Illustrator(イラストレーター)の便利機能の一つにライブコーナーウィジェットが存在します。
基本的な使い方と応用操作をイラレ初心者の方に詳しく解説します。
単なる基本オブジェクトを手軽・簡単に複雑な処理が加えられます。
Illustratorを始められたばかりの方、より深くイラレを学習されたい方は是非ご覧ください!
この記事の目次
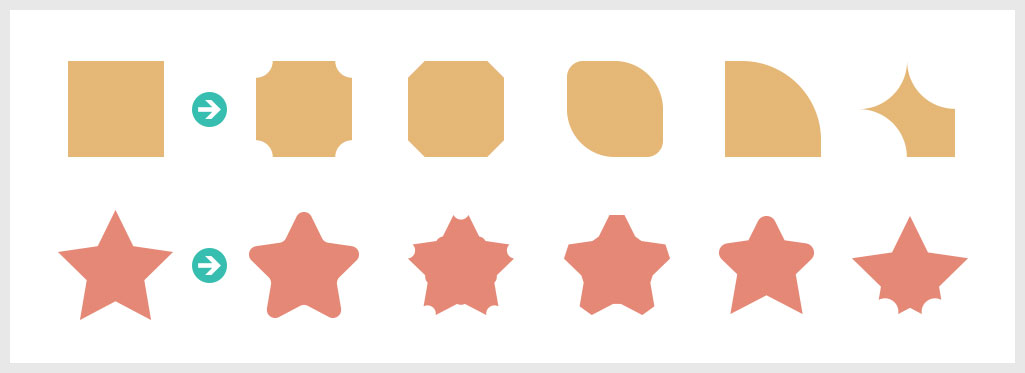
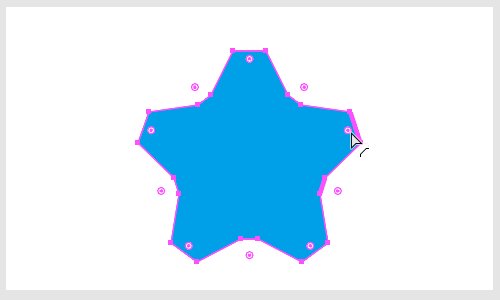
ライブコーナーウィジェットを使えばオブジェクトの角の形状を簡単に変える事ができます。
オブジェクト全ての角を一括で角丸に、一部の角を角丸や面取りに等の操作がドラッグで簡単に作成可能!
Illustratorの操作を格段に効率化できるイラレの基本テクニックをゼロからマスターできますよ。
それでは実際にライブコーナーウィジェットの使い方を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
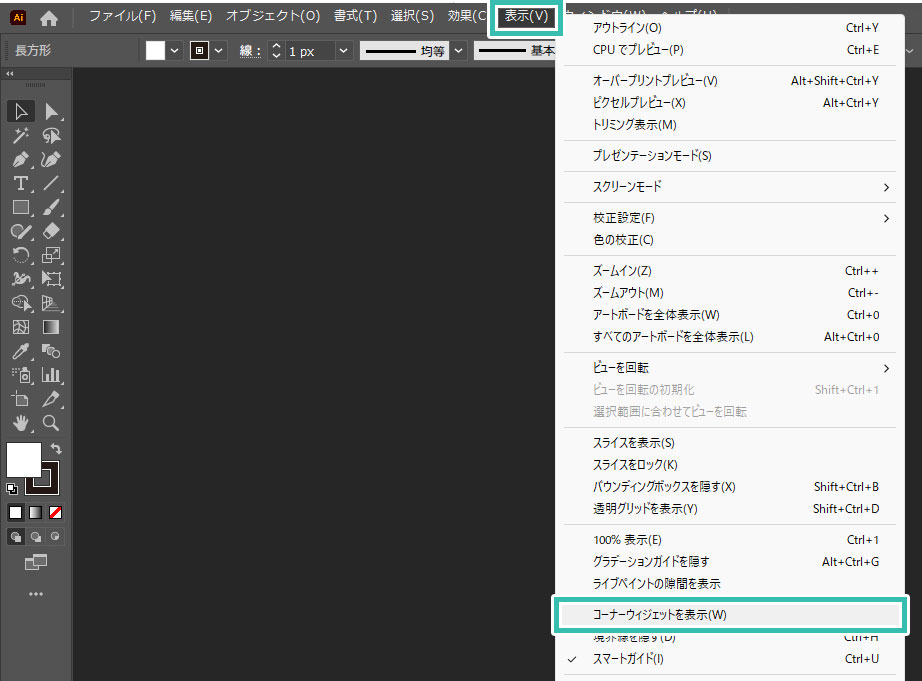
ライブコーナーウィジェットの場所
