Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で水滴をモチーフにしたロゴの作り方を解説します。
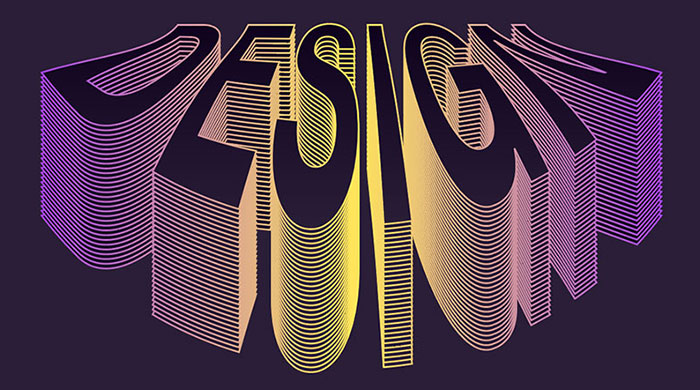
立体的な文字に水滴が散りばめられたロゴをゼロから作成可能。
便利なイラストレーターテクニックを駆使したロゴ作成を通してイラレの知識を深める事ができますよ。
何が作れるの?

上記のようにIllustrator(イラストレーター)で水滴まみれのロゴが作れます。
アピアランスで設定しているので、文字やオブジェクトを変更しても調整が不要!
簡単に質感のコピペもできる便利なデータ形式で作れます。
水がモチーフのロゴの作り方
それでは実際にイラストレーターを使って水滴がモチーフの水滴まみれになったロゴを作ってみましょう。
イラレ初心者の方にも再現できるよう、順を追って制作方法を解説します。
ロゴのベースを作る
まずは水滴を除くロゴのベースを作成しましょう。
STEP.1
文字を入力
Illustratorは導入されていますか?
まだの方は事前にIllustrator公式サイトから入手しておきましょう。
[
文字ツール ] でお好きなフォントで文字を入力しましょう。
サンプルは [
めもわーる ] を利用しています。
塗り:無し
線:無し
文字サイズ:200pt
STEP.2
塗り①の設定
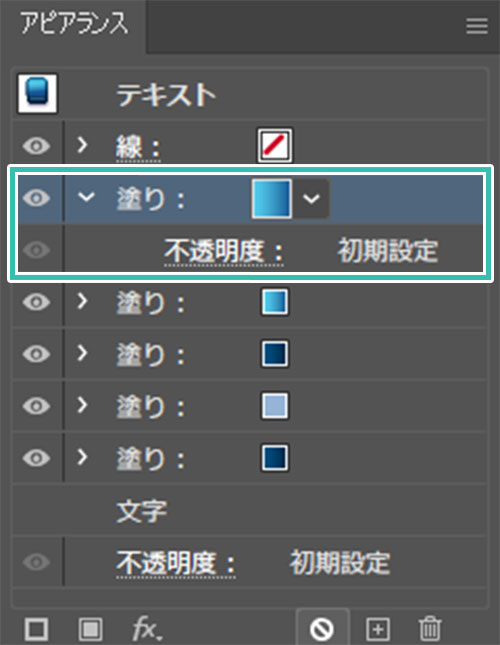
アピアランスを開きます。
