Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で複数の紙が重なり合ったようなテキストエフェクトをゼロから作る方法をイラレ初心者の方に詳しく解説します。
アピアランスを活用し、文字や図形などに適用できるグラフィックスタイルです。
バナーやWebサイトのデザイン、チラシなどの紙面に掲載する為のロゴや見出しデザイン等に使えます。
Illustratorのアピアランスを使った具体的なデザイン制作テクニックをゼロから学習できるコンテンツ、イラレ操作をより詳しく学習されたい方にオススメのコンテンツですよ。
これからIllustratorを始められる方にも再現できるよう、詳しく作り方を解説いたします。
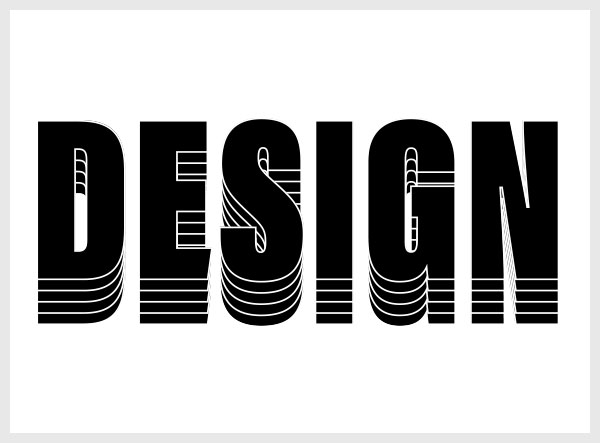
どんな表現ができるの?

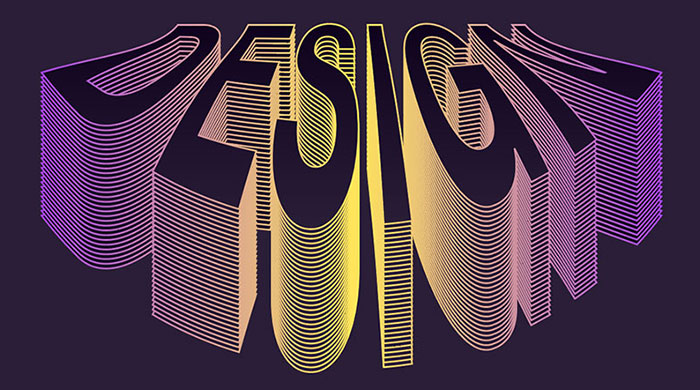
上記のような複数の紙が重なり合ったような表現のグラフィックスタイルが作れます。
Illustratorのグラフィックスタイルに登録しておくとワンクリックで文字や各種図形などに質感付与が可能!
お好みで紙の層の数や色、間隔などを調整する事ができます。
テキストエフェクトの作り方
