Illustrator(イラストレーター)を使ったラノベ(ライトノベル)風ロゴのメイキング講座の後編です。
ラノベでありがちなロゴデザインの作り方をイラレ初心者の方に分かりやすく解説します。
前編はコチラです。
オリジナルラノベのロゴ制作をしてみませんか?。
では早速ロゴ制作を始めていきましょう!
この記事の目次

文字を傾けてみるとロゴっぽくなります。
文字の周囲に印象的な色のドロップシャドウを落とすとラノベ感がアップ!
「〇〇さんは従妹の〇〇ちゃんの旦那さんで~」とか説明されても、知らんがな、と。
ぶっちゃけ赤の他人(ストレンジャー)ですよね。
夏に実写映画が予定されています。
文字の周囲に印象的な色のドロップシャドウを落とすとラノベ感がアップ!
「〇〇さんは従妹の〇〇ちゃんの旦那さんで~」とか説明されても、知らんがな、と。
ぶっちゃけ赤の他人(ストレンジャー)ですよね。
夏に実写映画が予定されています。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
つくりかた
STEP.2
シアーツールで傾ける

[ シアーツール(S) ] で文字を傾けます。
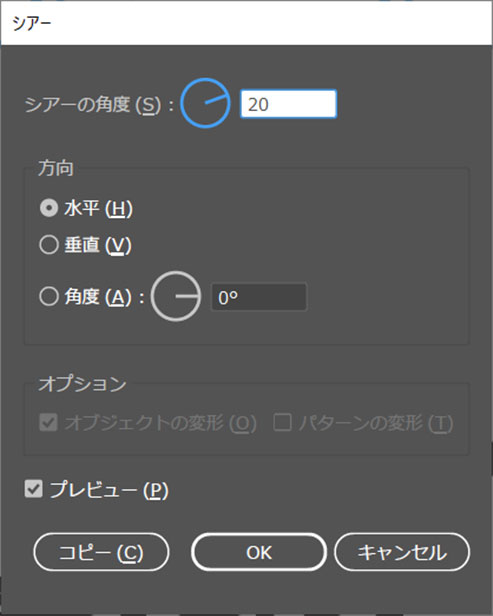
ツールバーのシアーツールのアイコンをダブルクリックします。
角度は20°、水平方向にチェックを入れます。
※角度はお好みで調整してください。
最後に [ OK ] をクリックします。
ツールバーのシアーツールのアイコンをダブルクリックします。
角度は20°、水平方向にチェックを入れます。
※角度はお好みで調整してください。
最後に [ OK ] をクリックします。

すると文字全体が水平方向に20°傾きます。
STEP.3
文字を回転させる

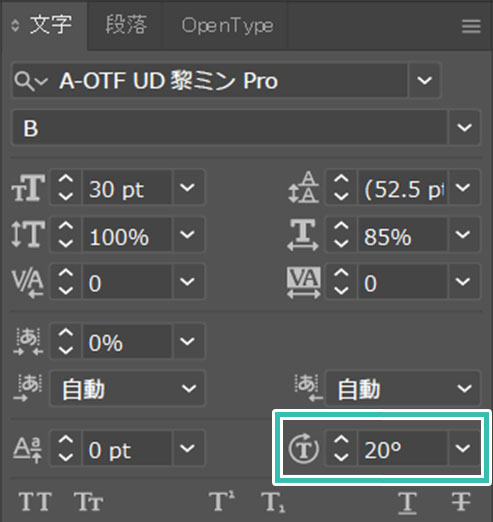
[ 文字パネル ] の [ 文字回転 ] を適用します。
回転角度は20°を適用します。
※角度はお好みで調整してください。
回転角度は20°を適用します。
※角度はお好みで調整してください。