※表示されている場合は [ コーナーウィジェットを隠す ] になります。
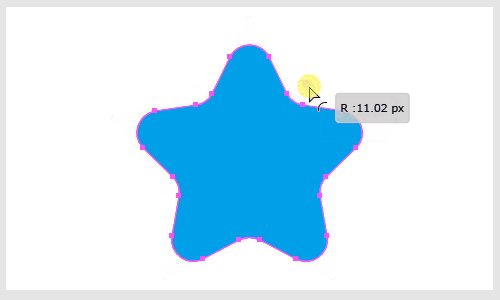
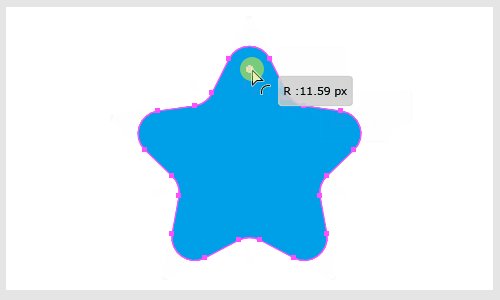
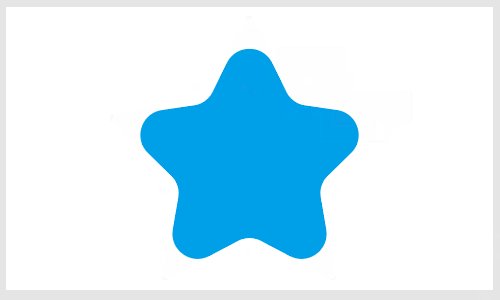
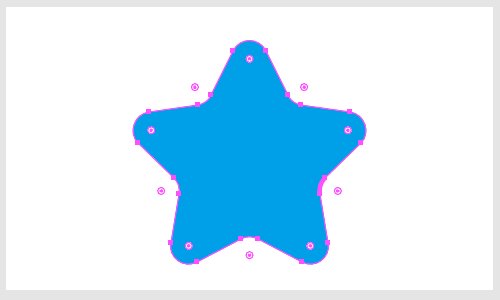
コーナーを角丸にする
オブジェクトのコーナーの形状を角丸にする方法です。
ライブコーナーウィジェットの基本操作ですよ。

簡単に角丸にする事ができますよ。
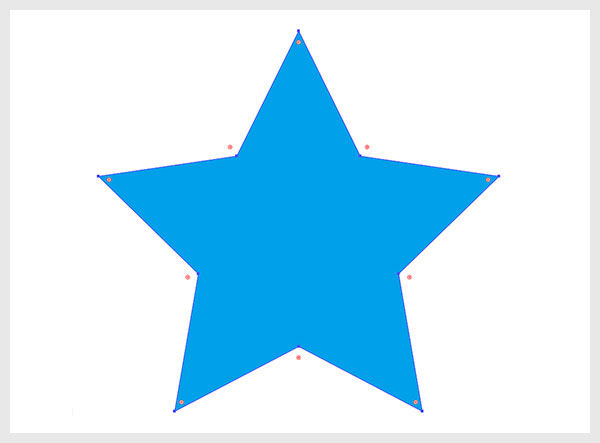
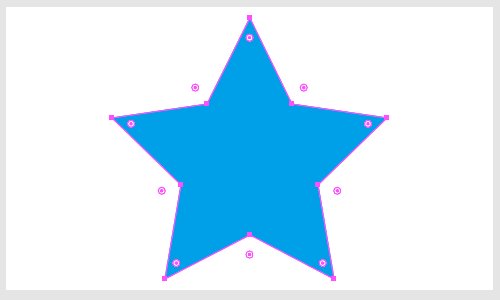
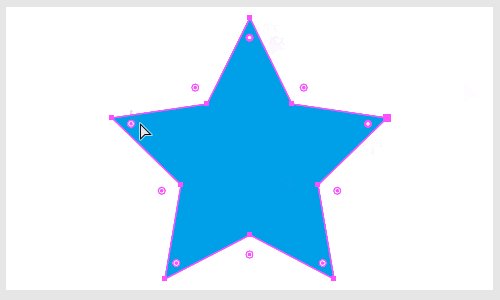
指定のコーナーを選択
何も操作しないままだと全てのコーナーが一括で角丸になります。
下記は指定した個別のコーナーのみ角丸にする方法です。
※イラレ未導入の方は事前にIllustrator公式サイトから入手しておきましょう。

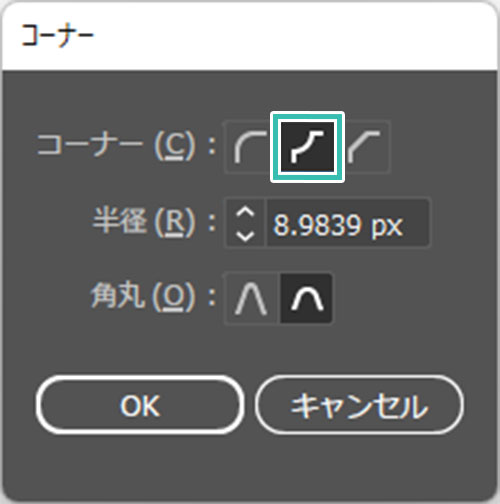
