Illustrator(イラストレーター)でサイズ違いのバナーを効率的に作る方法をイラレ初心者の方に分かりやすく完全解説します。
1つのAIファイル内にアートボードを複数作成し、ゼロからデザインを作成。
そして複数のバナーデザインを指定の画像形式で一括書き出しといった一連の流れを詳しく解説します。
イラストレーターを使ったバナー制作でよく使う基本操作が網羅的に学習できるのでイラレ初心者の方にオススメのコンテンツ!
ノンデザイナーの方でもゼロからオリジナルバナーが作れるスキルを学ぶ事ができます。
この記事の目次
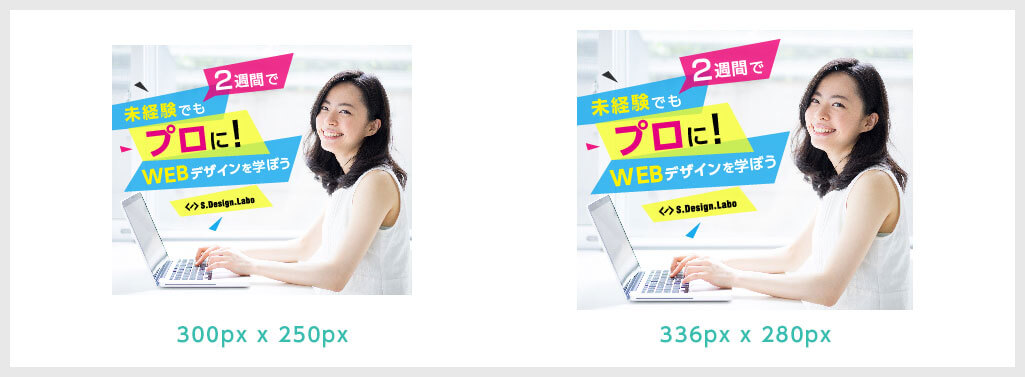
サンプルではGDN(Googleディスプレイネットワーク)の規格に沿ったバナーを2種類作成します。
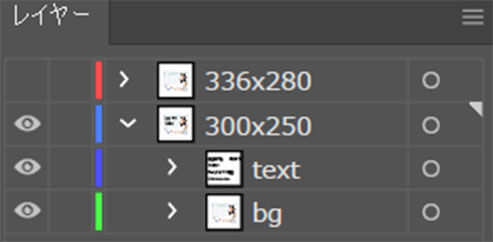
1つのAIに2つのアートボードを作成しています。
横幅300px 高さ250px
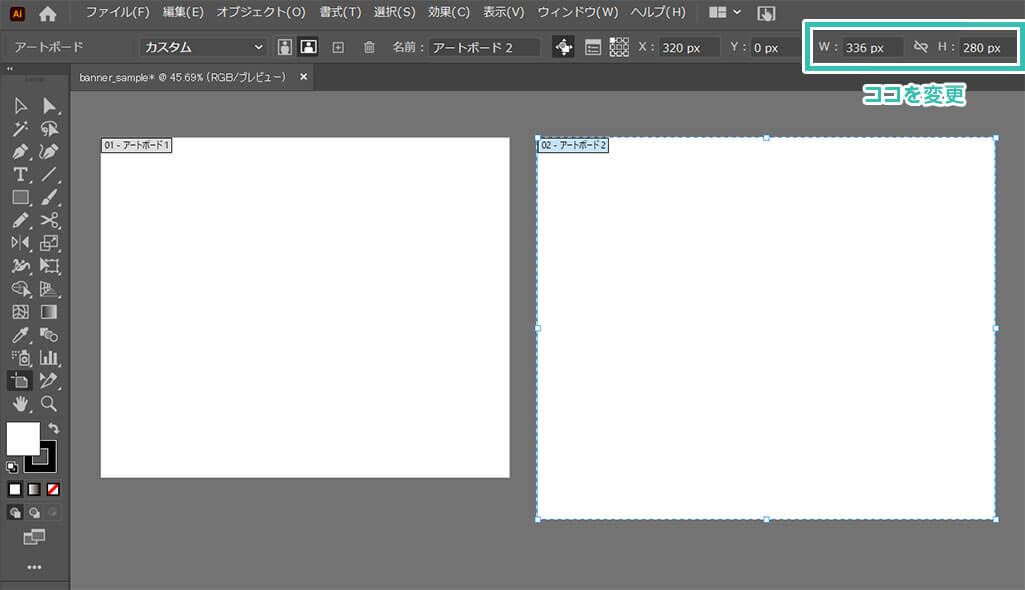
横幅336px 高さ280px
上記サイズは表示回数が多く似た大きさなので、少ない労力でサイズ違いを作る事ができます。
Illustratorを使ってバナーをゼロから作る方法を解説します。
バナーの構成を考え、イラレでデータ作成・書き出しまで一連の流れをノンデザイナーの方でも分かるよう詳しく解説いたします!
