Illustrator(イラストレーター)で台形型のオブジェクトを作る方法をイラレ初心者の方に解説します。
アピアランスを使った再編集しやすい台形や拡大・縮小ツールを使った台形、2パターンの作り方をゼロからマスターできます。
キッチリとした台形を作ろうとすると案外面倒ですが、当記事のテクニックを使うと簡単・キレイに台形オブジェクトが作成できますよ!
この記事の目次
上記のようにIllustratorで長方形からキッチリとした台形オブジェクトが作成できるようになります。
後から台形の形状を簡単・正確に編集可能。
作る機会が度々ある台形の作り方を完全解説いたします!
Illustratorの便利機能であるアピアランスを使って再編集できる台形オブジェクトの作り方です。
数値入力で正確な台形オブジェクトを作成したい時、後から台形の形状をカスタマイズしたい時に便利なテクニックです。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
基本的な台形の作り方
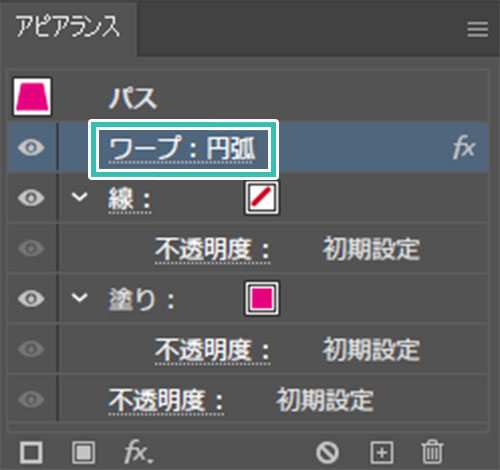
アピアランスで台形を再編集する方法
※アピアランスパネルが非表示の場合は [ ウィンドウ ] → [ アピアランス ] で表示可。
ショートカットは [ Shift + F6 ]
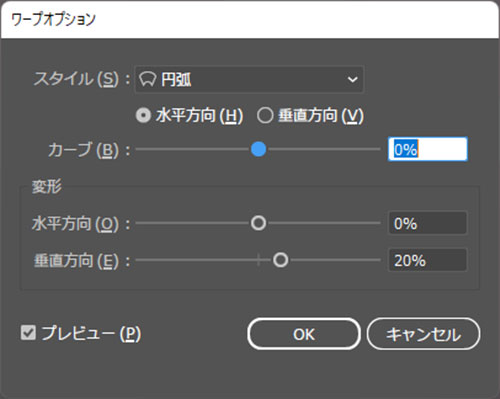
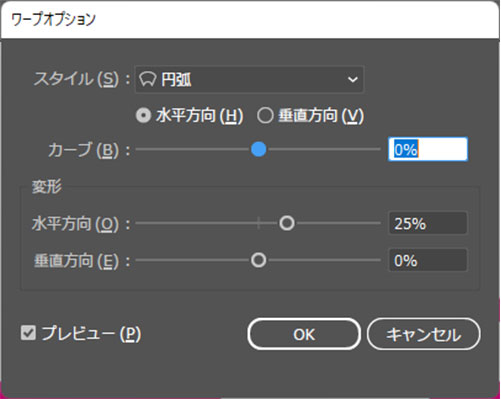
[ ワープ:円弧 ] をクリックしましょう。
アンカーポイントを編集するには?
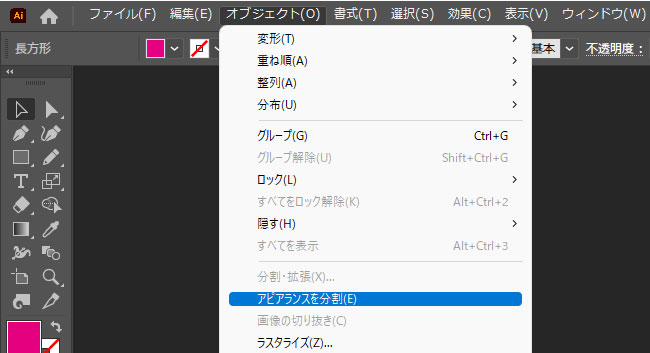
※ [ アピアランスを分割 ] すると効果での再編集ができなくなるので要注意です。
もし再編集する予定がある場合は、事前にオブジェクトをコピーしてから [ アピアランスを分割 ] する事をオススメします。
次に紹介する拡大・縮小ツールを使った方法は、少ない手数で直感的に台形オブジェクトを作りたい方にオススメです。
Illustratorでサクッと台形を作りたい時にお試しください。
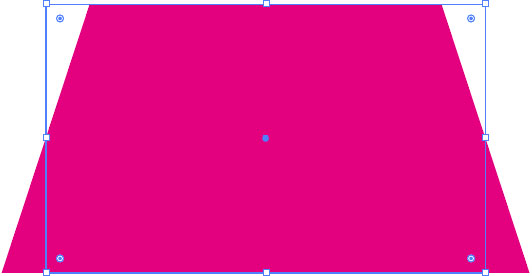
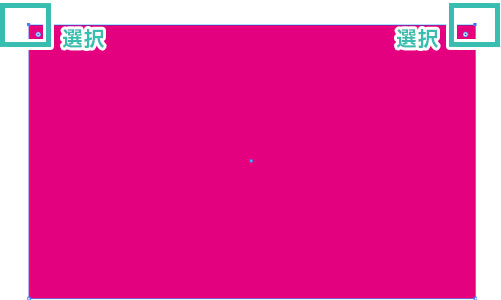
台形にしたいアンカーポイントを2か所選択します。
ドラッグ、または [ Shift ] を押しながらクリックで複数のアンカーポイントが選択できます。
サンプルは上辺のアンカーポイント2つを選択しました。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で台形を作る2つの方法についてでした。
効果内のワープを使った方法は後から台形の形状を編集できるので非常に便利です。
より正確な台形を作られたい方にもオススメですよ!
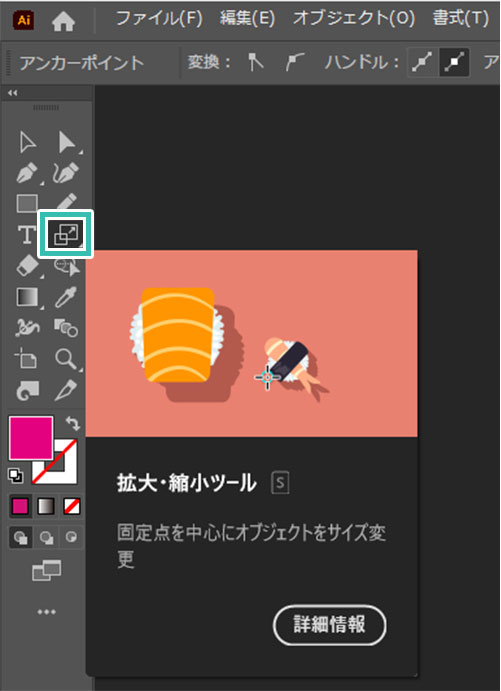
サクッと台形を作られたい方は [ 拡大・縮小ツール ] を使った方法が素早く直感的に作成できます。
制作物や用途に合わせて適した台形の作成テクニックを活用してください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材