Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で文字に立体感のある落ち影を作る3つの方法をイラレ初心者の方向けに解説します。ブレンドツール、変形効果、3D効果など、別々の機能で立体感のある文字表現が可能です。
当記事で紹介する作例は文字を彩る表現でよく使われるテクニックの一つなのでマスターしておくと幅広いクリエイティブに応用できますよ!
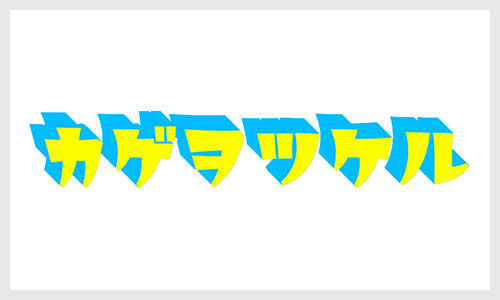
どんな表現ができるの?

上記のような落ち影の表現がIllustratorで簡単に作れます。
ブレンドツール、変形効果、3D効果と、全く違う機能を使って落ち影がゼロから作れますよ!
ブレンドツールを使う方法
まずはIllustrator(イラストレーター)のブレンドツールを使った影の作り方を解説します。
汎用性の高いテクニックなのでオススメですよ!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
単色の影を作る
STEP.1
文字を入力
[
文字ツール ] でお好きな文字を入力しましょう。
フォントサイズ:200pt
色:お好みで
線:無し
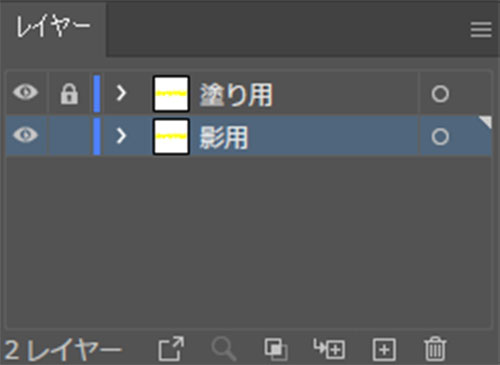
文字の入ったレイヤーをコピーし、左図のようなレイヤー構成にします。
上部レイヤーが塗り用、下部レイヤーが影用です。
操作しやすい様、上部レイヤーは一旦ロックしておきます。
STEP.2
