Illustrator(イラストレーター)のパンク・膨張の使い方と活用テクニック、作例をイラレ初心者の方に徹底解説します。
アイコンやロゴをはじめとしたグラフィック素材として活用できる有益な機能です。
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメです。
この記事の目次
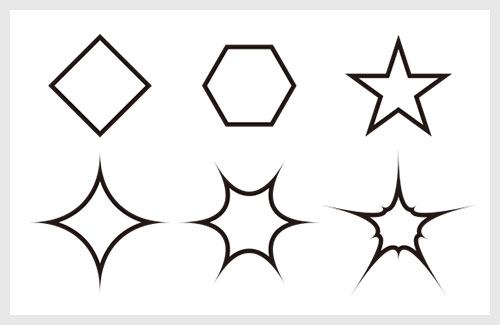
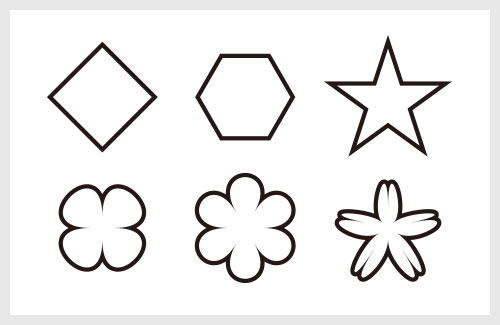
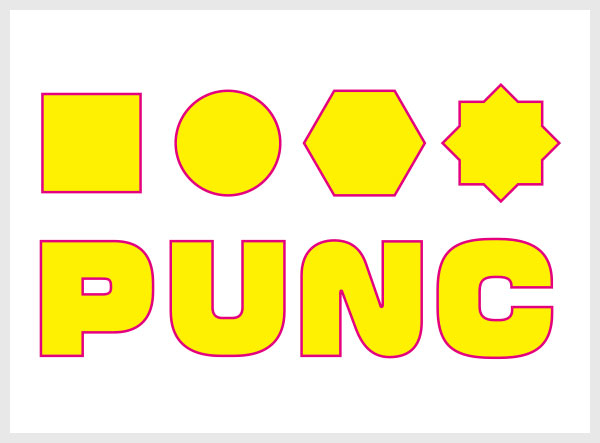
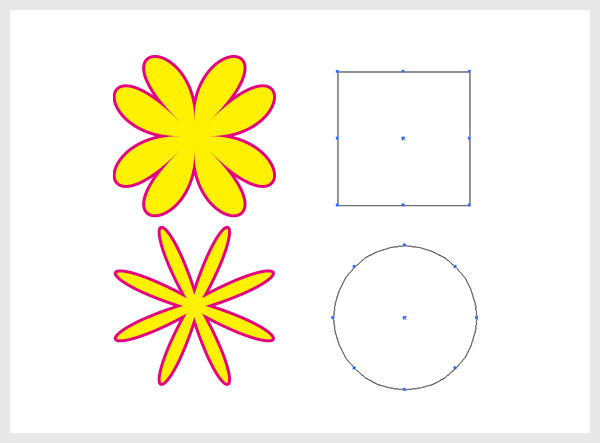
Illustratorの [ パンク・膨張 ] を使えば、矩形や多角形、星形などの基本図形をあっという間にキラキラエフェクト素材やお花アイコン等にできます。
ペンツール等で作ると非常に手間のかかるオブジェクトがわずか数秒で作成可能!
