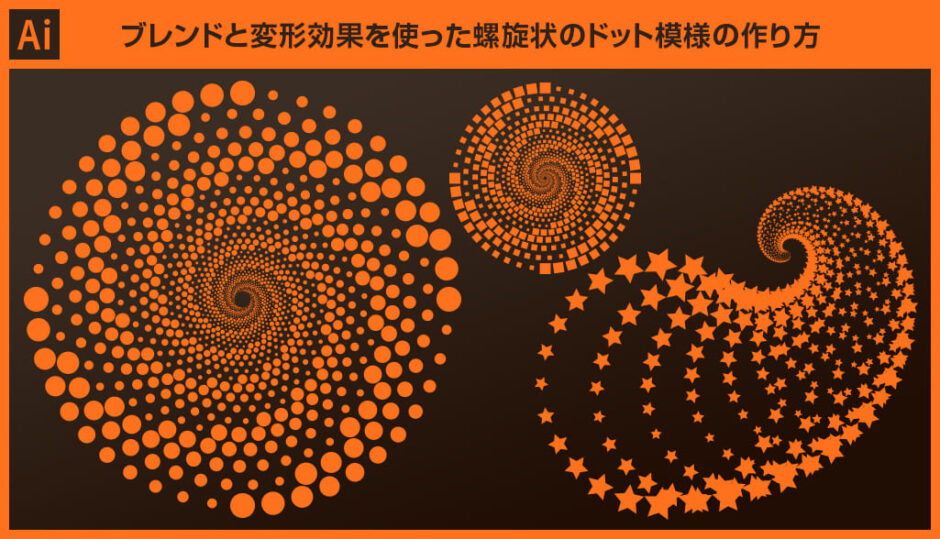
Illustrator(イラストレーター)のブレンドと変形効果を使ってらせん状の複雑なドット模様を作る方法を解説します。
作り方を知らないと非常に手間のかかる表現ですが、手順通りに進めていけばイラレ初心者の方にも再現可能なオブジェクト作成テクニックです。
よりIllustratorを使いこなしたい方にオススメのコンテンツですよ!
この記事の目次

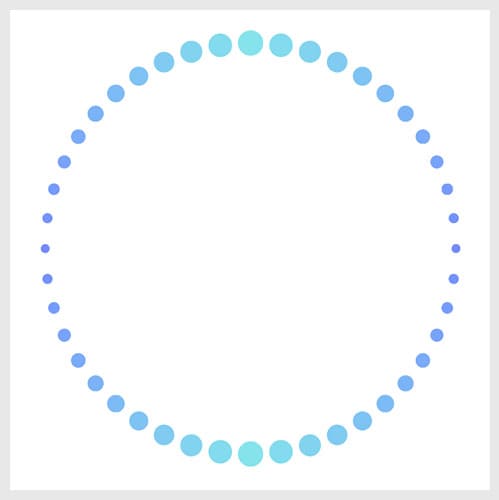
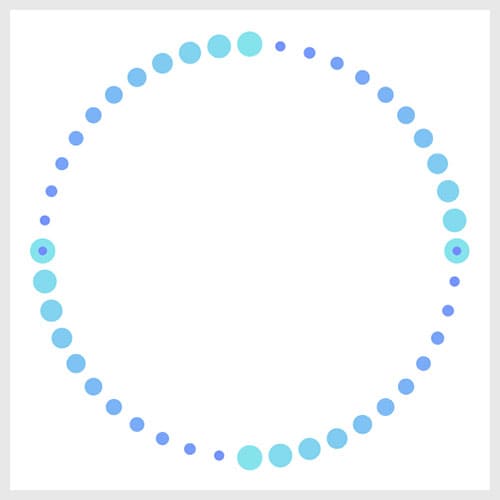
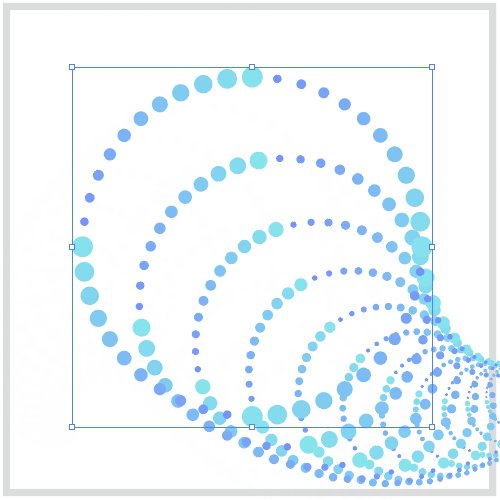
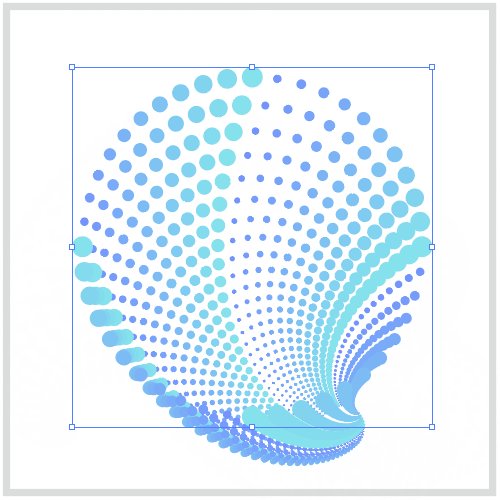
当記事で解説しているIllustratorテクニックを使えば上記のような図形が作成可能。
手作業で全て行うのは大変ですが、イラレのブレンドツールと変形効果を使えばいとも簡単に作れます。
Illustrator(イラストレーター)を使った螺旋ドットの作り方を解説します。
イラレ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
ブレンドツールを使ったドット作成
まずはブレンドツールを使ってコピー前の図形を作成しましょう。
なお、ブレンドツールの基本操作はコチラの記事でも解説しています。
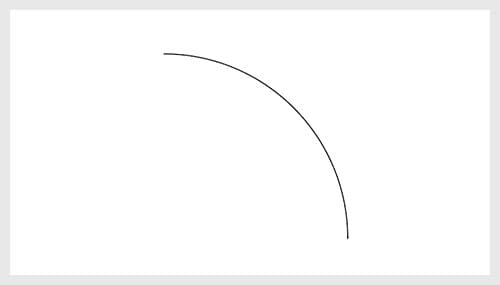
STEP.1
ブレンドの軸を描く
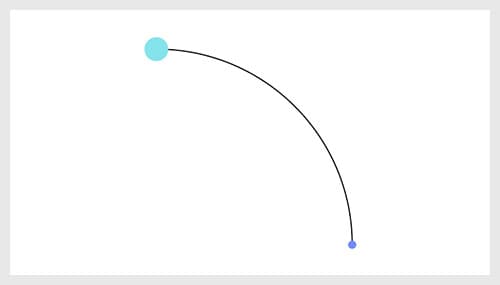
