当講座はIllustrator(イラストレーター)の画面を構成しているパネル類や新規ドキュメント作成の方法と注意点、ドキュメント保存の方法と注意点について解説します。
イラレで新規デザインを行う際にまず最初に行う作業です。
Illustratorの基本中の基本となる知識なので必ず頭に入れておきましょう!
この記事の目次
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
新規ドキュメントを作成するには、最終的に使うデータが何に使われるかを考慮する必要があります。
例えば印刷用なら入稿するファイル形式をどうするか、WEB媒体ならファイル形式をどうするかなど、目的を明確にしてデータ作成を行います。
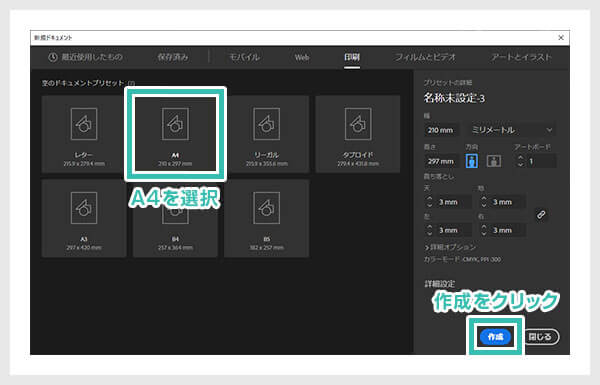
今から解説する方法は印刷用のデータを想定したドキュメント作成です。
新規作成の流れ
まだの方はAdobe公式サイトから入手できます。
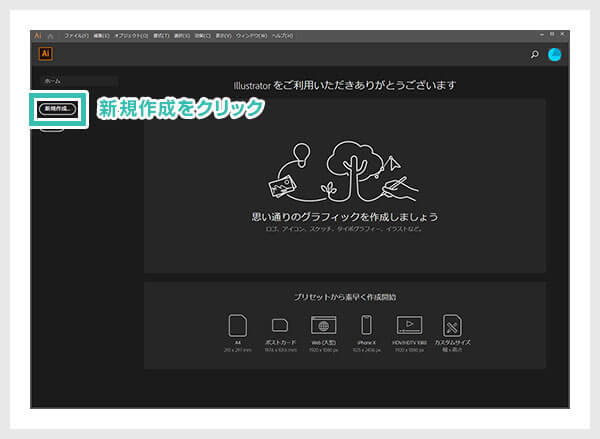
Illustratorを立ち上げると左記の画面が表示されます。
左端に [ 新規作成 ] のボタンがあるのでクリックします。
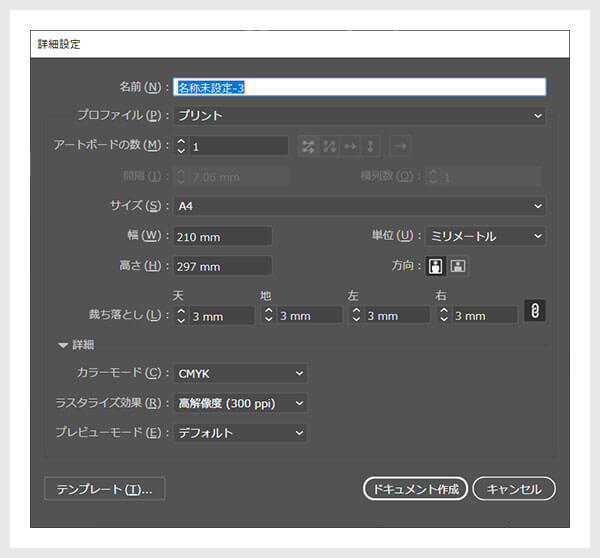
詳細設定について
旧バージョンの新規作成画面はこの形式でした。
今回は特に触る必要はありませんので、このような画面があるんだな、程度で認識していただければ大丈夫です。
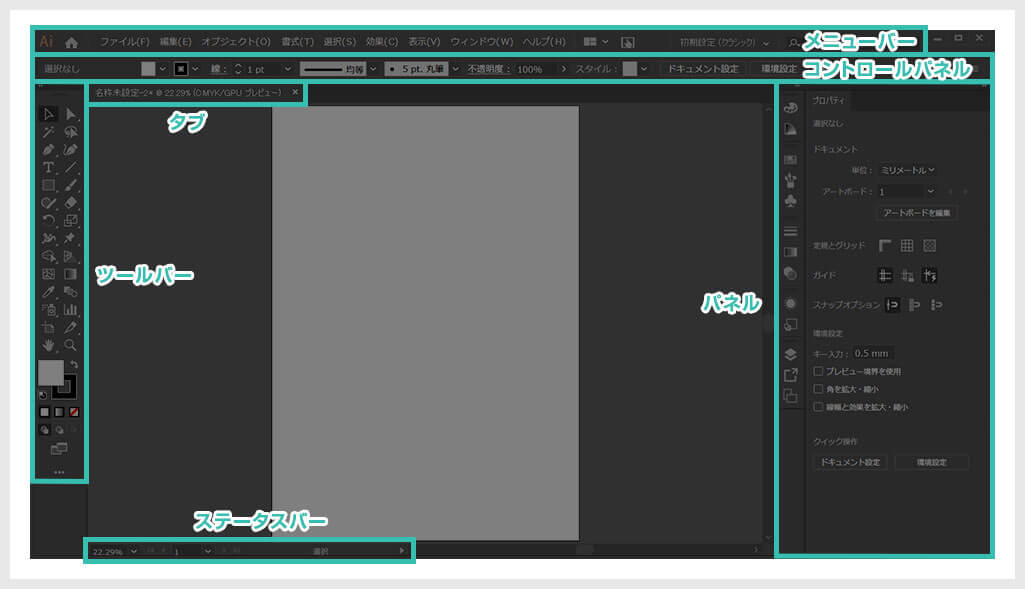
新規ドキュメントを作成すると使用不可能だったツール類が使用できるようになります。
Illustratorには様々な機能を持ったツールやパネル類が搭載されておりますので確認していきましょう。