それでは複数の紙が重なり合ったようなテキストエフェクトを作っていきましょう。
イラレ初心者の方にも再現できる内容ですよ!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
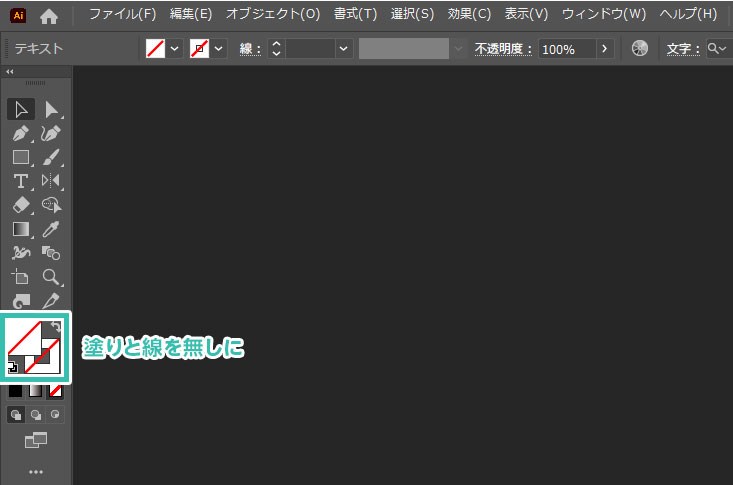
文字を入力する
STEP.1
文字を入力
文字の塗りと線は共に [ 無し ] にしておきましょう。
STEP.2
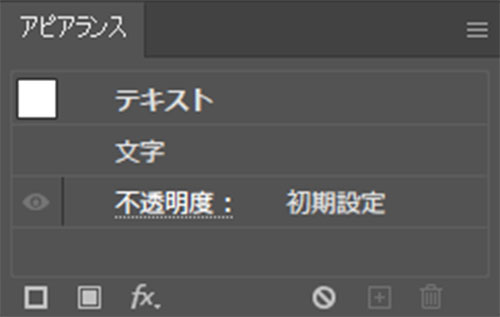
アピアランスを開く
[
アピアランス ] を開きます。
※非表示の場合は [
ウィンドウ ] → [
アピアランス ] で表示可。
ショートカットは [
Shift +
F6 ]
FINISH
新規線を追加
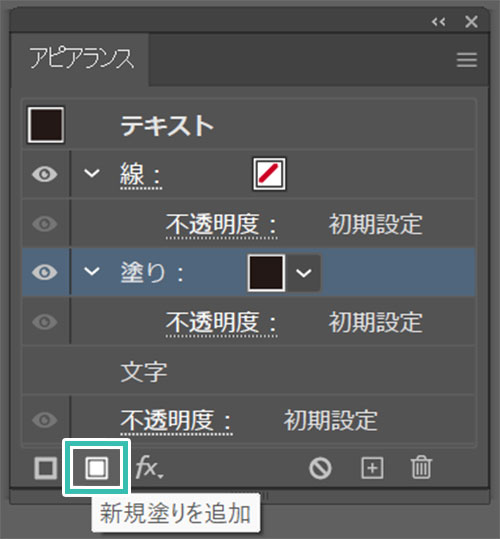
アピアランス左下の [ 新規塗りを追加 ] をクリックします。
すると線と塗りが追加されました。
アピアランスで紙の層を表現
STEP.1
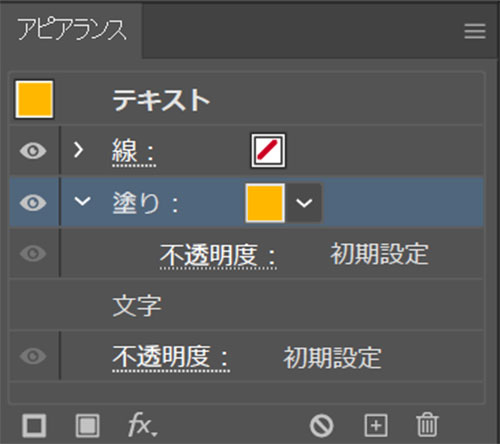
塗り①を設定
アピアランスパネルを開き、塗りをクリックしてアクティブにします。
※対象の文字オブジェクトを選択しておく事を忘れずに!