STEP.2
ブレンドオブジェクトを描く
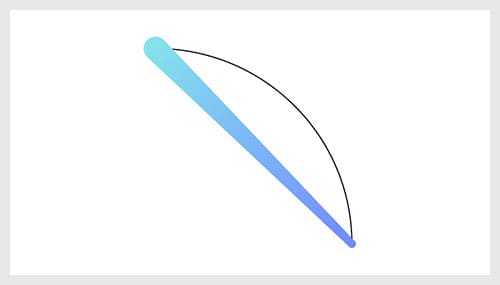
STEP.3
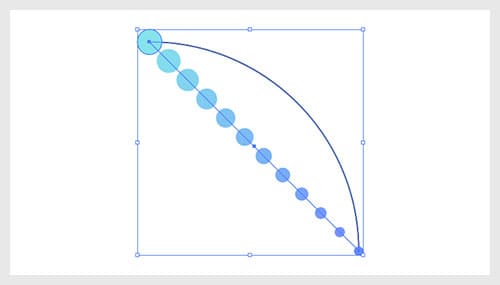
ブレンドする
ブレンドオブジェクトを反転コピー
ブレンドオブジェクトを反転コピーし、変形の下準備を行いましょう。
STEP.1
リフレクトツールで反転コピー
先ほど作成したブレンドオブジェクトを選択ツールで選択。
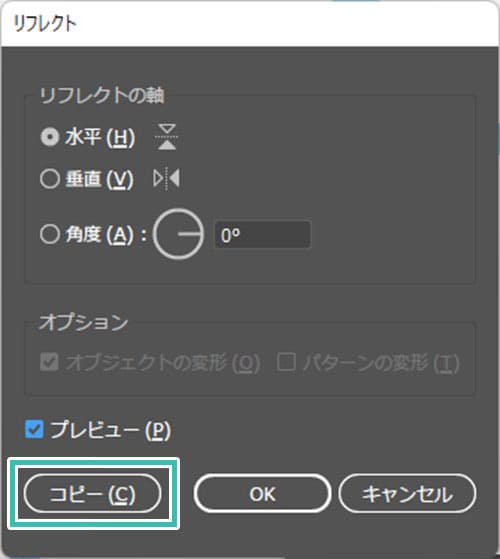
[ リフレクトツール ] に持ち替えて反転させたい軸の上にカーソルを合わせて [ Alt ] (Mac:Option) を押しながらクリック。
※リフレクトツールはコチラの記事で詳しく解説しています。
[ リフレクトツール ] に持ち替えて反転させたい軸の上にカーソルを合わせて [ Alt ] (Mac:Option) を押しながらクリック。
※リフレクトツールはコチラの記事で詳しく解説しています。
STEP.2
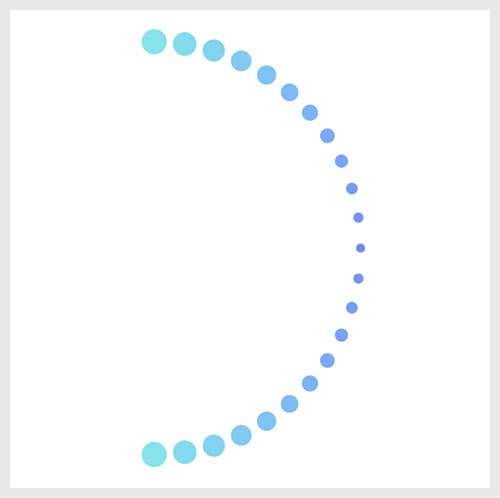
ブレンドの軸を反転
FINISH
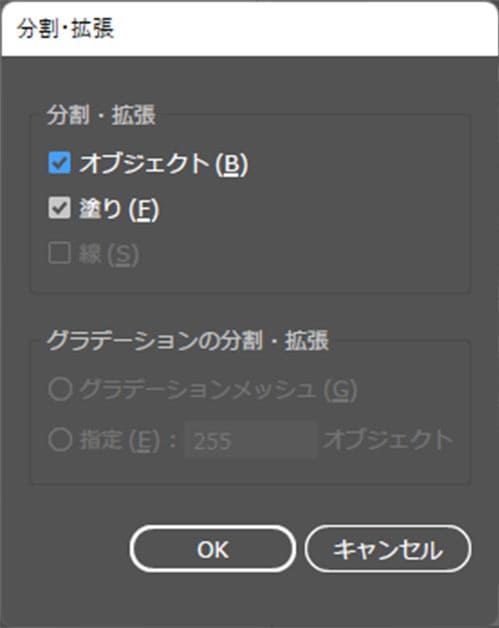
分割・拡張後に不要オブジェクトを削除
するとブレンド間のオブジェクト全てが編集可能なオブジェクトになります。
[ グループ選択ツール ] または [ ダイレクト選択ツール ] で不要なドットオブジェクトを選択して削除しましょう。
最後に全てのオブジェクトを [ グループ化 ] したら完成です。
※グループ化のショートカットは [ Ctrl + G ] (Mac:⌘ + G)
