Illustrator(イラストレーター)のリンクファイルと埋め込みファイルの違い、埋め込みと埋め込み解除、リンクパネルの使い方等をイラレ初心者の方向けに詳しく解説します。
Illustratorで作成したドキュメントに配置する画像ファイル等にはリンクと埋め込みの2種類が存在します。
違いや特性、使い方や正しいリンクファイルの構成などをゼロから学べるコンテンツです。
Webデザインやバナー制作、UIデザイン、チラシや名刺などのDTP等、Illustratorを使った各種クリエイティブ作業を正確かつ効率的に行う為に必要不可欠な知識を掲載。
Illustratorを始められる方、より詳しくイラストレーターの使い方を学びたい方にオススメですよ!
この記事の目次
まずはリンクと埋め込みの違いについて解説します。
・画像の編集内容が自動で反映される
・AIのファイル容量が軽い
・ファイル管理が甘いとリンクエラーが起こる
他者とファイルのやり取りをしない場合はリンクで構いません。
・埋め込むのでリンクエラーが発生しない
・配置画像を編集すると再度配置し直す必要がある
・AIファイルの容量が大きくなる
入稿など、外部へファイルを受け渡す際には埋め込み処理が必須です。
制作途中、または自己完結型のドキュメントはリンク
完成した入稿ファイルや他者に渡すドキュメントは埋め込みがオススメです。
リンクファイル、埋め込みファイルのどちらであるかを見分ける方法を解説します。
2通りあるのでお好きな方法で調べてください。
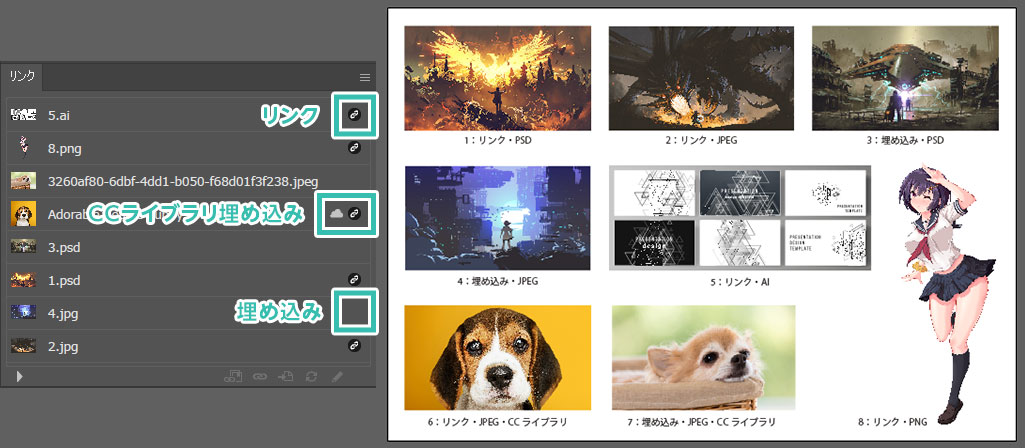
リンクパネルで見分ける
リンクパネルでリンクや埋め込みのファイル一式が表示されます。
[ 選択ツール ] でファイルをクリックするとリンクパネルの対象ファイルがアクティブになります。
イラレにはJPEGやPNG、PSDやAIなど、様々な形式のファイルがリンクファイルや埋め込みできます。
また、CCライブラリに登録している素材もリンク・埋め込みする事ができます。
※リンクパネルが非表示の場合はコチラの手順表示できます。
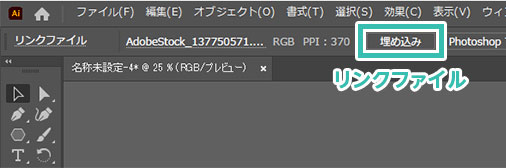
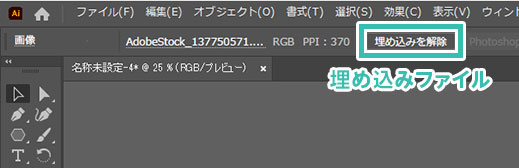
コントロールで見分ける
対象ファイルを選択ツールで選択しましょう。
画面上部のコントロールに下記が表示されます。
[ 埋め込み ] が表示:リンクファイル