塗りの色:#ffb800
※お好みで変更してください。
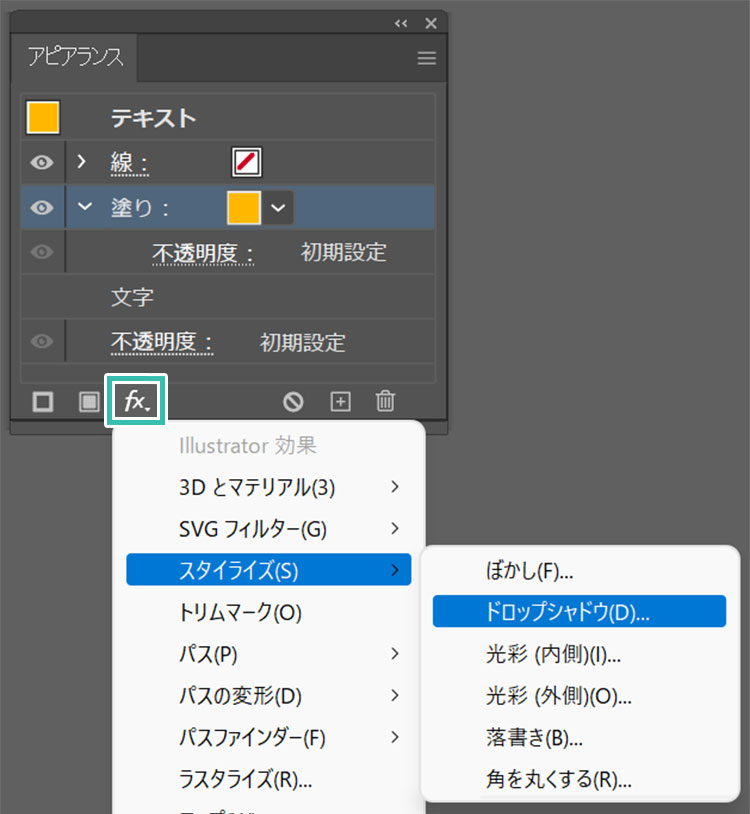
アピアランス左下の [ 新規効果を追加 ] → [ スタイライズ ] → [ ドロップシャドウ ] をクリック。
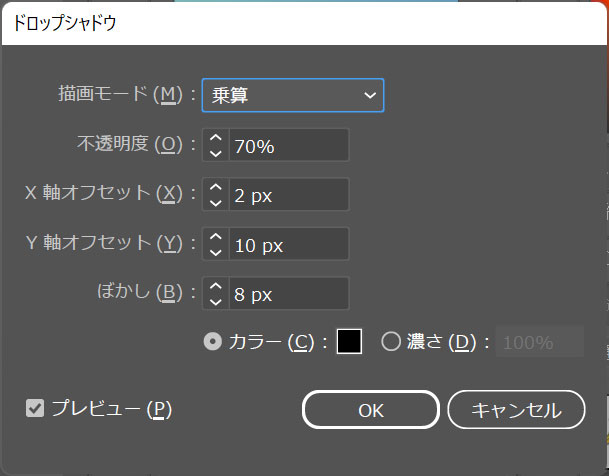
描画モード:乗算
不透明度:70%
X軸オフセット(X):2px
Y軸オフセット(Y):10px
ぼかし:8px
カラー:#000000
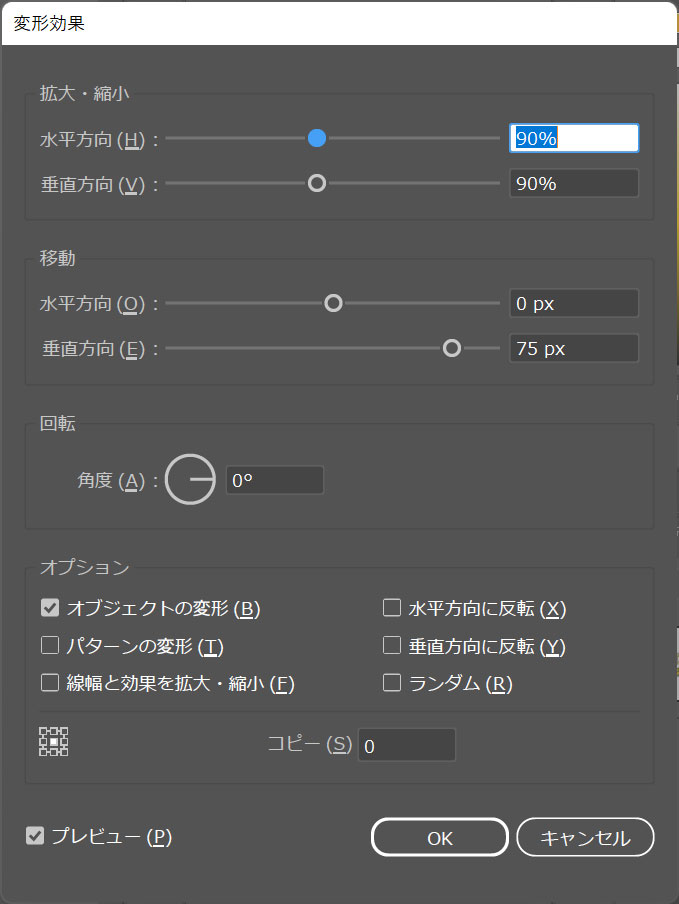
アピアランス左下の [ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] をクリック。
拡大・縮小
水平方向(H):90% 垂直方向(V):90%
移動
水平方向(O):0px 垂直方向(E):75px
オプション
オブジェクトの変形にチェック
STEP.2
塗り②を設定
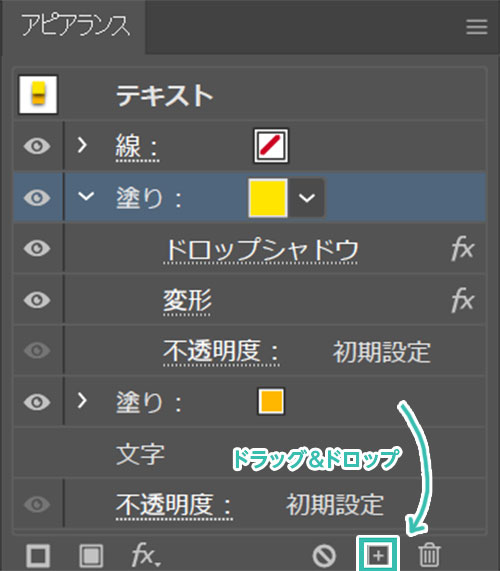
先に作成した塗りの設定をコピーします。
塗りをアピアランス右下の [ 選択した項目を複製 ] の上へドラッグ&ドロップでコピー可能。
コピーした塗りに下記設定を追加。
塗り:#ffe500
