Illustrator(イラストレーター)を使ってドット絵を描く方法をイラレ初心者の方に詳しく解説します。ビットマップ系のグラフィックソフトと違い、ベクター形式のドット絵が作成できるので、拡大・縮小・回転をしても劣化しない汎用性抜群のドット絵が作成可能!
これからIllustratorでドット絵作成を始めたい方にオススメのコンテンツですよ。
この記事の目次
Illustratorでドット絵を描く方法を詳しく解説します。
ドット絵初心者の方でも作成できますよ。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ドット絵を描く下準備をする
STEP.1
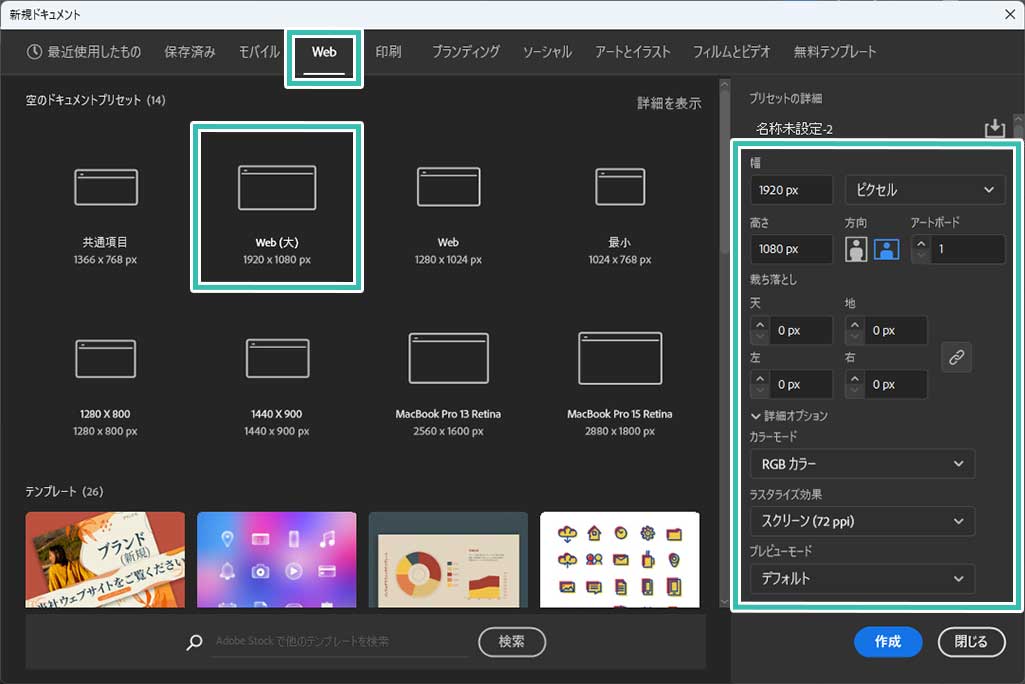
