Illustrator(イラストレーター)の「パスの単純化」と「スムーズ」を活用し、無駄の無い柔らかなグラフィックを超短時間で作成する方法をイラレ初心者の方向けに詳しく解説します。
無駄なアンカーポイントの数を、元グラフィックのイメージを壊さず30秒で削減。
カクカクしたパスを滑らかで柔らかな印象の線へ30秒で調整など。
「パスの単純化」と「スムーズ」は従来のイラレテクニックだと大幅に時間がかかる工程が一瞬で出来る便利機能です。
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
この記事の目次
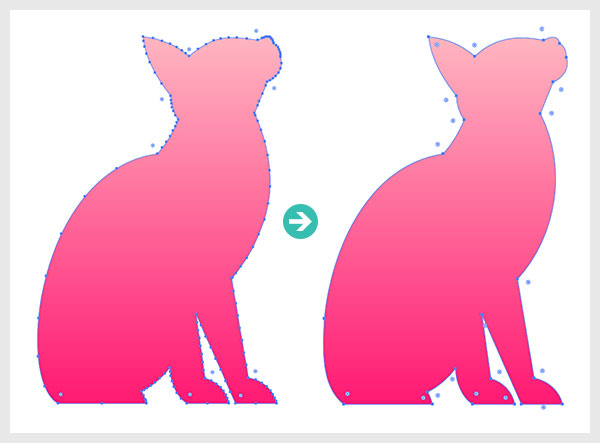
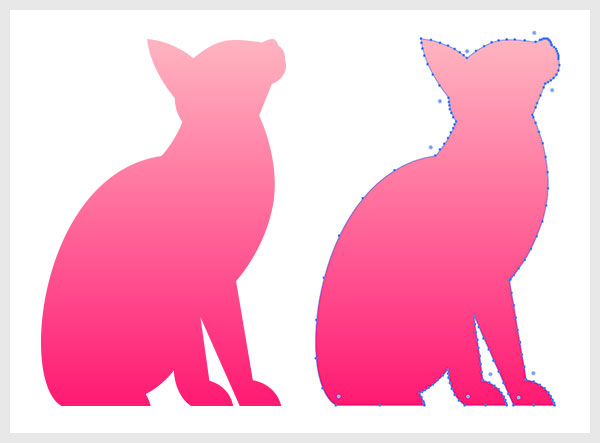
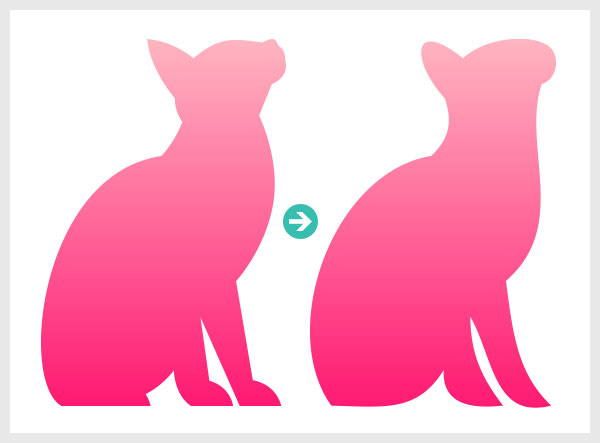
上記サンプルのように、「パスの単純化」を使えば元オブジェクトの形状を維持したまま無駄なアンカーポイントの削除が数秒で実現できます。
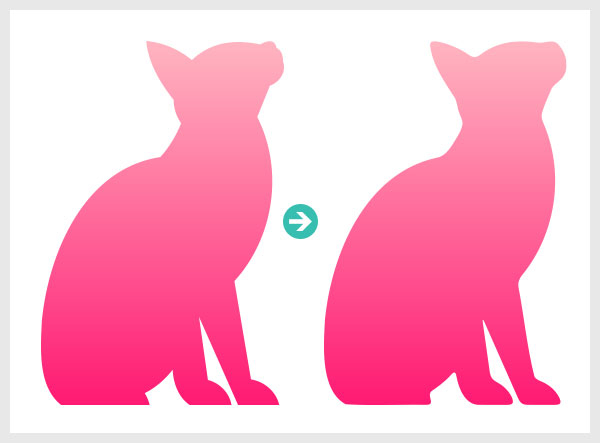
そして「スムーズ」を使えば数秒で角ばった線を滑らかで美しい曲線に調整する事ができます。