オブジェクトの作成や選択、編集等に使用するツールが格納されています。
新規書類作成時に指定した書類のサイズが実線で表示されています。
Illustratorのメニューが表示されています。
ツール類の詳細設定等が表示されています。
各種ツールの詳細設定等が表示されています。
複数のファイルを開いている際にファイルを切り替える事ができます。
覚えておいて損はしませんよ。
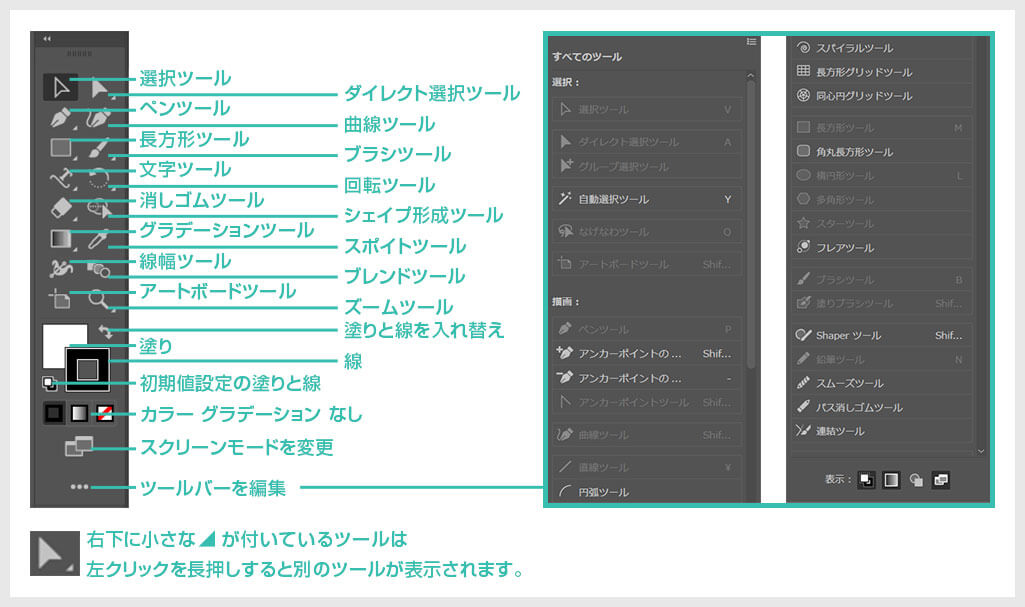
ツール一覧