バナーの構成を考える
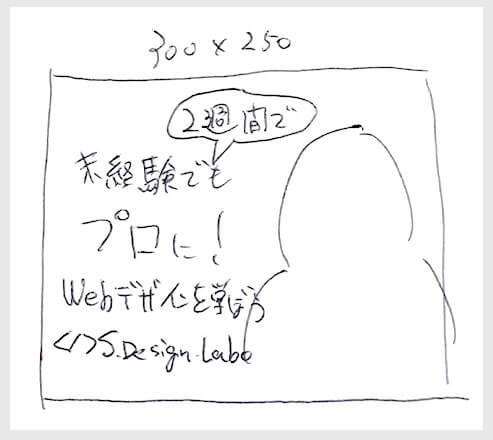
不慣れな状態でいきなりイラレ作業に入らず、まずは手描きラフを準備しましょう。
汚い字でも粗くても構いません。
掲載したい要素と大まかなレイアウトを紙とペンを使って描きましょう。
手を使って描く事で情報が整理されます。
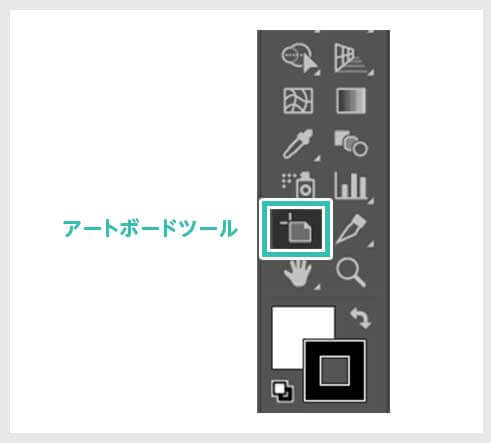
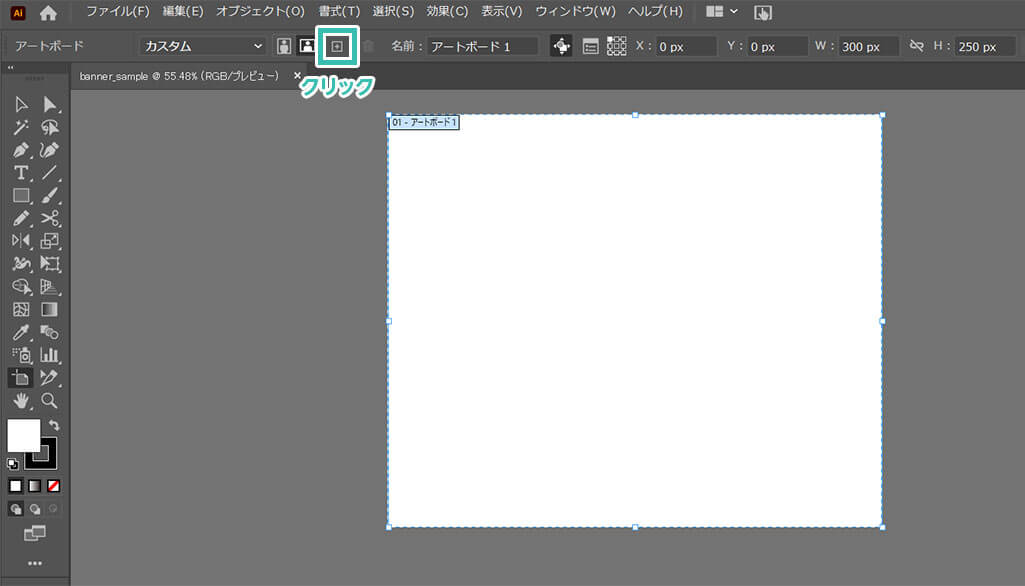
アートボードの設定
それでは実際にイラストレーターを使った作業に入ります。
まずはアートボードの設定を行いましょう。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
併せてチェックされてみませんか?