新規ドキュメントを作成
STEP.2
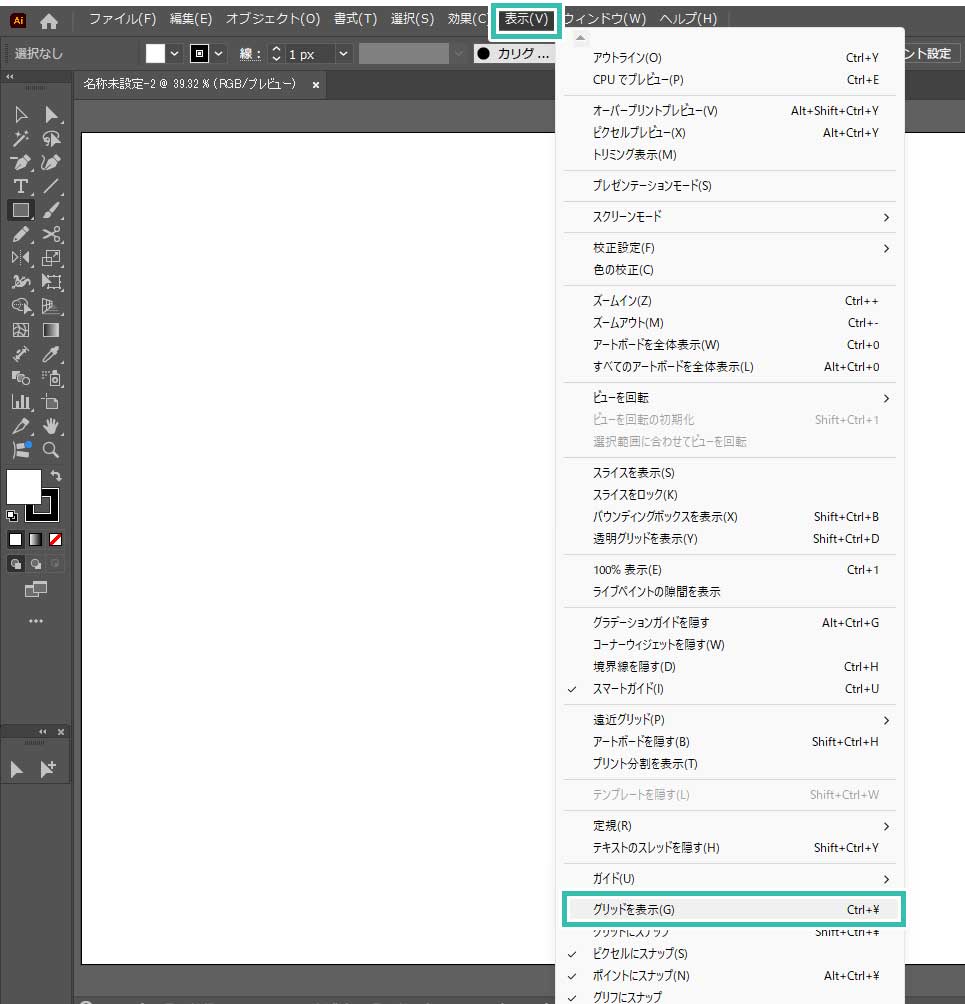
グリッドを表示・設定
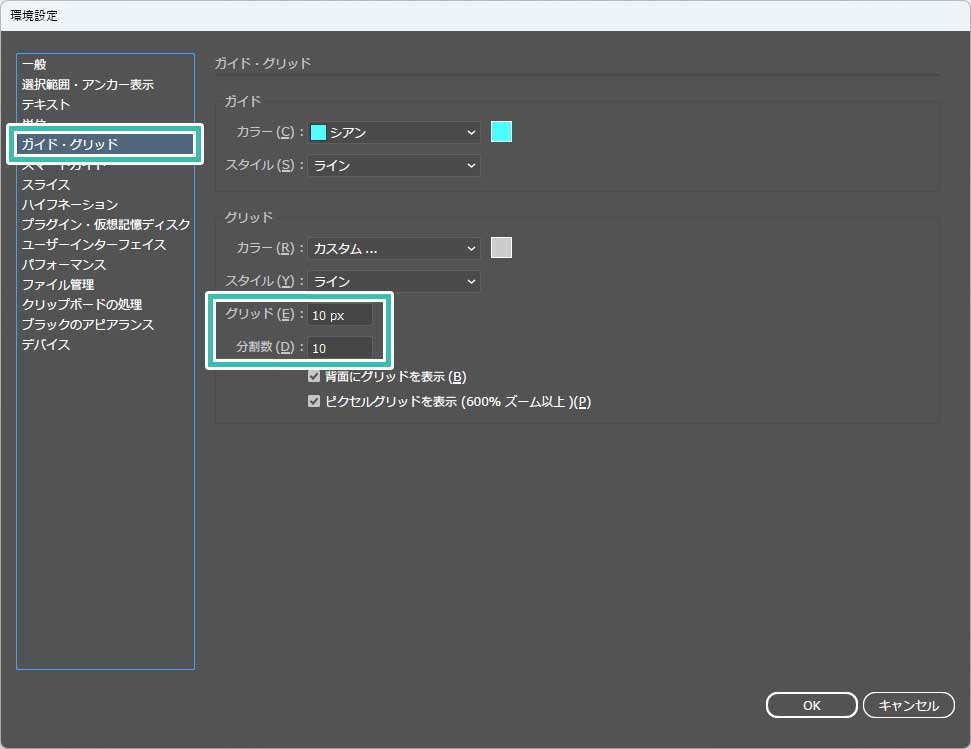
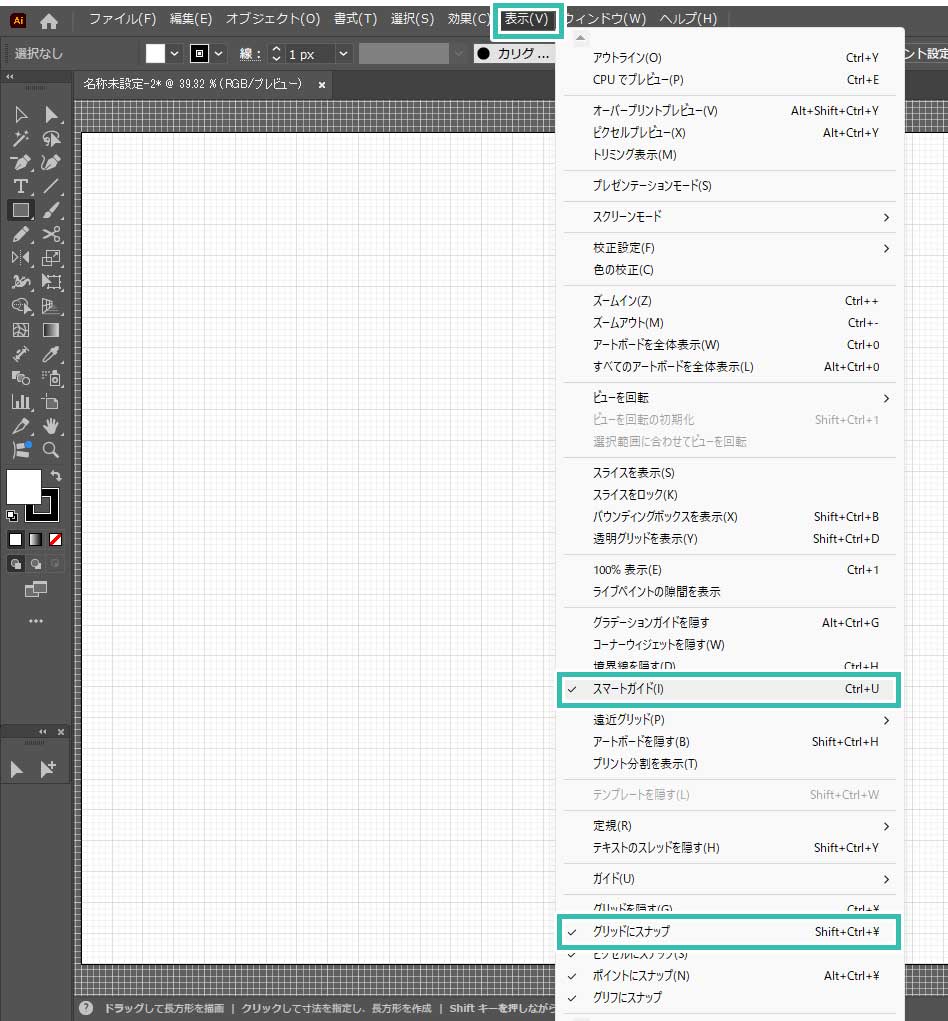
[ Ctrl + K ] (Mac:⌘ + K) で環境設定を開きます。
左メニューの [ ガイド・グリッド ] の項目を選択し、グリッドと分割線の設定をしましょう。
例えば1辺が1pxのドット絵にしたい場合は
グリッド:10px 分割線:10
1辺が5pxのドット絵にしたい場合は
グリッド:50px 分割線:10
サンプルは1px平方のドット絵にしたいのでグリッド:10px 分割線:10の設定を適用します。
