Illustrator(イラストレーター)でWebサイト用のボタンデザインを簡単に作る方法を解説します。
Webデザインのカンプをイラレで作る際に役立つちょっとしたアピアランスの活用テクニックです。
よく使うボタンデザインを効率的に作れる方法なので覚えておくと割と便利ですよ!
この記事の目次
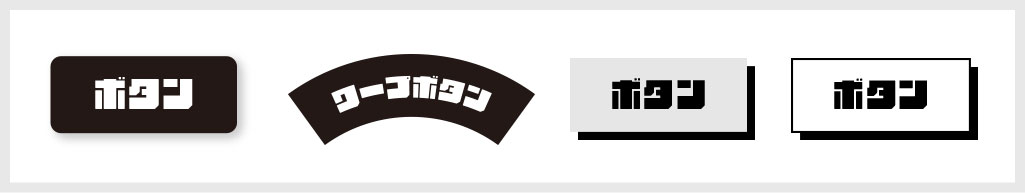
Illustratorで上記のようなWebサイトのボタンデザインを作る事はよくあります。
通常は角丸長方形と文字オブジェクトをバラバラに作成し、後にグループ化する作り方が思いつきます。
ただ、文字数を変更すると長方形オブジェクトの長さを調整する必要があるのが面倒ですよね。
アピアランスを使えば文字を差し替えるだけで余白が均一に保たれたボタンデザインが可能になります。
効果を複数重ねると複雑なボタンデザインも可能、イラレでWebサイトのデザインを複数ページ作る際に時短できるので覚えておくと便利なテクニックですよ!
それではIllustrator(イラストレーター)でアピアランスを使ったボタンオブジェクトの作り方をイラレ初心者の方に解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
基本的なボタンの作り方
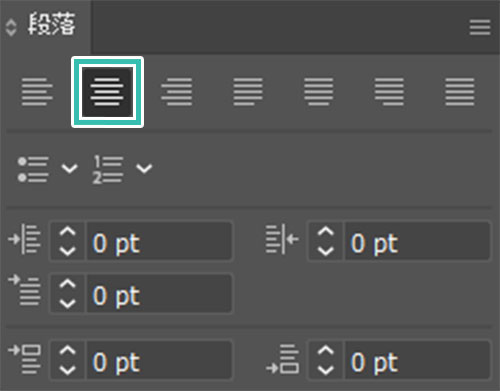
フォントに合わせて位置調整する方法
使用フォントは [ VDLロゴG ] です。
やや文字が上に位置しているように見えますね。
フォントによっては背景オブジェクトの中心からズレて表示される事があります。
それの修正方法について解説します。
デザインパターンの作例
Illustratorのアピアランスを活用して別のボタンデザインを行った作例です。
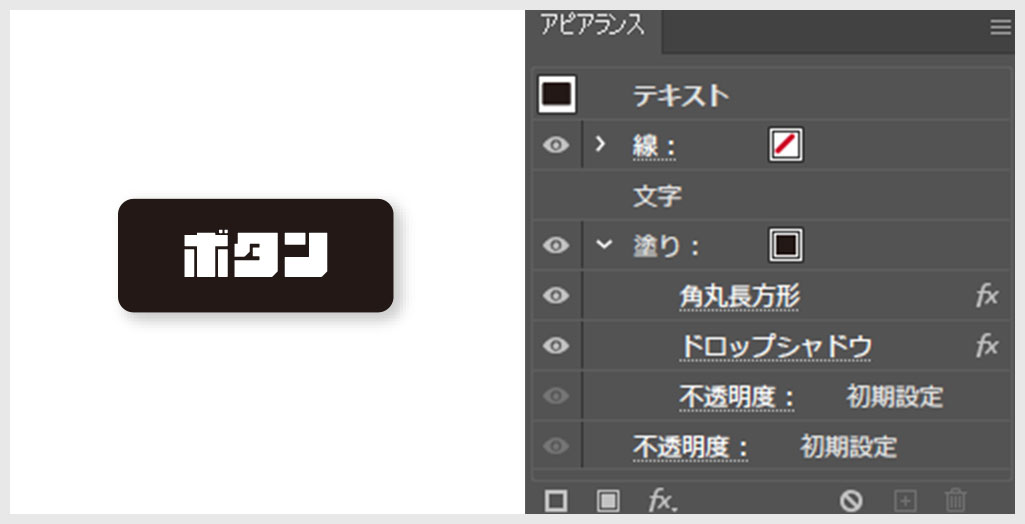
