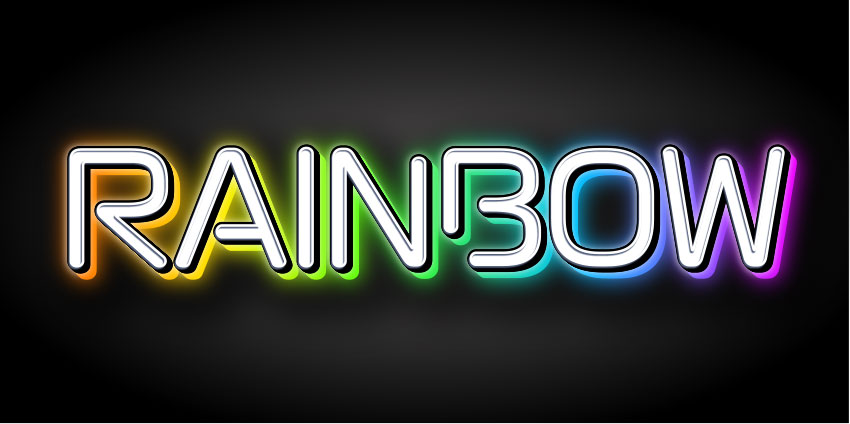
Illustrator(イラストレーター)でロゴや見出しのデザインに活用できる虹色のテキストエフェクトをゼロから作る方法をイラレ初心者の方に解説します。
Webサイトやバナー、そしてチラシなど各種印刷物のロゴや見出し等に使えるロゴメイキングです。
アピアランスを駆使したテキストエフェクトなのでグラフィックスタイルに登録してワンクリックで活用でき、日々のクリエイティブを効率化できますよ!
これからIllustratorを始められる方にも再現できるよう、詳しく作り方を解説いたします。
この記事の目次
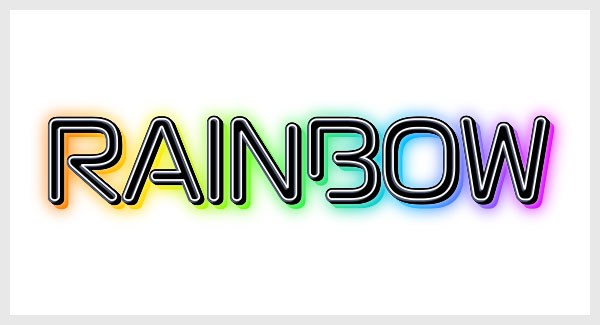
上記のような立体感のある虹色のテキストエフェクトがIllustratorで作れます。
もちろん層の色や数を変更する事も可能。
イラレの便利機能であるアピアランスの使いこなし術がマスターできるコンテンツですよ!
それでは虹色のテキストエフェクトをIllustrator(イラストレーター)を使って作っていきましょう。
イラレ初心者の方にも再現できる内容です!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
11/14~11/28までアドビブラックフライデー価格で50%オフ!
アドビブラックフライデーセール2025の価格や利用条件・裏技はコチラの記事で解説しています。
文字を入力する
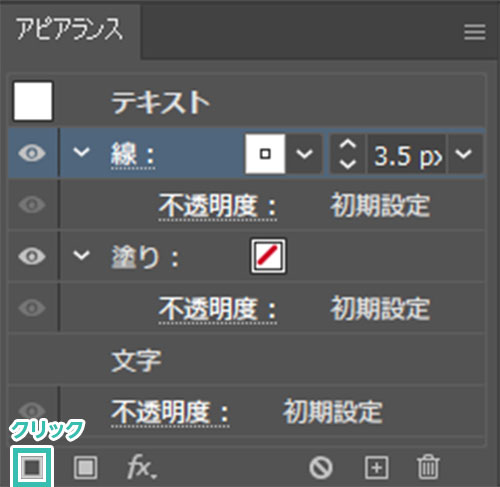
