Illustrator(イラストレーター)のライブトレースとライブペイントツールを使ったイラスト作成についてイラレ初心者の方に徹底解説します。
ライブペイントツールは直感的な塗り方ができるので、イラレが苦手な方にも簡単にキャラクターの色塗りが可能!イラストレーター初心者の方にも分かりやすく使い方を徹底解説します。
では早速始めていきましょう!
この記事の目次
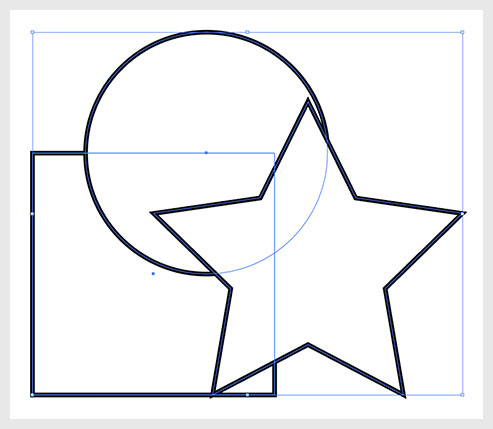
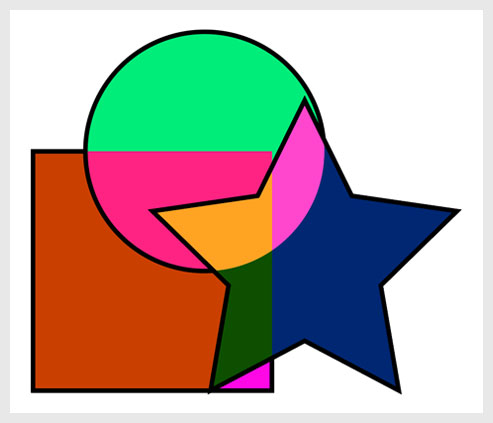
イラレの基本的な図形を使ってライブペイントを行ってみます。
ライブペイント本番前の概要的な使い方の解説です。
概要はいいのでさっさとキャラ作成の応用が見たいという方はコチラからどうぞ。
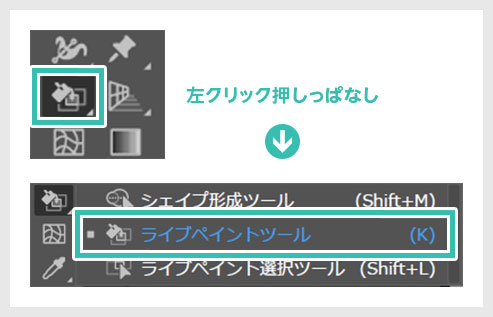
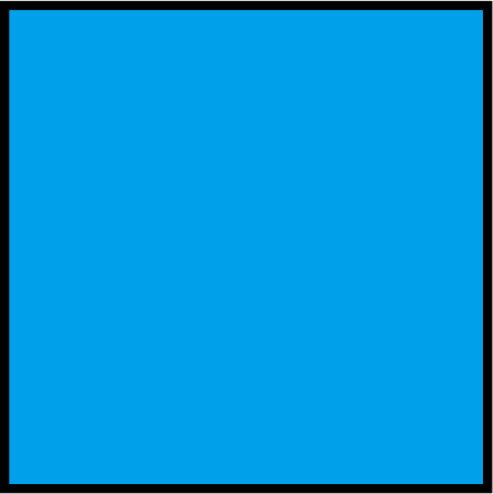
オブジェクト単体の場合
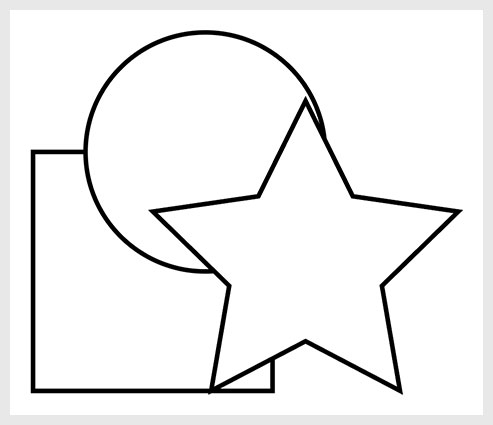
複数オブジェクトの場合
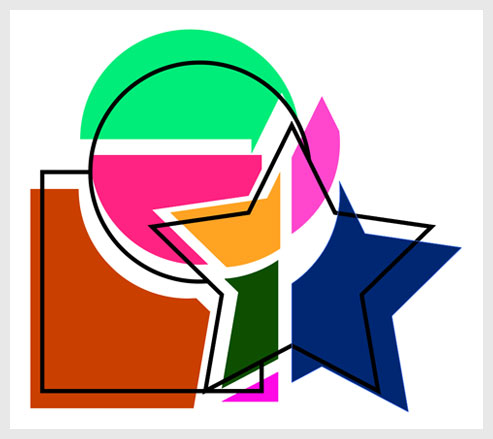
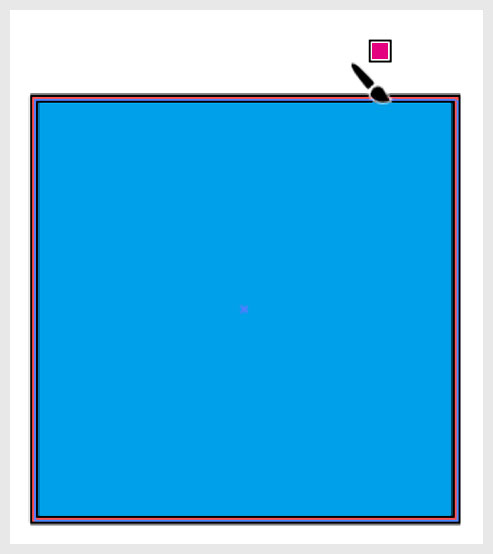
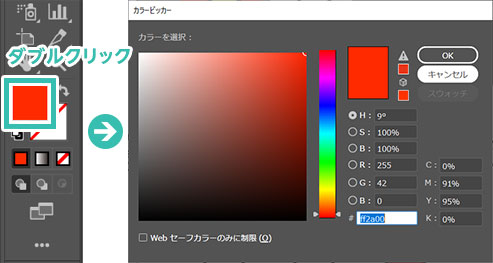
ライブペイントツールで線の色を変えるには?
