を大幅に変える事が可能!
落書き効果はお手軽に手描き風タッチを再現できる便利な機能ですよ。
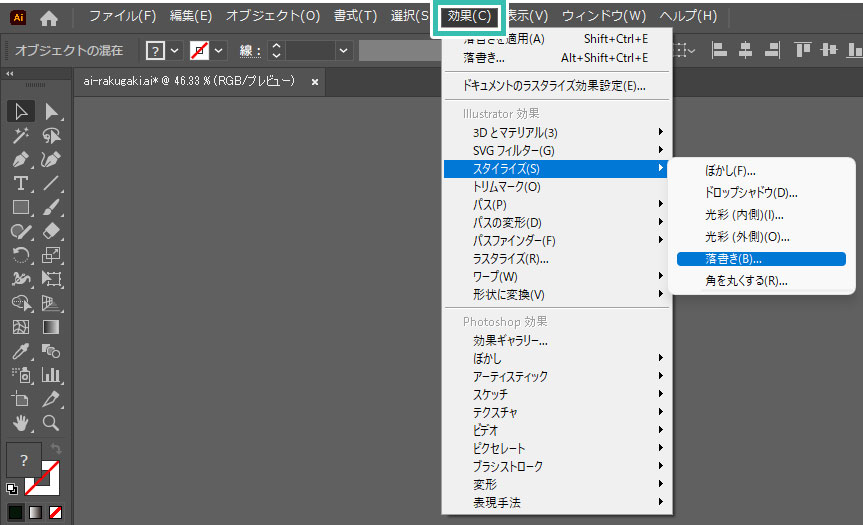
それではIllustratorの落書き効果の使い方を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
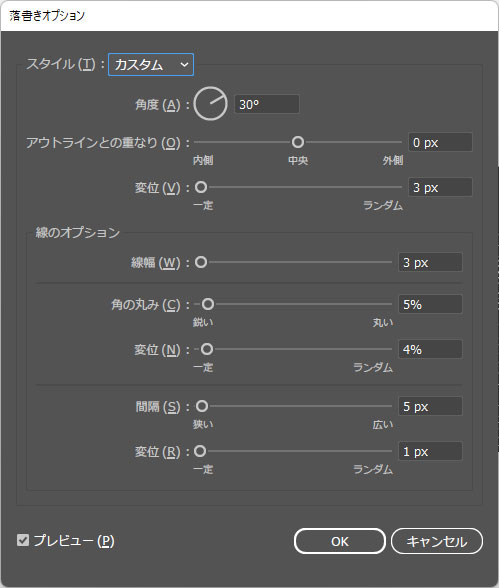
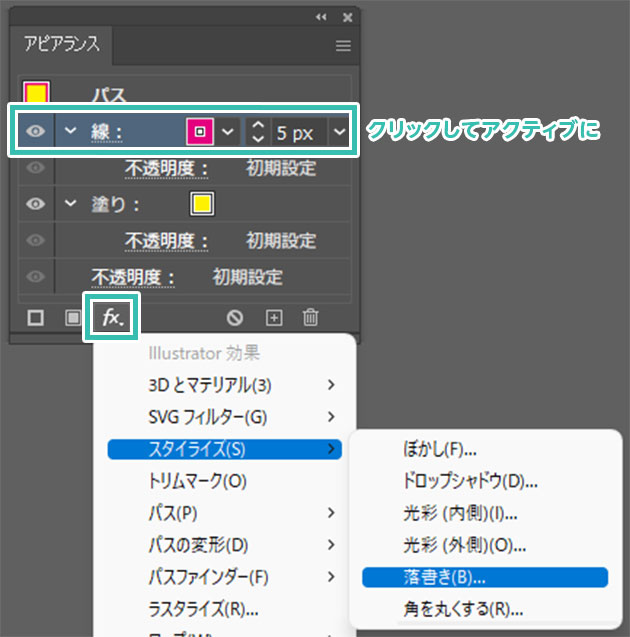
落書き効果の基本操作
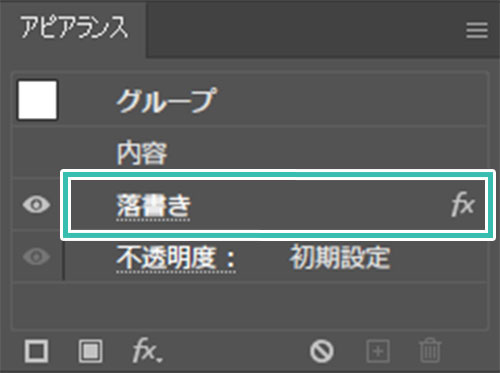
[ 落書き ] をクリックすると落書きオプションが開き、再設定が可能。
不要な場合は非表示または削除すると落書き効果を消す事ができますよ。
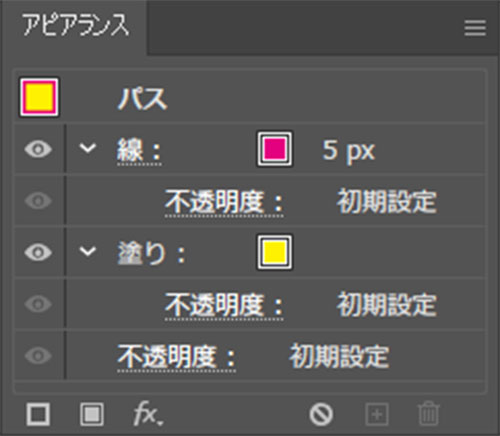
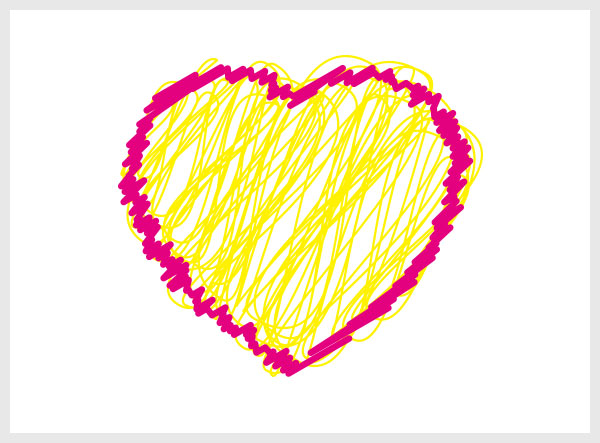
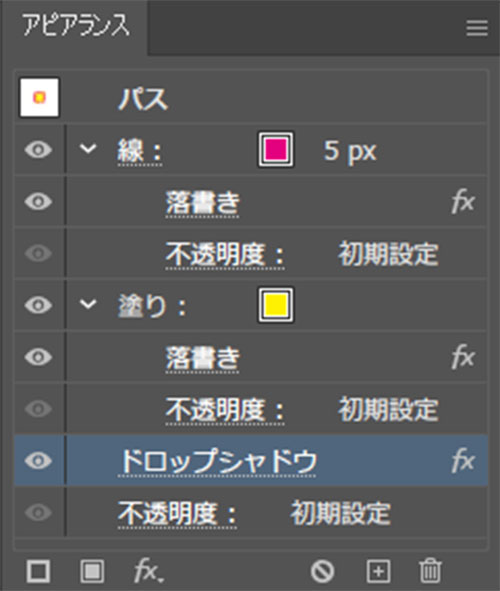
線や塗りに個別で落書き効果を付与
線や塗りに対して個別に落書き効果を付与したい、別の効果を付与したいなど、より高度な落書き効果の適用方法について解説します。
※イラレが必須の内容なので、未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
落書きを使ったテキストエフェクト
学校をモチーフにしたデザイン制作等、度々使う機会のある表現方法の一つですよ。
刺繍をモチーフにしたロゴデザインを作成し、柔らかで温かみのある表現を身に付けてみませんか?
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の落書き効果を使った手描き表現の作り方についてでした。
直線的なロゴやアイコン等を手軽に手描きタッチにできる落書き効果はよく使います。
数クリックで複雑でランダム性のある手描き風タッチが再現できる便利な機能です。
また、アピアランスを活用すると、線や塗りに対して別の効果を付与する事ができます。
テキストエフェクトなど、より複雑な表現を作る上で欠かせない機能なので併せてマスターしましょう!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材