※非表示の場合は [ ウィンドウ ] → [ アピアランス ] または [ Shift + F6 ] で表示可能。
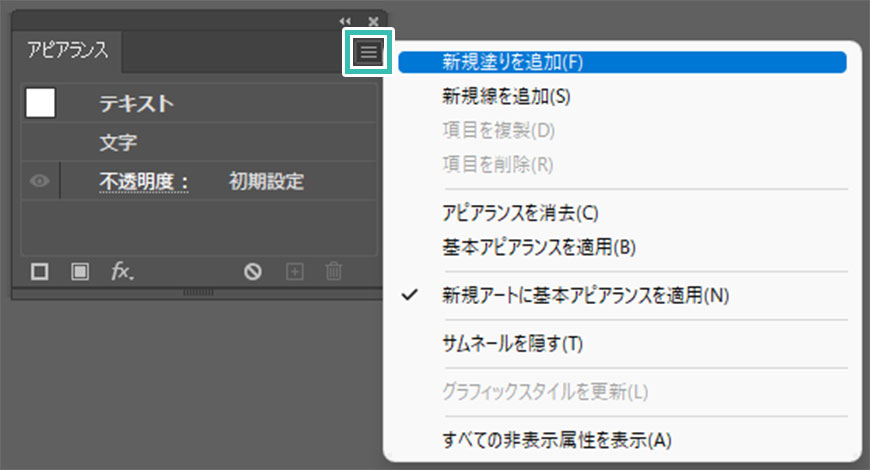
アピアランスパネル右上の小さなボタンをクリックし、[ 新規塗りを追加 ] をクリックします。
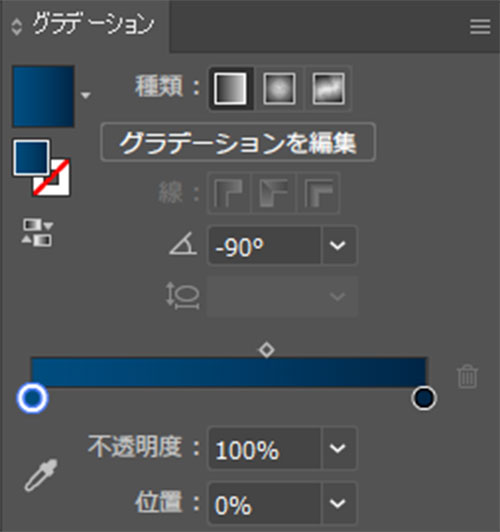
塗りの色を下記グラデーションに変更します。
角度:-90°
種類:線形グラデーション
グラデ①(塗り:#004c7e 位置:0%)
グラデ②(塗り:#002545 位置:100%)
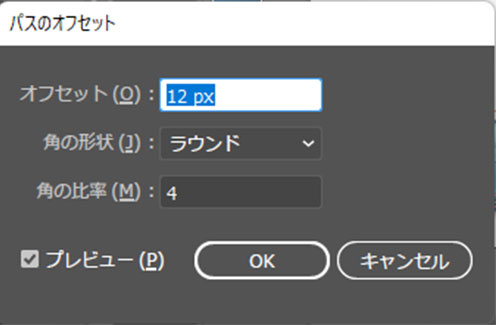
アピアランスパネル下部の [ 新規効果を追加 ] → [ パス ] → [ パスのオフセット ] を追加します。
オフセット:12px
角の形状:ラウンド
角の比率:4
同様に [ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加。
移動:
水平方向:0.1px
垂直方向:0.6px
オブジェクトの変形にチェック
コピー:33
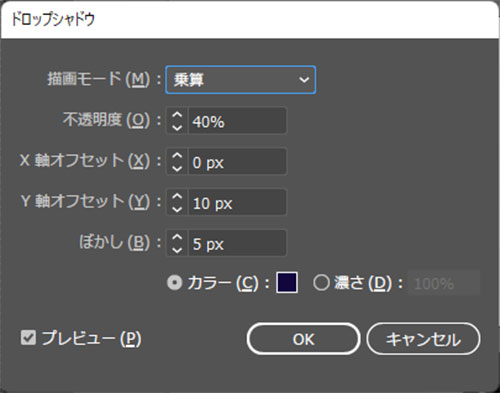
[ 新規効果を追加 ] → [ スタイライズ ] → [ ドロップシャドウ ] を追加します。
描画モード:乗算
不透明度:40%
X軸オフセット:0px
Y軸オフセット:10px
ぼかし:5px
カラー:#13063e
すると左図の状態になります。
一番最下部のパーツなのでイマイチよく分からない見た目になりました。
STEP.3