左メニューの [ ガイド・グリッド ] の項目を選択し、グリッドと分割線の設定をしましょう。
例えば1辺が1pxのドット絵にしたい場合は
グリッド:10px 分割線:10
1辺が5pxのドット絵にしたい場合は
グリッド:50px 分割線:10
サンプルは1px平方のドット絵にしたいのでグリッド:10px 分割線:10の設定を適用します。
直接ドット絵を描く
STEP.2
グリッドに合わせてドットを描く
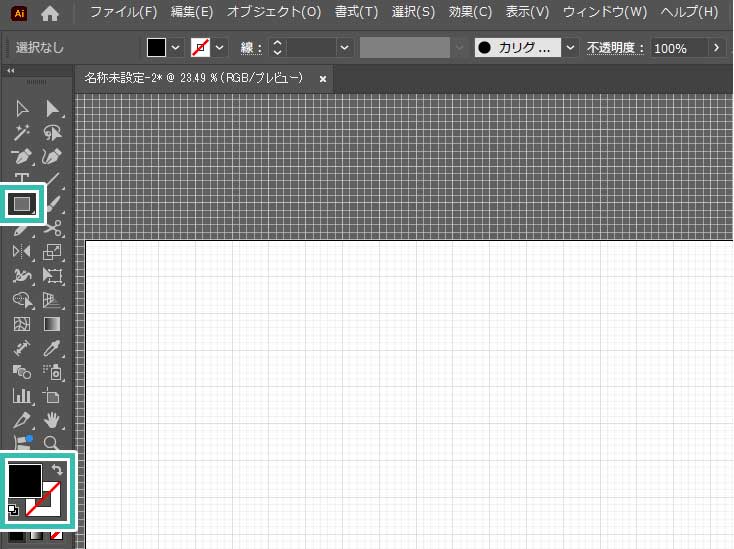
長方形ツールでドラッグするとグリッドに合わせて正方形が描けます。
サンプルのグリッドサイズは1x1pxで設定。
サンプルのグリッドサイズは1x1pxで設定。