ライブペイントのデフォルト設定では [ 塗り ] しか変更できません。
下記は線の色を変える方法です。あまり使う事がない機能なので少しとマニアックな設定個所です。

写真やイラストだけでなく、各Adobe製品のファイル形式で作られた超高品質なテンプレート、フォントやブラシ、スタイルなど。。。 コチラの記事で詳しく解説していますが、プロでなくてもプロ級の品質を超短時間で出せます。
さて、ここからがライブペイントの威力を発揮する使い方です。
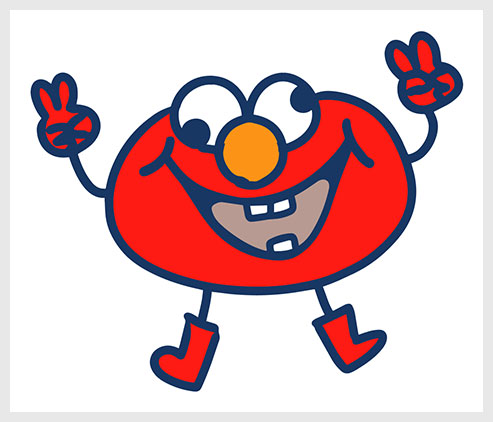
手描きイラストをライブトレースしたものに対してライブペイントを行います。
ペンツールが苦手な方でも簡単にトレース&着色ができます。
Illustratorの準備はできていますか?
未導入の方はAdobe公式サイトから入手しておきましょう。
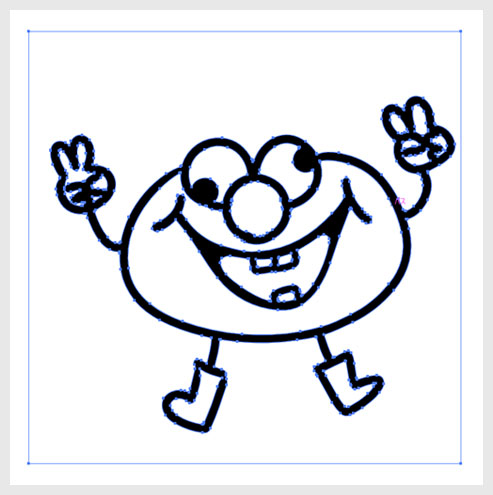
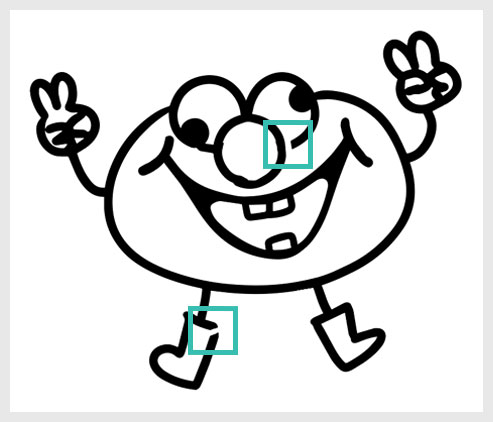
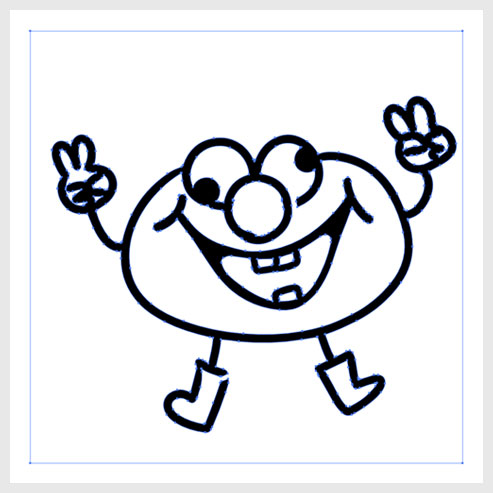
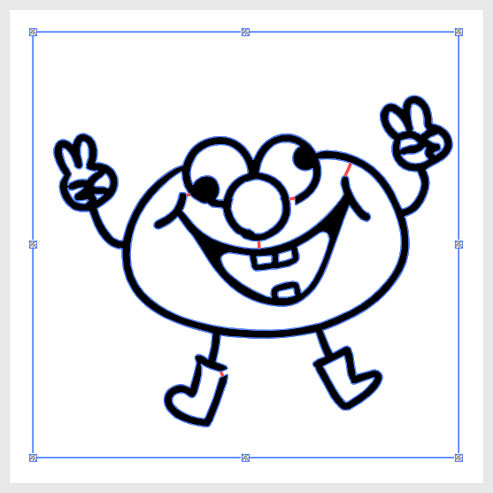
ライブトレースでトレース
詳しくは下記記事でライブトレースの方法を解説していますのでご覧ください。
 【Illustrator】ライブトレースの使い方を徹底解説【サンプルあり】
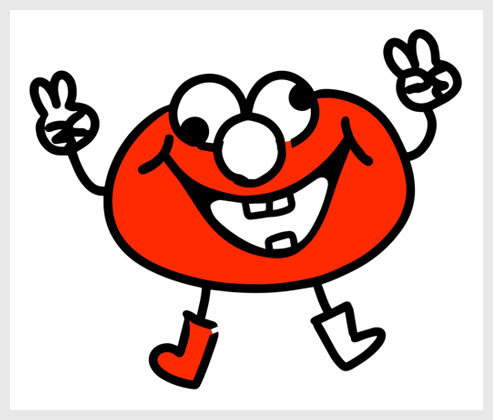