アイコンやロゴのベースとして活用できる図形がイラレで簡単に作れますよ。
それではIllustratorのパンク・膨張の使い方を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
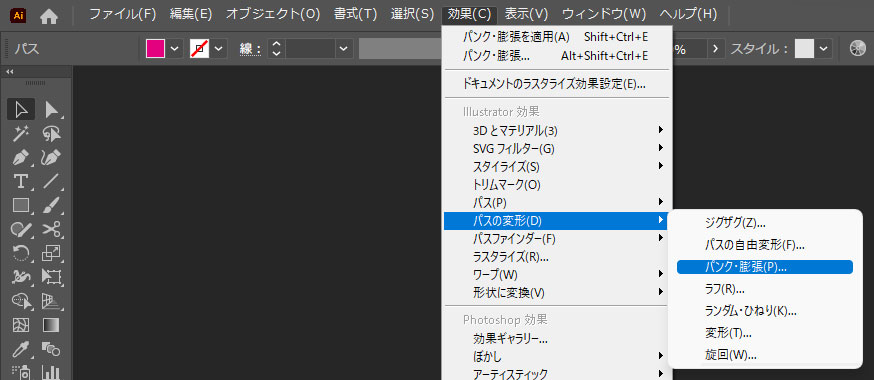
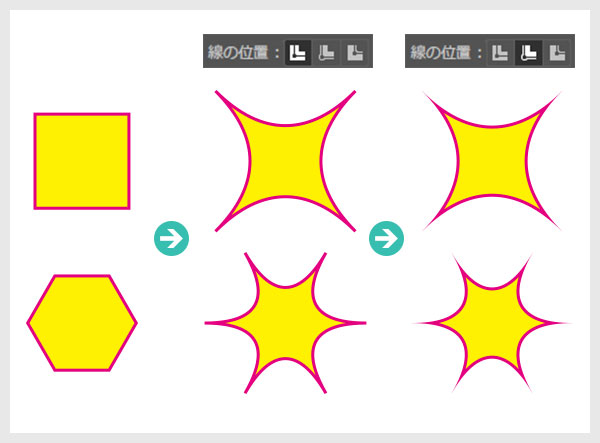
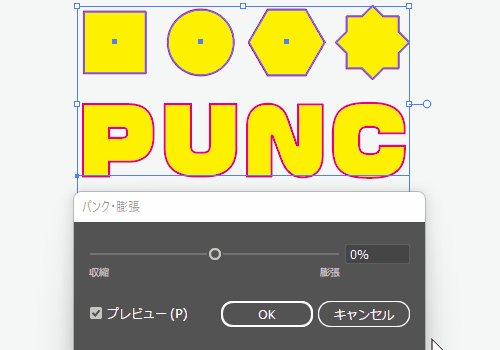
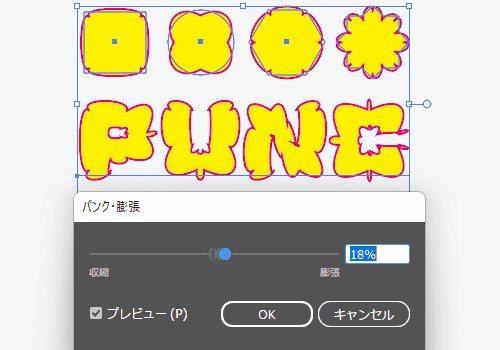
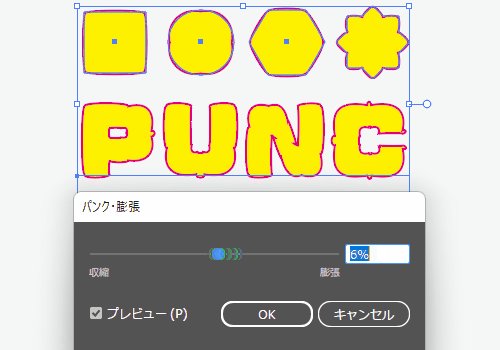
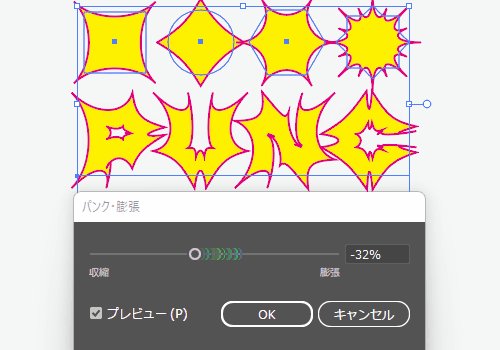
パンク・膨張の使い方

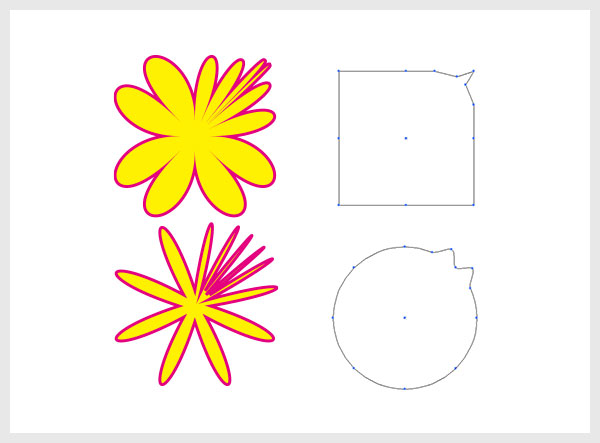
スライダーを左右に動かし、[ 膨張 ] か [ 収縮 ] をさせましょう。
設定値が決まったら [ OK ] をクリック。
パンク・膨張を再設定する

