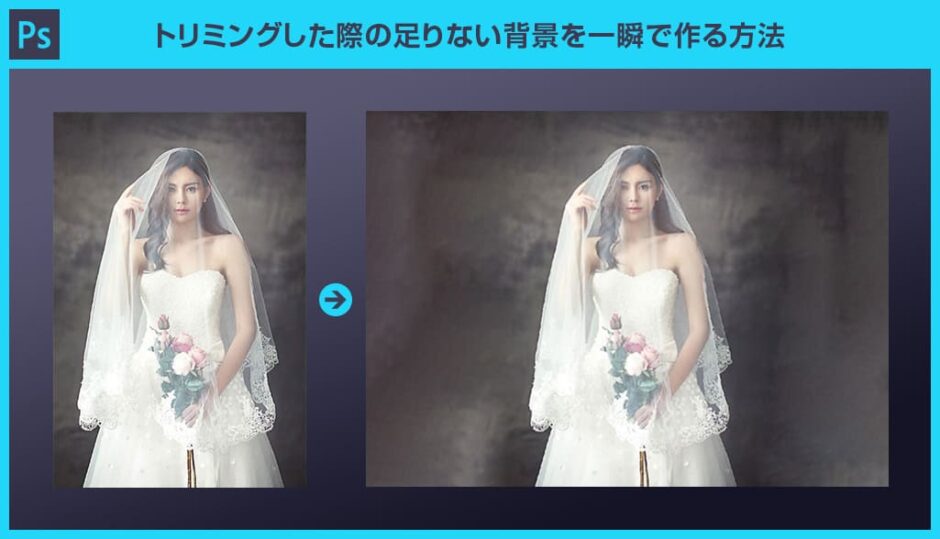
Photoshop(フォトショップ)の切り抜きツールで縦長の画像を横長にトリミングした際、足りない背景はどうされていますか?
コピースタンプツールなどでチマチマと埋めていくのも良いのですが、時間と手間がかかります。
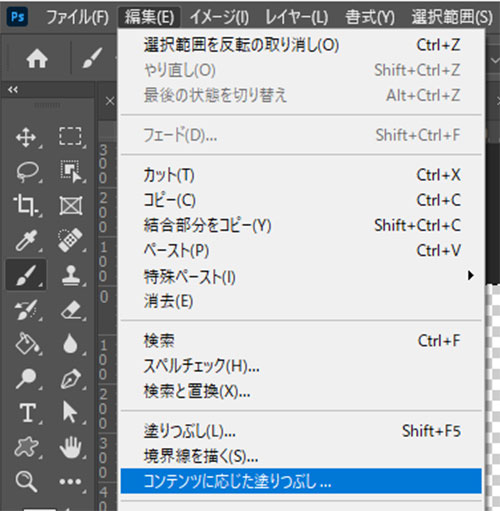
当記事ではそんな面倒な足りない背景の処理を「コンテンツに応じた塗りつぶし」を使って一瞬で終わらせる方法をフォトショ初心者の方に分かりやすく解説いたします。
Webサイトや紙面など、デザイン制作を行う際に横長の画像素材が欲しい時、ありますよね。
でも縦長の画像しか無い…そんな時に役立つテクニックです。
これからPhotoshopを始められる方、さらにフォトショップの使い方を知りたい方にピッタリのチュートリアルですよ!
この記事の目次
当記事のチュートリアルを実践すると上記のように足りない背景を補完したり、フェンスなどの不要なコンテンツを自然な仕上がりで除去する事ができます。
作業時間は僅か数分!