バナーのデザイン制作
ラフイメージを元にデザイン制作をしていきましょう。
文字ツールとペンツールが使えると様々な表現が可能になりますよ。
ところでIllustratorは導入されていますか?
まだの方はIllustrator公式サイトから入手しておきましょう。
サンプルはコチラの素材を使っています。
写真素材をドラッグ&ドロップでイラレに配置します。
[ 選択ツール(V) ] を使って位置調整を行いましょう。
バウンディングボックスを有効化しておくと簡単に変形できるのでオススメです。
[ クリッピングマスク ] を使ってマスクを行いましょう。
[ 長方形ツール(M) ] → [ 画面をクリック ] → [ 長方形のダイアログ画面 ]
幅300px x 高さ250pxの長方形を作成、画像と長方形を選択し、[ 右クリック ] → [ クリッピングマスクを作成 ]
クリッピングマスクの使い方はコチラで徹底解説しています。
[ 垂直 ] にチェックを入れて [ OK ] をクリックすれば完成!
フォントや文字サイズは [ 文字属性 ] を設定して行います。
キーワードとなる文字を大きくしたり太くしたり、強弱を付けてみましょう。
最後にバウンディングボックスで文字オブジェクトを少し回転させました。
※ペンツールのショートカットは [ P ]
直線オブジェクトなのでクリックで簡単に作れます。
※ペンツールの操作方法はコチラで徹底解説しています。
オブジェクトが作れたら塗りの色を変えましょう。
圧倒的短時間でプロ品質を出せるテンプレートばかり!
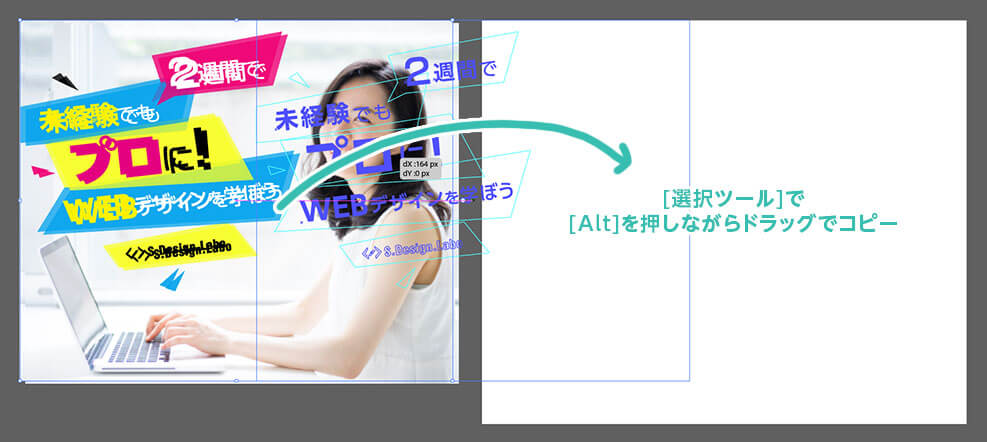
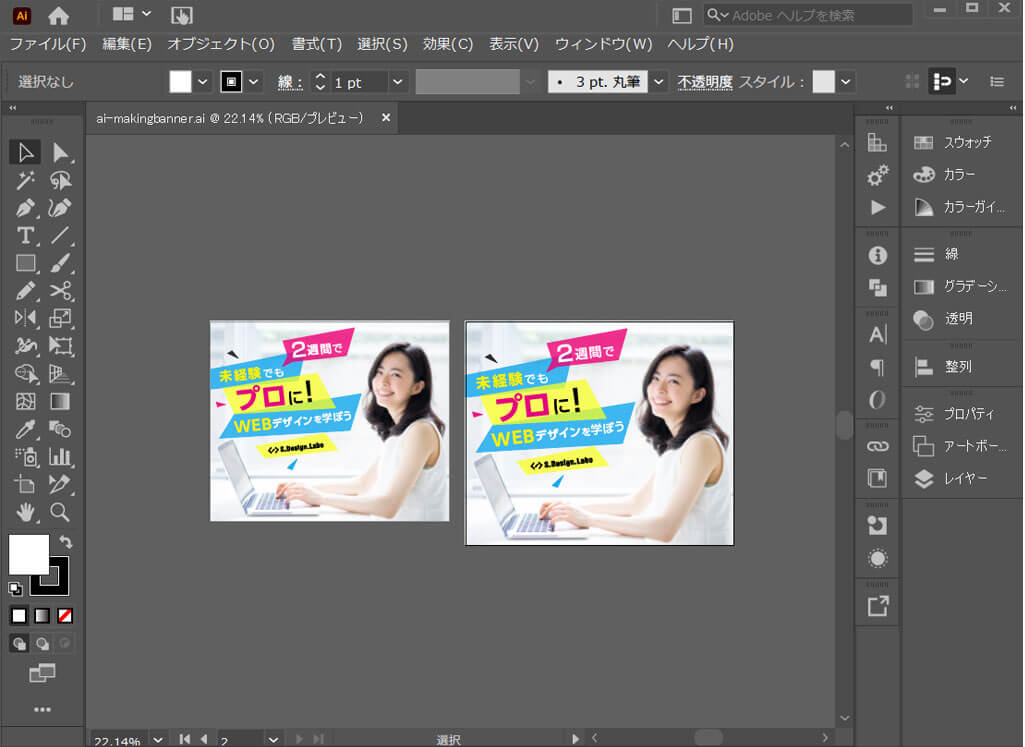
コピーして他サイズを量産
作成したバナーを複製して別サイズの量産をする方法です。
またゼロから作る必要はありませんよ!
知っておくと作業効率が更に高まりますよ。
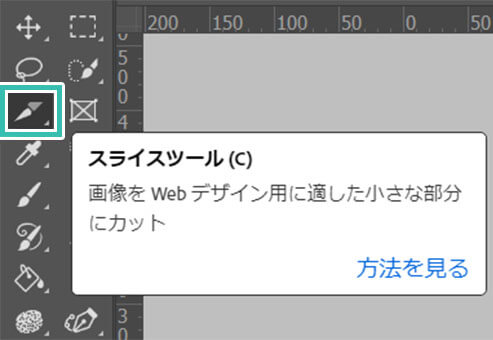
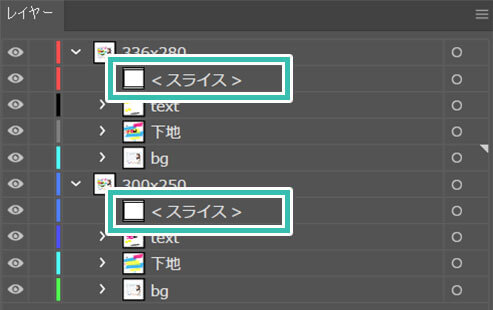
スライスツールで書き出し設定
完成まであと少しです!