よりシンプルで編集性の高いアイコン作成、そして柔らかな曲線のグラフィック作成を手助けしてくれる強力な機能をゼロからマスターできるコンテンツですよ。
Illustrator(イラストレーター)の [ パスの単純化 ] の使い方を詳しく解説します。
元オブジェクトの形状を維持しつつアンカーポイントの数を減らしたり、よりシンプルな形状にする事ができる便利な機能ですよ。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。

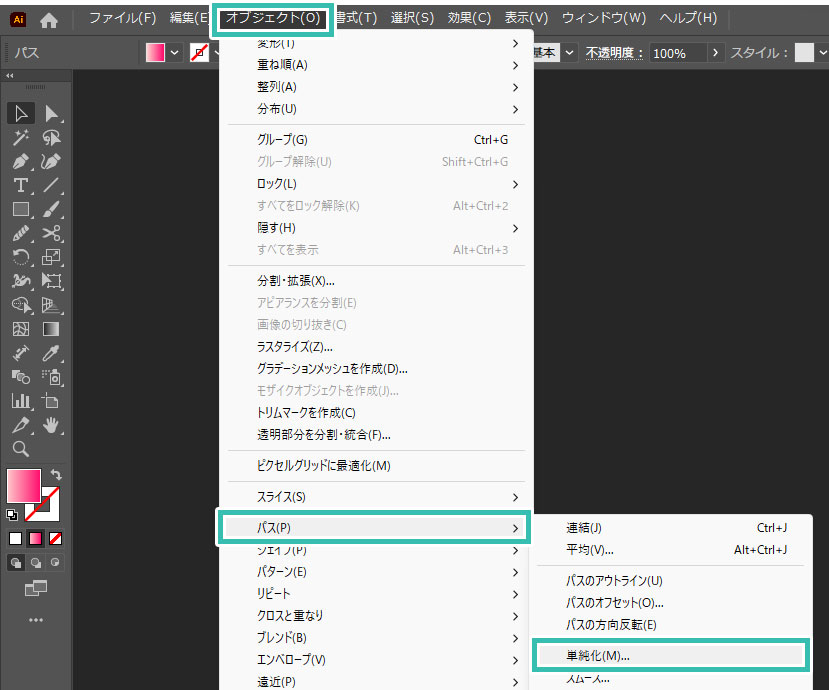
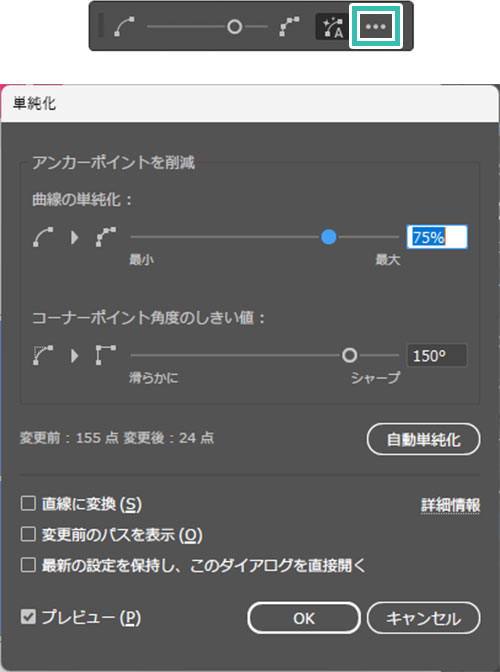
最初の時点で [ 自動単純化 ] が有効になり、最適な単純化がされます。
より単純化をしたい場合はスライダーを左へドラッグ。
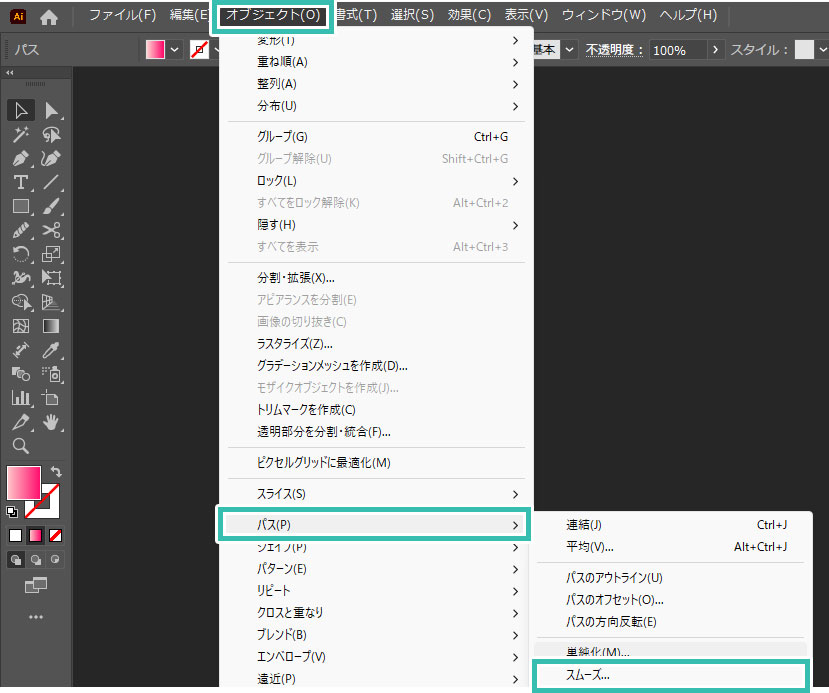
[ スムーズ ] を使う事でオブジェクトのコーナーを滑らかにする事ができます。
角ばったアンカーポイントを滑らかな曲線にでき、柔らかな印象のグラフィック作成を効率化できます。
対象オブジェクトは [ 選択ツール ] で選択しておきましょう。