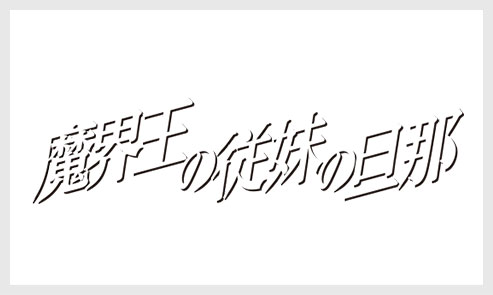
こんな感じです。
STEP.4
レイアウト調整&グループ化

[ 選択ツール(V) ] で文字のレイアウトを整えます。
ついでに文字パーツを全て [ Ctrl + G ] (Mac:Command + G) でグループ化しておきます。
ついでに文字パーツを全て [ Ctrl + G ] (Mac:Command + G) でグループ化しておきます。
STEP.5
影パーツを作る

手前の文字グループの色を白に変更します。
[ Ctrl + C ] → [ Ctrl + B ] で背面にコピーし、影の色に変更。
(Mac:[ Command + C ] → [ Command + B ] )
[ 移動ツール(V) ] で少し位置をずらすと影表現ができます。
手前と背面の文字オブジェクトをグループ化します。
※イラレの便利なコピペ方法はコチラ。
[ Ctrl + C ] → [ Ctrl + B ] で背面にコピーし、影の色に変更。
(Mac:[ Command + C ] → [ Command + B ] )
[ 移動ツール(V) ] で少し位置をずらすと影表現ができます。
手前と背面の文字オブジェクトをグループ化します。
※イラレの便利なコピペ方法はコチラ。
STEP.6
ドロップシャドウを加える
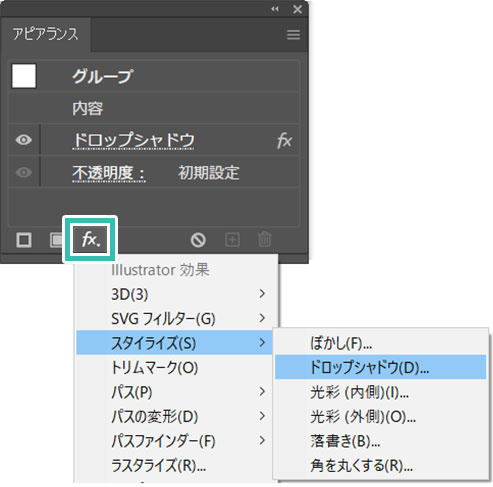
[ アピアランスパネル ] → [ スタイライズ ] → [ ドロップシャドウ ] を適用します。
シャドウの色や大きさはお好みで調整してください。
※アピアランスが非表示の場合は
画面上部の [ ウィンドウ ] → [ アピアランス ]
で表示させます。
※アピアランスを使った文字の装飾はコチラ。
シャドウの色や大きさはお好みで調整してください。
※アピアランスが非表示の場合は
画面上部の [ ウィンドウ ] → [ アピアランス ]
で表示させます。
※アピアランスを使った文字の装飾はコチラ。

ドロップシャドウを加えた状態です。
FINISH
完成


といった感じで完成です。
文字を改造するだけなので超短時間で作れます。
文字を改造するだけなので超短時間で作れます。
商用可能で高品質なテキストエフェクト
AI形式の高品質なテキストエフェクトを50点厳選しました。ロゴや見出しなど、凝ったテキストを超短時間で作成可能ですよ。

作品のキーアイテムを入れてみるパターンです。
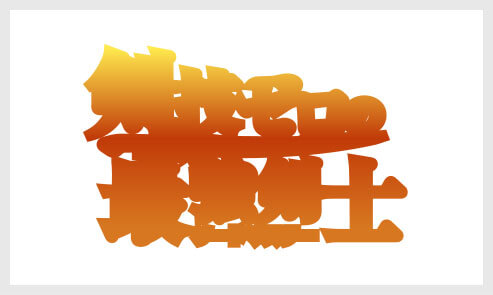
異世界モノに必要不可欠な剣を入れてみるとラノベっぽくなります。
そして「カタカナ」でサブタイトルとか入れてみたりすると、さらにラノベ感がアップ!
色はよくあるグラデーションで処理しておきます。
再来年の冬に映画が公開予定です。
異世界モノに必要不可欠な剣を入れてみるとラノベっぽくなります。
そして「カタカナ」でサブタイトルとか入れてみたりすると、さらにラノベ感がアップ!
色はよくあるグラデーションで処理しておきます。
再来年の冬に映画が公開予定です。
つくりかた
STEP.1
文字を入力&配置