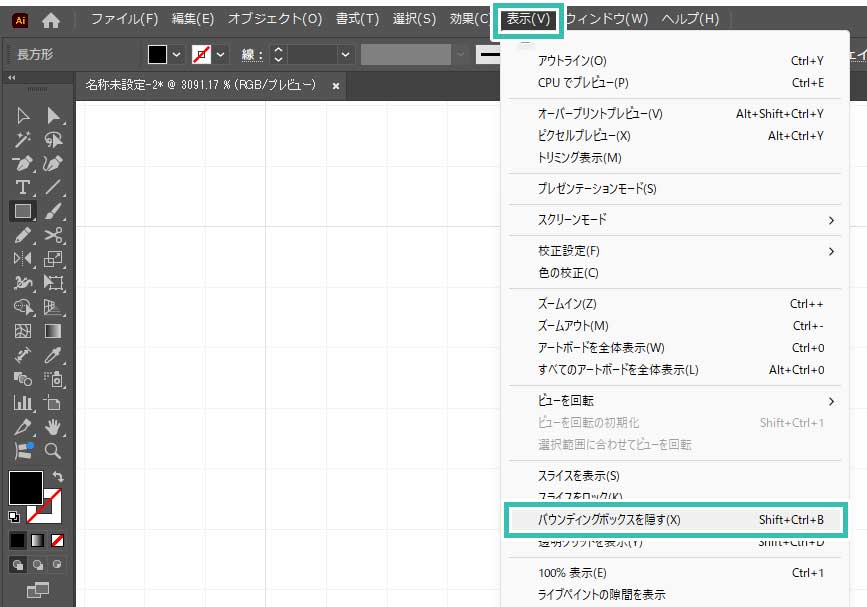
[ バウンディングボックス ] が有効化されていると連続でドットを描く際、邪魔になります。
Illustrator画面上部の [ 表示 ] → [ バウンディングボックスを隠す ] をクリックしておくのがオススメです。
※ショートカットは [ Shift + Ctrl + B ] (Mac:Shift + ⌘ + B)
Illustrator画面上部の [ 表示 ] → [ バウンディングボックスを隠す ] をクリックしておくのがオススメです。
※ショートカットは [ Shift + Ctrl + B ] (Mac:Shift + ⌘ + B)
STEP.3