※お好みで変更してください。
アピアランスで設定済みの変形効果を再設定します。
拡大・縮小
水平方向(H):95% 垂直方向(V):95%
移動
水平方向(O):0px 垂直方向(E):35px
オプション
オブジェクトの変形にチェック
以上でアピアランスを使って2つ目の塗りの設定が完了しました。
FINISH
塗り③を設定
STEP.2で作成した塗り②をコピーします。
塗りの色:#ffffff
※色は自由に変更してください。
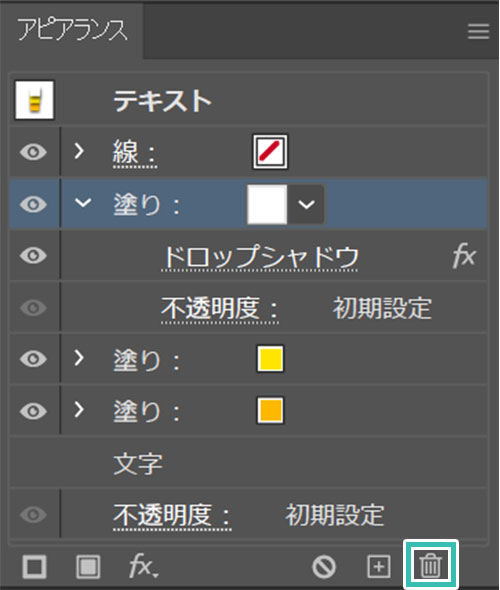
追加済みの変形効果を削除します。
右下のゴミ箱アイコン上へドラッグ&ドロップで削除できます。
以上でIllustratorを使って紙が3層に重なったテキストエフェクトが完成しました。
更に塗りを追加して変形の設定値を変える事で4層、5層と増やす事もできます。
OMAKE
フラットでシンプルな層が重なったエフェクト
色を統一し、拡大・縮小の値を100%のままにし、ドロップシャドウを削除することでフラットでシンプルな見た目の層が重なったようなグラフィックスタイルに変更できますよ。
高品質なテキストエフェクト素材
Illustratorで使える商用利用可能で高品質なテキストエフェクトを厳選しました。ロゴや見出しのデザインに最適なチート素材ですよ!