塗り②の設定
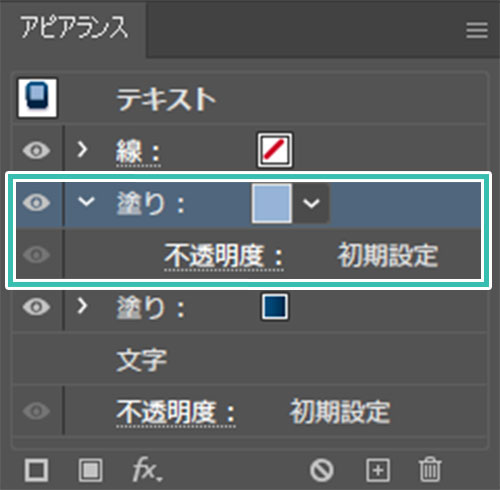
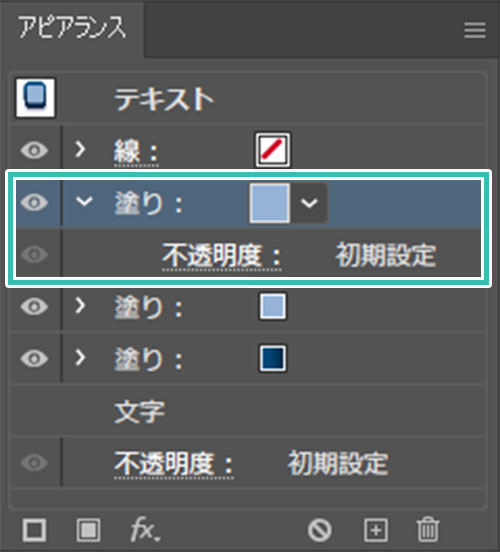
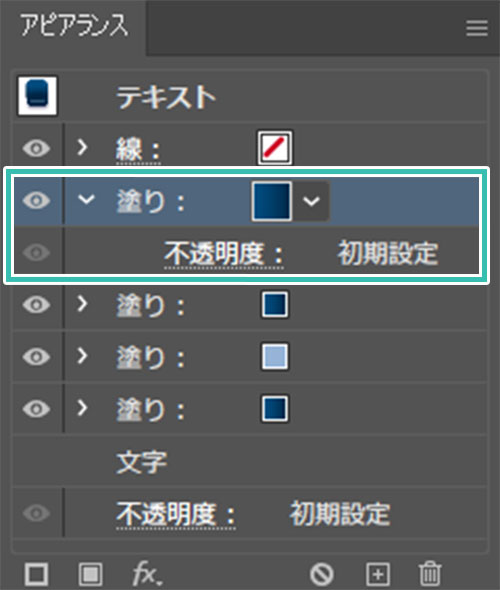
アピアランスパネル右上のボタンから [ 新規塗りを追加 ] をクリックします。
2つ目の塗りが追加されるので下から2番目に配置しましょう。
塗りの色:#96b4d7
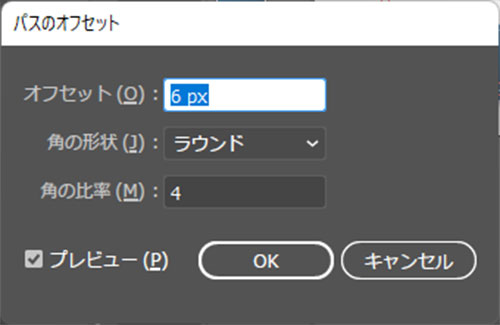
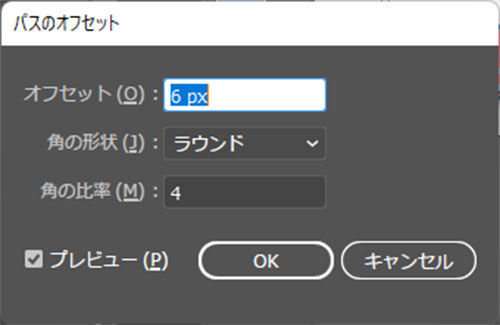
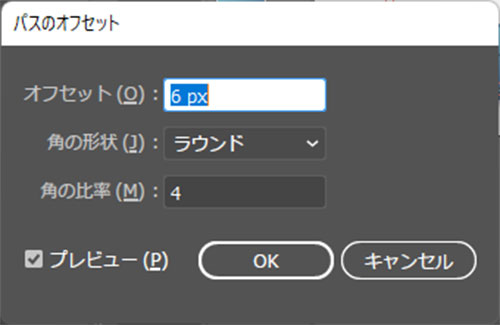
アピアランスパネル下部の [ 新規効果を追加 ] → [ パス ] → [ パスのオフセット ] を追加します。
オフセット:6px
角の形状:ラウンド
角の比率:4
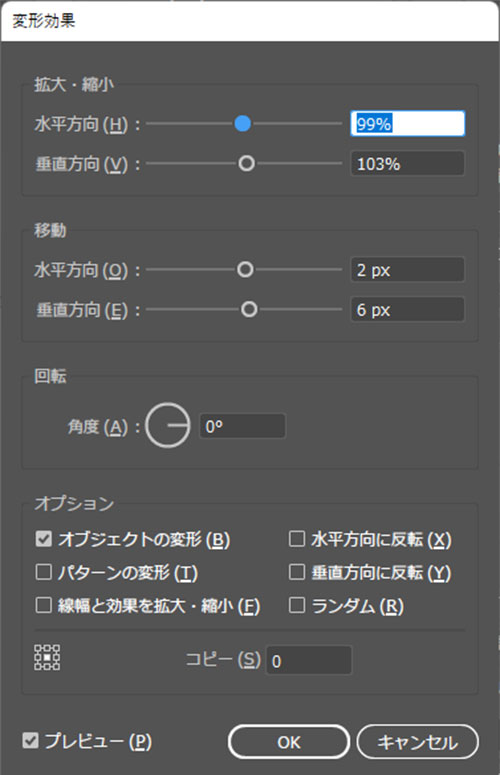
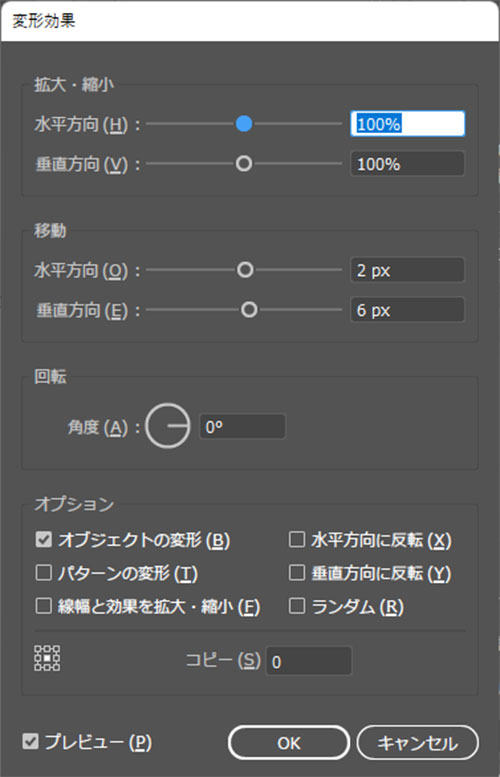
[ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加します。
拡大・縮小
水平方向:99%
垂直方向:103%
移動:
水平方向:2px
垂直方向:6px
オブジェクトの変形にチェック
すると左図の状態になります。
まだまだ塗りを重ねていくので中途半端な状態です。
STEP.4
塗り③の設定
アピアランスパネル右上のボタンから [ 新規塗りを追加 ] をクリックします。