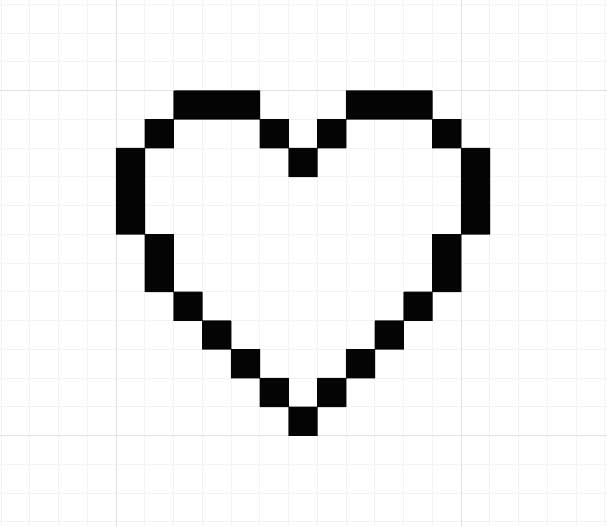
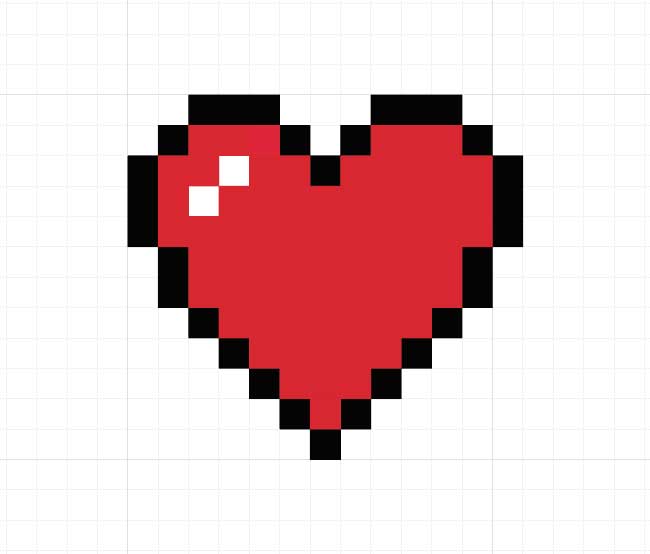
ハートの描き方
STEP.3
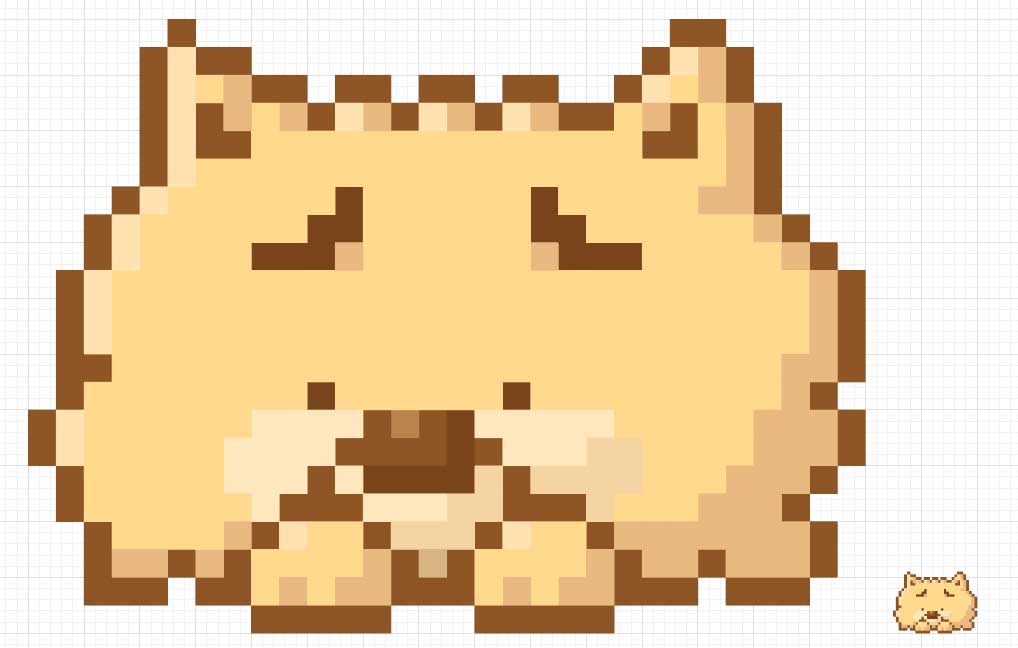
その他ドット絵の作例
剣やポーション、文字のドット絵も作成してみました。ドット絵特有のレトロで温かみのある雰囲気がイラストレーターでも再現可能ですよ。
なお、コチラの記事でハイクオリティなドット絵素材をピックアップしています。ドット絵作成のヒントになりますよ。
なお、コチラの記事でハイクオリティなドット絵素材をピックアップしています。ドット絵作成のヒントになりますよ。
ドット絵のゲームUI素材
