Photoshop(フォトショップ)のCCライブラリの使い方をイラレ初心者の方向けに徹底解説します。
自身で作成した素材やAdobeStockでダウンロードした素材を素早く活用できる便利なパネルの一つ。
CCライブラリはWebデザインやバナー制作、UIデザイン、チラシや名刺などのDTP等、Photoshopを使った各種クリエイティブ作業をより効率的に行う為に必要不可欠な機能です。
基本操作から素材の追加・使用方法、そして画像から抽出を使ったパターン素材の作成方法などを詳しく解説します。
Photoshopを始められる方、より詳しくフォトショップの使い方を学びたい方にオススメですよ!
この記事の目次
それではPhotoshopのCCライブラリパネルの使い方と活用例を解説します。
フォトショ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
CCライブラリの場所
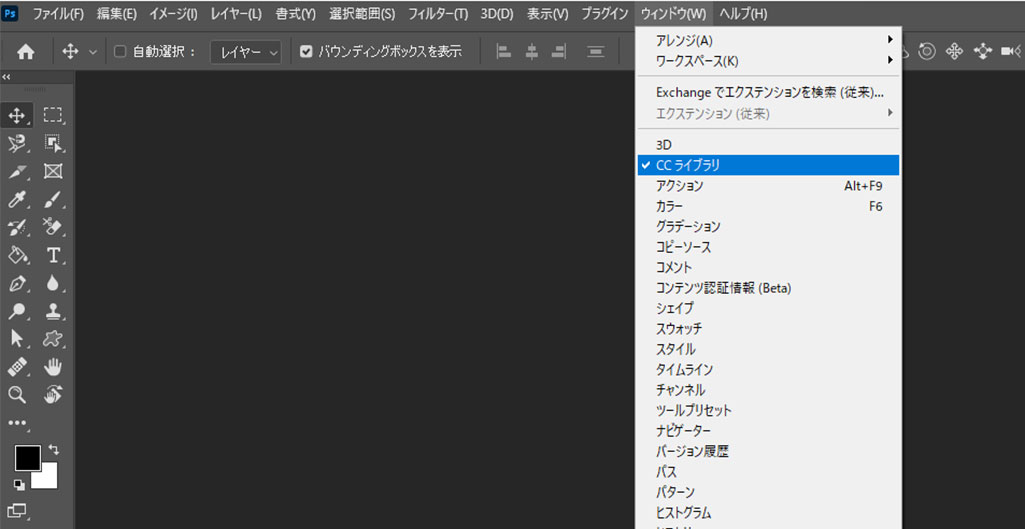
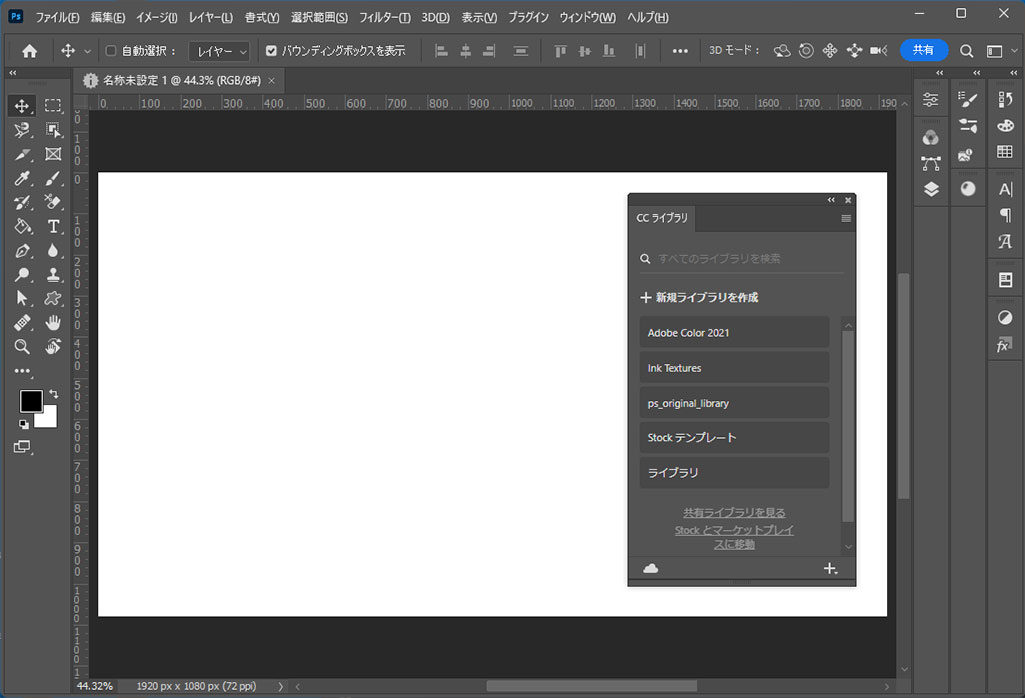
Photoshop画面上部の [ ウィンドウ ] → [ CCライブラリ ] から表示できます。
フォトショを使う上でよく使うパネルの一つなので常時表示させておくと便利ですよ。
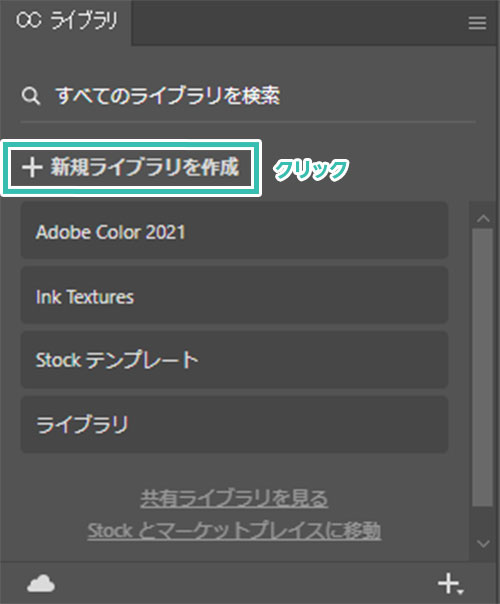
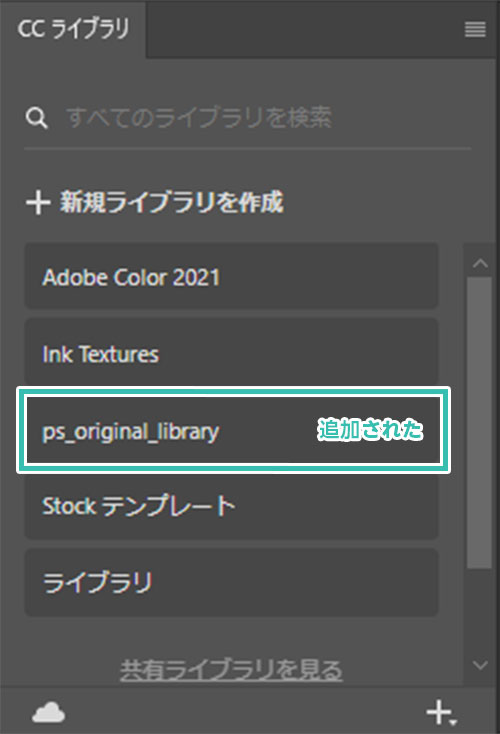
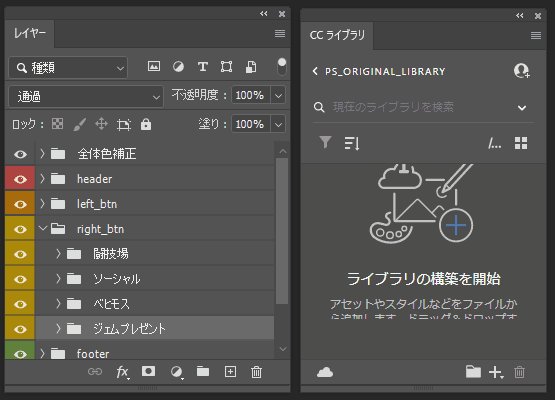