3つ目の塗りが追加されるので下から3番目に配置しましょう。
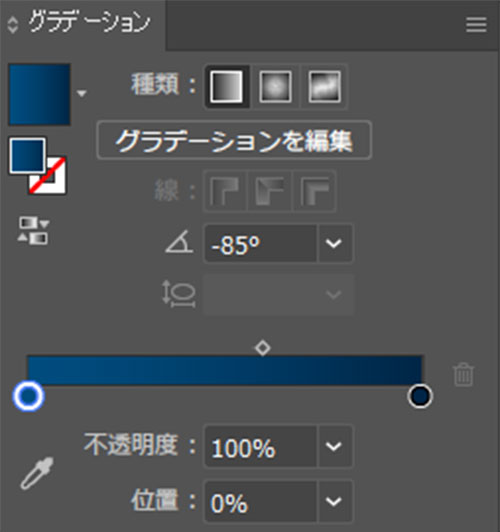
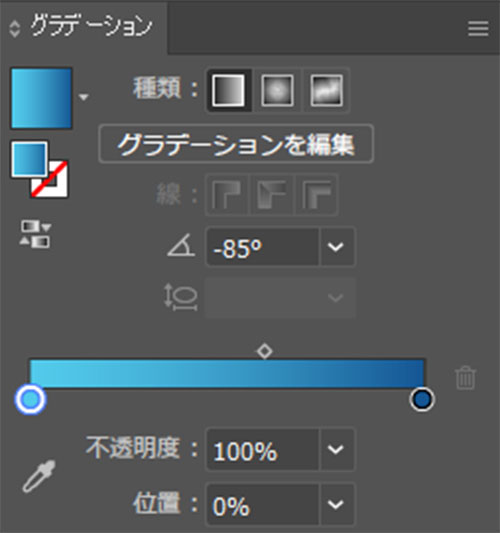
塗りの色を下記グラデーションに変更します。
角度:-85°
種類:線形グラデーション
グラデ①(塗り:#004c7e 位置:0%)
グラデ②(塗り:#002545 位置:100%)
アピアランスパネル下部の [ 新規効果を追加 ] → [ パス ] → [ パスのオフセット ] を追加します。
オフセット:6px
角の形状:ラウンド
角の比率:4
[ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加します。
移動:
水平方向:2px
垂直方向:6px
オブジェクトの変形にチェック
すると左図の状態になります。
再度よく分からない見た目のロゴになりましたね。
引き続きIllustratorのアピアランスを重ねていきます。
STEP.5
塗り④の設定
アピアランスパネル右上のボタンから [ 新規塗りを追加 ] をクリックします。
4つ目の塗りが追加されるので下から4番目に配置しましょう。
塗りの色を下記グラデーションに変更します。
角度:-85°
種類:線形グラデーション
グラデ①(塗り:#52caea 位置:0%)
グラデ②(塗り:#145593 位置:100%)
アピアランスパネル下部の [ 新規効果を追加 ] → [ パス ] → [ パスのオフセット ] を追加します。
