Illustrator(イラストレーター)で汎用性の高いストライプ柄をゼロから作る方法をイラレ初心者の方に詳しく解説します。
スウォッチを活用し、色やストライブ柄の形状、角度やサイズなど、様々な調整を後から簡単かつ汎用的に編集できるパターン柄作成テクニックです。
Illustratorを使った制作をする上でよく使うテクニックをゼロから学習できるコンテンツですよ。
イラレ初心者の方はもちろん、より深くIllustratorを学習されたい方にオススメの内容です!
この記事の目次
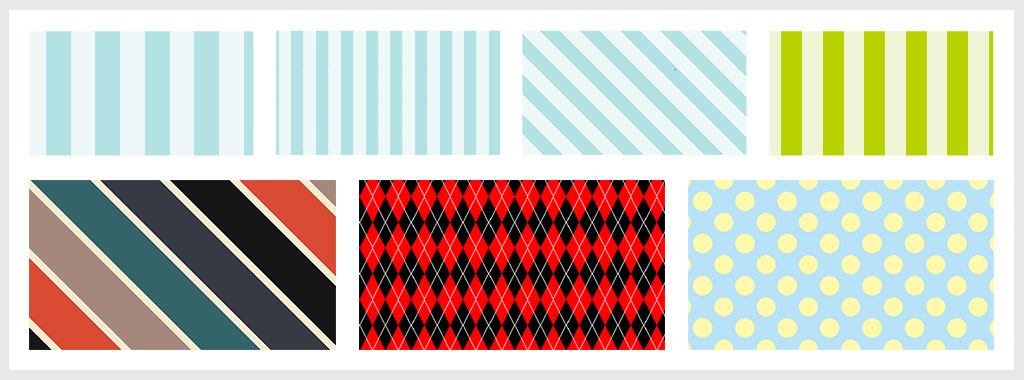
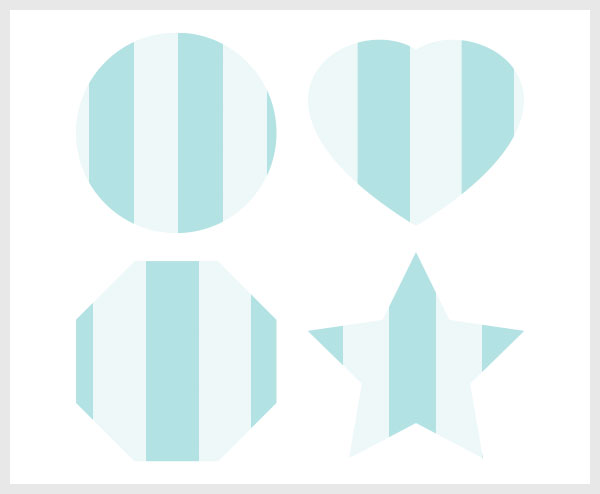
上記のようなストライプパターンがIllustrator初心者の方にも作れます。
基本となるストライプから色やパターンの形状、角度や大きさなど、後からいくらでも編集できる汎用性の高いパターン作成テクニックをゼロからマスターできるコンテンツです。
線を大量に並べて作る方法ではなく、元パターンを作って範囲内に繰り返し適用するので超便利!