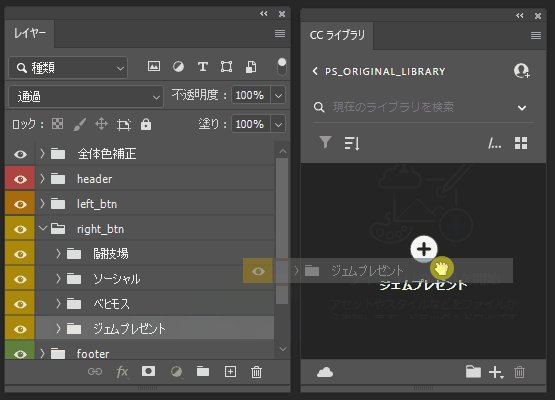
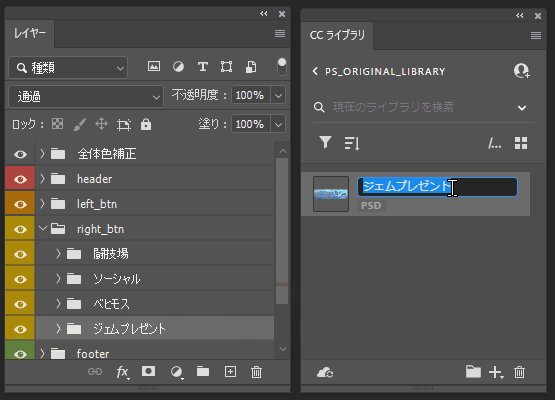
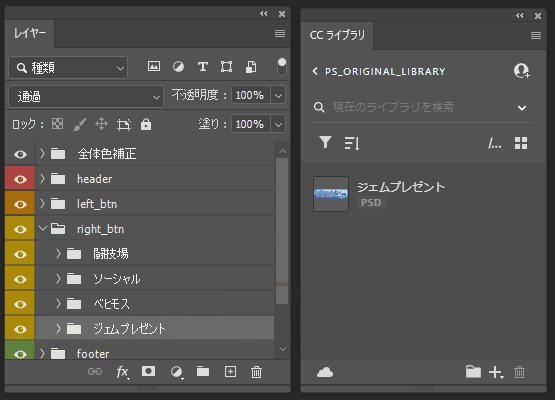
オリジナル素材をライブラリに追加
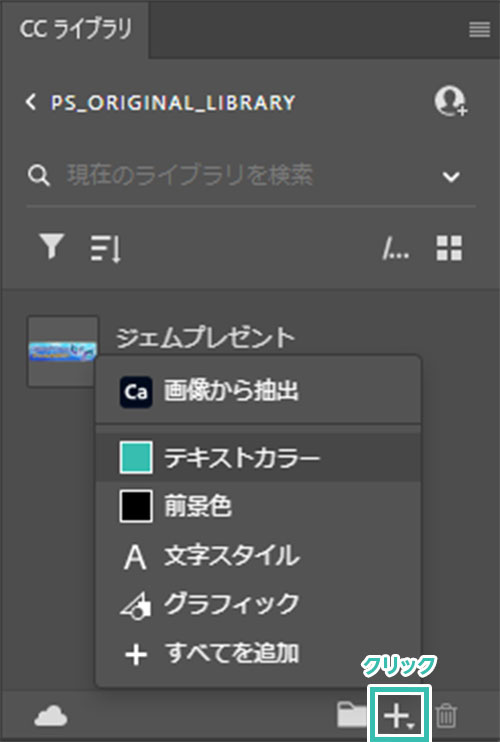
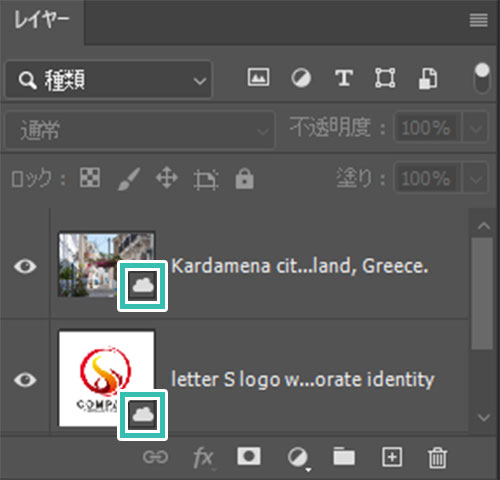
自身で作成した素材をCCライブラリに登録する事ができます。
よく使う汎用的な素材はCCライブラリに登録しておくと非常に便利ですよ。
※なお、フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
AdobeStock素材をライブラリに追加