ベクター形式で作られたドット絵のゲームUI素材を厳選しました。全て商用利用可能!レトロゲーム風のグラフィック作成に最適ですよ!
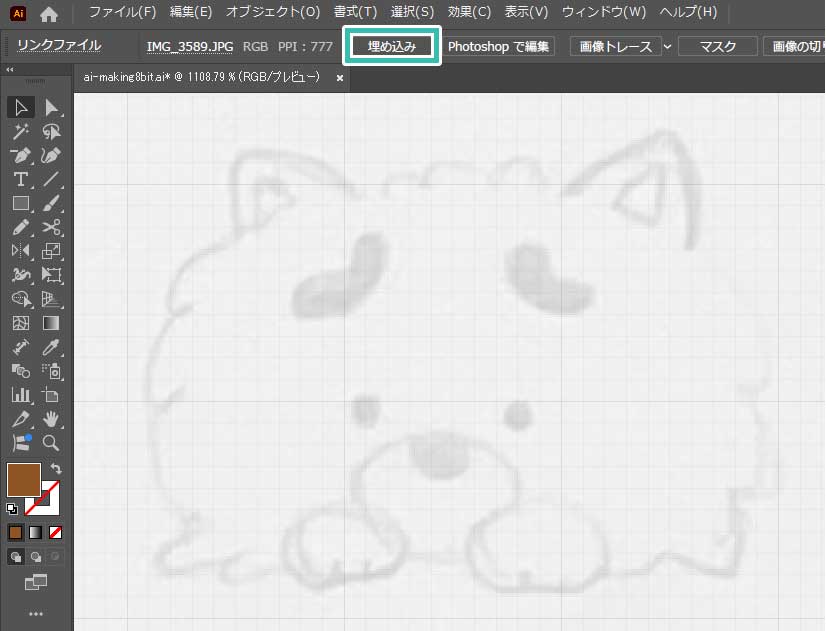
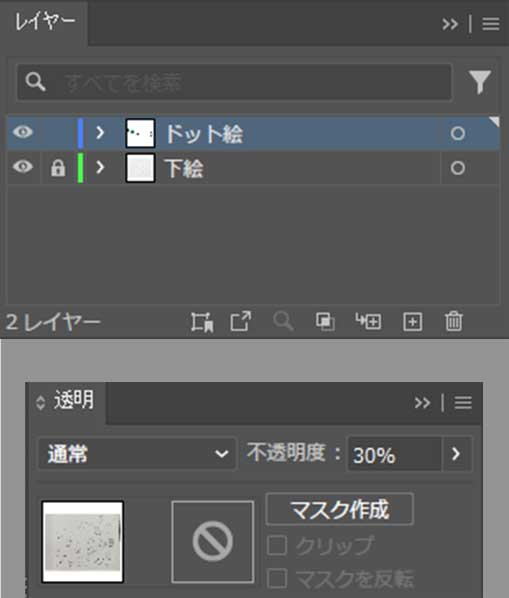
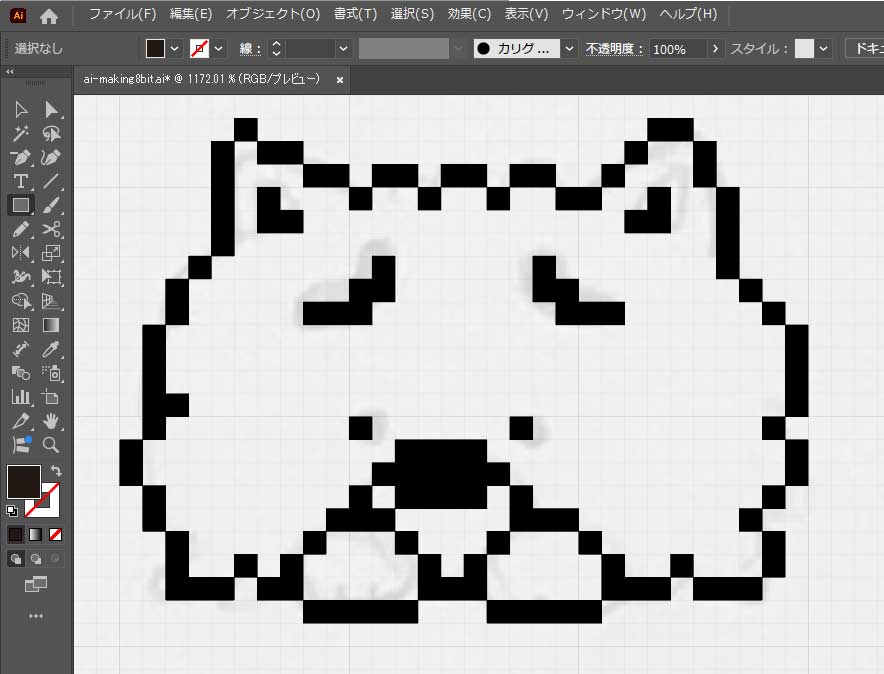
下絵を参考にドット絵を描く
FINISH
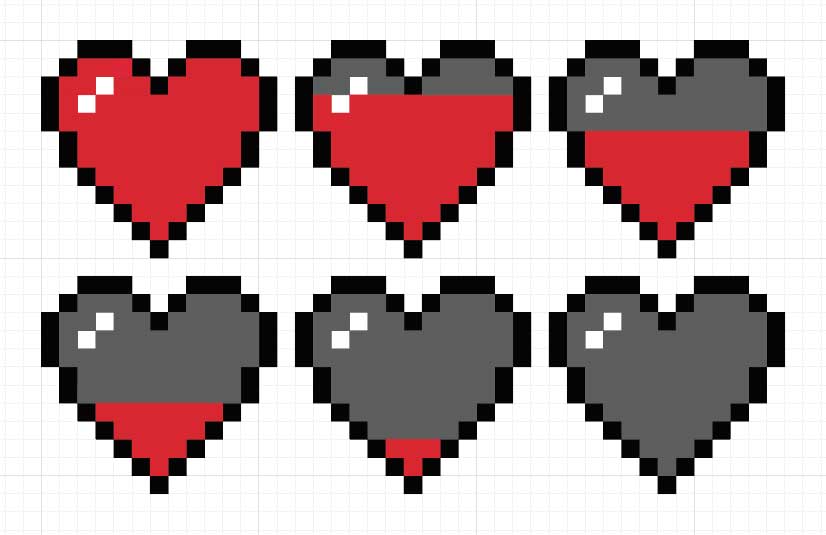
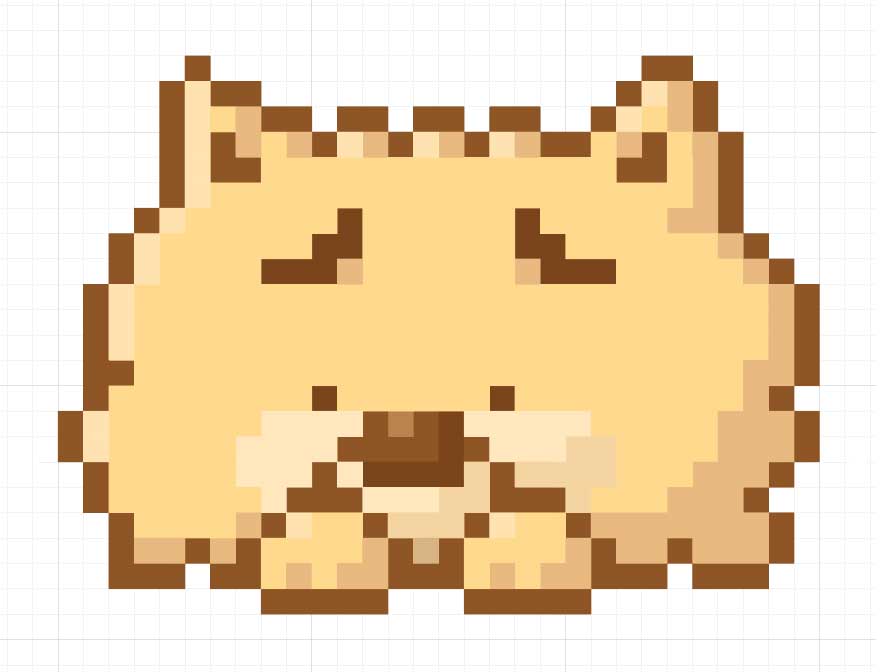
ドット絵の細部を描きこむ
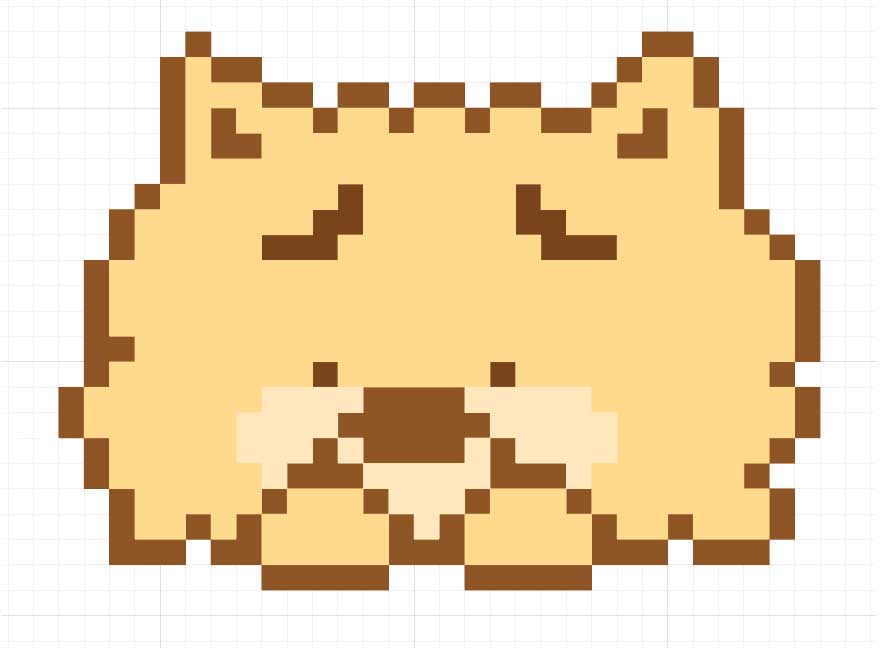
最後に既に作成済みのベースの塗りの色を影やハイライトの変更したら完成です。サンプルのドット絵の作成時間は10分程度です。
普通のイラスト作成と違って、ドットを打ち込んでグラフィックを作成するのも楽しいですよ!
なお、作成したドット絵を背景透過のPNG形式やJPEG形式等でサクッと書き出す方法はコチラの記事で詳しく解説しています。
普通のイラスト作成と違って、ドットを打ち込んでグラフィックを作成するのも楽しいですよ!
なお、作成したドット絵を背景透過のPNG形式やJPEG形式等でサクッと書き出す方法はコチラの記事で詳しく解説しています。
ハイクオリティなドット絵フォント素材
ベクター形式で作られたドットフォント素材を厳選しました。全て商用利用可能なAI/EPS形式の素材です。拡縮しても劣化しない便利な素材を活用してみませんか?