ストライプの作り方を応用し、複雑なストライプやアーガイルチェックパターン、ドットパターンなど、幅広い応用パターンデザインが作成できますよ。
それではIllustratorを使ってストライプパターンをゼロから作ってみましょう。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
基本ストライプパターンを作成
Illustratorでストライプパターンを作るための基本オブジェクトを作成します。
線のオブジェクトを無数に並べてストライプを表現する必要はありません。
サンプルは [ 長方形ツール ] で正方形を描き、コピーしました。
[ Shift ] を押しながらドラッグすると正方形が描けます。
[ 選択ツール ] で [ Alt ] (Mac:Option) を押しながらドラッグするとオブジェクトのコピーができます。
塗り:お好きな色 線:無し
[ Ctrl + G ] (Mac:⌘ + G) でグループ化しておきましょう。
ストライプの色を変える方法
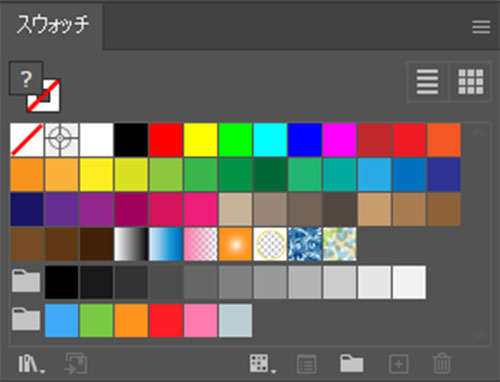
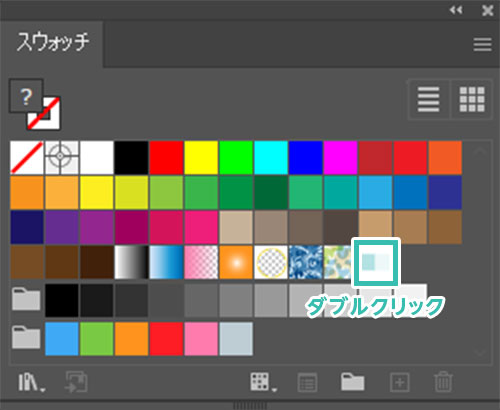
ストライプパターンの色を変更する方法です。
色だけでなくデザインの形状やタイルの種類といったパターンの変更も自在に行えます。