[ グループ選択ツール ] または [ ダイレクト選択ツール ] で不要なドットオブジェクトを選択して削除しましょう。
最後に全てのオブジェクトを [ グループ化 ] したら完成です。
※グループ化のショートカットは [ Ctrl + G ] (Mac:⌘ + G)
コピーしてバックアップ
ブレンドオブジェクトを [ 分割・拡張 ] するとブレンドを再編集できなくなります。コピーしてから [ 分割・拡張 ] する事をオススメします。
変形効果を使ったコピー
最後は何かと使用頻度の高いイラレの変形効果を使います。
STEP.1
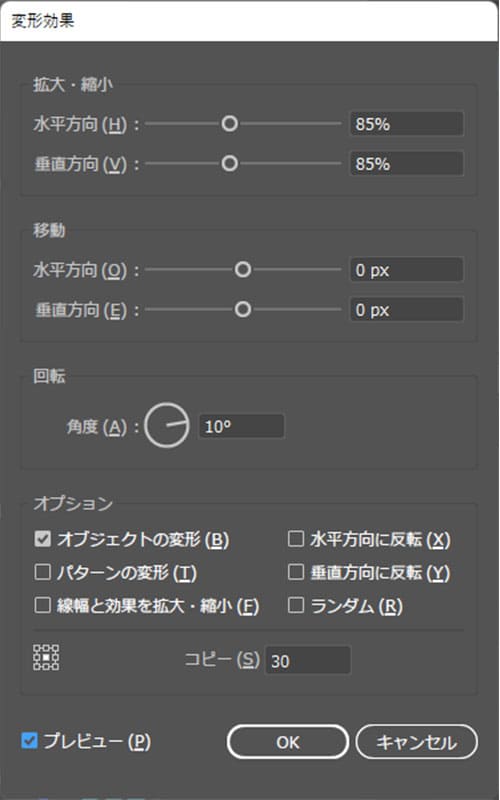
変形効果を調整
OMAKE
他の設定値を変えてみよう

他にも移動、オプションの反転やランダム、基準点などを変更する事で様々な表現が可能です。
Illustratorを使えば複雑な図形の表現を簡単にできます。
イラストレーター未導入の方はAdobe公式サイトから入手できますよ。
Illustratorを使えば複雑な図形の表現を簡単にできます。
イラストレーター未導入の方はAdobe公式サイトから入手できますよ。
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のブレンドツールと変形効果を組み合わせた螺旋状のドット模様の作り方についてでした。
よく使う基本ツールを組み合わせることで、より複雑な表現が可能です。
一つ一つのツールの使い方は難しくありません。
イラレのツールの組み合わせ次第で表現は無限大ですよ。
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