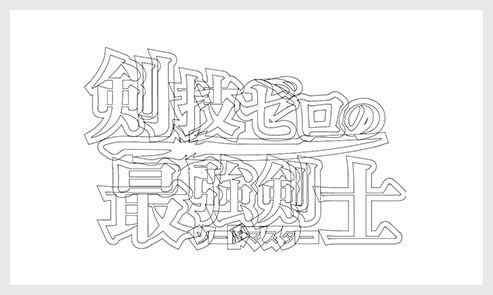
今までの文字入力と同じ要領で文字を配置します。
モリサワのリュウミンを使用しています。
文字は [ Ctrl + Shift + O ] (Mac:Command + Shift + O) でアウトライン化しておきます。
※アウトライン化する前のオブジェクトは別で保存しておく事をオススメします。
モリサワのリュウミンを使用しています。
文字は [ Ctrl + Shift + O ] (Mac:Command + Shift + O) でアウトライン化しておきます。
※アウトライン化する前のオブジェクトは別で保存しておく事をオススメします。
STEP.3
文字とキーオブジェクトを配置

[ 選択ツール(V) ] 等を使ってキーオブジェクトと文字をレイアウト調整します。
調整後は [ Ctrl + G ] (Mac:Command + G)でグループ化しておきます。
調整後は [ Ctrl + G ] (Mac:Command + G)でグループ化しておきます。
STEP.4
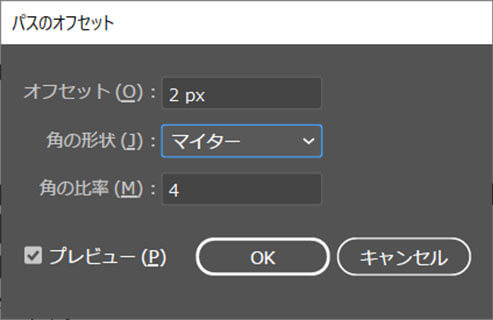
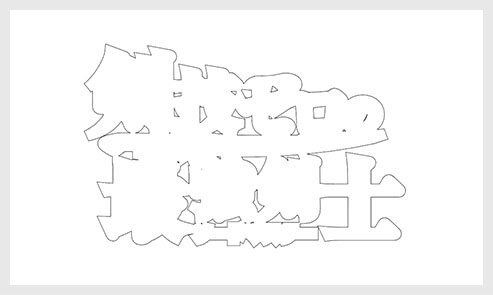
パスのオフセットを適用

コピーし、[ オブジェクト ] → [ パス ] → [ パスのオフセット ] を適用します。
背面グラデーション用の一回り大きいロゴを作成します。
背面グラデーション用の一回り大きいロゴを作成します。

すると元のロゴより一回り大きいオブジェクトが作成されます。

STEP.5
グラデーションを適用する

グラデーションを適用します。
プロの現場ではモリサワフォントは必須
デザイン制作をする上でフォントは必要不可欠です。無料で素敵なフォントは沢山ありますが、有料フォントがあると圧倒的にデザインの幅が広がります。
モリサワのフォントは本当に使いやすくてキレイなので、強く導入をオススメします。
プロの現場では必須ですよ。