色々とツールがあります。
よく使うツールから使わないツールまで様々。
当サイトでは一般的なIllustrator操作でよく使うツール、使えるツールを重点的に紹介していきます。
ツールバー下部の [ … ] をクリックするとツールバーを編集できます。
必要なツールをツールバーにドラッグすると追加できます。
お好みのツール、よく使うツールをご自身で選択して、いい感じの作業画面を作成してみてください。
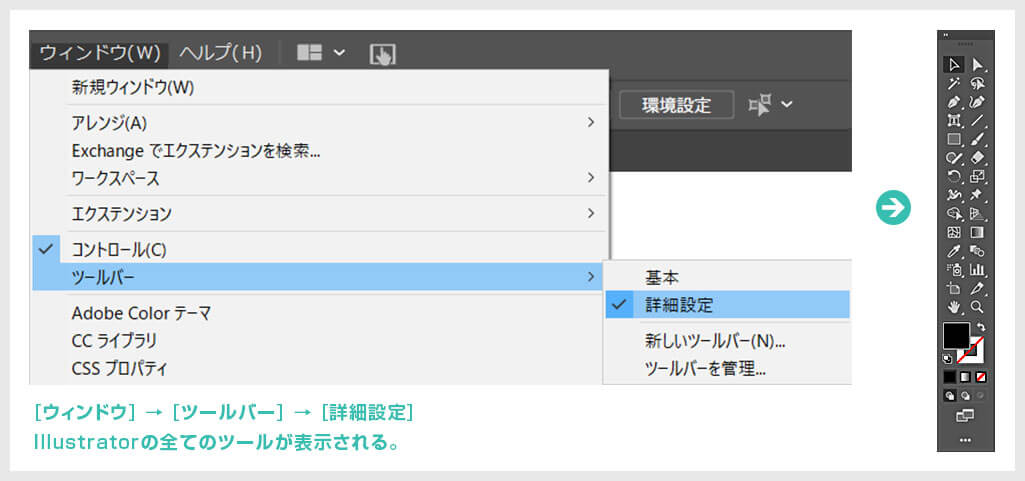
ツールを全部表示させたい方は下記の方法でツール全表示ができます。