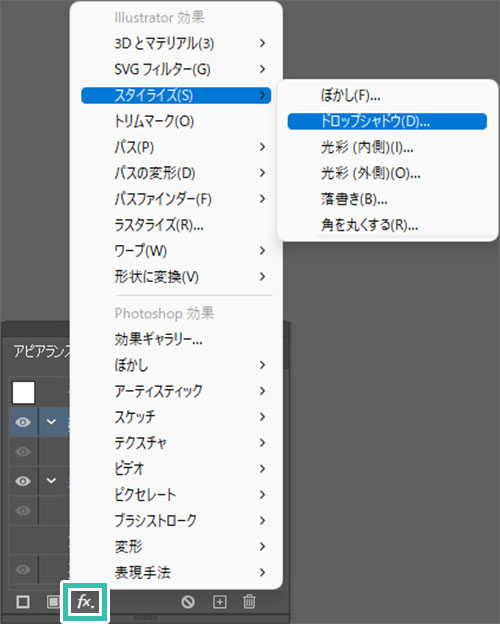
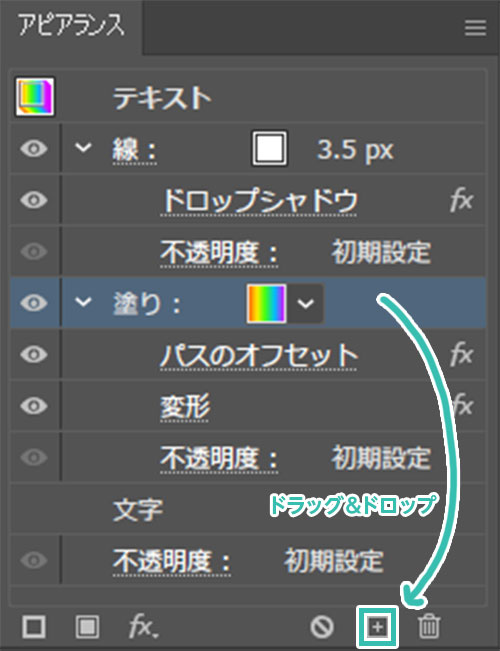
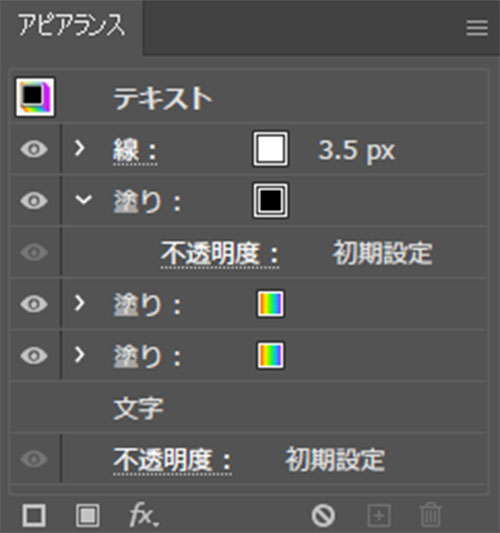
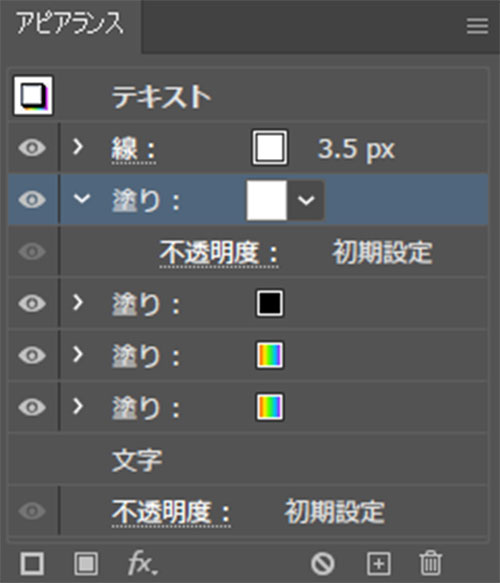
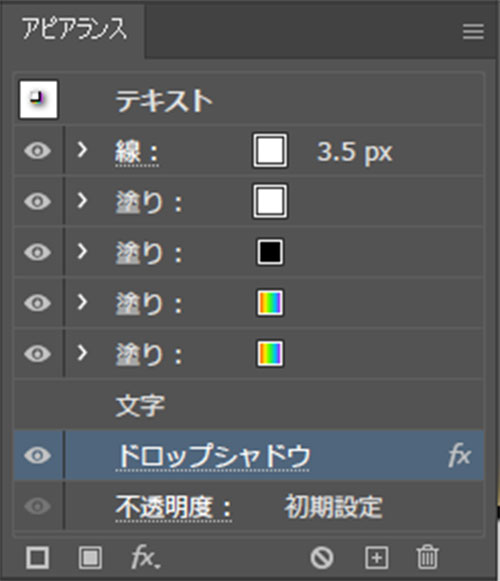
アピアランスの塗りを追加設定
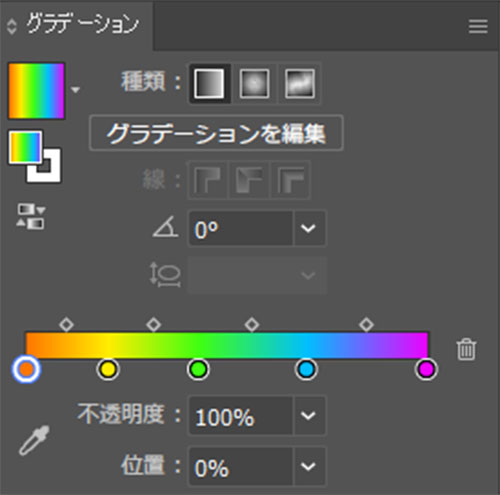
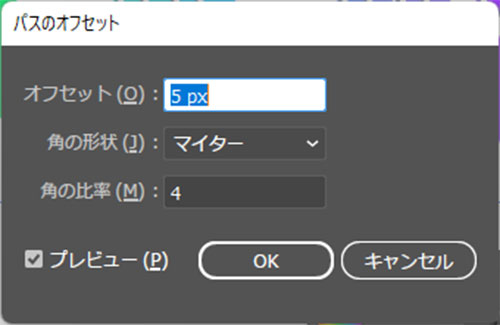
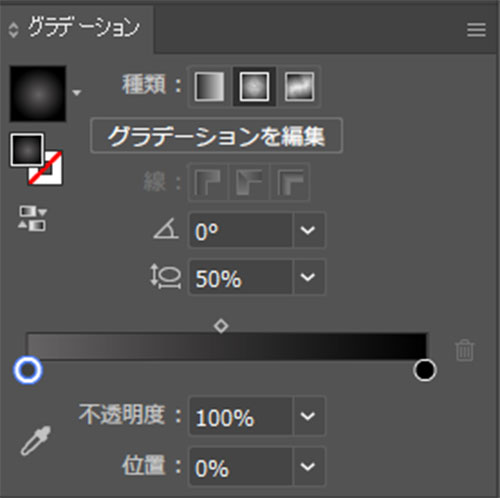
アピアランスの塗りを設定していきましょう。
数が多いですが、手順通りに進めていけば再現できます。
イラレ未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
グラデ① 色:#ff7600 位置:0%
グラデ② 色:#ffed00 位置:20%
グラデ③ 色:#40ff11 位置:43%
グラデ④ 色:#00beff 位置:70%
グラデ⑤ 色:#ed00ff 位置:100%
グラデーションツールの詳しい使い方はコチラの記事で詳しく解説しています。
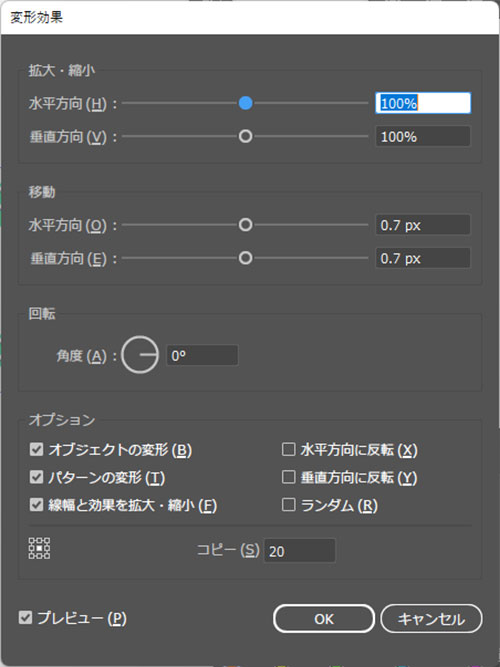
移動
水平方向:0.7px 垂直方向:0.7px
オプション