文字オブジェクトをコピー
影レイヤーの文字オブジェクトを斜め右下へコピーします。
サンプルは分かりやすい様に塗り用レイヤーを非表示に変更。
[
選択ツール ] の状態で [
Alt +
ドラッグ ] (Mac:
Option + ドラッグ) でコピー可能。
※選択ツールのショートカットは [
V ]
STEP.3
ブレンドを作成
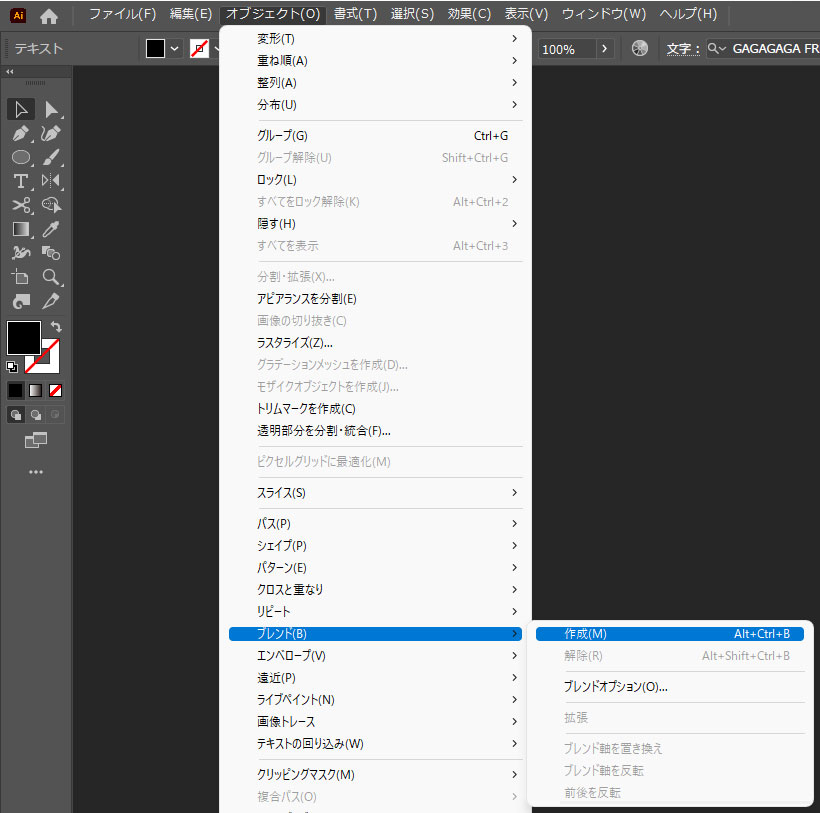
2つの文字オブジェクトを [ 選択ツール ] で選択し、[ オブジェクト ] → [ ブレンド ] → [ 作成 ] をクリックします。
STEP.4
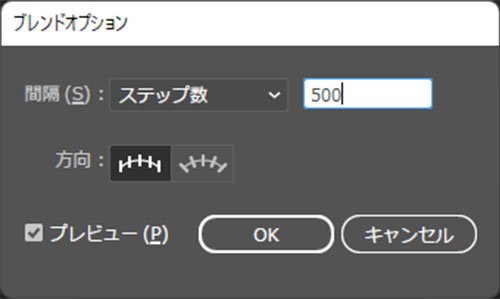
ブレンドオプションを設定
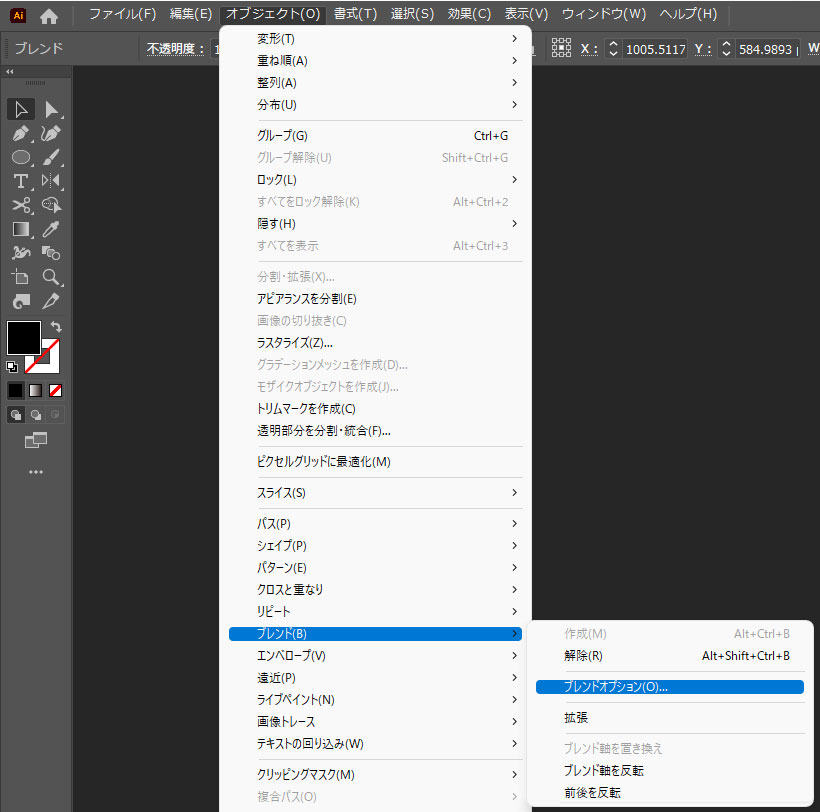
[ オブジェクト ] → [ ブレンド ] → [ ブレンドオプション ] をクリックします。
間隔:ステップ数 500
方向:垂直方向
最後に [ OK ] をクリック。
以上でIllustratorを使って文字オブジェクトに単色の影を落とす事ができました。
右下の影用の文字オブジェクトを [
ダイレクト選択ツール ] で移動させると簡単に影の向きや長さを調整できますよ。
ブレンドの解除
[
オブジェクト ] → [
ブレンド ] → [
解除 ] をクリックするとブレンドの解除ができます。
なお、ブレンドツールの詳しい使い方は
コチラの記事で解説しておりますので併せてチェックされてみませんか?