オフセット:6px
角の形状:ラウンド
角の比率:4
すると左図の状態になります。
少しずつロゴの形が見えてきました。
STEP.6
塗り⑤の設定
アピアランスパネル右上の小さなボタンをクリックし、[ 新規塗りを追加 ] をクリックします。
5つ目の塗りが追加されるので下から5番目に配置しましょう。
塗りの色を下記グラデーションに変更します。
種類:線形グラデーション
角度:-90°
グラデ①(色:#88f8f5 位置:0%)
グラデ②(色:#0982bc 位置:100%)
アピアランスパネル下部の [ 新規効果を追加 ] → [ スタイライズ ] → [ 光彩(内側) ] を追加します。
描画モード:スクリーン
色:#7ba0dc
不透明度:40%
ぼかし:8px
境界線にチェック
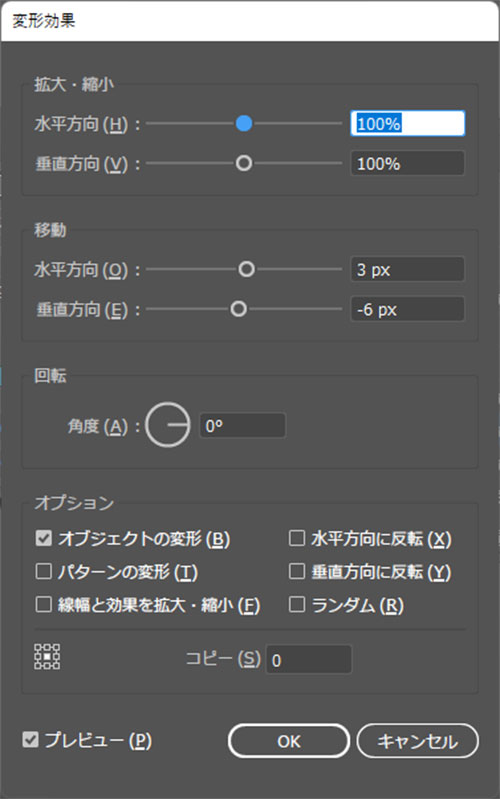
同様に [ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加。
移動
水平方向:3px
垂直方向:-6px
オブジェクト変形にチェック
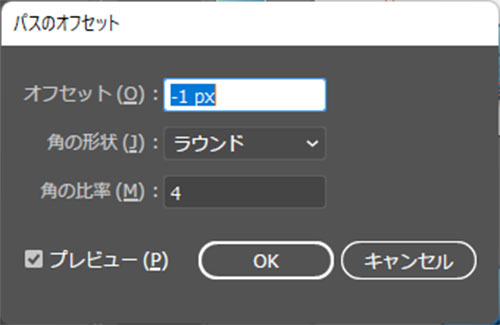
[ 新規効果を追加 ] → [ パス ] → [ パスのオフセット ] を追加。
オフセット:-1px
角の形状:ラウンド
角の比率:4
すると左図のような仕上がりになります。
これでベースのロゴが完成しました。
水滴のパターンを作る
次に水滴のパターンを作成し、先に作成済みのロゴに追加登録します。
完成まであと少しですよ!