基本、詳細表示、カスタム、お好きなツールバーを使ってみてください。
パネルの表示・非表示
[ ウィンドウ ] メニューから様々なパネルの表示・非表示ができます。自身のお好みで表示非表示レイアウトができます。
ワークスペースの保存
表示させるパレットやツールをカスタマイズをしたワークスペースを保存することができます。
[ ウィンドウ ] → [ ワークスペース ] → [ 新規ワークスペース ] で任意の名前を入力し [ OK ] をクリック。
[ ワークスペースの管理 ] で保存したワークスペースの名前を変更したり削除ができます。
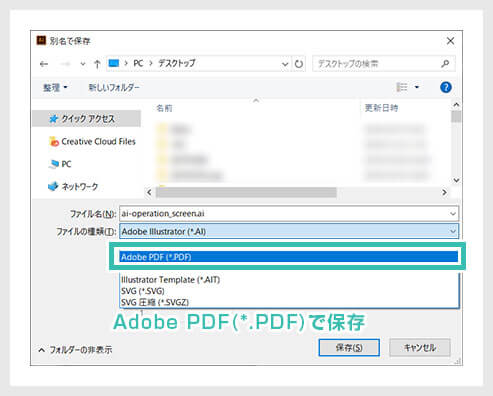
Illustratorで作成したドキュメントの保存方法についてです。
Illustratorで保存できるファイル形式は主に「AI」「PDF」「EPS」「FXG」「SVG」の5種類です。
用途に合った形式を選択して保存するようにしましょう。
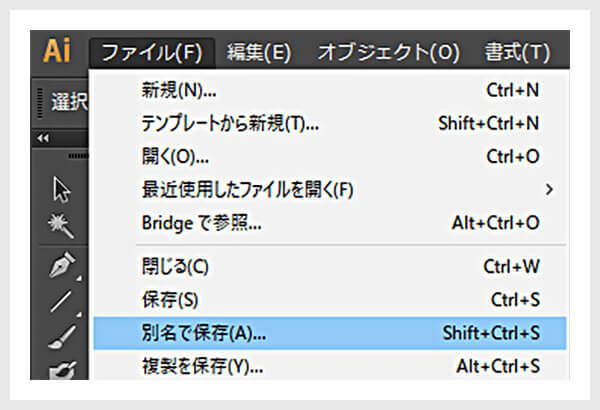
AI形式での保存が基本
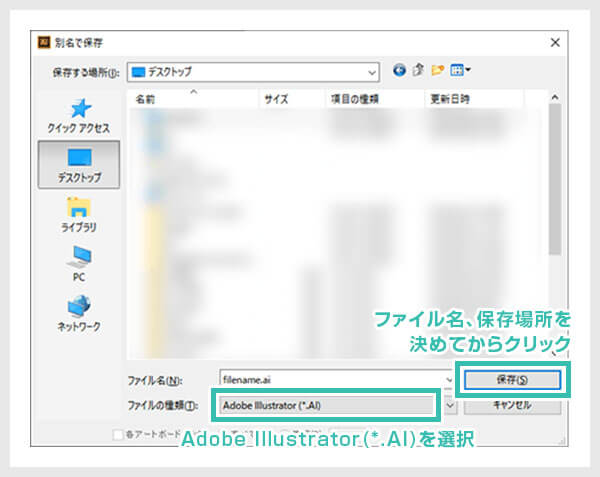
当サイトではIllustrator(AI)形式での保存を前提としています。
AI形式で保存をすると「filename.ai」のように.aiという拡張子が付きます。
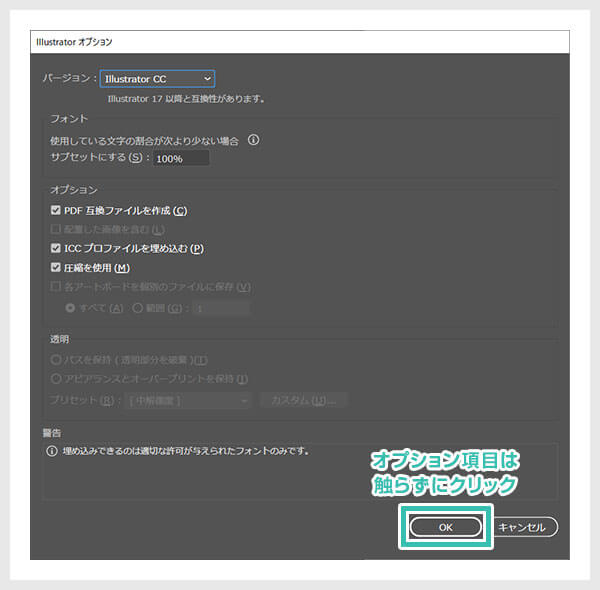
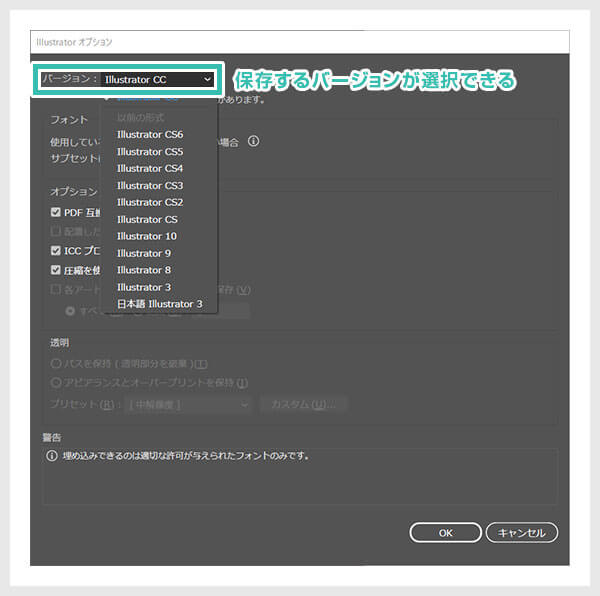
始められたばかりの方はバージョンを気にする必要は無いかと思います。使用されているイラストレーターのバージョンそのままで保存してください。こういう機能もあるんだね、くらいの認識で大丈夫です。
同バージョンで読み込む前提のファイルなら特に設定の必要はありません。
旧バージョンのIllustratorで読み込む必要がある場合は旧バージョンを選択します。
旧バージョンで作成したファイル(例:CS6)を新バージョン(例:CC)で読み込むのは問題ありません。
逆に新バージョン (例:CC)で作成したファイルを旧バージョン(例:CS6)で読み込むとアートワークが壊れて表示されることがありますので注意が必要です。
現バージョン例(CC):「filename.ai」
旧バージョン例(CS6):「filename_cs6.ai」等。
その他の項目は基本的にデフォルトのままの設定で問題ありません。
Illustratorには様々な形式でファイルの保存ができます。
使用用途に応じて適した形式で保存しましょう。
Adobe PDF形式で保存

例えば、複数ページからなる PDF、レイヤー化された PDF、PDF/X 準拠ファイルなどを作成できます。レイヤー化された PDF を作成すると、様々な場面で使用可能なレイヤー構造の PDF を保存できます。
PDF/X 準拠ファイルを使用すると、カラー、フォント、トラッピングなどに関連した負担を軽減できます。
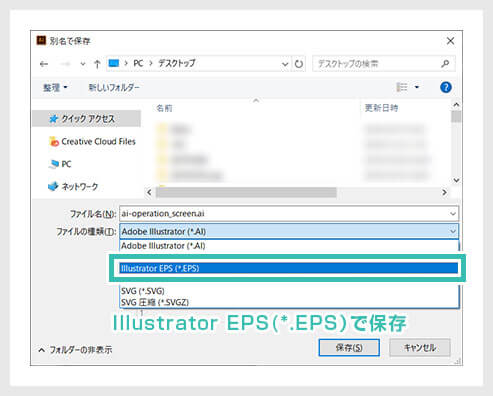
Illustrator EPS形式で保存