フォトショップ初心者の方でも簡単に実現できるチートテクニックですよ。
それではPhotoshopの便利な「コンテンツに応じた塗りつぶし」の応用方法を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
応用例① 背景を引き延ばす
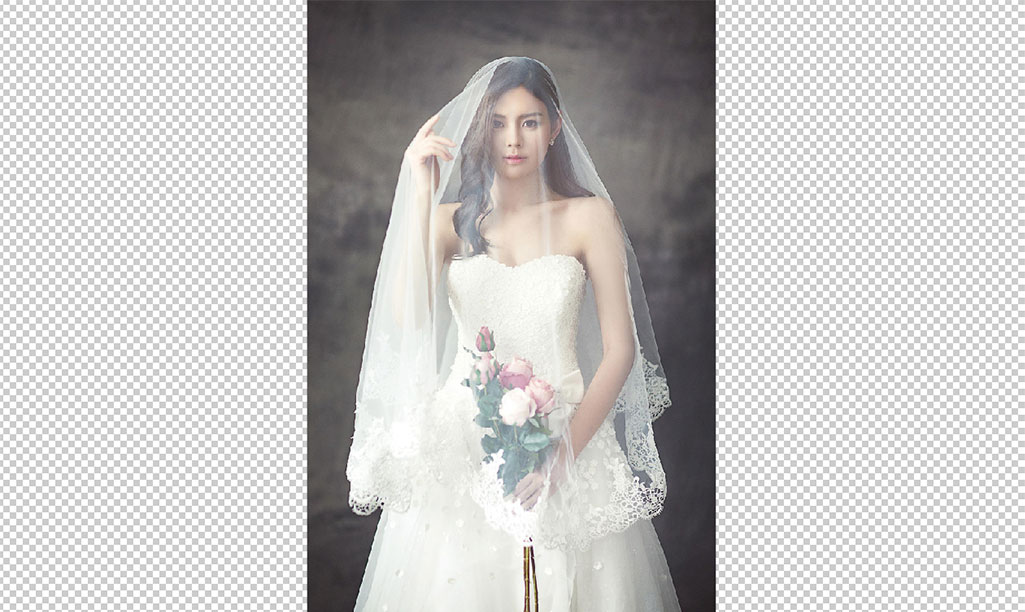
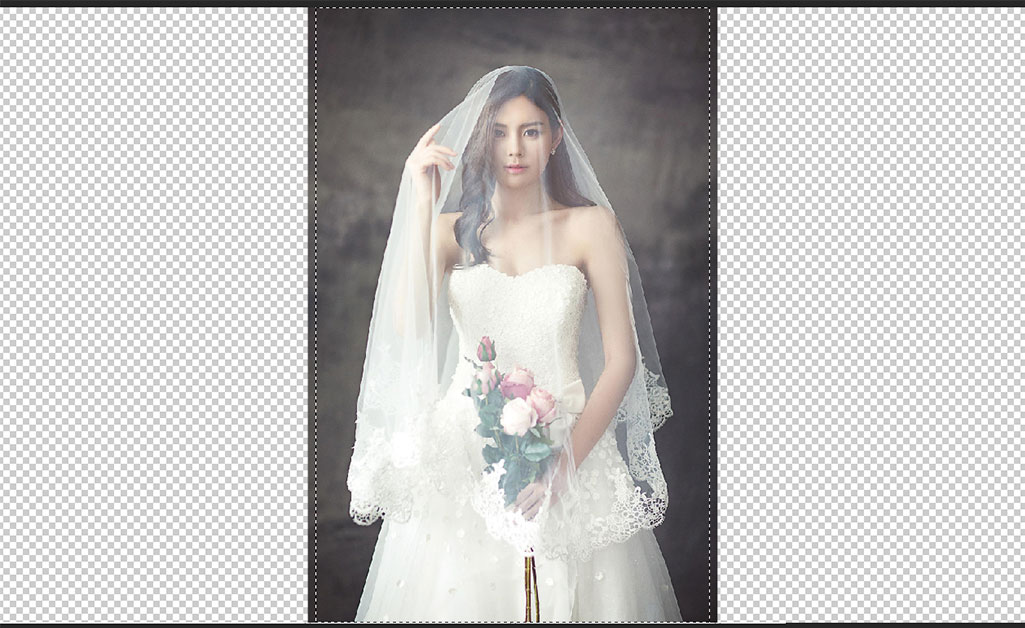
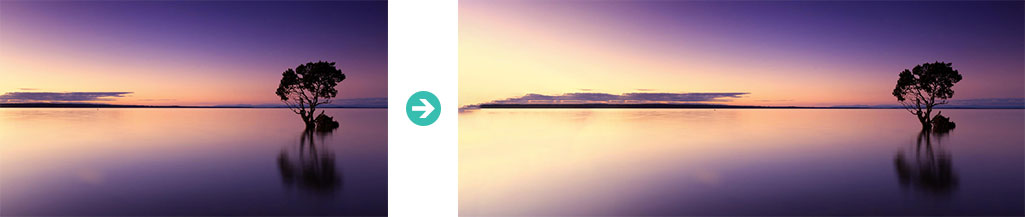
縦長の画像を横長にトリミングした際、足りない背景を自然に埋めるのは面倒ですよね。
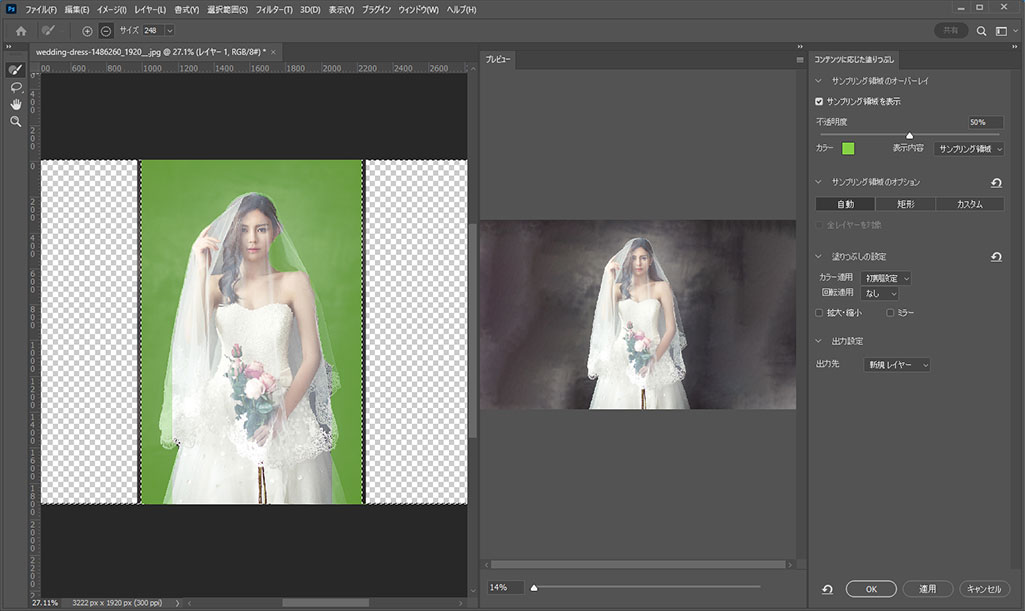
「コンテンツに応じた塗りつぶし」を使えば面倒な背景の処理を一瞬で終わらせる事ができますよ。