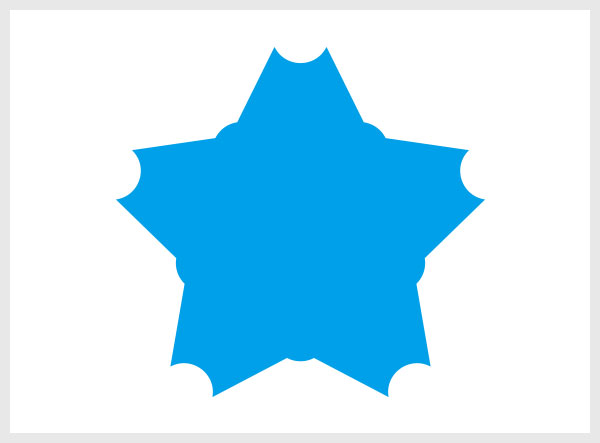
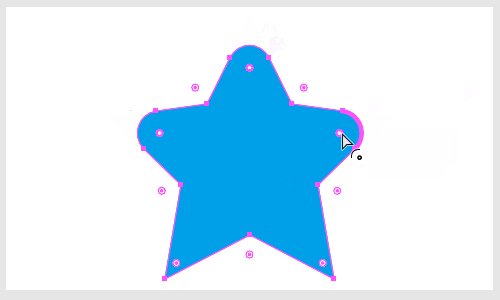
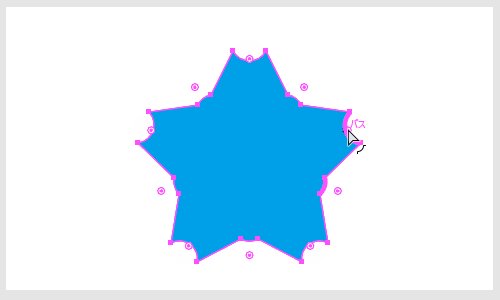
角の形状を変える
ライブコーナーウィジェットには3種類のコーナーが収録されています。
各コーナーへの変更方法や操作方法を解説します。

手早く変更できるのでショートカットでの操作がオススメですよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のライブコーナーウィジェットを使ってオブジェクトの角を角丸や面取りに変形する方法についてでした。
従来のイラレ操作だと角丸にするのは非常に面倒です。
しかしライブコーナーウィジェットを活用するとドラッグで簡単に角の形状を角丸や面取りにできます。
アイコンやロゴをはじめ、Webやバナー・チラシなどの紙面デザインなど、Illustratorを使った様々な制作で頻繁に使う機能なので是非マスターしてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材