先に作成したボタンのアピアランスにドロップシャドウを加えた例です。
[ 新規効果を追加 ] → [ スタイライズ ] [ ドロップシャドウ ]
サンプルの設定は下記です。
描画モード:乗算 不透明度:20% X軸オフセット:2px Y軸オフセット:2px ぼかし:2px
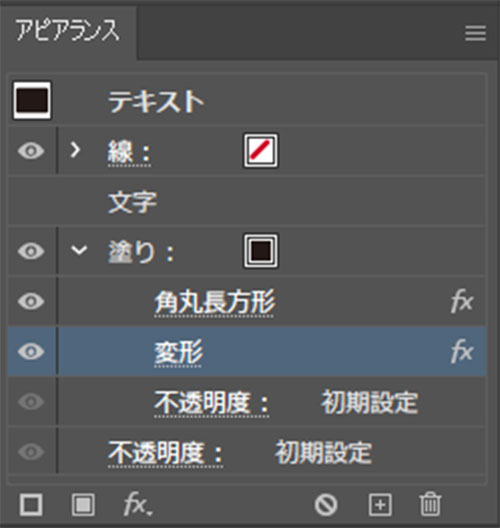
ワープの円弧を加えて湾曲させたボタンの作例です。
文字の最上部と塗りに対して [ 新規効果を追加 ] → [ ワープ ] → [ 円弧 ] を追加しましょう。
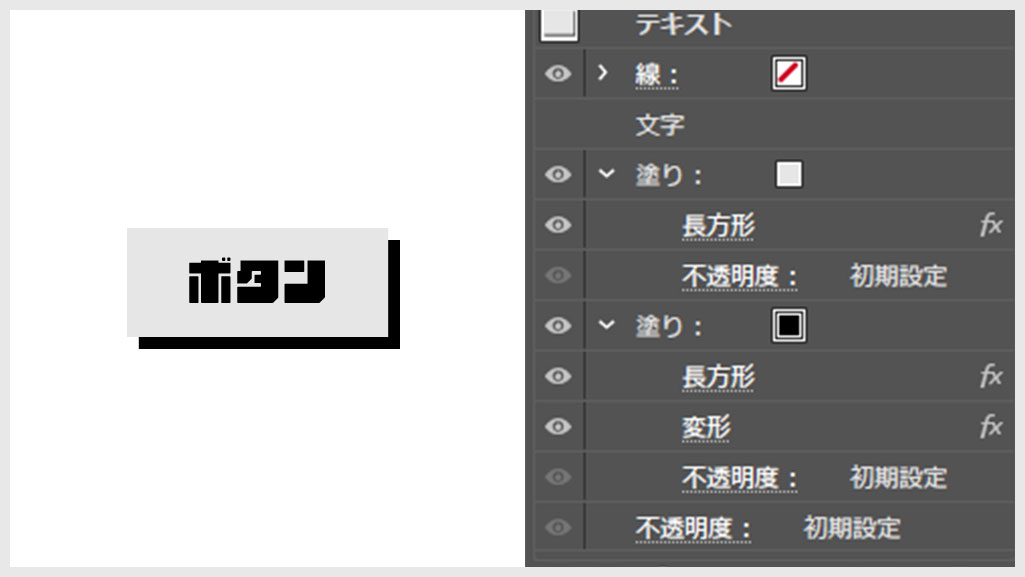
位置をズラした長方形を重ねて影の表現を追加したボタンの例です。
塗りを2つ作成し、上にグレーの長方形、下に位置をズラした黒の長方形を配置すれば完成です。
線画の長方形に黒い影を落としたボタンの作例です。
先に作成したグレーと黒の長方形のボタンをベースに、黒線の長方形を最上部に追加するだけです。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のアピアランスを使ったボタンデザインの方法についてでした。
作るボタンの数が1,2個なら長方形と文字オブジェクトを作成して重ねれば問題ありませんが、必要なページ数が多く、ボタンのパターンが多くなる場合は当記事のテクニックを使うと効率化できます。
文字内容を差し替えてもパディングの値が一定なので、背景オブジェクトの調整が必要ありません。
イラレのアピアランスは非常に便利なので使いこなせるようになると作業の効率化に繋がりますよ!
また、noteで当記事で作成したサンプルAIを配布しております。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材