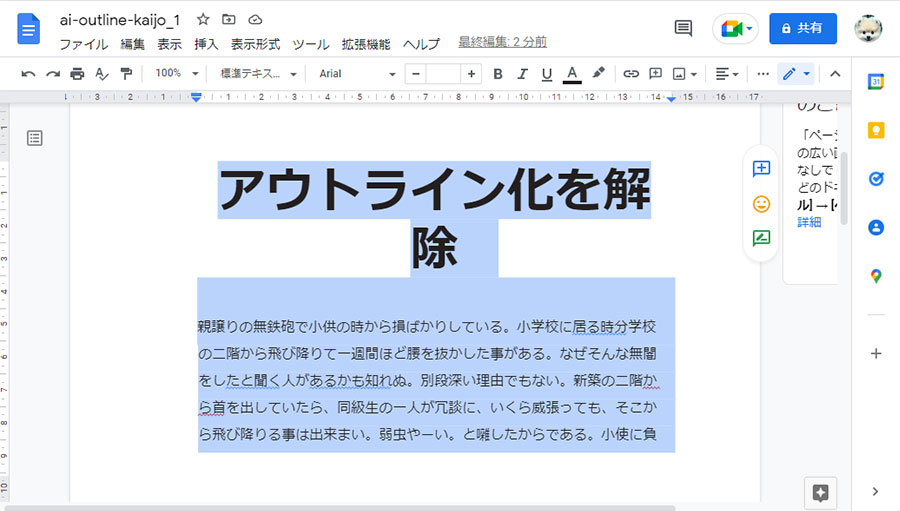
Illustrator(イラストレーター)でアウトライン化を適用し、編集可能な文字オブジェクトが無くなって困った事はありませんか?
アウトライン化前とアウトライン化後のAIを別々で保存しておけば問題ありません。
しかし間違えてアウトライン化後のAIしか残っていない…
アウトライン化されたAIしか提供してもらえない等…
そんなアウトライン化したテキストを元に戻す方法を3点、イラレ初心者の方に詳しく解説いたします!
イラレだけでなくInDesign(インデザイン)にも応用可能ですよ。