※一度スムーズを適用すると元に戻せません。コピーしたオブジェクトに適用する事をオススメします。

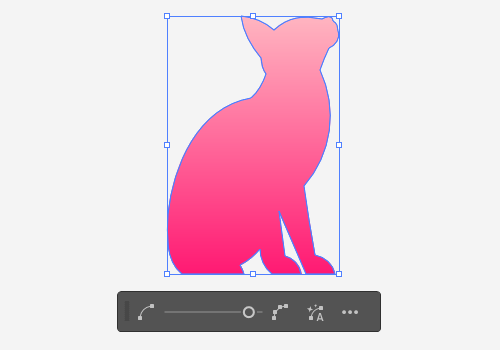
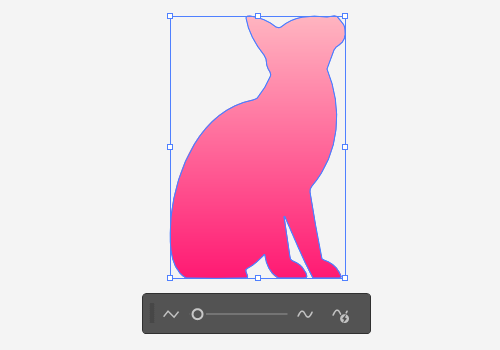
スライダーを右に動かすとスムーズ化されます。
右端の [ 自動スムーズ ] をクリックすると自動で良い感じにスムーズ化をしてくれます。
設定後は画面の何もない個所をクリックするとスムーズの確定です。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の「パスの単純化」と「スムーズ」の使い方と活用テクニックについてでした。
従来のイラストレーターの機能を使って同じ編集を加えると、非常に手間がかかります。
しかし当記事で解説した「パスの単純化」と「スムーズ」だと数十秒で無駄なアンカーポイントの削除と滑らかな曲線化ができます。
ロゴ作成、アイコン作成をはじめとした各種グラフィック制作に役立つ強力な機能なので、是非ご活用ください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材