グラデーションの影を作る
STEP.1
影の色を変更
先にブレンドツールで作成した黒い影のオブジェクトを流用します。
[ ダイレクト選択ツール ] で影オブジェクトを選択し、塗りの色を変更します。
サンプルは赤の文字と黒の文字でブレンドさせます。
終点の文字オブジェクトが最前面にあるため、見た目が少しヘンですね。
STEP.2
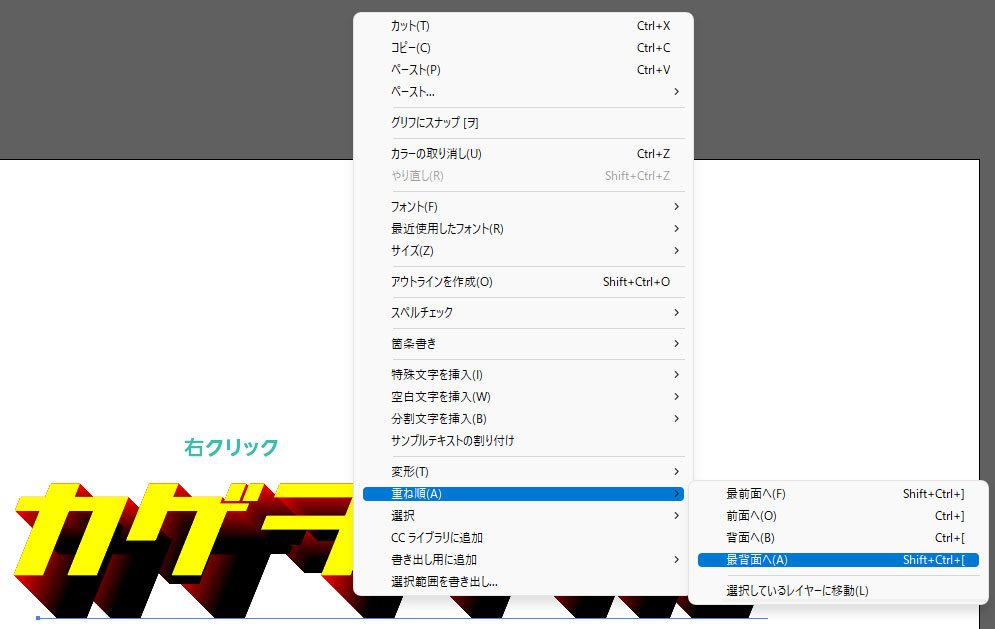
重ね順を変更
右下の終点となる文字オブジェクトを [ ダイレクト選択ツール ] で選択し、[
右クリック ] → [
重ね順 ] → [
最背面へ ] をクリックします。
※より詳しい重ね順の設定方法は
コチラの記事で完全解説しています。
すると文字の重ね順が変更され、見た目が整いました。
OMAKE
複数色の影
文字オブジェクトを3つ以上作成し、ブレンドを適用すると…
3色以上で構成されたグラデーションの影が簡単に作れますよ。
ファミコン風のテキストエフェクト
レトロゲームで使われるドット絵テキストのようなテキストの作り方を解説しています。影の作り方でブレンドツールを活用しているので併せてチェックされてみませんか?
アピアランスの変形を使う方法
Illustratorの便利機能であるアピアランスを活用した立体的な文字の作り方です。
なお、Illustrator未導入の方はIllustrator公式サイトから入手しておきましょう。
STEP.1
文字を入力
[ 文字ツール ] でお好きな文字を入力します。
サンプルフォントは [
めもわーる しかく ] を活用しました。