この記事の目次
IllustratorやInDesignでアウトライン化した文字オブジェクトを、編集可能な通常の文字オブジェクトに戻す事ができます。
提供されたAIやEPS、INDT等のデザイン素材がアウトライン化されて編集しづらい時…
間違えてアウトライン化前のAIやINDTを消してしまった時など…
面倒な文字入力の手間を大幅に軽減する事ができるテクニックですよ。
※InDesignで文字オブジェクトをアウトライン化する方法はコチラの記事で詳しく解説しています。
アウトライン化した文字を通常の文字オブジェクトに戻す方法です。
特によく使う便利な方法を3つ厳選しました。
これらの方法を使えば、わざわざゼロから文字を打ち直す必要はありませんよ!
便利なフォントの再編集
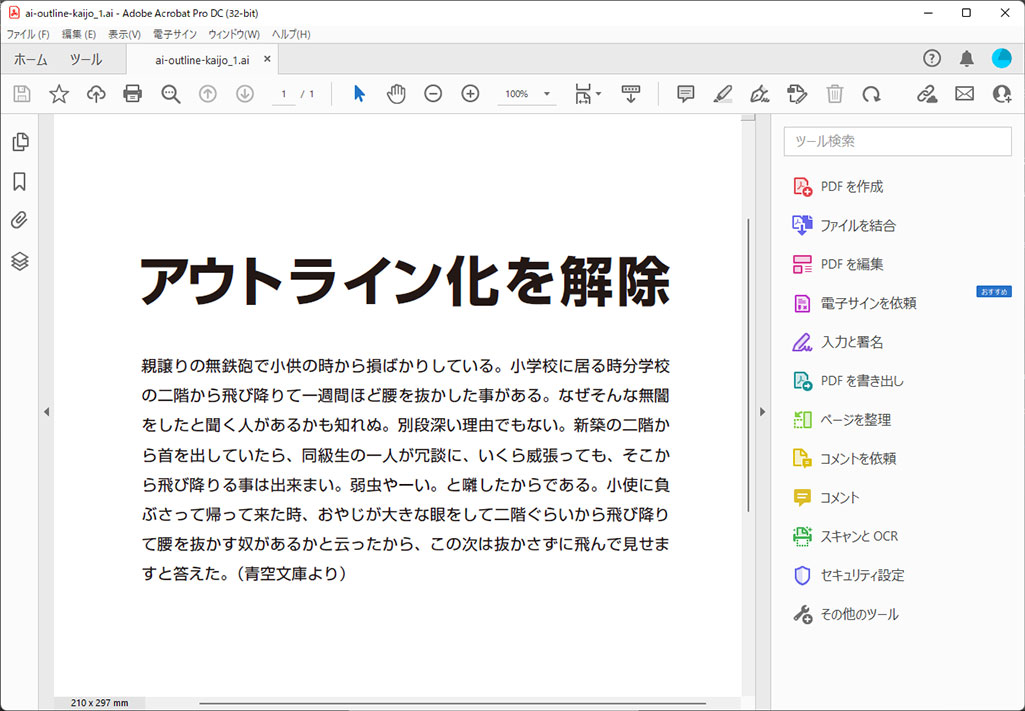
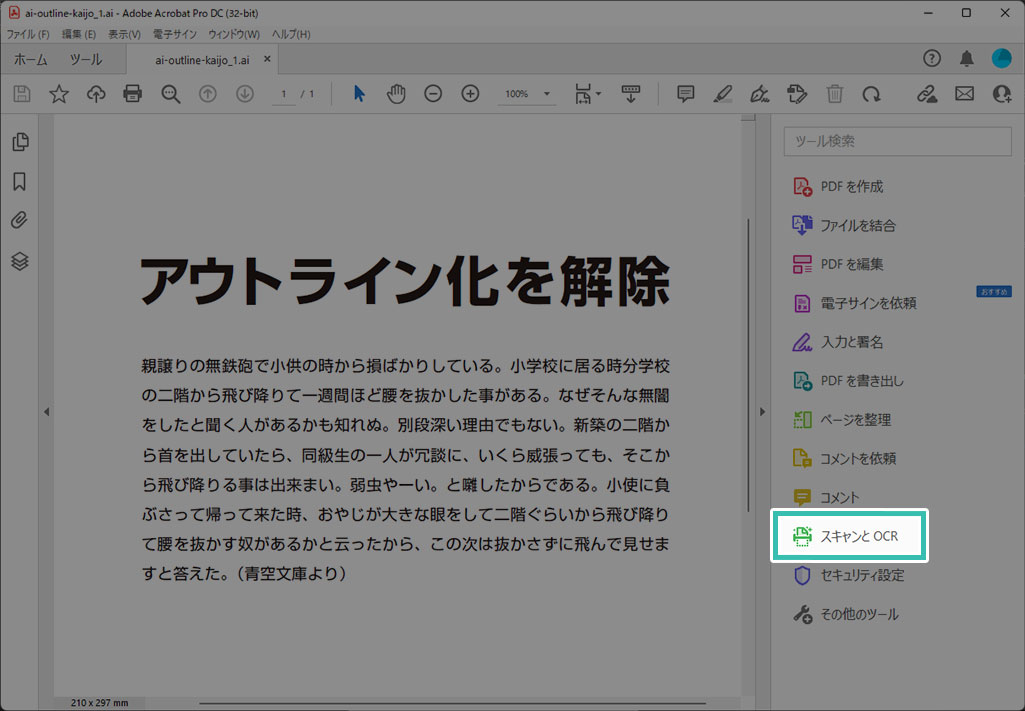
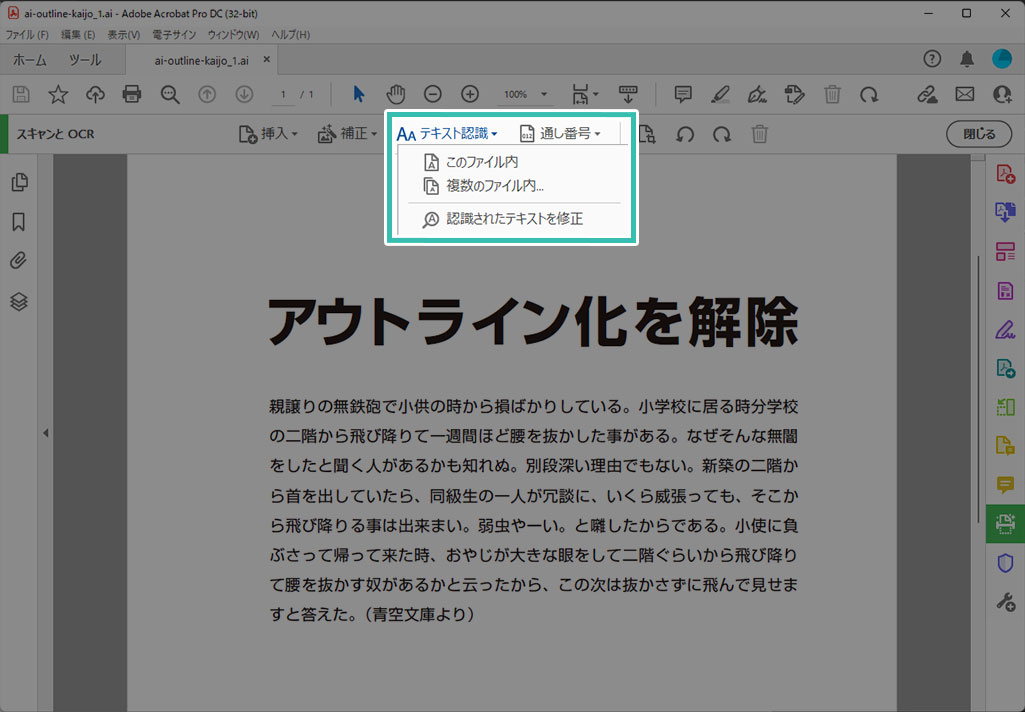
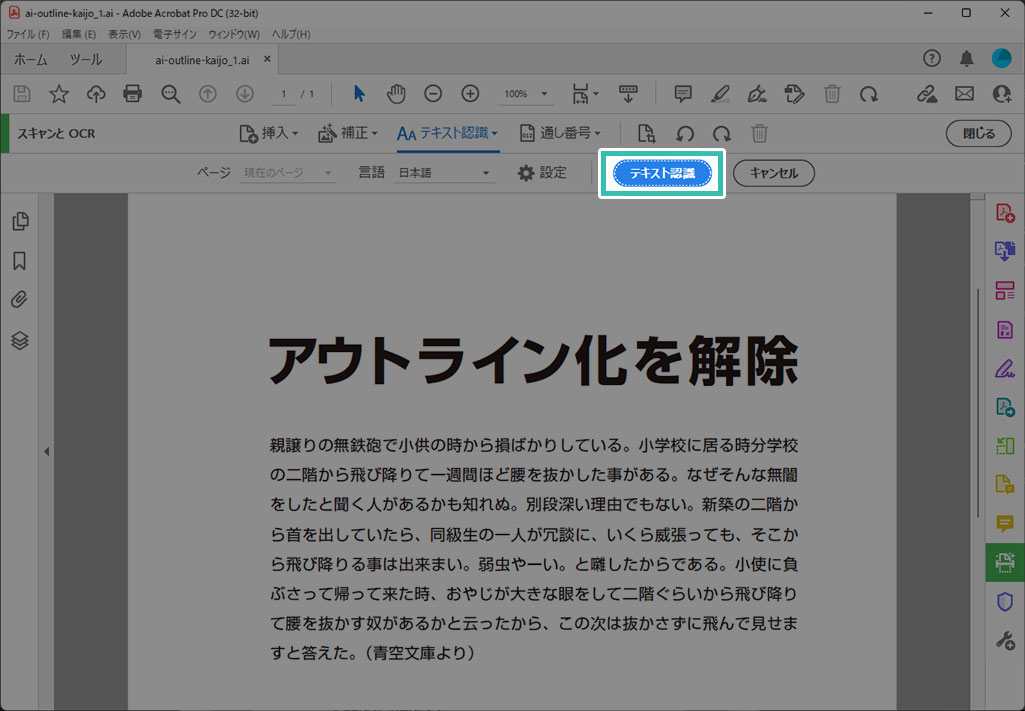
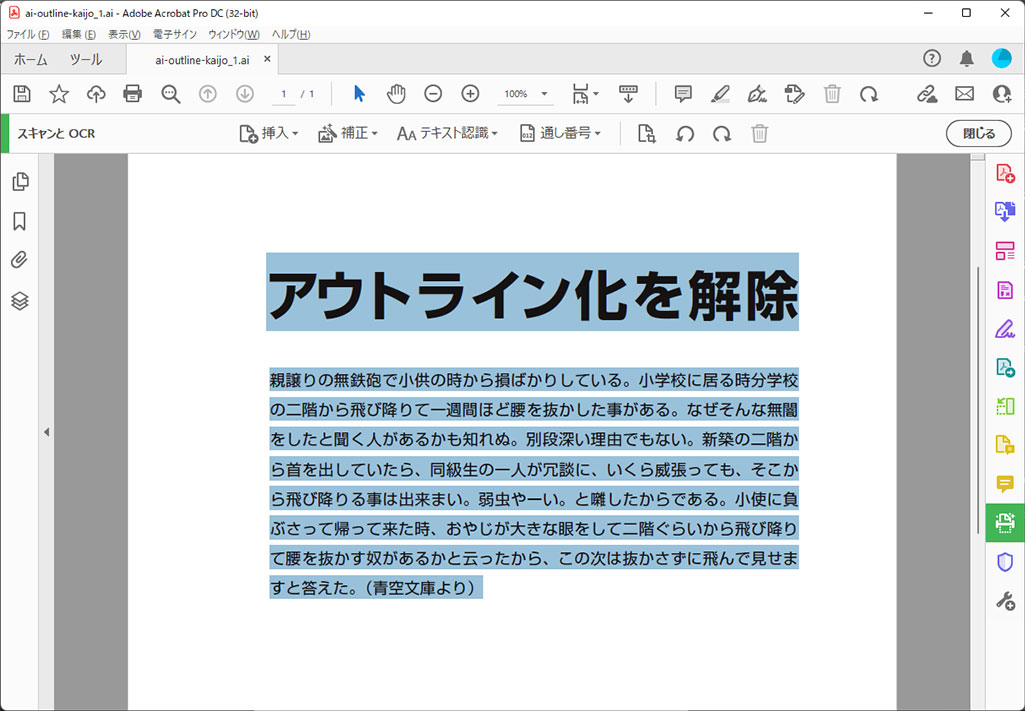