ワープを適用して文字全体を歪ませる
STEP.1
テキストを選択
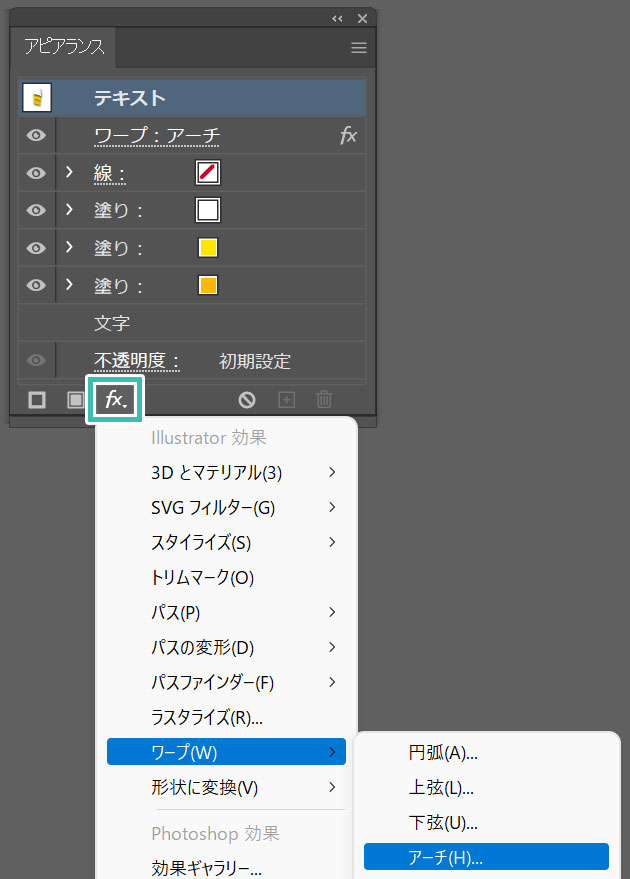
アピアランス最上部の [
テキスト ] をクリックします。
アピアランス左下の [
新規効果を追加 ] → [
ワープ ] → [
アーチ ] をクリック。
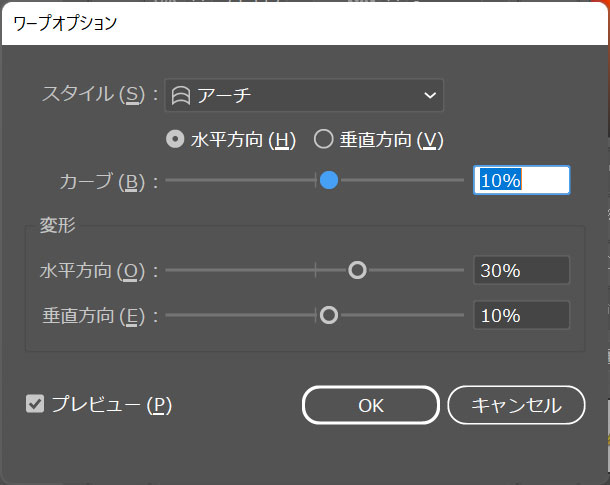
STEP.2
アーチを設定
スタイル:アーチ
カーブ:10%
変形
水平方向:30%
垂直方向:10%
すると文字全体に対してアーチ状の変形効果が加えられました。
お好みで他のワープを適用してみるのも面白いですよ。
FINISH
背景を追加したら完成
お好みで背景を加えてみましょう。
サンプルはグラデーションの設定を加えた背景です。
種類:円形グラデーション
角度:0° 縦横比:100%
グラデ① 色:# 位置:
グラデ② 色:# 位置:
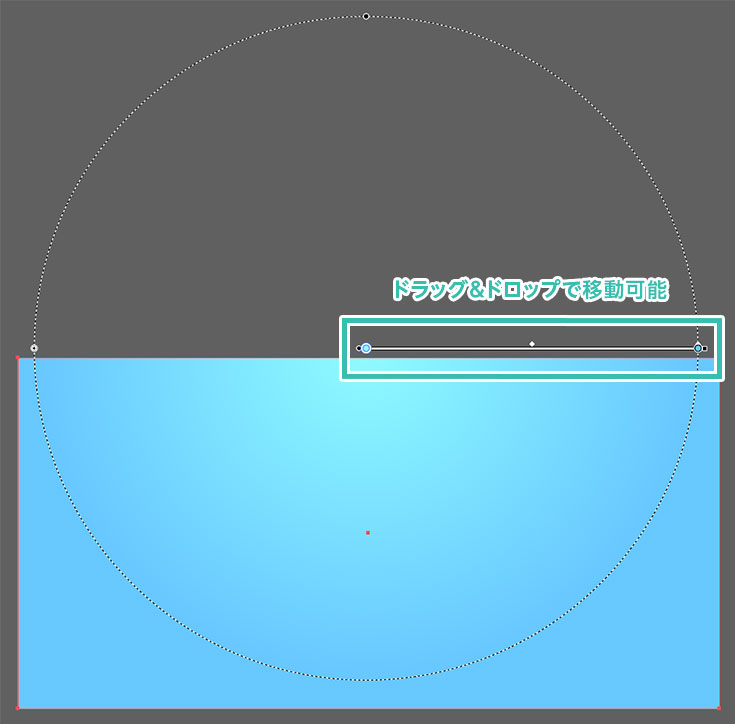
[
G ] を押してグラデーションツールにするとグラデーションの編集バーが表示されます。
上部に移動させ、グラデーションの位置を変更しました。
※グラデーションツールの詳しい使い方は
コチラ。
以上でIllustratorを使って複数の紙が重なったようなテキストエフェクトが完成しました。
グラフィックスタイルに登録しておくとワンクリックで別の文字や図形などのオブジェクトに質感付与が行えます。
※グラフィックスタイルの使い方は
コチラの記事で詳しく解説しています。
高品質なグラフィックスタイル素材
ワンクリックで文字や図形の質感を別物にできるグラフィックスタイル素材です。ワンランク上のロゴや見出しなどが一瞬でデザインできるチートアイテムですよ!
高品質なポートフォリオテンプレート
AI形式の商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテムですよ。
ポートフォリオ制作で間違いなく役立つテンプレートです。
#01 Clean Corporate Brochure and with Yellow and Dark Accents
