Illustrator(イラストレーター)のCSSプロパティを活用し、面倒なCSSの設定をイラレで簡単に書き出す方法を詳しく解説します。
Webサイトのデザインを行う際に作成するCSSの設定には慣れが必要です。
イラレやCSSに不慣れな初心者の方も簡単にCSSの書き出しとサイトへの組み込みができます。
Illustratorを使ったサイトデザインと自作サイトの構築を始められる方にオススメのコンテンツです。
この記事の目次

(左図はデザインした画像)
(左図は実際にサイトへCSSで装飾したボタン)
Illustratorには作成したオブジェクトをCSSに書き出してくれる機能が備わっています。
例えばボタンデザインをイラレで行い、CSSプロパティでCSSを書き出すと手軽にCSSの設定が可能。
CSSに不慣れな方には便利な機能ですよ。
それではIllustratorのCSSプロパティの使い方を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
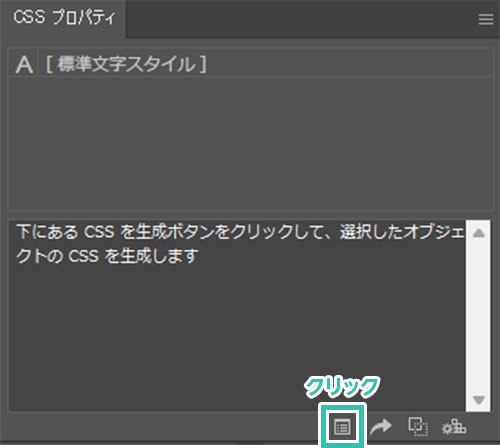
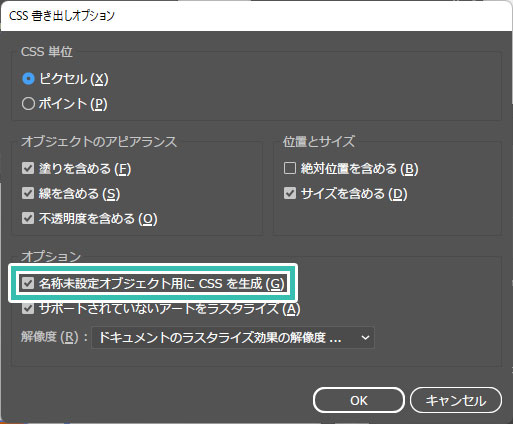
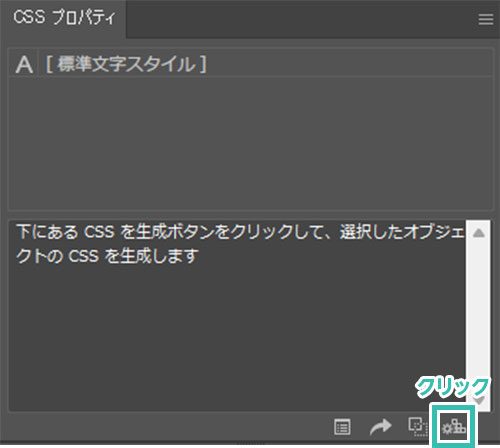
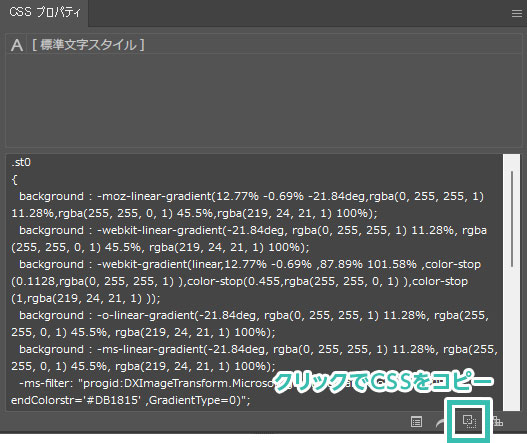
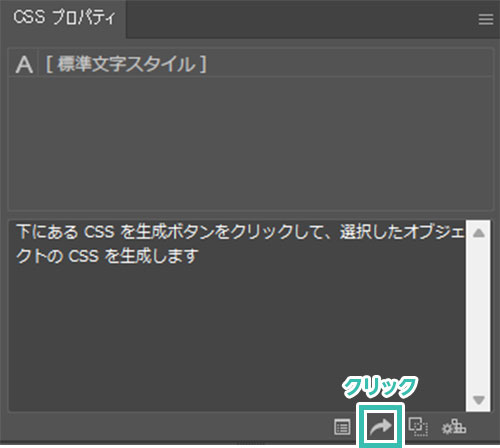
CSSプロパティでCSSを生成する
CSSを記述する
<a class="st0 st">BUTTON</a>
.st0
{
background : -moz-linear-gradient(10.16% 1.72% -21.84deg,rgba(0, 255, 255, 1) 11.28%,rgba(255, 255, 0, 1) 45.5%,rgba(219, 24, 21, 1) 100%);
background : -webkit-linear-gradient(-21.84deg, rgba(0, 255, 255, 1) 11.28%, rgba(255, 255, 0, 1) 45.5%, rgba(219, 24, 21, 1) 100%);
background : -webkit-gradient(linear,10.16% 1.72% ,90.54% 99.13% ,color-stop(0.1128,rgba(0, 255, 255, 1) ),color-stop(0.455,rgba(255, 255, 0, 1) ),color-stop(1,rgba(219, 24, 21, 1) ));
background : -o-linear-gradient(-21.84deg, rgba(0, 255, 255, 1) 11.28%, rgba(255, 255, 0, 1) 45.5%, rgba(219, 24, 21, 1) 100%);
background : -ms-linear-gradient(-21.84deg, rgba(0, 255, 255, 1) 11.28%, rgba(255, 255, 0, 1) 45.5%, rgba(219, 24, 21, 1) 100%);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#00FFFF', endColorstr='#DB1815' ,GradientType=0)";
background : linear-gradient(111.84deg, rgba(0, 255, 255, 1) 11.28%, rgba(255, 255, 0, 1) 45.5%, rgba(219, 24, 21, 1) 100%);
width : 176px;
height : 58px;
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00FFFF',endColorstr='#DB1815' , GradientType=1);
}
.st
{
font-family : AB-j_gu;
font-size : 24px;
color : #FFFFFF;
color : rgb(255, 255, 255);
text-outline : #757575;
text-outline : rgb(117, 117, 117);
}
そのままだと文字のレイアウトが崩れるので
text-align:center;
text-stroke: 1px #00000082;
等を追記して調整しました。
面倒なグラデーションの設定や角丸、フォント等のCSSプロパティをサクッが適用できます。ただしマージンやパディングといったレイアウト周りや動作時の設定はアテになりません。
CSSに不慣れな方がゼロからCSSを記述する際に使えますが、無駄なプロパティが入りがちなので、フルスクラッチコーディングができる方には正直必要の無い機能かもしれませんね。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のCSSプロパティの使い方と機能についてでした。
Webサイトのボタンパーツなどをイラレで作成し、サクッとCSSに書き出したい時に使える機能です。
CSSに不慣れな方にとって便利な機能ですが、フルスクラッチコーディングができる方には正直不要。
しかし面倒なグラデーションのプロパティなどを生成する際に割と便利。
使用箇所を限定するとCSSの記述を高速化できます。
Webデザイン制作の効率化に繋がる機能なので是非活用してください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材