※アピアランス非表示の場合は [ Shift + F6 ] で表示可能。
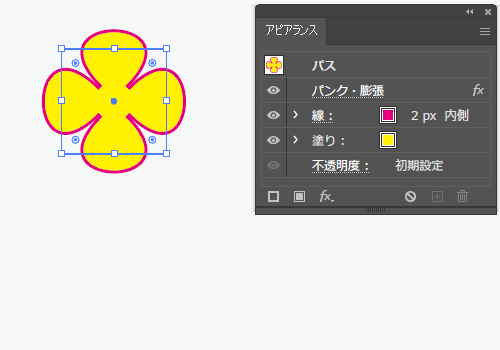
[ パンク・膨張 ] を適用したオブジェクトはアピアランスに効果として追加されます。
クリックすると再編集、不要な場合は右下のゴミ箱アイコンをクリックすると削除できます。
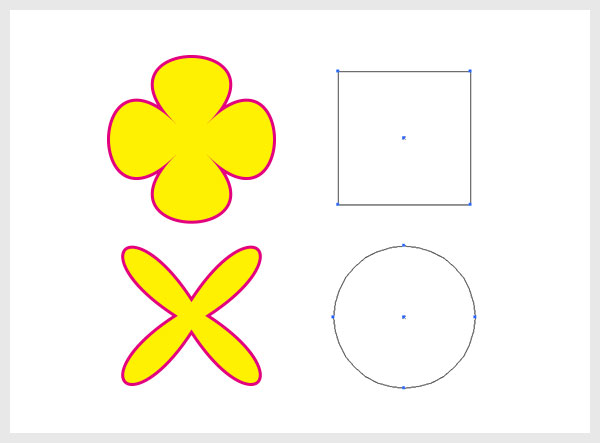
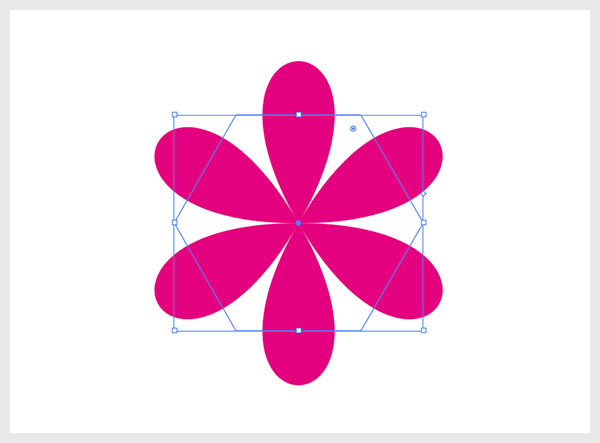
アンカーポイントを追加する
※アンカーポイント上をクリックするとアンカーポイントを削除。
※ペンツールはコチラの記事で徹底解説しています。
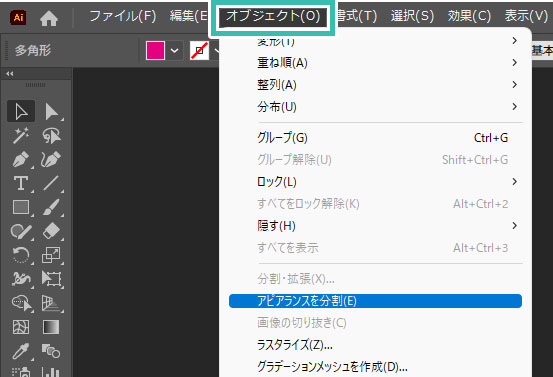
アピアランスを分割して直接編集
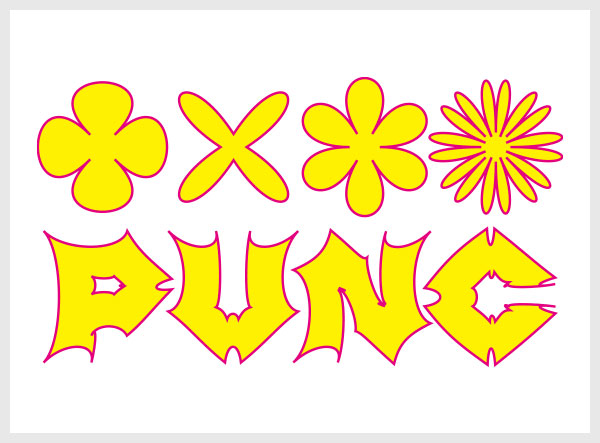
パンク・膨張の作例
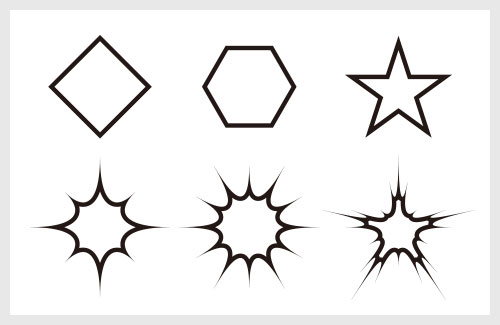
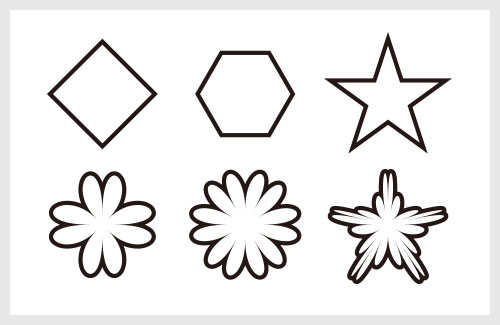
上記はイラレの基本図形に [ パンク・膨張 ] を適用した例です。
エフェクト用のキラキラパーツみたいなオブジェクトが簡単に作成できます。
デザインを賑やかすイラスト素材がIllustrator初心者の方にも簡単に作成可能ですよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のパンク・膨張の使い方と応用テクニックについてでした。
パンク・膨張はオブジェクトの形状を簡単に変形できる便利な効果の一つです。
星形アイコンや花形アイコン、四葉のクローバーなど、汎用的に使えるモチーフが一瞬で作成可能!
ロゴのあしらいやアイコン素材など、幅広い活用ができます。
また、ポートフォリオやチラシ・名刺といった印刷物やWebサイトやバナー・ゲームUI等のUIデザインなど、制作の分野問わずで使えます。
パンク・膨張を使いこなし、Illustratorを使ったクリエイティブを加速させてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材