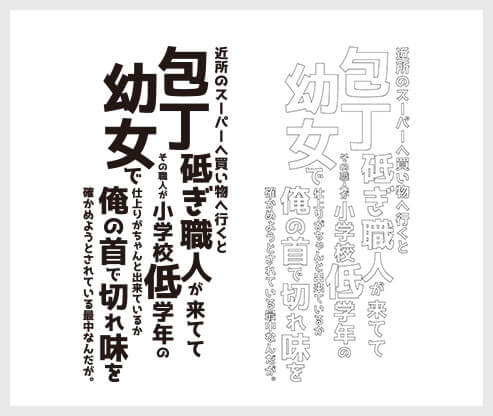
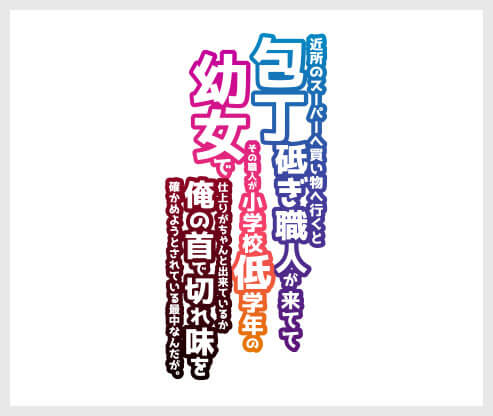
ラノベと言えばやたら長いタイトルの作品がありますよね。
タイトルを長くするとラノベっぽくなります。
使用フォントは「ラノベPOPフォント」です。
「近所のスーパーへ買い物へ行くと包丁砥ぎ職人が来てて その職人が小学校低学年の幼女で 仕上りがちゃんと出来ているか俺の首で切れ味を確かめようとされている最中なんだが。」
略して「包丁幼女」。
来春アニメ化予定です。
タイトルを長くするとラノベっぽくなります。
使用フォントは「ラノベPOPフォント」です。
「近所のスーパーへ買い物へ行くと包丁砥ぎ職人が来てて その職人が小学校低学年の幼女で 仕上りがちゃんと出来ているか俺の首で切れ味を確かめようとされている最中なんだが。」
略して「包丁幼女」。
来春アニメ化予定です。
つくりかた
STEP.1
文字を入力&調整

[ 文字ツール(T) ] を使って文字を入力し、サイズや配置を調整。
コピーして [ Ctrl + Shift + O ] (Mac:Command + Shift + O) でアウトライン化しておきます。
Illustratorは導入されていますか?
まだの方はIllustrator公式サイトからダウンロードしましょう。
コピーして [ Ctrl + Shift + O ] (Mac:Command + Shift + O) でアウトライン化しておきます。
Illustratorは導入されていますか?
まだの方はIllustrator公式サイトからダウンロードしましょう。
STEP.2
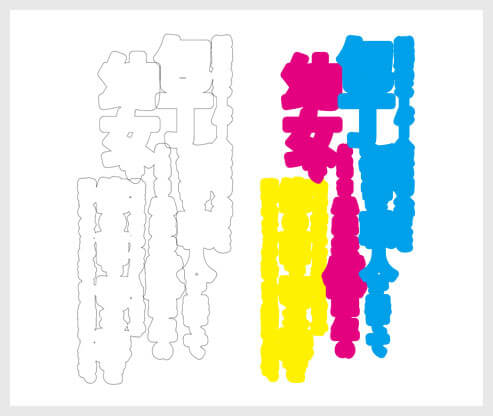
パーツごとにグループ化

グラデーションさせたいパーツでグループ化しておきます。
サンプルは分かりやすいように色分けしています。
サンプルは分かりやすいように色分けしています。
STEP.3
パスのオフセットと合体

先のロゴと同様に [ オブジェクト ] → [ パス ] → [ パスのオフセット ] を適用します。
不要なオブジェクトは削除し、グラデーションパーツごとに [ パスファインダー ] → [ 合体 ] を適用しておきます。
不要なオブジェクトは削除し、グラデーションパーツごとに [ パスファインダー ] → [ 合体 ] を適用しておきます。
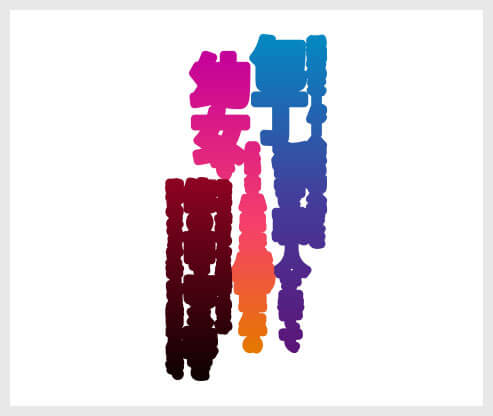
STEP.4
グラデーションを適用