[ 埋め込みを解除 ] が表示:埋め込みファイル
※コントロールが非表示の場合は [ ウィンドウ ] → [ コントロール ] で表示可。
それではIllustratorのリンクパネルの使い方と活用例を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
リンクパネルの場所
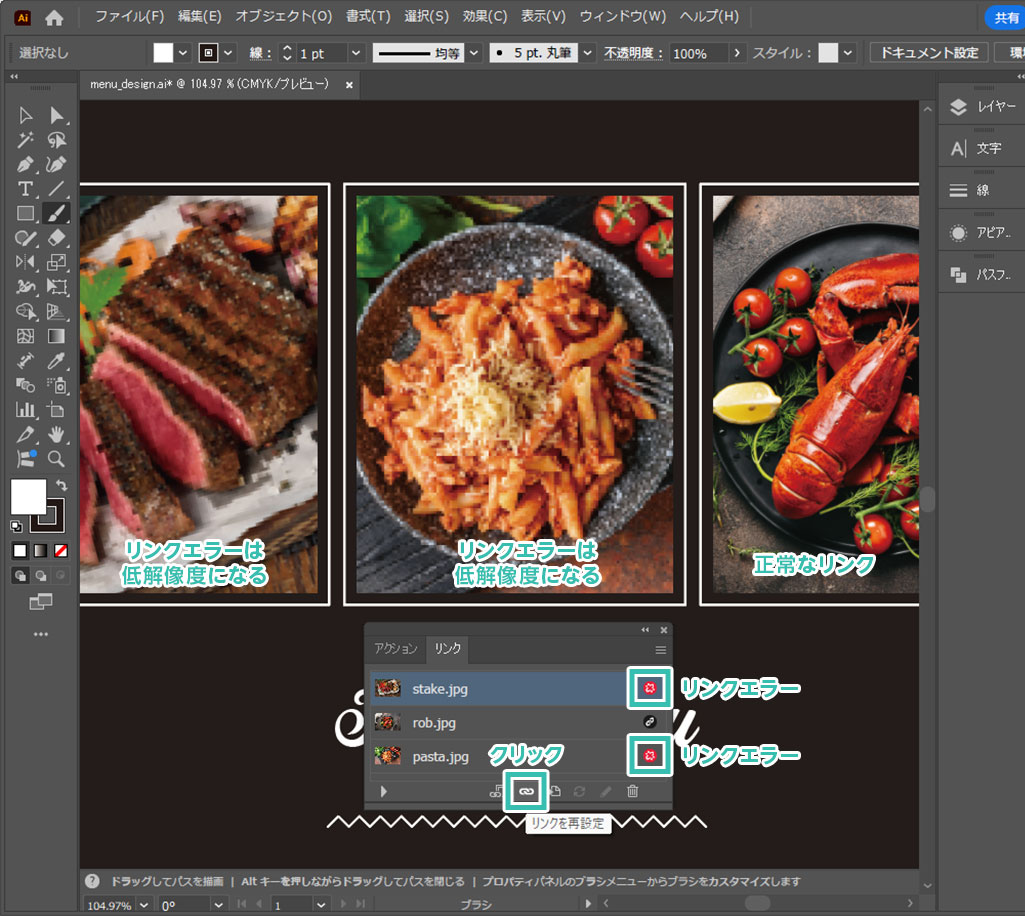
リンクエラーの直し方
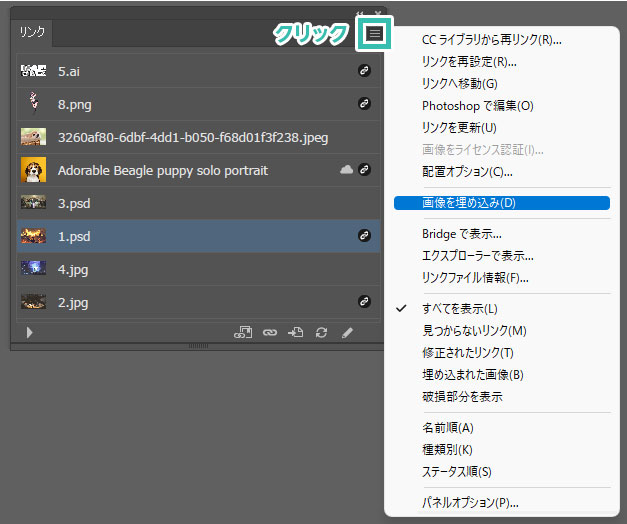
「埋め込み」する方法
「埋め込みを解除」する方法
リンクパネルでも右上のボタンから [ 埋め込みを解除 ] が表示されます。
※リンクファイルの場所を問われるので再設定しましょう。
Illustratorに配置する画像は事前にPSDまたはTIF形式にしておく事をオススメします。
リンクファイルで配置画像を管理する際の良い例・悪い例について解説します。
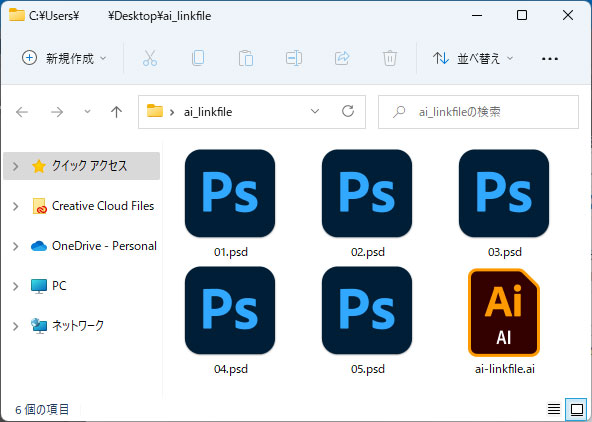
良い例
「sample_link.ai」 「sample_umekomi.ai」
など、埋め込みを解除すると発生する面倒なリンクの再設定処理を無くせます。
悪い例
例えばデスクトップにAIを作成し、別のフォルダの画像をリンクで配置など、バラバラさせておくのは非常に危険ですよ。そしてJPEGやPNGを混じらせるのも望ましくありません。
※ファイル名に全角文字や記号は使わず、半角英数で管理しておくと尚良しです。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のリンクと埋め込みの違い、リンクパネルの使い方や画像の埋め込みと解除の方法についてでした。
AIファイルに画像を配置する際は当記事の内容を押さえておくと間違いありません。
なお、配置する画像はJPEGやPNGではなく、PSDかTIF形式にしておきましょう。
自身だけで編集・参照するだけのファイルならリンクだけで問題ありません。
しかし入稿や他者にファイルを渡す場合は埋め込み処理を行い、確実なデータの受け渡しを行いましょう。
Webデザイン、バナーデザイン、フライヤーや名刺などのDTP、UIデザイン等、幅広いクリエイティブで必ず必要になるリンクと埋め込みを理解し、更に作業効率を高めてください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材