【Illustrator】ライブトレースの使い方を徹底解説【サンプルあり】ライブペイントツールで着彩
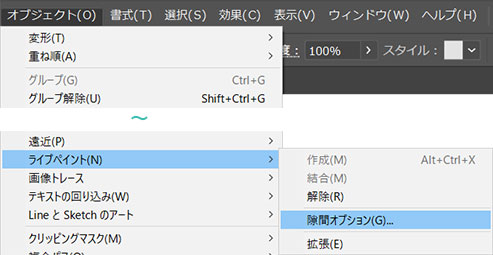
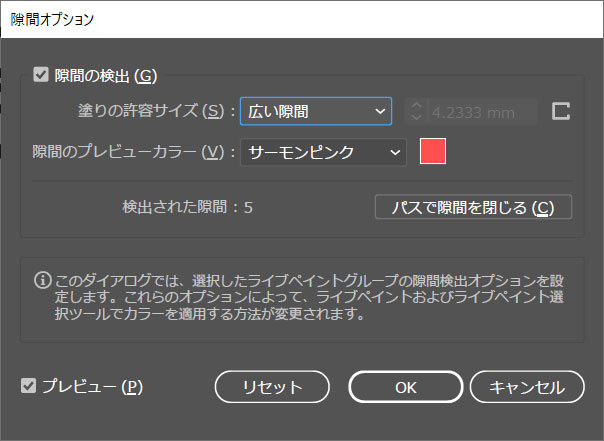
隙間オプションの使い方
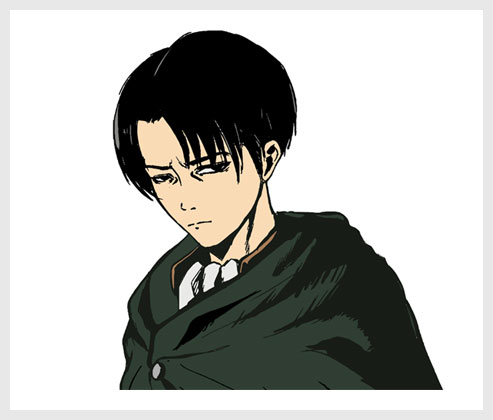
なおコチラの記事で兵長のような線画をライブトレースする方法について解説しています。
…線が太めのロゴ的なキャラなら良いのですが、こういう絵にライブトレースやライブペイントを使う必要性はあまり無さそうですね。
元の手書き線画にクリスタ(CLIP STUDIO PAINT)等を使って塗る方が早くて味が出ます。
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のライブトレースとライブペイント機能を使った色の付け方でした。
従来のイラレと違い、直感的に色を付けられるのがライブペイントの特徴です。
慣れるとサクサクと色を付けられるので時間短縮に繋がりますよ。
手描きイラストをスキャンし、ライブトレースした後にライブペイントをすると手描きの風合いを残したまま手軽にイラレのベクターデータが作成可能。
ペンツールを使ったトレースが苦手な方はライブトレースとライブペイントを使ってサクッと作ってしまうというのもアリだと思いますよ。
ライブトレースの詳しい使い方はコチラで解説しています。
併せてチェックして下さい!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材