黄色と濃いグレーのツートンカラーで構成されたカッコいい系のポートフォリオ用テンプレートです。
様々なレイアウトパターンが収録されているので、簡単にページ内に変化が付けられます。
ダウンロードする
#02 Minimalist Portfolio Brochure Layout
モノクロで作られたベースデザインとして扱いやすい汎用型A4サイズのポートフォリオテンプレートです。Illustratorを使ったポートフォリオ制作初心者の方に最適です。
差し色を追加してカテゴリ分けするのも良さそうですね。
ダウンロード
#03 Multipurpose Abstract Corporate Brochure with Blue Accents
青色系で構成されたポートフォリオ用テンプレートです。
レイアウトパターンやアイコン類も豊富で、文字と画像を差し替えるだけで簡単にオリジナルポートフォリオへ昇華できます。
ダウンロードする
#04 Brand Proposal Business Brochure with Clean Layout
黄色と濃いグレーの配色がかっこいいポートフォリオテンプレートです。
各ページのデザインも統一されており、テキストと画像を入れ替えるだけでポートフォリオが完成します。
16ページ収録、ボリュームも申し分ありません。
ダウンロード
ポートフォリオテンプレートまとめ
下記で高品質なポートフォリオを短時間で作れる便利なテンプレートを紹介しています。
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で作る紙が重なったようなグラフィックスタイルの作り方でした。
イラレの超便利な機能であるアピアランスを活用したデザイン制作テクニックです。
1つのオブジェクトに対して複数の効果を重ねる事で、編集性の高い複雑な表現が可能。
グラフィックスタイルに登録しておくと今後の制作がより効率化できる事間違いありませんよ!
また、noteで当記事で作成したテキストエフェクトのAIデータを配布しております。
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!