キッチリした倍率で拡大・縮小する
イラレで作成したドット絵はベクター形式なので拡大・縮小・回転しても劣化する事がありません。
ベースが1ピクセル平方のドット絵を10ピクセル平方に拡大したい時など、キッチリと倍率を指定して拡大・縮小する方法を解説します。
STEP.2
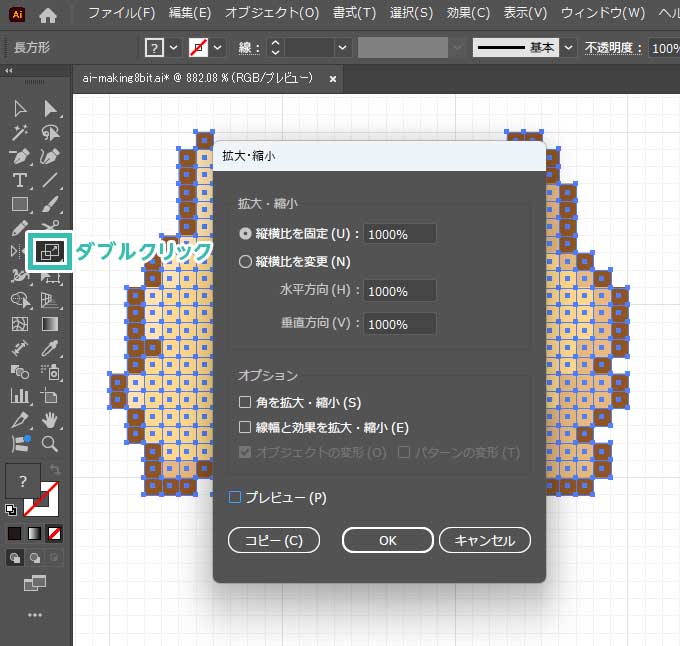
拡大・縮小ツールでサイズ変更
ツールバーの [ 拡大・縮小ツール ] 上をダブルクリックします。
※拡大・縮小ツールのショートカットは [ S ]
拡大・縮小のダイアログ画面が開きます。
[ 縦横比を固定 ] にチェックを入れ、拡縮率を入力しましょう。
例えば1px平方を5px平方に拡大したい時は500%
10px平方を1px平方にしたい時は10%
サンプルは1px平方を10px平方にしたいので1000%を入力しました。
設定後は [ OK ] をクリック。
※拡大・縮小ツールのショートカットは [ S ]
拡大・縮小のダイアログ画面が開きます。
[ 縦横比を固定 ] にチェックを入れ、拡縮率を入力しましょう。
例えば1px平方を5px平方に拡大したい時は500%
10px平方を1px平方にしたい時は10%
サンプルは1px平方を10px平方にしたいので1000%を入力しました。
設定後は [ OK ] をクリック。
商用利用可能で高品質なベクター形式で作られたドット絵素材を厳選しました。
制作時間の短縮とクオリティアップの両方が実現できますよ!
#01 8px food pixel art icons set.
#02 Set of 8-bit pixel graphics icons. Isolated vector illustration.
#03 RPG風ドット絵 フィールドマップ
#04 Pixel Art Interface

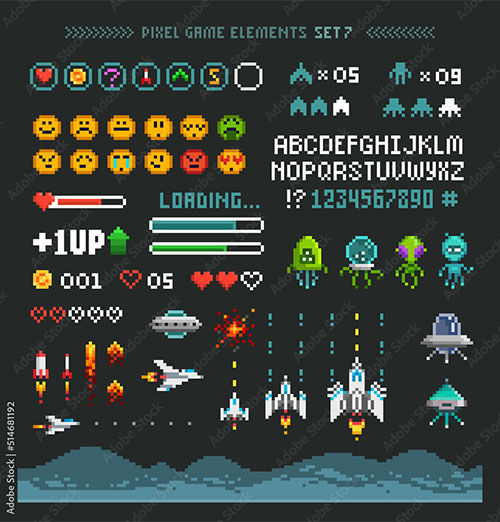
#05 Pixel space arcade game elements with icons.

#06 Pixel vector alphabet design, stylized like in 8-bit games.

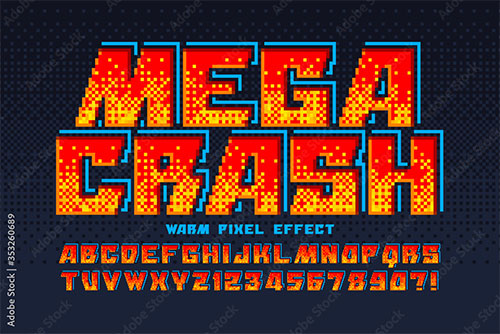
ファミコン版のメタルスラッグのような質感のドット絵フォントです。アーケードのアクションゲームなどに最適ですね。メガクラッシュと言えば個人的にやはりグラディウスIIIが思い浮かびます。
ダウンロードする
ダウンロードする
#07 Pixel vector alphabet design, stylized like in 8-bit games.

商用利用可能なドット絵素材
商用利用可能で高品質なベクター形式で作られたドット絵素材を厳選しました。レトロな世界観を作る上で欠かせないドット絵素材を活用されてみませんか?Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)を使ってドット絵を作成する方法でした。
ベクター形式のドット絵なので拡大・縮小・回転を行っても劣化しないのが最強に便利です。
もちろん作成したドット絵はIllustratorだけでなく、Photoshopやその他Adobe製品でも簡単に流用する事ができます。イラレなら手軽にドット絵が作れるので興味がある方は是非お試しください。
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