オブジェクトの変形にチェック
パターンの変形にチェック
線幅と効果を拡大・縮小にチェック
コピー:20
移動
水平方向:0.35px
垂直方向:0.35px
オプション
オブジェクトの変形にチェック
パターンの変形にチェック
線幅と効果を拡大・縮小にチェック
コピー:15
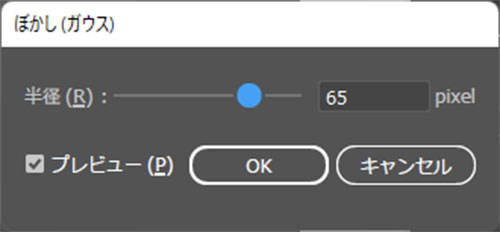
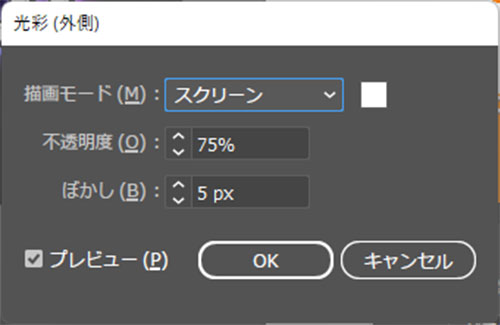
背景を追加する
背景素材を作成しましょう。
お好みで色設定をしていただいて構いませんが、黒っぽい色味の方が映えますよ。
グラフィックスタイルに登録しておくとワンクリックで質感が付与できますよ!
※グラフィックスタイルの使い方や登録方法はコチラの記事で詳しく解説しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で立体感のある虹色のテキストエフェクトの作り方でした。
Webサイトやバナー、フライヤーなどの印刷物など、様々な媒体のロゴや見出しに使えるデザイン制作テクニックです。アピアランスを使ったクリエイティブは汎用性が高く、一度作ってしまえばグラフィックスタイルに登録しておくとワンクリックで質感付与ができる優れものです。
是非オリジナルのエフェクトを生み出して制作物に適用してください!
また、noteで当記事で作成したテキストエフェクトのAI素材を配布しております。
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材