塗り:お好きな色(サンプルは#ffff00)
線:無し
STEP.2
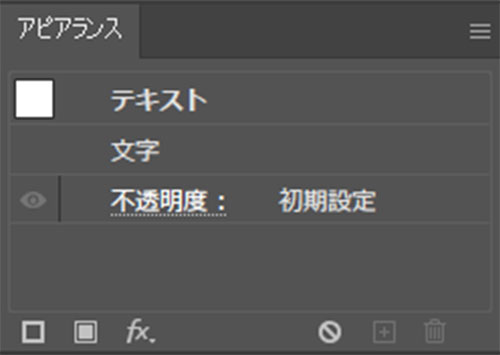
アピアランスを表示
[ アピアランス ] を開きます。
※非表示の場合は [ ウィンドウ ] → [ アピアランス ] で表示可。
ショートカットは [ Shift + F6 ]
STEP.3
アピアランスを設定
アピアランス左下の [ 新規塗りを追加 ] をクリックします。
※塗りの色が影の色になります。サンプルは黒に設定。
文字の下に塗りをドラッグ&ドロップで移動させます。
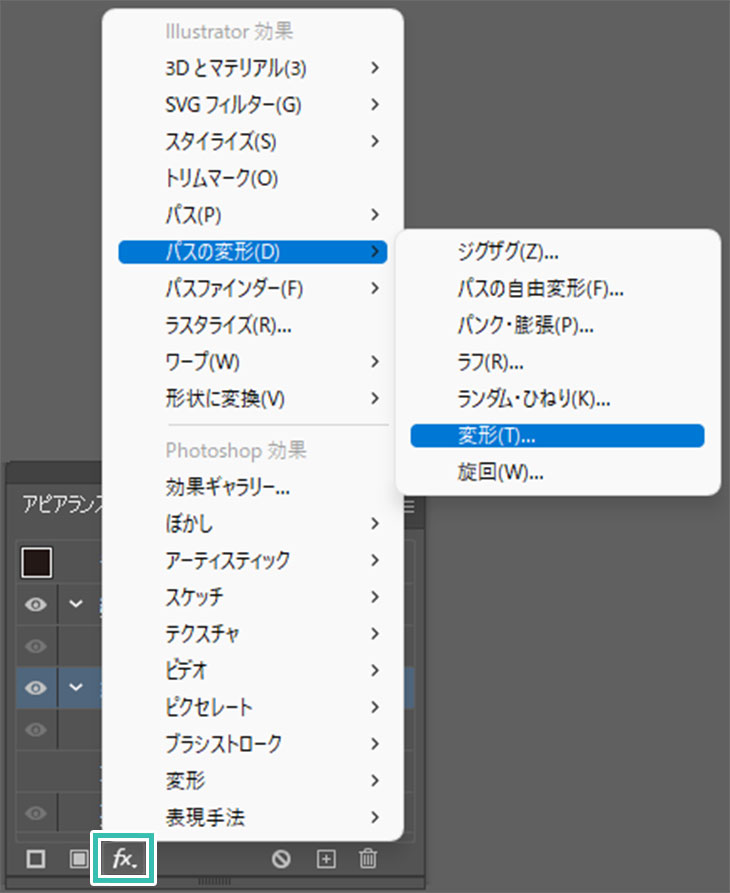
塗りに対してアピアランス左下の [ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加します。
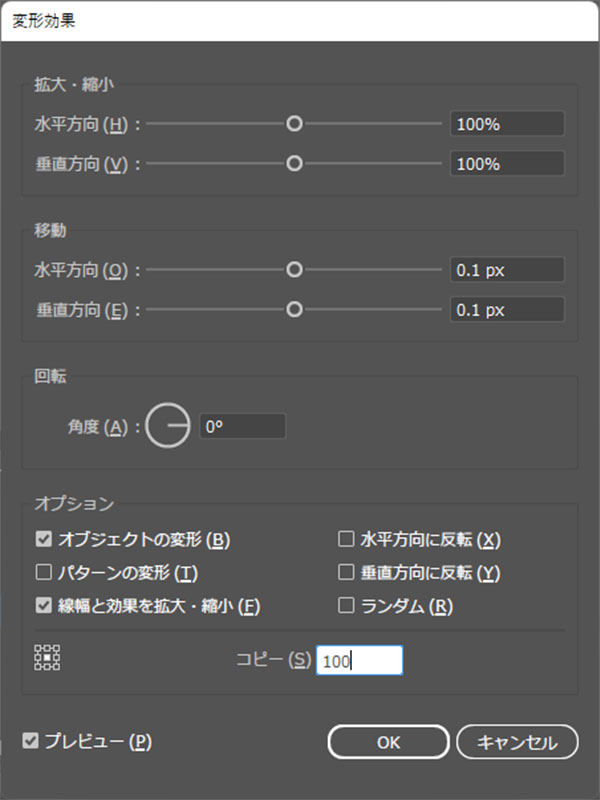
移動
水平方向:0.1px
垂直方向:0.1px
オプション
オブジェクトの変形にチェック
線幅と効果を拡大・縮小にチェック
コピー:100
最後に [ OK ] をクリックしましょう。
FINISH
完成
Illustratorのアピアランスを使って文字オブジェクトに影を落とすことができました。
塗りの色や水平方向・垂直方向の値を変更した例です。
水平方向:-0.1px
垂直方向:-0.1px
コピー:400
アピアランスを使ったボタン表現