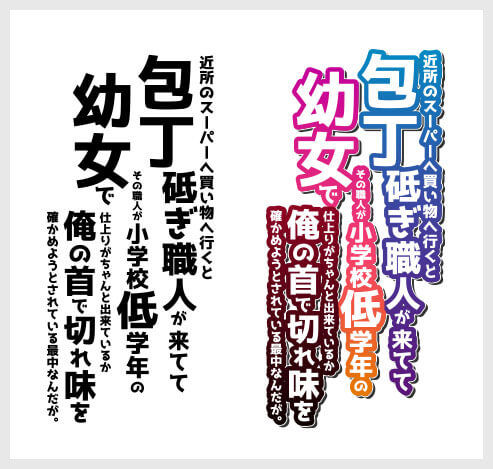
各パーツの塗りにグラデーションを適用します。
STEP.4
文字オブジェクトを配置

白の塗りに変更した文字オブジェクトを手前に配置します。
文字と背景パーツを [ Ctrl + G ] (Mac:Command + G) でグループ化しておきます。
文字と背景パーツを [ Ctrl + G ] (Mac:Command + G) でグループ化しておきます。
FINISH
仕上げ

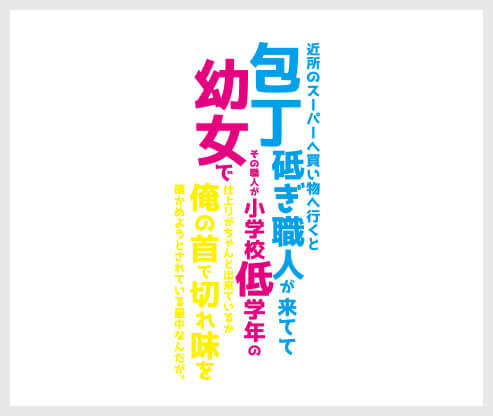
お好みで周囲に白縁を追加したり影を落として完成です。
商用可能で高品質なテキストエフェクトPart.2
テキストオブジェクトに適用するだけでロゴや凝った見出しなどが作れるテキストエフェクト50選のPart.2です。全て商用利用可能、誰にでもプロの品質が出せますよ!

サンプルAIをnoteとfantiaで公開中です。
※AIを編集するにはIllustratorが必須、未導入の方はIllustrator公式サイトから入手しておきましょう。
Photoshopで使える高品質なロゴテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。
#01 Modern Minimal Vector Logo for banner
#02 Abstract business logo set.
#03 Abstract logos mega collection with letters.
#04 Big Set of various vector highlight covers.
#05 Creative, digital abstract colorful icons
#06 Set of vector logo design template. Black monogram. Hexagon icons
シンプルな形状ですが、キッチリ作るには様々なイラレテクニック(主に回転ツール)が必要な図形です。
「ちゃんと使える人」で無いと作れないですよ。
小さなファビコンでも視認性抜群!
色替えは誰でも数クリックで可能です。
ダウンロードする
「ちゃんと使える人」で無いと作れないですよ。
小さなファビコンでも視認性抜群!
色替えは誰でも数クリックで可能です。
ダウンロードする
#07 The image of a cougar or panther.
#08 Brain, Creative mind, learning and design icons, logos. Man head, people symbols - stock vector
#09 Mega Set and Big Group, Real Estate, Building and Construction Logo Vector Design Eps 10
#10 Green tree logo original design set of vector Illustrations in green colors
高品質なテンプレート素材を活用しよう
他にも制作を劇的に効率化できる素材を紹介しております!Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)を使ったラノベ風ロゴの作り方でした。
基本的な文字ツールの使い方、グラデーションツール、アピアランス、シアーツール等を組み合わせると簡単お手軽にラノベ風ロゴが作れます。
是非オリジナルのラノベ風ロゴの制作を試してみて下さい。
ラノベロゴメイキングの前編を再確認したい方はコチラからどうぞ。
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