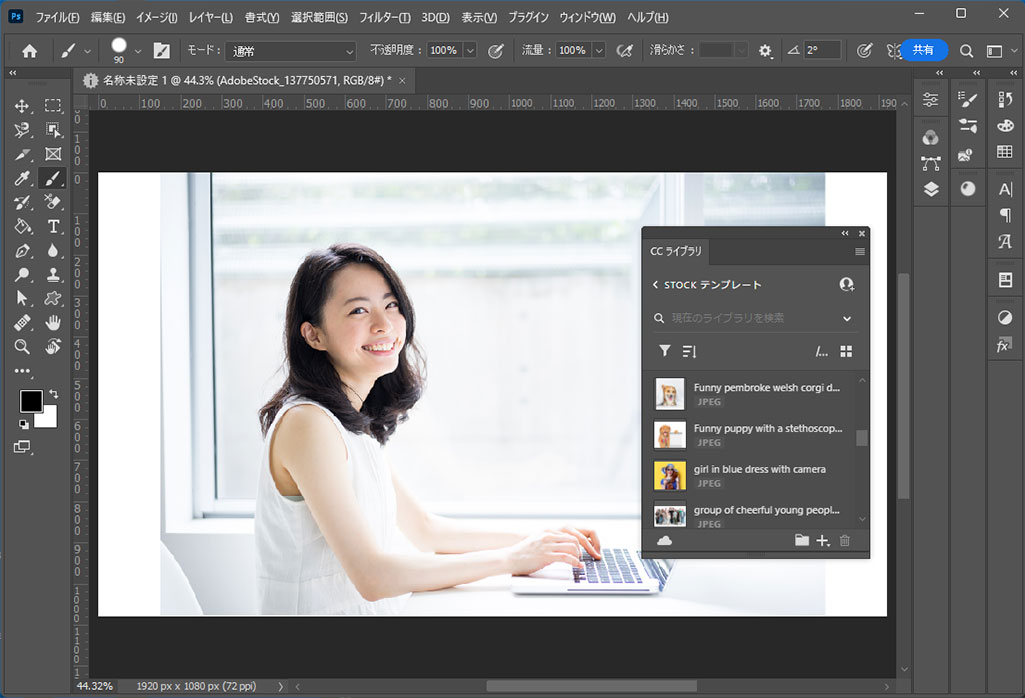
ライブラリから素材を使用する
ライブラリに登録された素材をIllustratorで使う方法を解説します。
※非表示の場合は [ ウィンドウ ] → [ CCライブラリ ] で表示可。
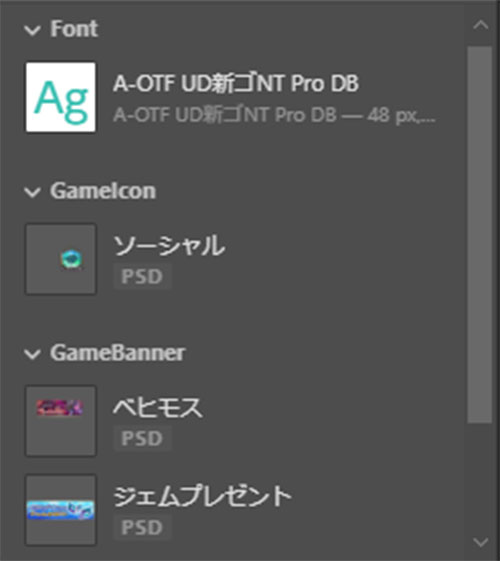
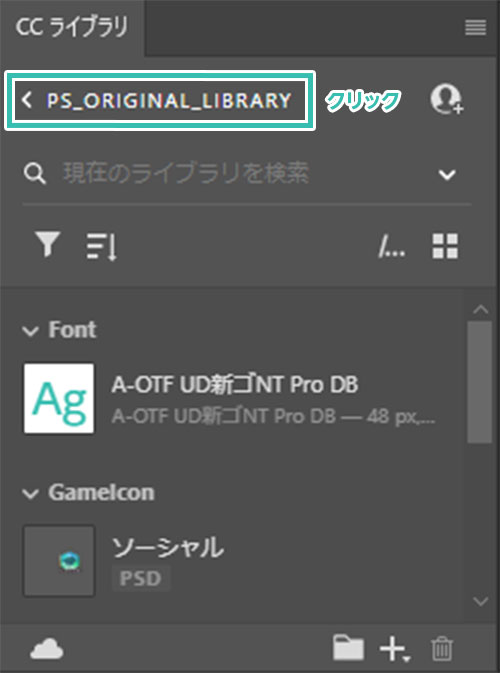
使用したいライブラリを開きます。
サンプルは [ Stockテンプレート ] をクリックしました。
するとAdobeStockで入手した素材一覧が表示されます。
※Illustrator未導入の方は事前にIllustrator公式サイトから入手しておく必要があります。
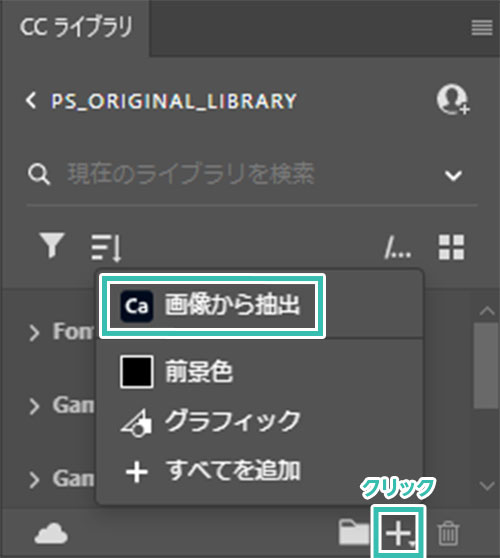