スライスツールで書き出し設定を行いましょう。
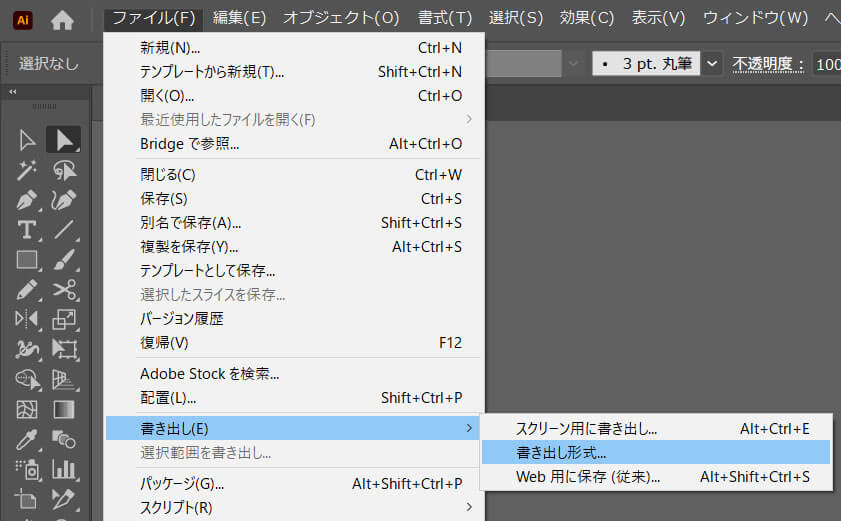
バナーを書き出して完成
ようやく最後の工程です。
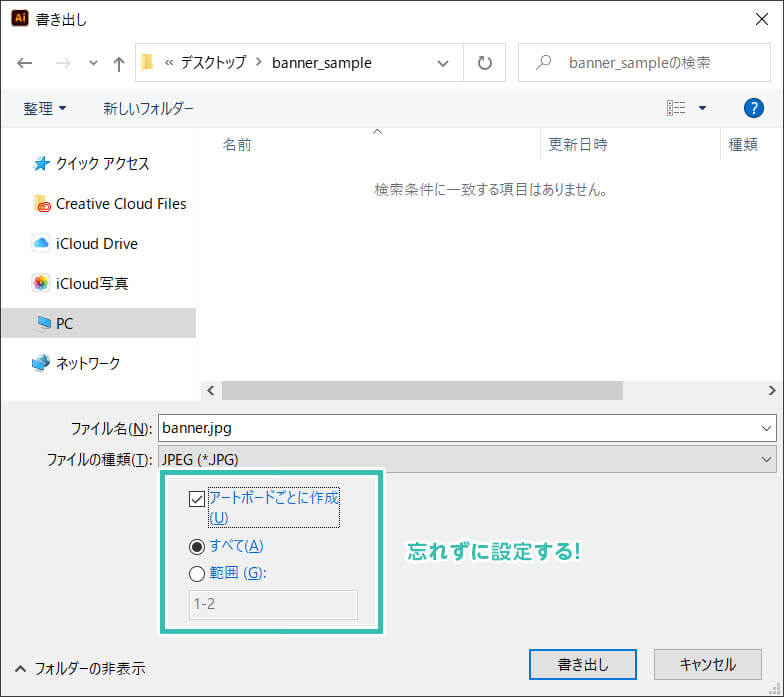
画像を書き出したら完成です。
書き出された画像の名前を変えたら完成です。
画像を圧縮して容量を削減したい場合は画質を下げたり画像圧縮サービスを活用しましょう。
コチラの記事でオススメの画像圧縮サービスを解説しています。
商用利用ができる高品質なイラレ用のバナーテンプレートです。
デザイナーで無い方でも超短時間でプロ並みの品質が出せますよ。
効率的に高品質な作品を作成したい方に超オススメです。





Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で複数サイズのバナーを効率的に作る方法でした。
アートボードツールを使えば後からアートボードを追加・削除する事ができます。
スライスツールと併用すると指定の画像形式でアートボードごとに書き出しができます。
また文字ツールとペンツールを最初に学習しておくと様々なデザイン制作に応用できます。
両ツールはイラストレーター操作の基本なので是非マスターしてください。
また、noteで当記事で作成したサンプルAIを配布しています。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材