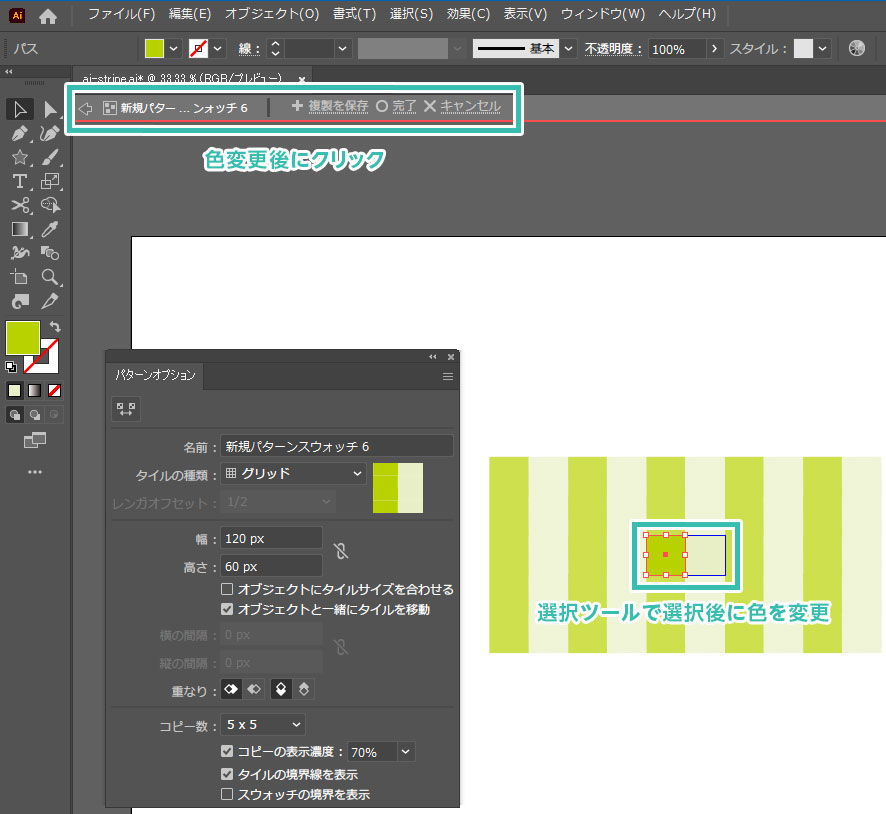
[ 選択ツール ] で編集したいオブジェクトを選択し、色を変えてみましょう。
色の編集後は画面上部の [ 完了 ] または [ Esc ] を押すと変更内容が適用されます。
※ [ キャンセル ] を押すと変更内容がキャンセル、[ 複製を保存 ] をクリックすると新たなスウォッチとして登録できます。
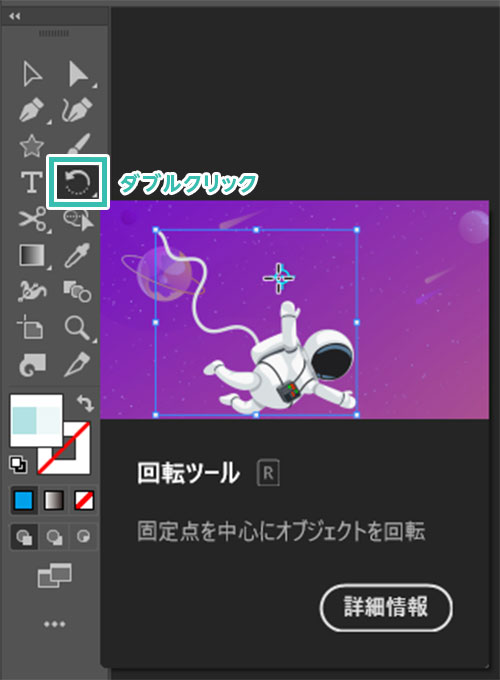
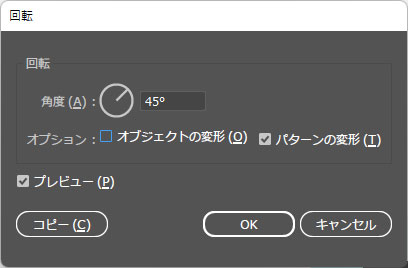
ストライプの角度を変える方法
Illustratorで作成したストライプパターンの角度を後から自在に変更する方法です。
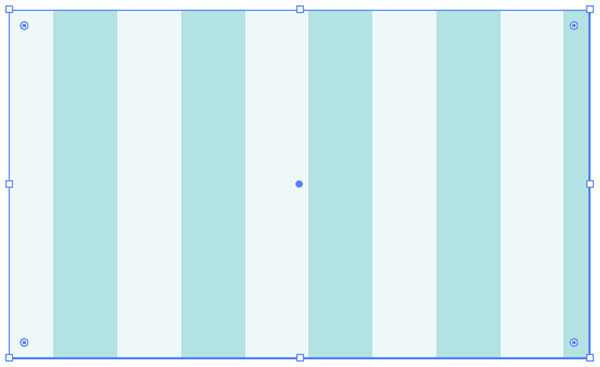
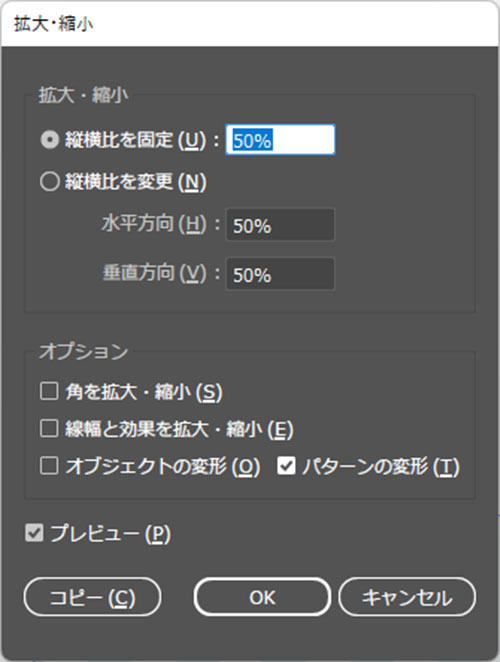
ストライプの大きさを変える方法
元オブジェクトはそのまま、ストライプパターンのみ大きさを変える方法です。
Illustratorでストライプパターンを作る上でよく使うテクニックですよ。
その他パターン背景の作例
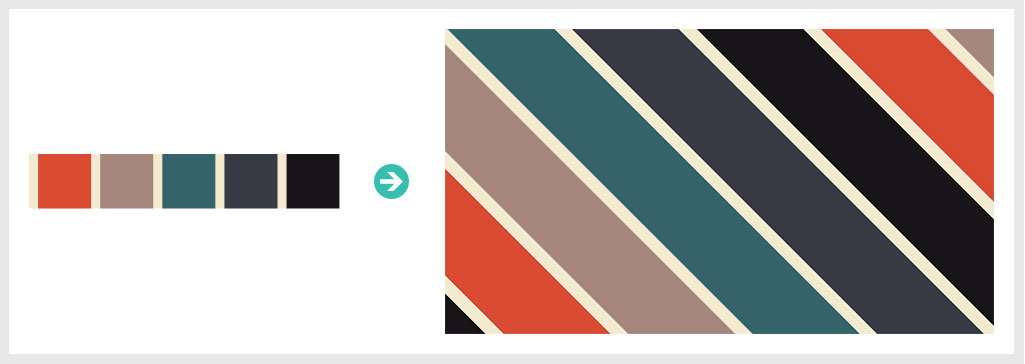
3色以上のストライプパターンです。
