Illustrator(イラストレーター)で単色で構成されたフラットな質感の立体的な3D文字を簡単に作る方法をイラレ初心者の方に詳しく解説します。
斜め45度から見下ろしたようなアングルの、立体的なロゴを見かける事ってありますよね。
数分で作れる汎用的なアイソメメトリック文字の作り方がマスターできます。
ロゴや見出しのデザイン、Webサイトやバナーのメインタイトル、チラシデザインやポートフォリオ制作など、幅広いクリエイティブに応用できるイラレテクニック!
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
この記事の目次
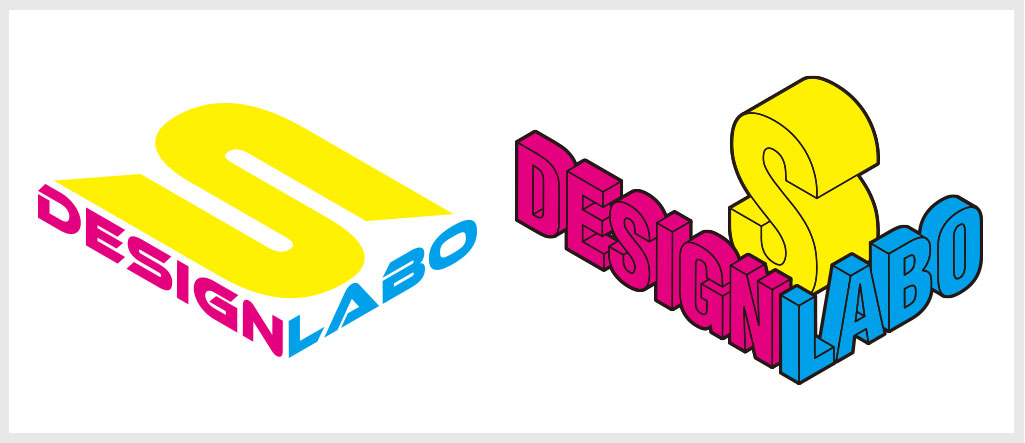
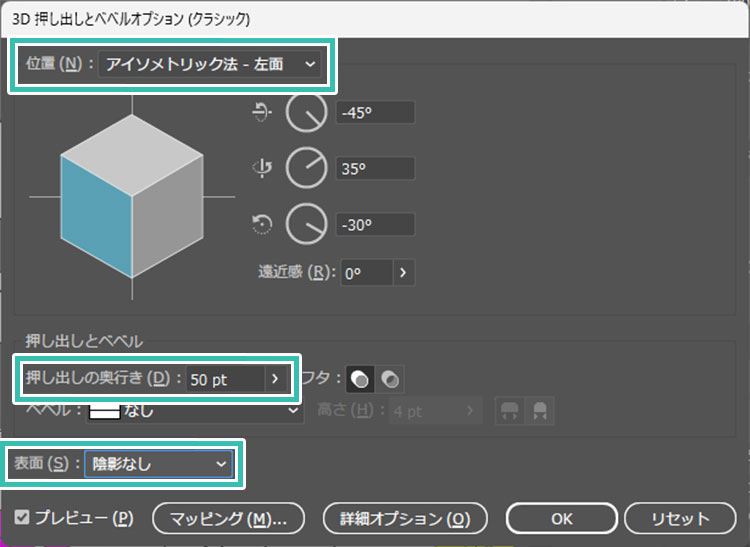
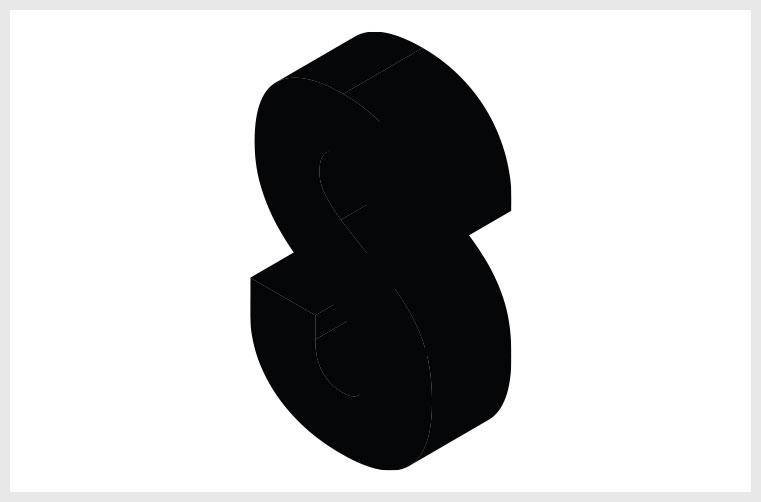
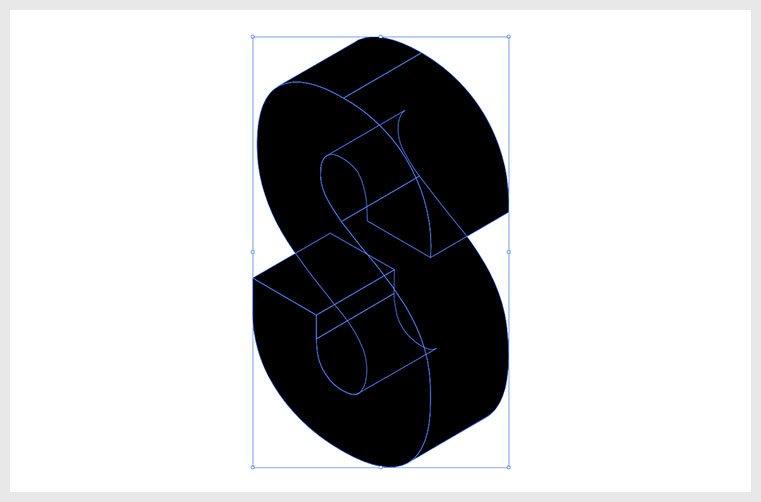
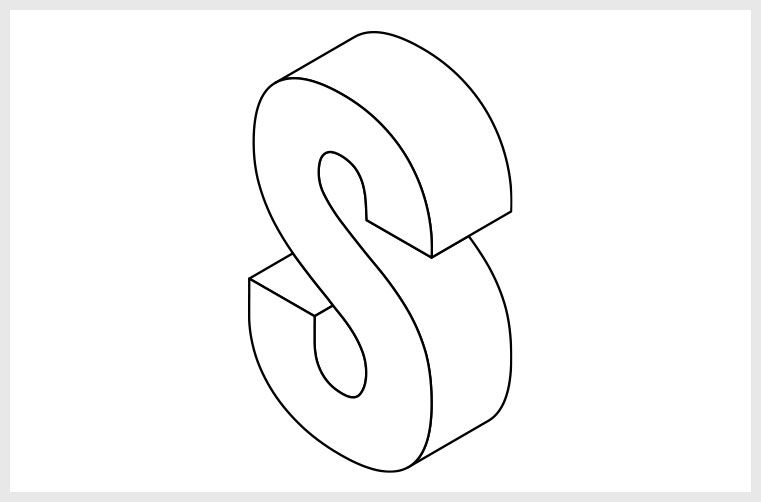
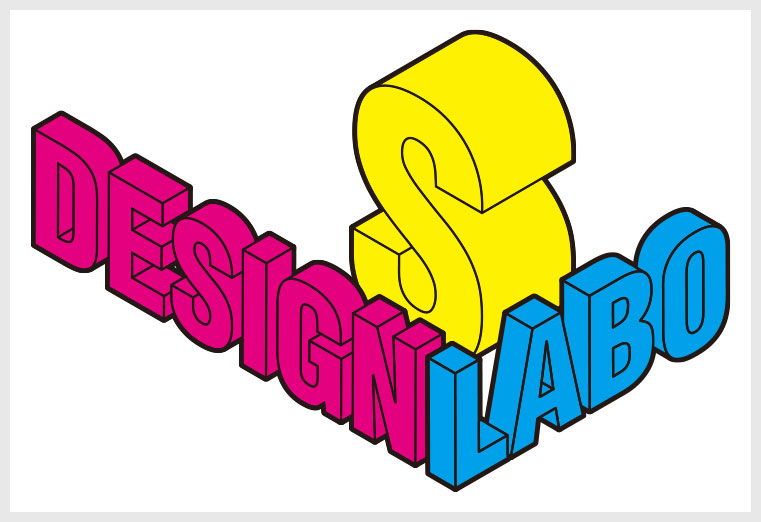
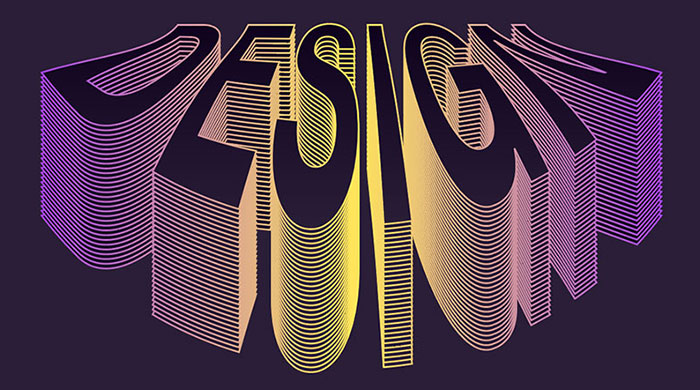
イラストレーターの3D効果を使って上記のような立体的な文字を作る事ができます。
