Illustrator(イラストレーター)で共通の塗りや線、線幅、共通フォントなどを一括で選択する方法をイラレ初心者の方に徹底解説します。
イラストレーターを使って複雑なアートワークを作る際に役立つ選択テクニックです。
Webやバナー等のデザイン制作、チラシやポスター・名刺等の印刷物の制作、UIデザインなどのクリエイティブを効率化する上で威力を発揮する選択方法をゼロからマスターできます。
Illustratorを始められる方、より詳しくイラストレーターの使い方を学びたい方にオススメですよ!
この記事の目次
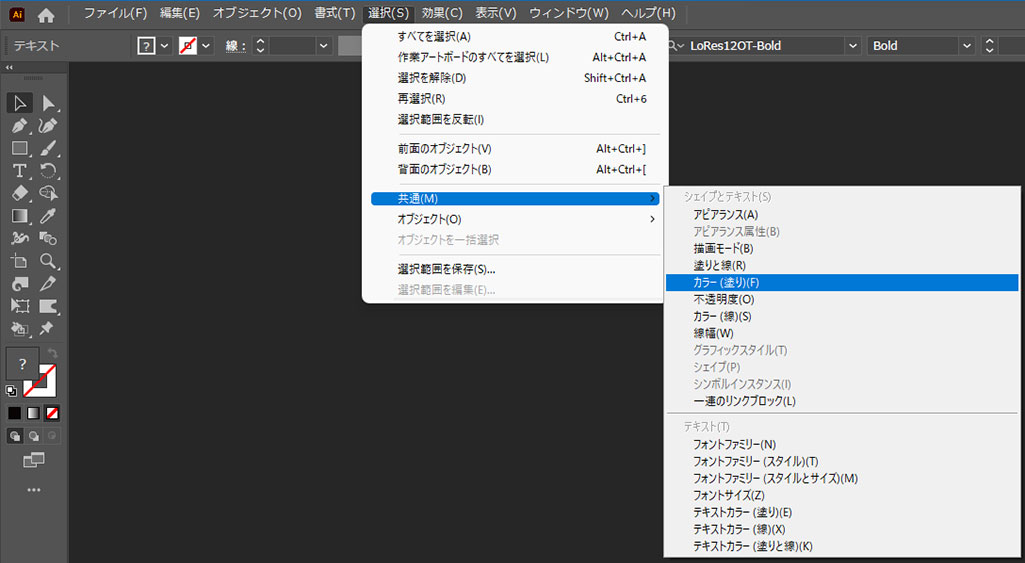
それではIllustratorで共通のオブジェクトを選択する方法を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
塗りが同じパスを一括選択
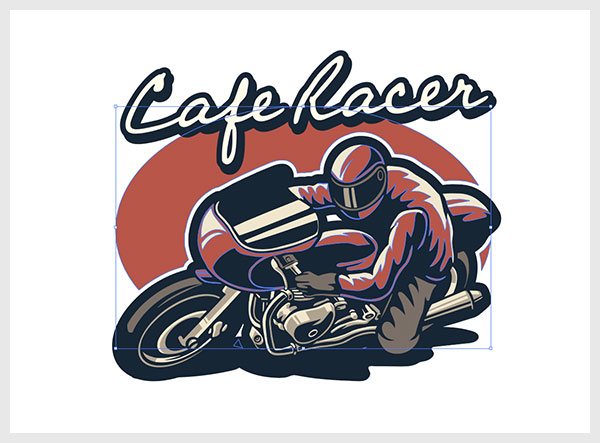
[ 選択ツール ] や [ ダイレクト選択ツール ] 等で赤色のパーツをクリックします。
※ショートカットは [ V ] または [ A ]
バラバラになっている赤色パーツを一括で選択しましょう。
※ [ Shift ] を押しながらクリックして複数選択する方法もありますが、今回は共通選択を使用します。
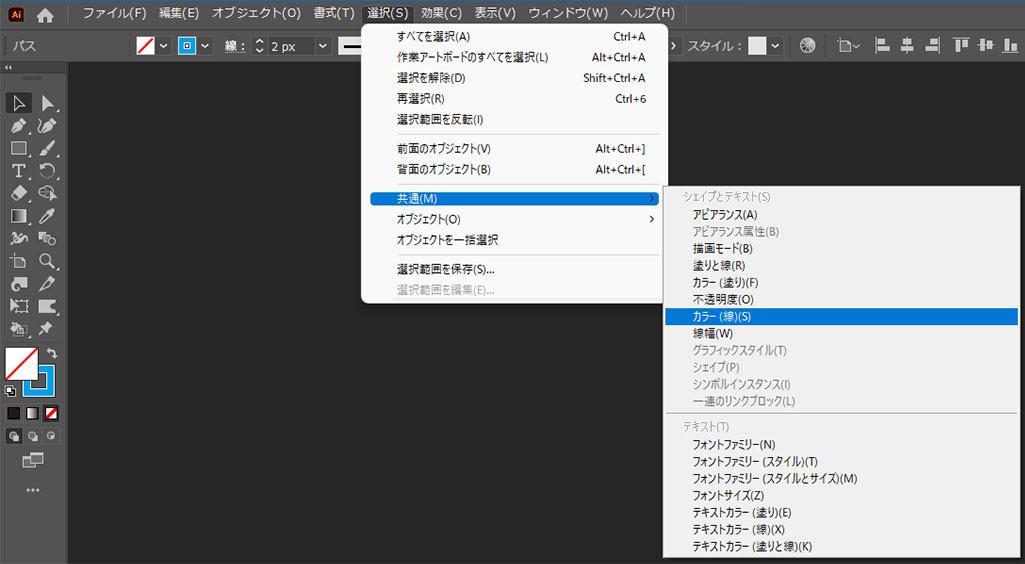
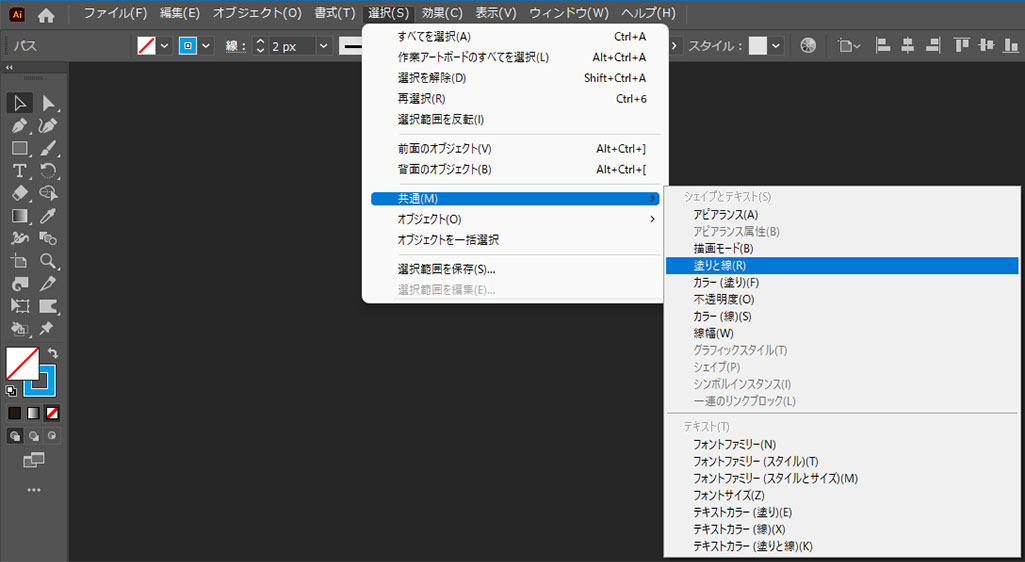
共通の線を一括選択する方法
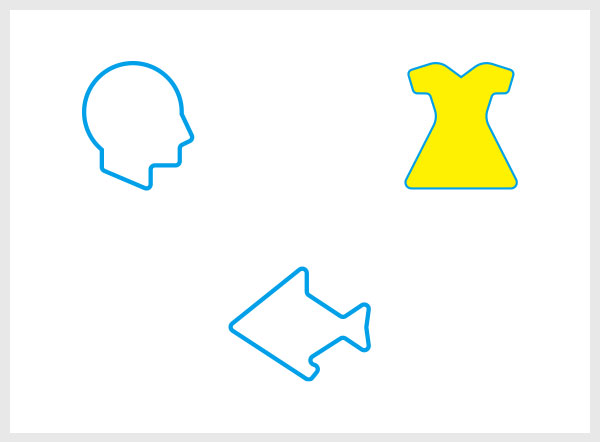
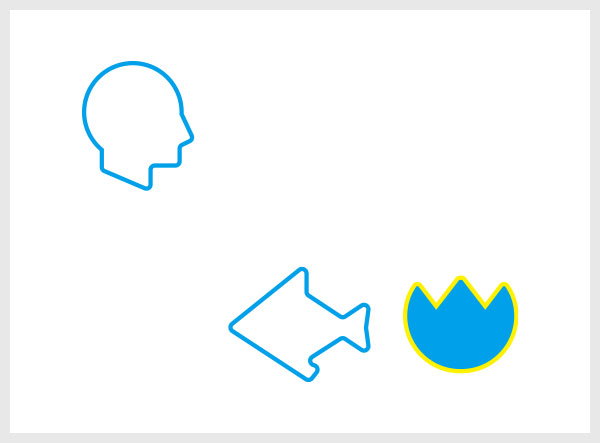
アイコンを準備しました。
塗りと線の色、線幅をそれぞれ変更しています。