Illustratorの効果を組合わせてWebサイトで使われるようなボタンをゼロから作る方法を解説しています。文字を差し替えるだけで余白やボタンデザインが同様のオブジェクトが作れます。
3Dを使う方法
最後は3D効果を使った方法です。
文字オブジェクト自体を3Dオブジェクトとして回転させられるので表現の幅が広げられますよ。
STEP.1
文字を入力
[
文字ツール ] で文字を入力します。
文字サイズ:
塗り:お好きな色(サンプルは#ffff00)
線:無し
STEP.2
押し出しとベベルを適用
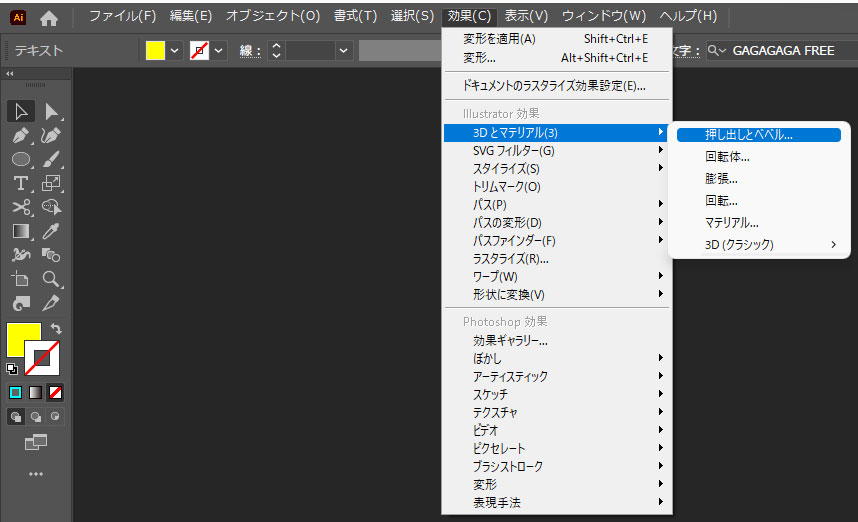
[ 効果 ] → [ 3Dとマテリアル ] → [ 押し出しとベベル ] を適用。
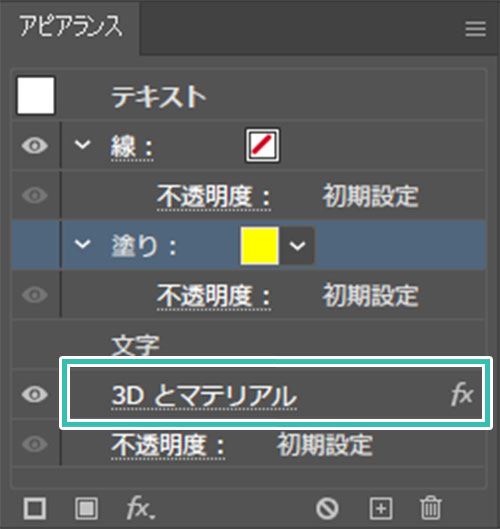
[ アピアランス ] を開くと [ 3Dとマテリアル ] という名称の効果が追加されている事が確認できます。
※アピアランス左下の [ 新規効果を追加 ] → [ 3Dとマテリアル ] → [ 押し出しとベベル ] でも追加できます。
STEP.3
3Dとマテリアルの詳細設定
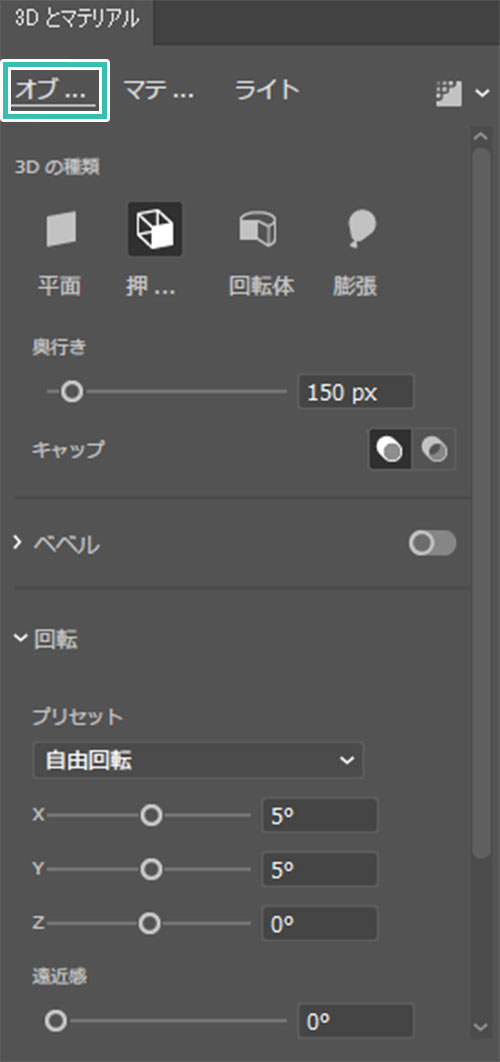
[ 3Dとマテリアル ] → [ オブジェクト ] の詳細設定を行います。
奥行き:150px
ベベル:チェックを外す
回転
X:5°
Y:5°
Z:0°
遠近感:0°
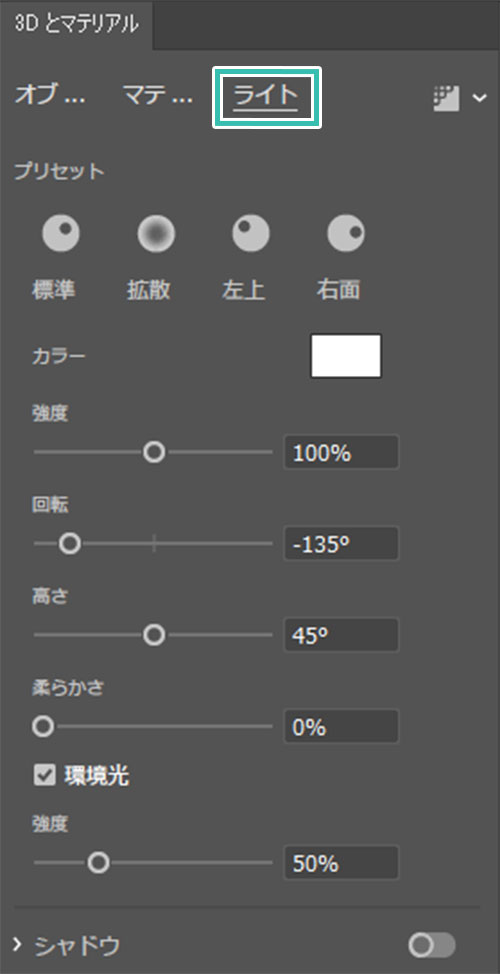
[ 3Dとマテリアル ] → [ ライト ] の詳細設定を行います。