同じ太さだけでなく、細い線も追加するとより複雑なストライプが作れますよ。
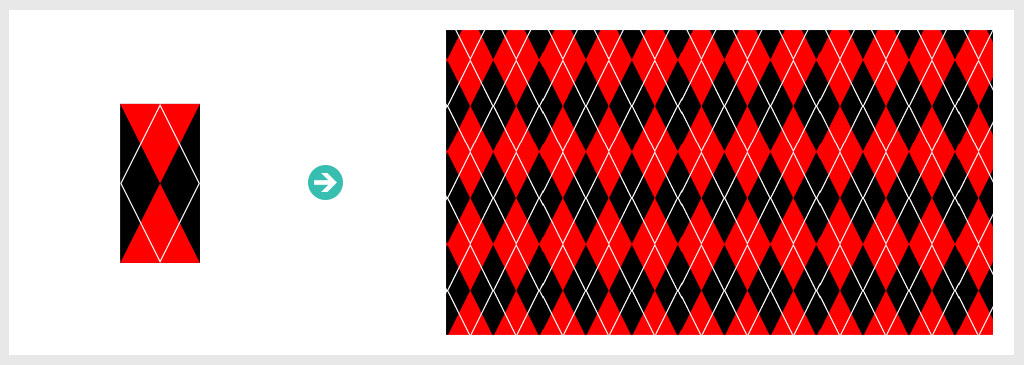
ストライプだけでなく、菱形のオブジェクトを組合わせてアーガイルチェックパターンも簡単に作れます。ダンディな男性のカシミヤセーターの柄で使われていそうですね。
※より複雑なアーガイルチェックの作り方はコチラの記事で解説しています。
勿論よく使う水玉模様(ドットパターン)も作れます。
背景をサクッと作る上でスウォッチを使ったパターン作成テクニックはIllustratorで重宝しますよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で汎用性の高いストライプパターンをゼロから作る方法でした。
ストライプ柄はデザイン制作でよく使うモチーフの一つです。
当記事で紹介した制作テクニックは様々なパターン柄制作に応用が利きます。
アイコンやロゴをはじめ、Webやバナー・チラシなどの紙面デザインなど、パターンの活用はIllustratorを使った様々な制作で頻繁に使う機能なので是非マスターしてください!
ではまた!
下記リンクで様々なパターンをゼロから作る方法を完全解説しています。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材