文字同士が順に繋がっているような表現ができ、ロゴや見出しのデザイン、バナーやWebサイト、そしてチラシやポートフォリオ等。
様々なクリエイティブに応用できるテクニックがマスターできます。
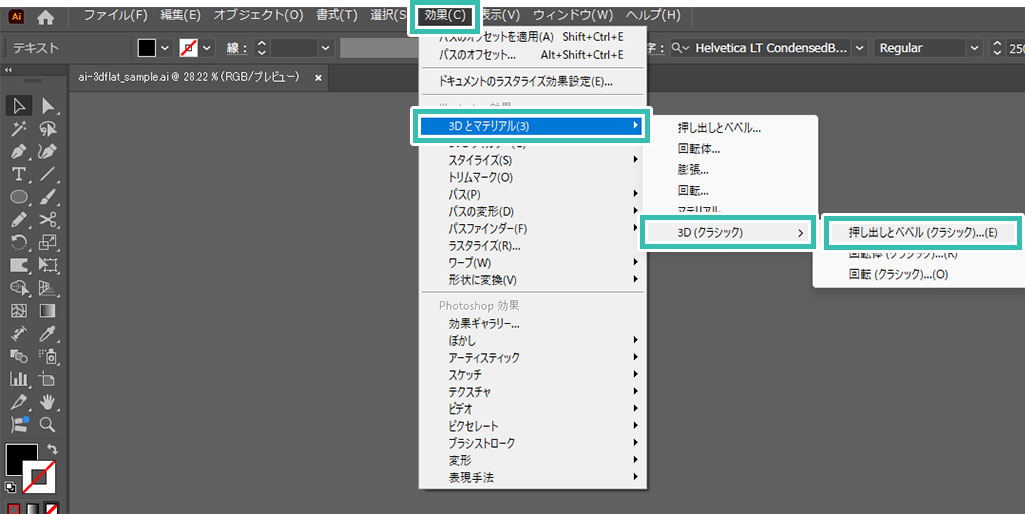
Illustratorの3D効果を使ったフラットな立体文字の作り方を解説します。
イラレ初心者の方でも再現可能な内容ですよ!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
11/14~11/28までアドビブラックフライデー価格で50%オフ!