AcrobatProDCのスキャンとOCR
AcrobatProDCのスキャンとOCRの活用が最も手っ取り早く、確実な方法です。
イラレ利用者は全てのAdobe製品が使えるCreative Cloud Proを利用されている方が多いので、既に環境が整っている事でしょう。
※未導入の方はCreative Cloud Proからダウンロードしておきましょう。
ドラッグ&ドロップで読み込み可能。
※無料ダウンロードできるAcrobatReaderではアウトライン化の解除はできません。事前にPro版をAcrobatPro公式サイトから入手しておきましょう。(7日間の無料体験が可能)
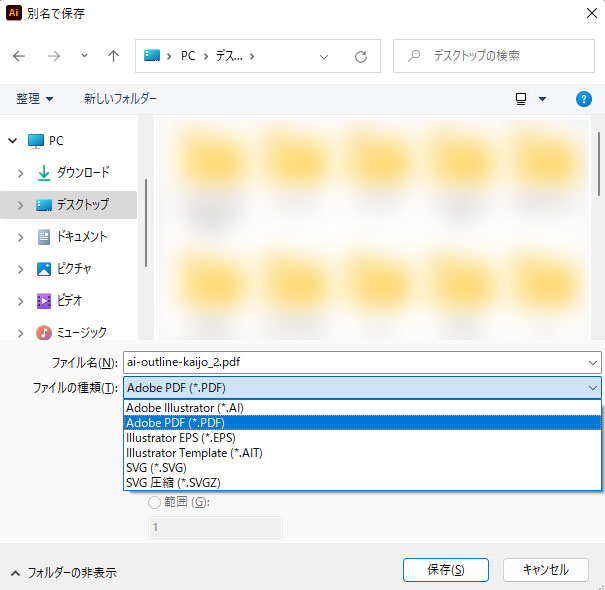
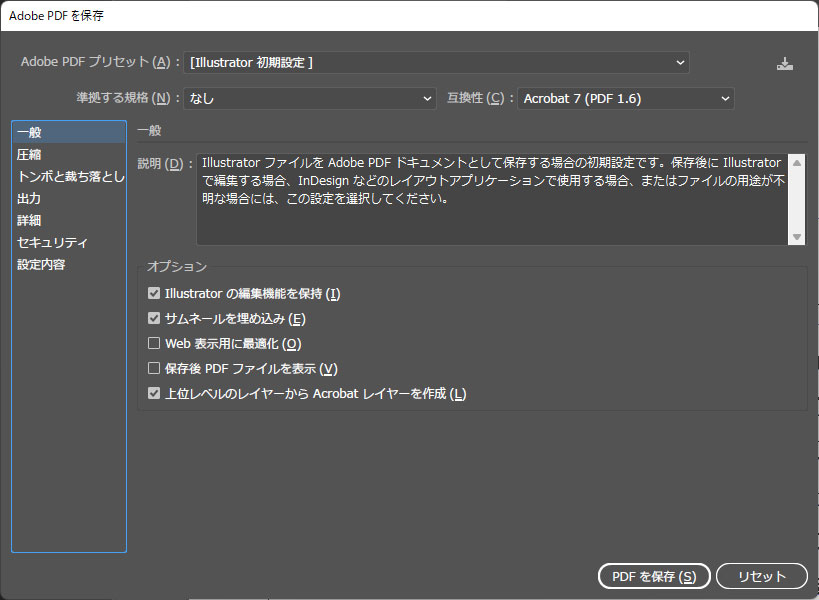
[ ファイル ] → [ PDF書き出しプリセット ] → [ 高品質印刷 ] 等でPDF化ができます。
※なお、InDesign(インデザイン)とは何か知りたい方はコチラの記事で詳しく解説しています。
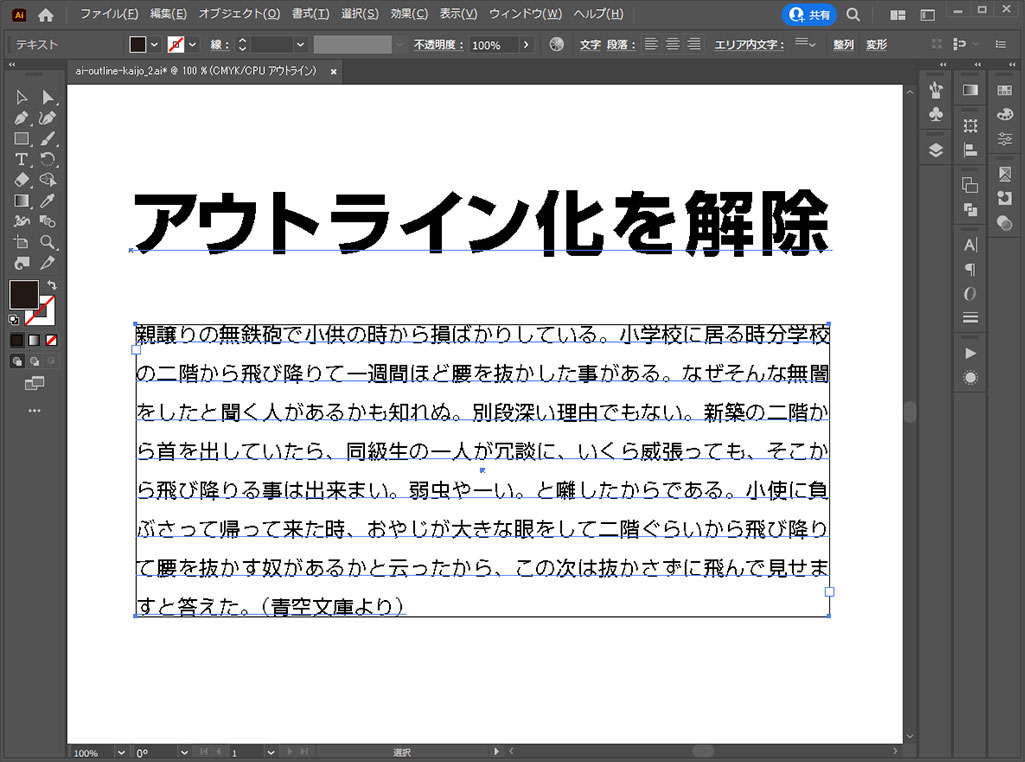
AcrobatProDCのゼロから文字入力をする必要無し!