パターンやシェイプ、カラーテーマ、グラデーション、文字などが半自動的に抽出でき、CCライブラリに登録できる便利な機能です。
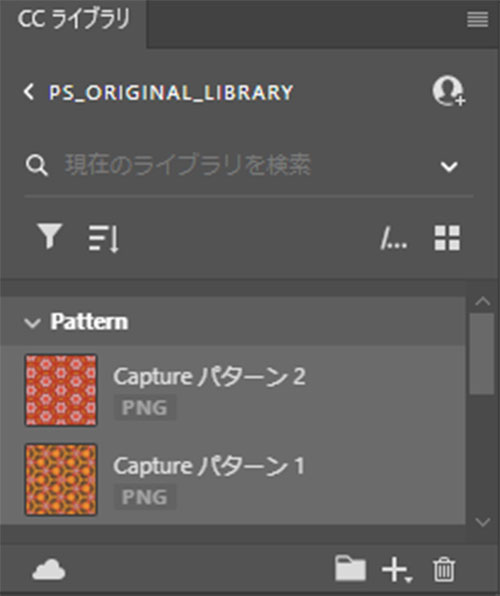
PhotoshopのCCライブラリへ効率的に素材を登録できますよ。
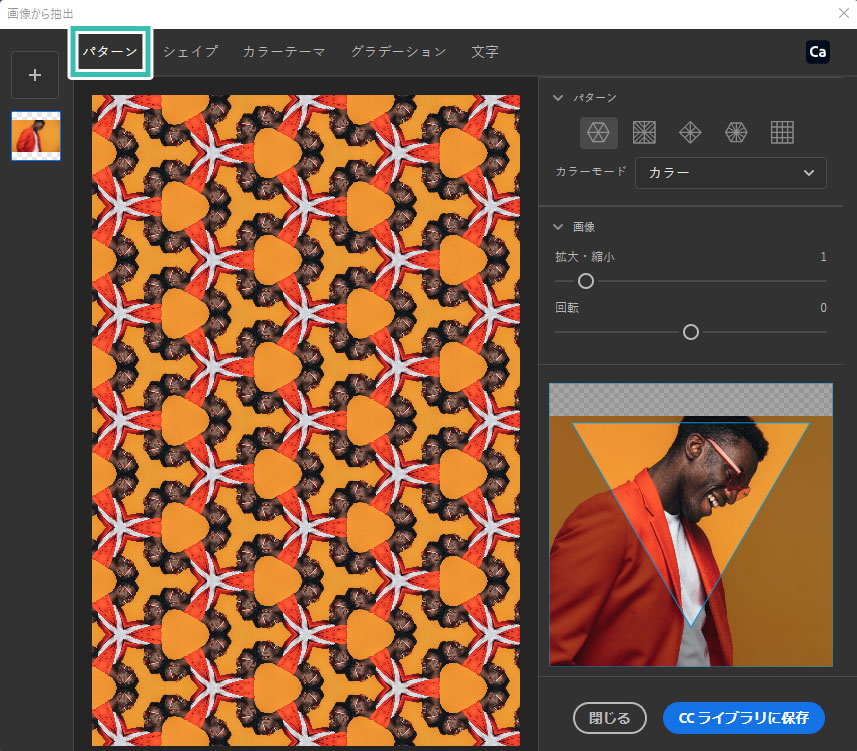
パターンの使い方
※パターンで塗りつぶしの詳しい使い方はコチラの記事で解説しています。
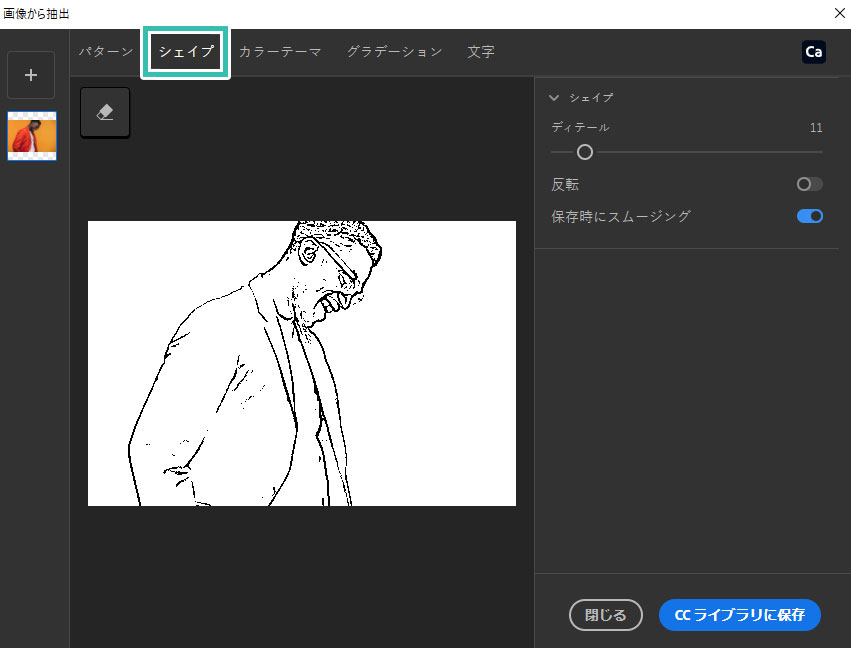
シェイプの使い方
[ ディティール ] 、[ 反転 ] 、[ 保存時にスムージング ] が設定可能。
画面左上の消しゴムで不要な個所を消す事も可能ですよ。