選択基準のオブジェクトは左上のアイコンです。
[ 選択ツール ] で選択しておきましょう。
同じフォントを一括選択する方法
Illustratorドキュメント内で同じ種類の書体を一括で選択する方法です。
先に解説した同じ色の塗りや線のオブジェクトを一括選択する方法と同様によく使います。
サンプルは [ Business Flyer Template 04 ] を利用しました。
ビジネスシーンで使えるフライヤーテンプレートです。
[ 選択ツール ] で文字オブジェクトを選択します。
サンプルは見出しに使われている文字オブジェクトを選択しました。
使用フォント:Montserrat
後は一括でフォントを変更したり色を変えたりできます。
使用フォント:Lo-Res
他にも
[ フォントファミリー(スタイル) ]
[ フォントファミリー(スタイルとサイズ) ]
[ フォントサイズ ] 、[ テキストカラー(塗り) ]
[ テキストカラー(線) ]
[ テキストカラー(塗りと線) ]
が存在します。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の共通を活用して同じ色の塗りや線、文字オブジェクトを一括で選択する方法についてでした。
複雑なアートワークを作成し、同じ要素のオブジェクトを一括で選択する際に活躍するテクニックです。
アイコンデザイン、Webデザイン、バナーデザイン、フライヤーや名刺などのDTP、UIデザイン等、幅広い制作分野で活躍するオブジェクトの一括選択テクニックをマスターすると、より効率的に制作が行えます。
[ Shift ] を押しながら複数選択する方法でも同じ結果が得られますが、要所要所で共通選択を活用すると更に時短ができますよ!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材