プリセット:左上
カラー:白
強度:100%
回転:-135°
高さ:45°
柔らかさ:0%
環境光にチェック
強度:50%
シャドウのチェックを外す
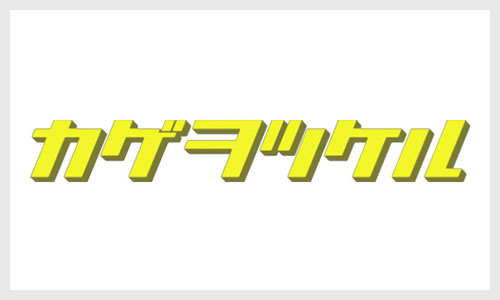
以上でIllustratorの3D効果を使った文字の影が完成しました。
奥行きの値を増やすと影の長さを調整できますよ。
OMAKE
他の設定を追加した例
3D効果を設定した文字オブジェクトに線を設定した例です。
影の色が線の色味にでき、面白い表現が可能ですよ。
[ オブジェクト ] → [ ベベル ] にチェックを入れてベベルを追加した例です。
角が面取りされたような表現ができます。
アイソメテキストの作り方
3D効果を使ってアイソメトリック文字をゼロから作る方法を解説します。併せてチェックされてみませんか?
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で文字オブジェクトに立体的な落ち影を追加する方法3選でした。
よく使う影表現なので覚えておくと便利なテクニックばかりです。
ブレンドツールを使う方法が簡単かつ汎用性が高いので特にオススメです。
影の向きやグラデーションの影など、幅広い表現を直感的に行えるのが便利ですよ。
アピアランスを活用した方法も他の効果と組み合わせて使うとより高度な表現が可能になります。
ぜひ当記事で作成した表現以外にも挑戦してみてください!
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!