未導入の方はAcrobatPro公式サイトから入手しておきましょう。
アウトライン化前のデータとアウトライン化したデータは別名で分けておくのがオススメです。
例:「filename.ai」と「filename_ol.al」など。
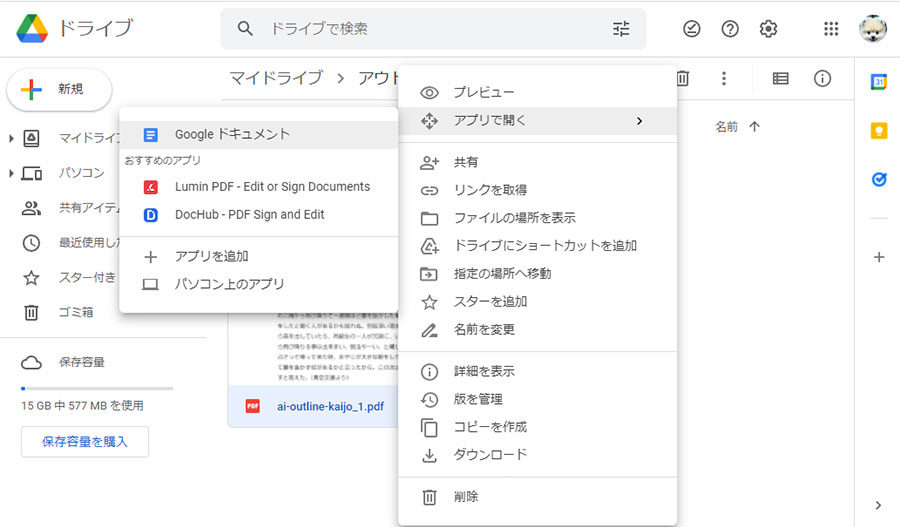
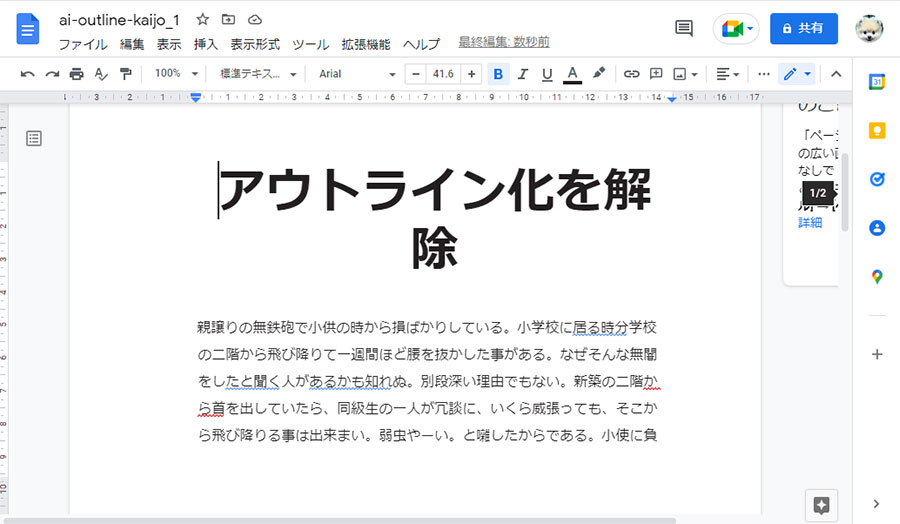
Googleドライブを使った方法
Googleアカウントがあれば無料で使えるGoogleドライブを活用してアウトライン化の解除ができます。
AcrobatProDCを使った方法より手順が増えますが、コチラも手軽にできますよ。
Googleアカウントが無い方は新規アカウントを作成しましょう。
アカウント作成が面倒な方は先ほど解説したAcrobatProDCを使った方法で行ってください。
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の文字のアウトライン化を解除する方法についてでした。
間違えてアウトライン化前のAIファイルを消してしまった、アウトライン化のデータしか共有してもらえなかった時に活躍する方法ですよ。
少ない文字数なら打ち直せば良いですが、文字数が多いと非常に面倒…
そんな時はAcrobatProDCやGoogleドライブを使ったアウトライン化の解除をお試しください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材