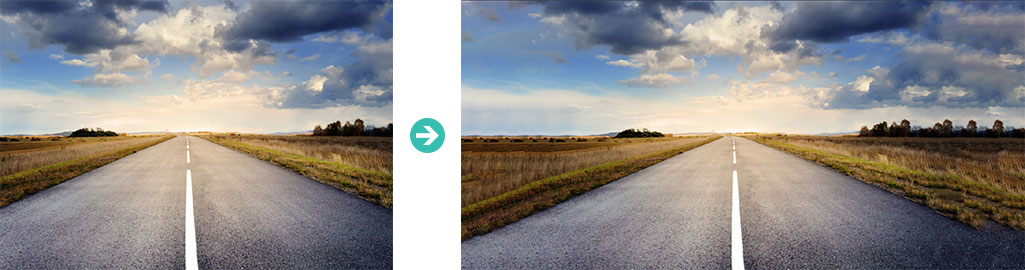
地平線にまで続くような道の写真に試した例です。
同じ草木が続いているのでコピペ感が否めませんが、2分未満の作業でこの仕上がりは驚異的ですね。
レタッチのベースとして活用すると効率的ですよ。
…しかしパースに合わせて道路が作られている事にビックリです。
ほぼ違和感の無い仕上がりになりました。
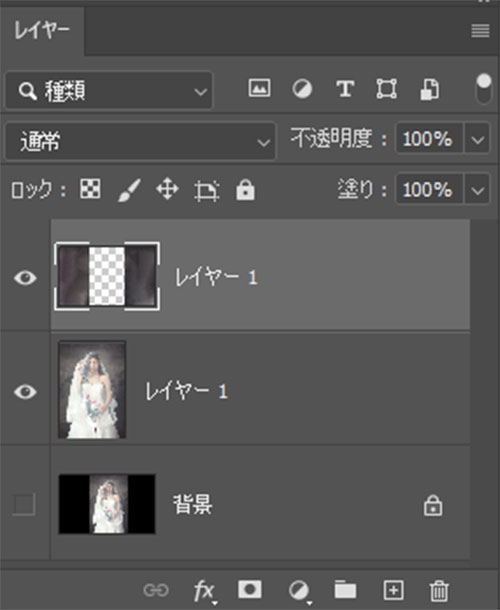
トリミングしてからコンテンツに応じた塗りつぶしを適用しただけ。
恐るべし、Photoshop!
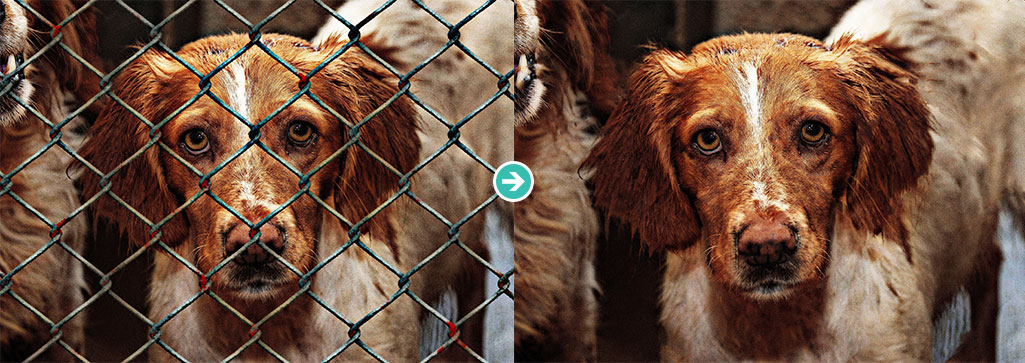
応用例② フェンスを消す
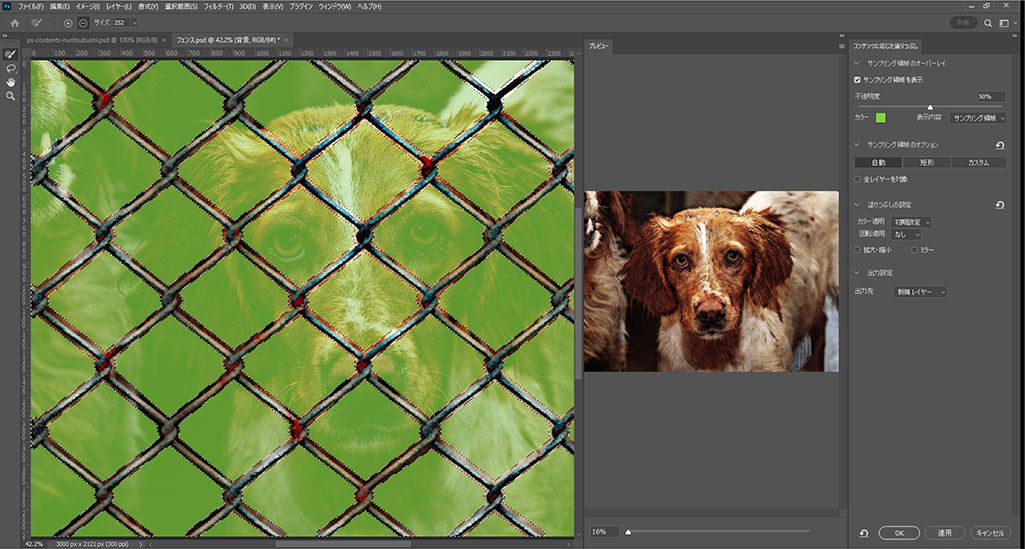