STEP.1
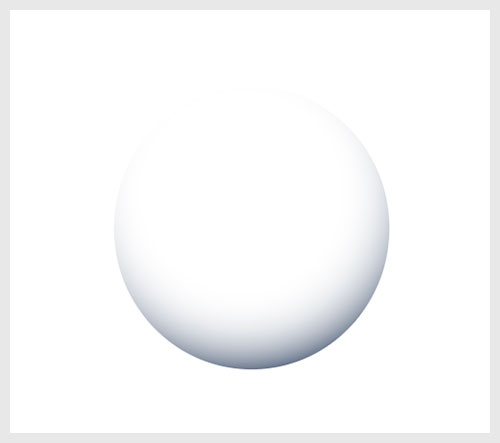
水滴のベース①
[ 楕円形ツール(L) ] で円を描きます。
[ Shift ] を押しながらドラッグすると正円を描けます。
塗り:好きな色
線:無し
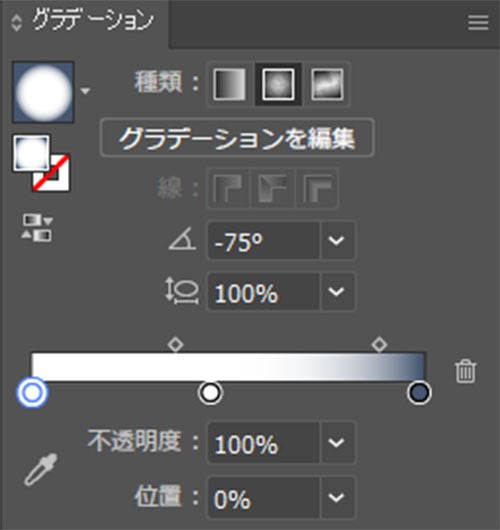
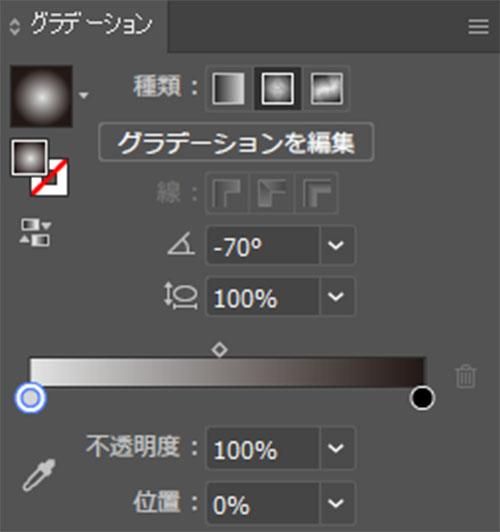
下記グラデーションを設定します。
種類:円形グラデーション
角度:-75°
グラデ①(色:#ffffff 位置:0%)
グラデ②(色:#ffffff 位置:45%)
グラデ③(色:#455671 位置:100%)
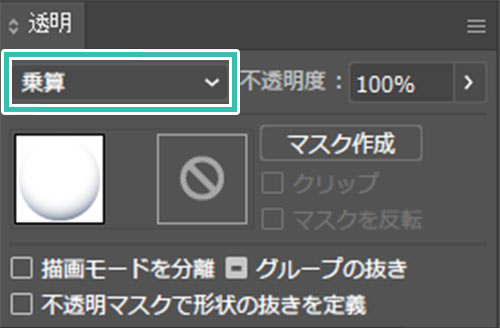
[ 透明パネル ] を開きます。
非表示の場合は [ ウィンドウ ] → [ 透明 ] または [ Shift + Ctrl + F10 ] (Mac:Shift + Command + F10) で表示可能。
描画モード:乗算
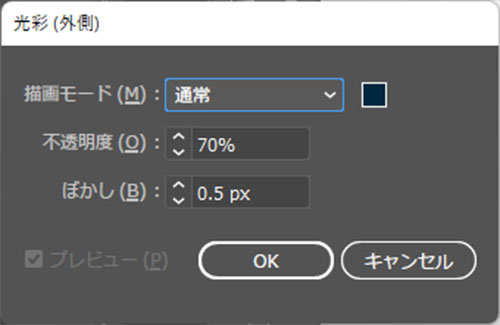
アピアランスパネル下部から [ 新規効果を追加 ] → [ スタイライズ ] → [ 光彩(外側) ] を追加します。
描画モード:通常
色:#00293e
不透明度:70%
ぼかし:0.5px
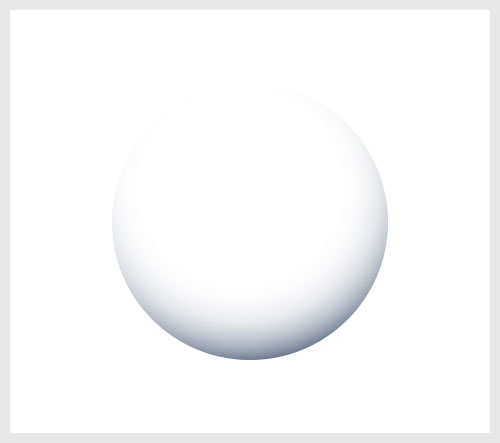
STEP.2