アドビブラックフライデーセール2025の価格や利用条件・裏技はコチラの記事で解説しています。
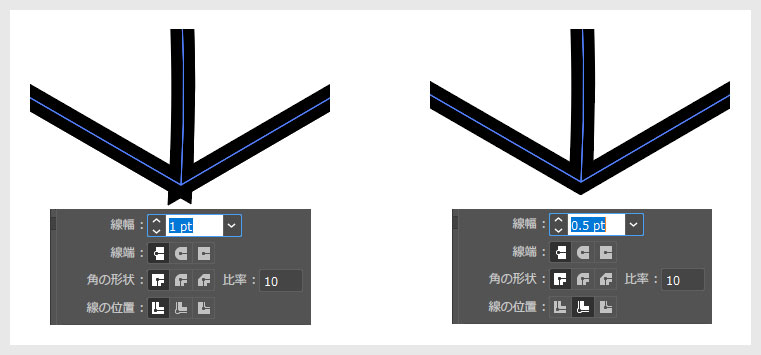
フラットな線画の3D文字
普通の3D文字
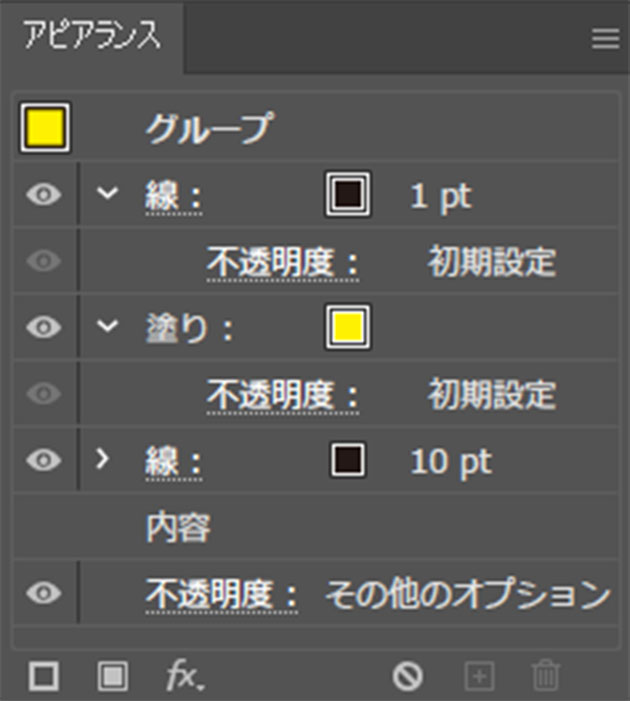
線の色が押し出しとベベルで追加された部分の色になります。
デザインによっては所々隙間や余計な色が入る場合があります。[ ブラシツール ] 等でちょちょいと加筆修正しましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の3D効果を使ったフラットな質感の立体文字の作り方でした。
何かと使用頻度の高い3D効果はロゴや見出しのデザインで活躍します。
デザインの現場では陰影の付いた立体文字ではなく、フラットな単色で構成された方がよく使います。
文字だけでなくアイコンなどのオブジェクトにも使えるテクニックなので是非ご活用ください!
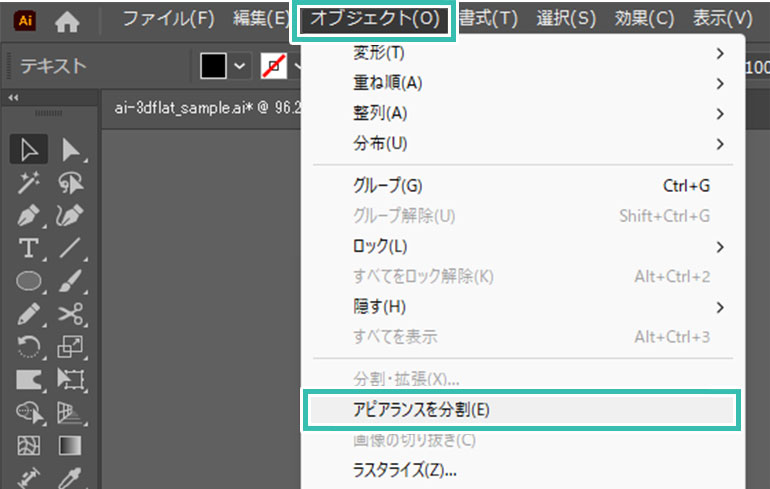
またシェイプ形成つーるはアピアランスの分割で発生しがちな不要なパスを簡単に結合・消去できる便利機能です。上手く活用すると大幅な作業の効率化に繋がりますよ。
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材