「コンテンツに応じた塗りつぶし」の応用操作として、フェンスを超短時間で消す方法を解説します。
画像から特定の不要なモノを消し、尚且つ自然な仕上がりで補完してくれる鬼のような便利機能である「コンテンツに応じた塗りつぶし」ならレタッチ初心者の方でも簡単に高度な作業が実現できますよ。
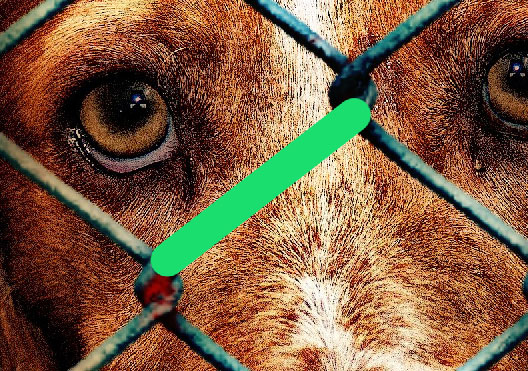
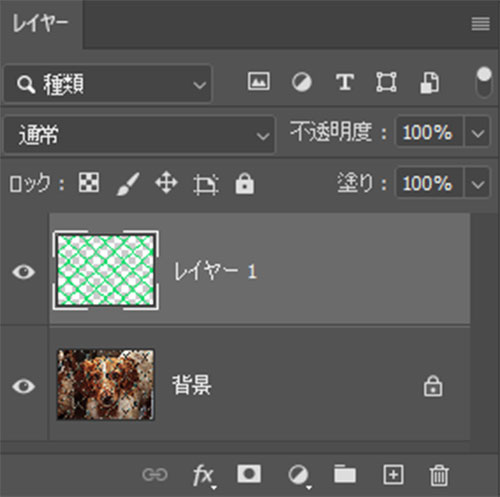
[ クリック ] → [ Shiftを押しながらクリック ] を繰り返すと直線が描けます。
色はお好みで。
邪魔なフェンスがあっという間に無くなりました。陰鬱な画像の印象がガラリと変わりましたね。
Photoshopを使えば画像の不要なモノをあっという間に消して補完する事ができます。未導入の方はAdobe公式サイトから入手できますよ。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で画像をトリミングし、足りない背景を補完する方法でした。
元の背景イメージを踏襲しながら新規追加するのは手間がかかりますが、「コンテンツに応じた塗りつぶし」を活用すると一瞬で背景を作成する事ができます。
また、フェンスなどの不要な要素も自然な仕上がりで取り除くことができますよ。
また、[ 削除ツール ] でも同じ効果は得られるので、併せてチェックされてみませんか?
日々のクリエイティブ作業を劇的に効率化できる「コンテンツに応じた塗りつぶし」を使いこなし、高速でハイクオリティな作品制作を行いましょう!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材