当Illustrator(イラストレーター)講座ではオブジェクトの作成と操作について詳しく解説します。
Illustratorではオブジェクトを組み合わせてアートワークを作成します。
まずは基本オブジェクトの作成から始めてみましょう。
この記事の目次
オブジェクトを作る前に、イラレでよく使う画面操作についておさらいをしておきましょう。
画面の拡大・縮小、画面の移動は頻繁に使うのでショートカットで覚えておくと便利です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
画面の拡大・縮小
オブジェクトを操作していると拡大や縮小をしたくなります。
ズームツール(ショートカットはZ)がありますが、一切使いません。
ナビゲータのパネルで操作もできますが、お好みで。
拡大・縮小は超頻繁に使うツールなので下記のショートカットで覚えておくことをオススメします。
(Mac:Command + Space + 左右にドラッグ)
[ Ctrl + Space + 左クリック ] で画面を拡大
(Mac:Command + Space + 左クリック)
[ Ctrl + Alt + Space + 左クリック ] で画面を縮小
(Mac:Command + Option + 左クリック)
Win:[ Ctrl + 1 ] Mac:[ Command + 1 ]
Win:[ Ctrl + 0 ] Mac:[ Command + 0 ]
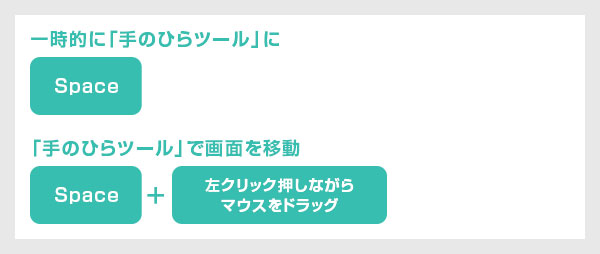
画面の移動
キャンバスを移動させたい時、ありますよね。
手のひらツール(ショートカットはH)がありますが、使いません。
こちらもナビゲータのパネルで操作もできますが、お好みで。
これも超頻繁に使うので別のショートカットで覚えておくと便利です。
上記で紹介した画面操作系のショートカットは真っ先に覚えておくことをオススメします。
そんな一気に覚えられねーよっ!ってなると思いますので、下記関連記事の「ビギナー向けのショートカット」をプリントアウトして近くに置いておくと良いかと思います。
 【Illustrator】イラレのショートカット一覧【Win&Mac両対応】
【Illustrator】イラレのショートカット一覧【Win&Mac両対応】
それでは実際にオブジェクトの作成を始めましょう。
Illustrator未導入の方はAdobe公式サイトから入手できます。
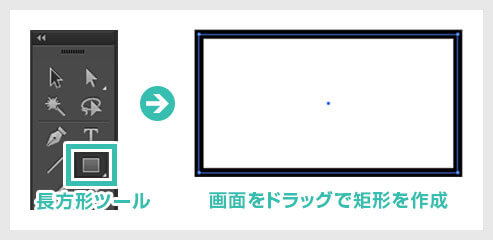
基本オブジェクト作成ツール
簡単な箱から作ってみたいと思います。
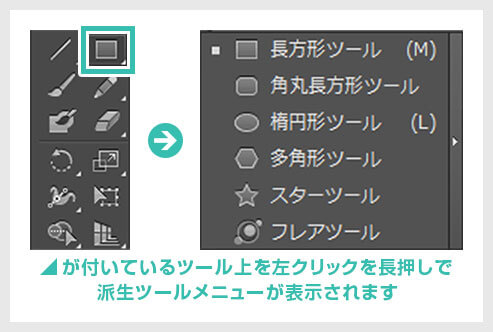
派生ツールについて
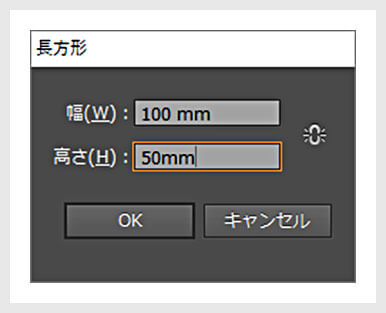
正確なサイズの長方形を作成
高さ〇〇mm、高さ〇〇mmのように正確なサイズの長方形や楕円形を作りたい時の方法です。
作成されたオブジェクトを操作するには対象となるオブジェクトを選択する必要があります。
Illustratorには複数の選択ツールが用意されますので、用途に合わせて選択ツールを使い分けましょう。
選択ツール
ダイレクト選択ツール
※ダイレクト選択ツールのショートカットは [ A ]
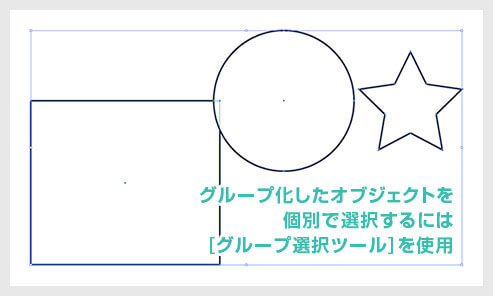