水滴のベース②
[ 楕円形ツール(L) ] で正円を作り、下記グラデーションを設定します。
種類:円形グラデーション
角度:-70°
グラデ①(色:#d5d5d5 位置:0%)
グラデ②(色:#000000 位置:100%)
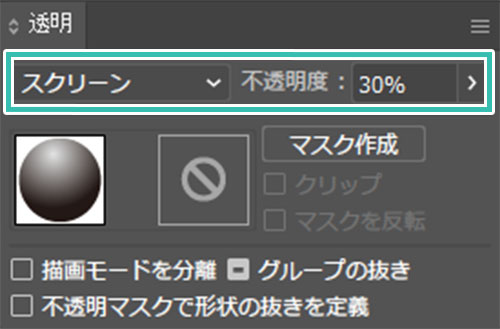
[ 透明パネル ] を開き、下記に変更。
描画モード:スクリーン
不透明度:30%
STEP.1で作成した水滴のベース①と重ねてグループ化。
[ Ctrl + G ] (Mac:Command + G) でグループ化ができます。
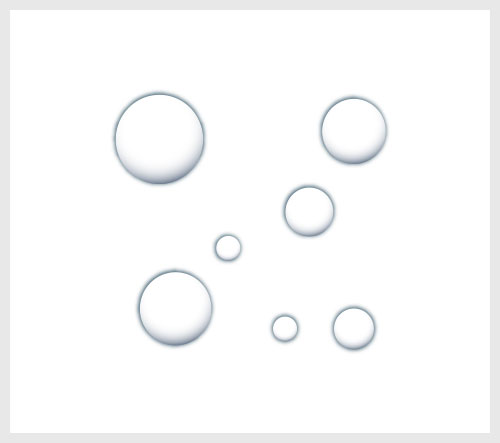
STEP.3
パターン元を作成
STEP.2でグループ化した水滴のオブジェクトを [ 選択ツール + Alt + ドラッグ ] (Mac:選択ツール + Option + ドラッグ) で移動コピーし、ランダムに配置します。
配置ができたら全ての水滴を選択し、グループ化します。
STEP.4
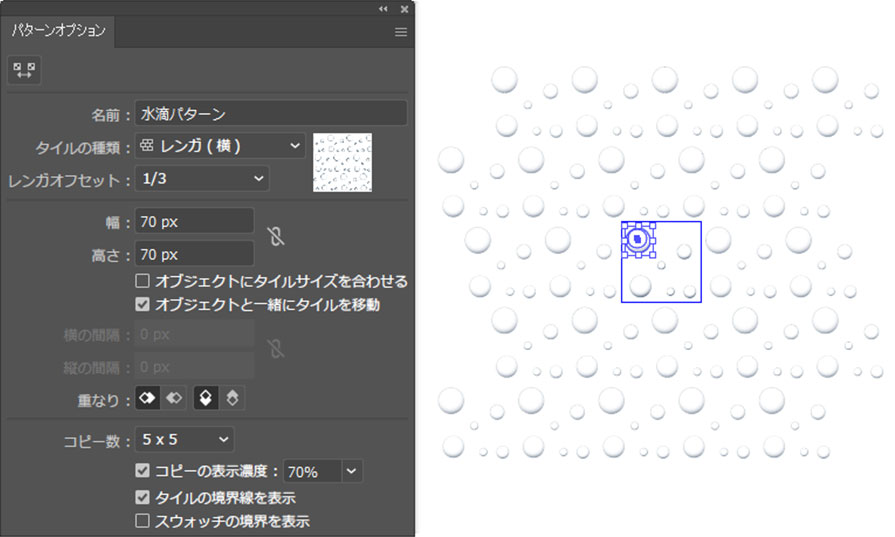
パターンを作成する
[
オブジェクト ] → [
パターン ] → [
作成 ] をクリック。
名前:任意
タイルの種類:レンガ(横)
レンガオフセット:1/3
幅:70px
高さ:70px
これでスウォッチに水滴パターンが登録されました。
なお、パターンオプションの使い方は
コチラの記事で詳しく解説しています。