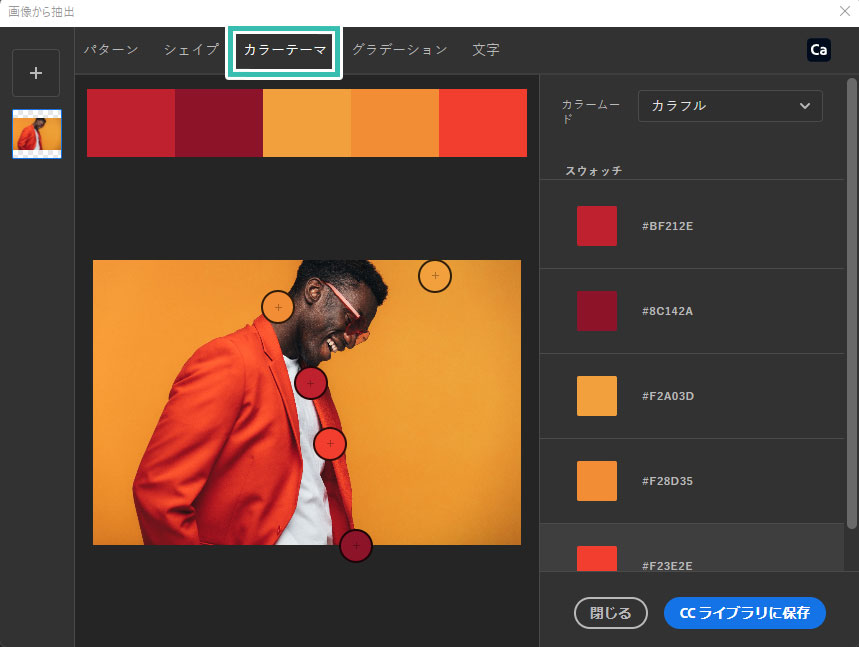
カラーテーマの使い方
カラームードには [ カラフル ] 、[ ブライト ] 、[ ミュート ] 、[ ディープ ] 、[ ダーク ] 、[ なし ] から選択できます。
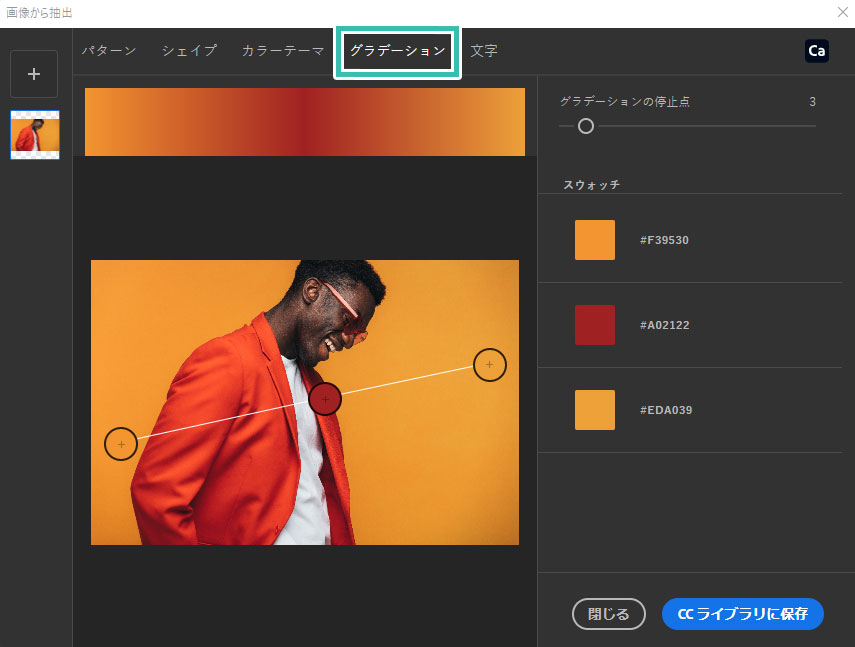
グラデーションの使い方
グラデーションの色を抽出したい個所に [ グラデーションの停止点 ] をドラッグ&ドロップで移動するだけで簡単に生成可能です。
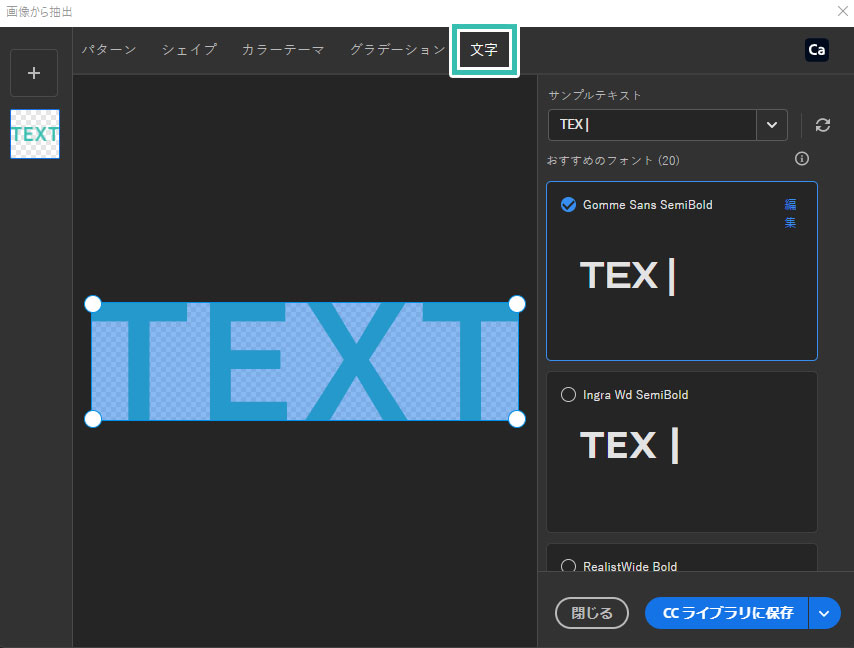
文字の使い方
文字エリアを囲み、[ 類似フォントを検索 ] をクリックすると候補となるフォントが表示されます。あとはお好きなフォントをCCライブラリに保存するだけ!
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のCCライブラリパネルの使い方と活用方法についてでした。
よく使う素材やカラー情報などをCCライブラリに登録しておくと素早く呼び出す事ができます。
また、AdobeStockからダウンロードした素材も効率的に管理・編集できるので非常に便利!
単に素材を登録するだけでなく、画像から抽出を使えば1枚の画像から様々なパターン素材を短時間で作る事も可能です。
Webデザイン、バナーデザイン、フライヤーや名刺などのDTP、UIデザイン等、幅広いクリエイティブで活躍するCCライブラリをマスターし、更に作業効率を高めてください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材