グループ選択ツール
選択ツールとダイレクト選択ツールの中間的な機能です。
なげなわツール
自動選択ツール
画面上部の [ 選択 ] → [ 共通 ] → [ 塗りと線 ] 等でも代用できます。
※自動選択ツールのショートカットは [ Y ]
オブジェクトを複数選択する
- [ Shift ] を押しながら対象オブジェクトを選択ツールでクリックで選択
- ドラッグで対象オブジェクトを囲う
- 全てのオブジェクトを選択する場合は [ Ctrl + A ] (Mac:Command + A)
オブジェクト単位だけでなく、複数のアンカーポイントを選択する際も上記の方法は有効です。
オブジェクト選択の解除
選択したオブジェクトの選択を解除するには、画面のオブジェクトが無い箇所を選択ツールでクリック。
または選択済みのオブジェクトを再び選択ツールでクリックすると解除されます。
バウンディングボックスを操作することで拡大、回転、角丸が可能になります。
初心者の方には便利な機能なので当サイトでは「アリ」で進めていきます。
イラレの操作に慣れてくると邪魔になるかも。
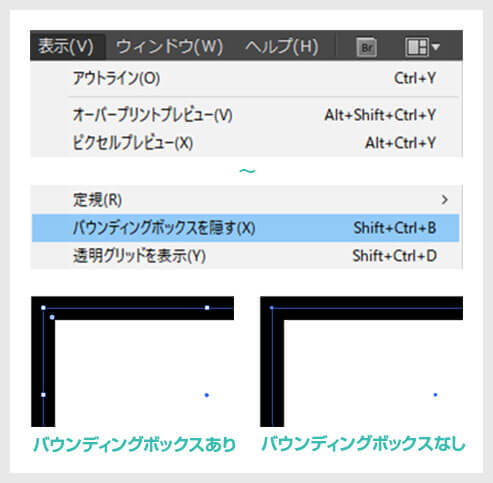
[ 表示 ] → [ バウンディングボックスを隠す ] でバウンディングボックスを非表示にできます。
全てのオブジェクトがバラバラだと管理が大変。
例えばロゴを構成しているオブジェクト、イラストAを構成しているオブジェクトなど。
ある程度のかたまりでグループ化しておくとオブジェクト管理が楽になります。
グループ化の方法は2つ以上のオブジェクトを選択し、[ Ctrl + G ] でグループ化します。
右クリックメニュー内と [ メニューバー ] → [ オブジェクト ] にもグループはありますが、ショートカットで行う事をオススメします。
なお、グループ解除は [ Ctrl + Shift + G ] です。
どのようにグループ化すると効率がよくなるかを考えつつグループ化を行う必要があります。
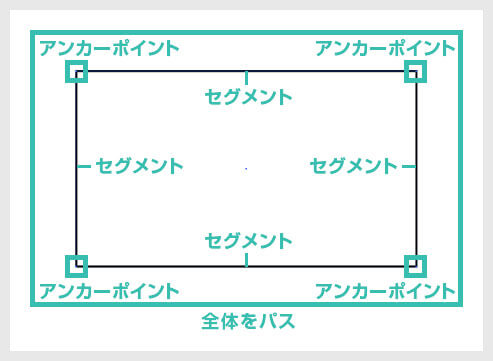
アンカーポイントと呼ばれる点同士を繋ぐ線がセグメントです。
全体を [ パス ] と呼びます。
選択ツールでオブジェクトを選択すると全てのアンカーポイントとセグメントが選択されます。
一方ダイレクト選択ツールは、オブジェクトを構成しているアンカーポイントとセグメントを個別で選択、操作することができます。
オブジェクト作成と操作の応用
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
異常、Illustrator(イラストレーター)でオブジェクトを選択する方法についてでした。
オブジェクトの選択はイラレ操作の基本の一つなので必ずマスターしておきましょう。
次のページはオブジェクトを操作してパターン柄を作成してみます。
簡単なデザインの作成から始めて、徐々にイラレに慣れていきましょう。
 【Illustrator】精密な水玉模様(ドット柄)のパターン柄を作る方法forイラレ初心者
【Illustrator】精密な水玉模様(ドット柄)のパターン柄を作る方法forイラレ初心者

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材