FINISH
完成
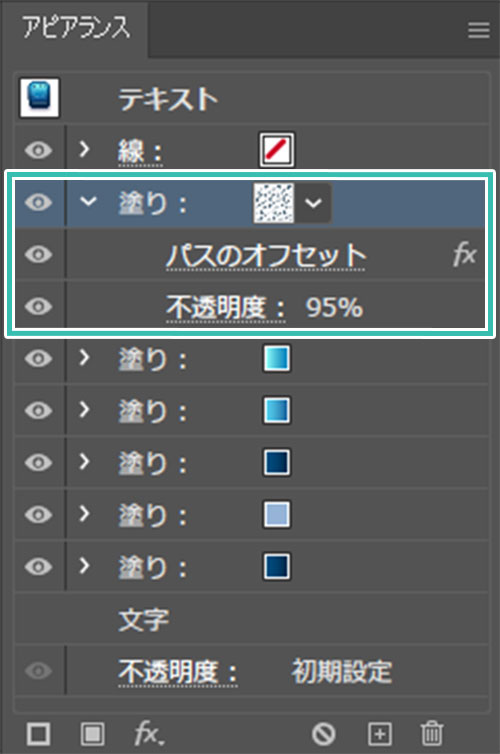
文字オブジェクトに [ 新規塗りを追加 ] します。
塗りに先ほど登録した水滴パターンを適用します。
お好みで不透明度を少し下げてみるのも良いでしょう。
サンプルは95%に変更しています。
以上でIllustratorを使った水をモチーフにしたロゴの完成です。
タイトルロゴや見出しなどのデザインに最適!
それなりに制作手順を踏みましたが、作成の流れ自体は難しくありません。
アピアランスを使ったデザインなので、
グラフィックスタイルに登録しておくと簡単に文字変更や質感のコピペも可能ですよ。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で水滴をモチーフにしたロゴの作り方についてでした。
アピアランスを駆使すると複雑なロゴや質感が再現できます。
また、簡単に質感のコピペができ、面倒な再設定が不要なので制作の効率性も高まります。
アピアランスに慣れないうちは扱いが難しいかもしれませんが、いくつかアピアランスを使った制作をこなすと簡単に慣れます。他にもアピアランスを使ったデザインメイキングを解説しているので併せてチェックしてみて下さい!
また、noteで当記事で作成したテキストエフェクトのAI素材を配布しております。
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!