Illustrator(イラストレーター)上で画像をグレースケールに変換したりカラーバランスを調整など、簡単な画像補正を行う方法をイラレ初心者の方に詳しく解説します。
Photoshop(フォトショップ)が無くてもイラレ上で簡易的な画像補正が行えます。
ちょっとした画像補正をしたい際に便利な機能をゼロからマスターできるコンテンツです。
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメですよ。
この記事の目次
Illustrator上で画像の色補正やグレースケールに変換する事ができます。
Photoshop(フォトショップ)を持っていない方でも簡単な画像編集が可能!
イラレだけでを使って画像の簡単な色補正が行えますよ。
それではIllustrator上で画像の色補正を行う方法を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
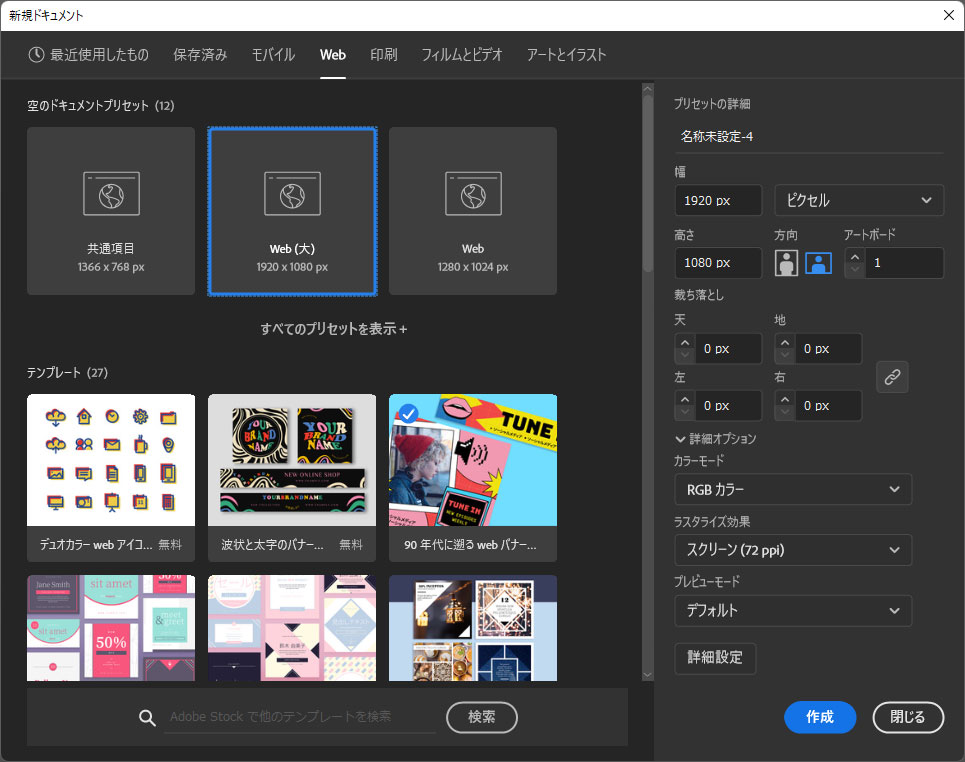
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
下準備を行う
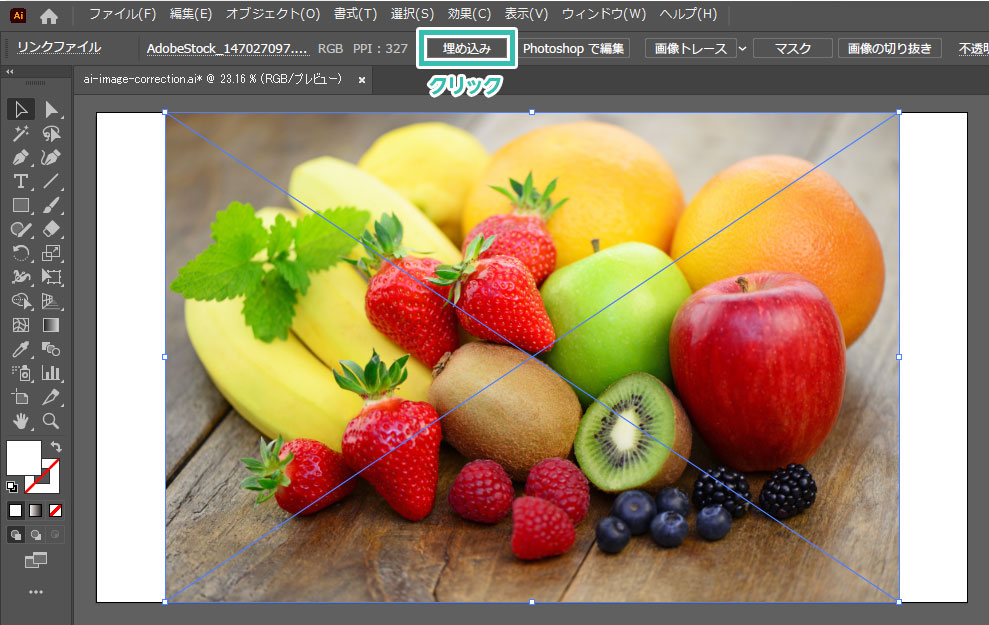
埋め込みをしないと色補正ができません。
※Illustrator画面上部に [ 埋め込み ] があります。
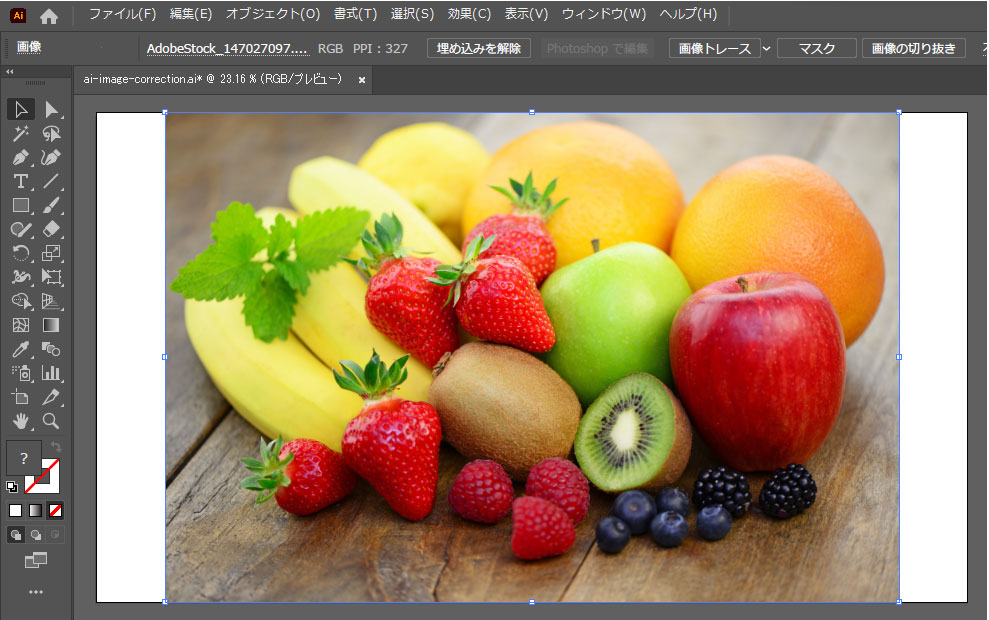
以上で色補正を行う下準備が整いました。
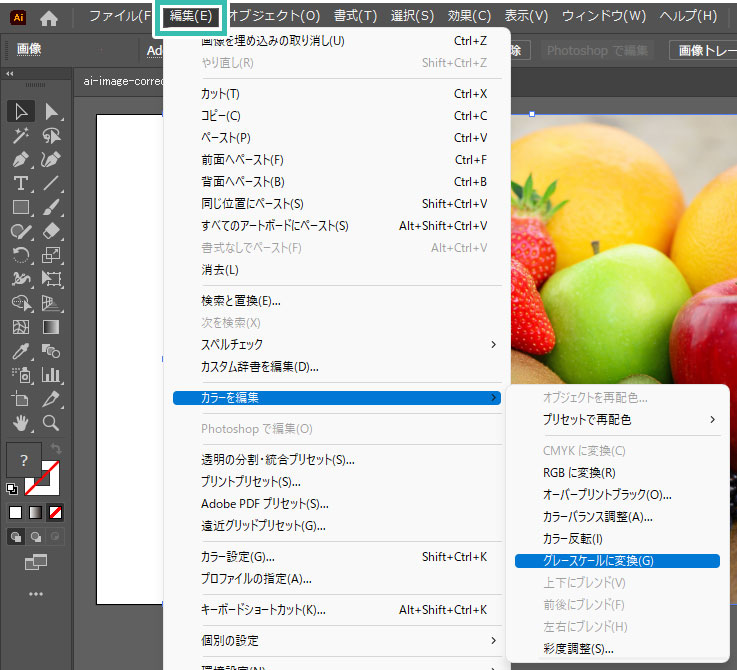
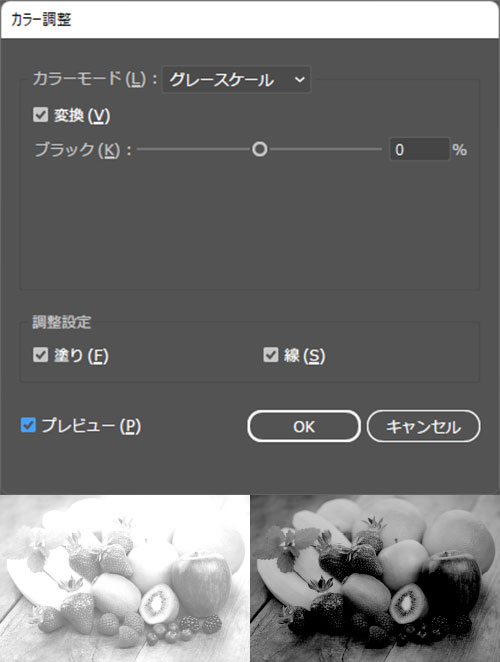
グレースケールに変換
ただし埋め込みしているので元ファイル自体は何も変更されません。
もしIllustrator上で元画像を残しておきたい場合は、事前に画像オブジェクトをコピーしてからグレースケールに変換、その他色補正を行う事をオススメします。
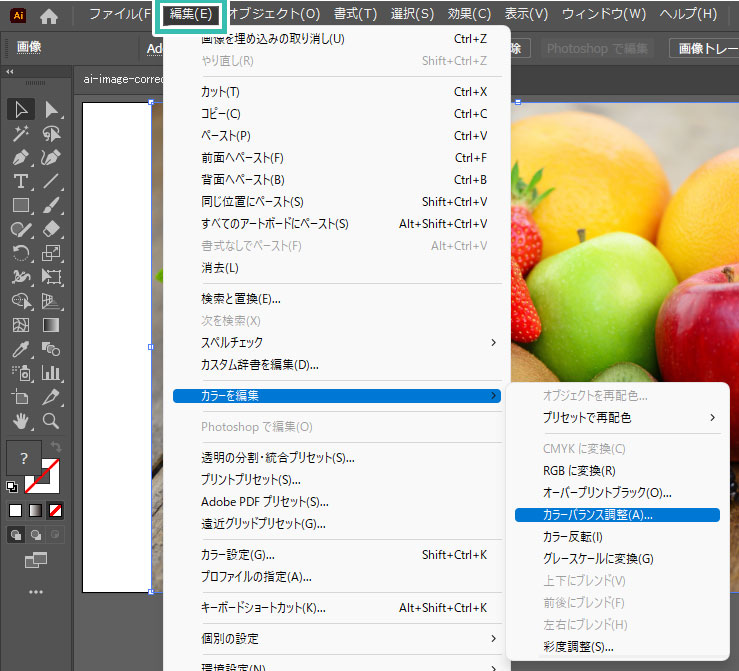
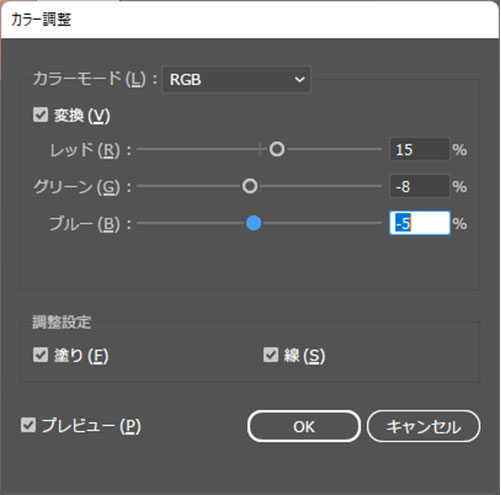
カラーバランス調整
[ 埋め込み ] を適用し、[ 選択ツール ] で選択しておきましょう。
Illustrator画面上部から [ 編集 ] → [ カラーを編集 ] → [ カラーバランス調整 ] をクリックします。
カラー反転
結局Photoshopが必要になる可能性が極めて高いので、フォトショ未導入の方はAdobe公式サイトからインストールされる事をオススメします。
※なお、Photoshopの使い方はコチラで完全解説しています。
彩度調整
彩度を-100%にするとグレースケール画像にする事もできますよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で画像をグレースケールに変換したりカラーバランス調整を行う方法についてでした。
Photoshop(フォトショップ)が無くても簡単な画像補正はイラレ上で行えます。
ただし、補正を再設定したりより高度な補正を行う事はできません。
結局Photoshopを使った補正を行うのが最も効率的なのでイラレとフォトショは両方持っておく事を強く推奨します。(未導入の方はAdobe公式サイトからダウンロードできます。)
グレースケールに変換するだけ等、限定的な画像補正の際には非常に便利な機能ですよ。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材