EPS 形式のファイルには、Adobe Illustrator で作成できる数多くのグラフィックオブジェクトが保存され、Illustrator ファイルとして再び開いたり編集したりすることができます。
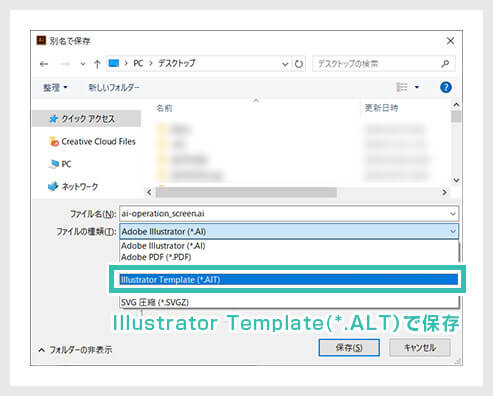
Illustrator Template(AIT)形式で保存

作業内容に合わせて使い分ける事で作業の効率化を図れます。
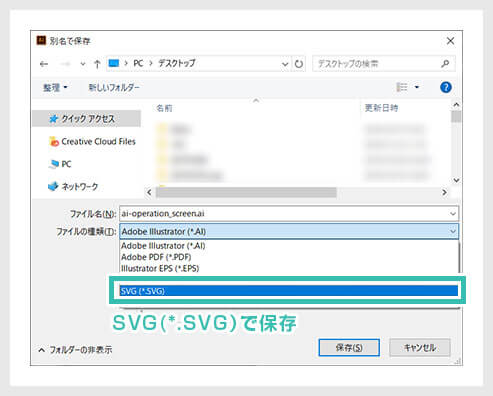
SVG形式で保存
複数のファイル形式が存在していますが、Illustratorで作成したデータは作成した環境のバージョンでAI形式(Illustrator形式)で保存したものをマスターデータとし、用途に応じて別名で形式を変えて保存することをオススメします。 紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
※SVG 形式には、SVG と SVG 圧縮(SVGZ)の 2 つのバージョンがあります。
SVGZ はファイルサイズを 50 ~ 80 %縮小できますが、SVGZ ファイルはテキストエディターで編集ができません。
そこでlogo.svgのように一つベクトル形式のロゴを用意すると、画質を劣化させずサイト内で様々なサイズで使いまわしができます。そういった用途に使えるのがSVG形式です。SVGZ形式で保存

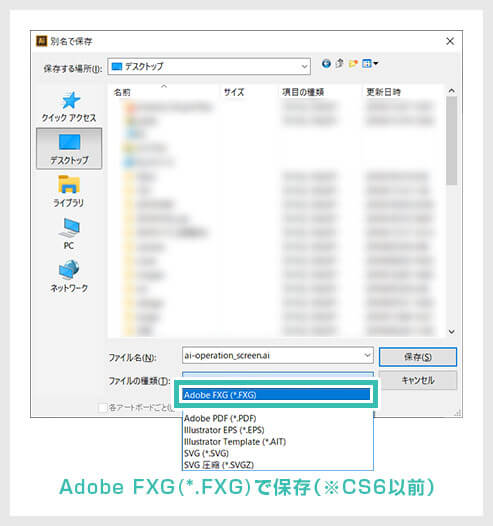
通常のSVGファイルと比較すると50~80%程ファイルサイズが小さく、ユーザ側にほとんど遅延を感じさせることなく自動展開できます 。FXG形式で保存

FXG について Adobe Flex で使用するために Illustrator で構造化グラフィックを作成する場合は FXG 形式で保存できます。
FXG は、MXML(Flex フレームワークで使用される XML ベースのプログラミング言語)のサブセットに基づいたグラフィックファイル形式です。マスターデータとしてAI形式で保存
まずはAI形式で保存、他の形式はその後に作成しましょう。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする

作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で新規ドキュメントを作成する方法についてでした。
新規ドキュメント作成をしたら、作品作りを開始する前にファイル名を付けて保存しましょう。
ある程度作成してから保存でいいや、そろそろ保存しようかなー、って時にIllustratorが落ちる事も( ;∀;)
ほんの数秒の操作を面倒くさがった代償が数分、数十分なんて事も…
自動復元機能や他にも復元する方法があります。
しかし、まずは確実かつ簡単に防げる「こまめな保存」がオススメです。
おつかれさまでした。
次回の講座内容は、今回作成した真っ白なキャンバスに色んなオブジェクトを作成していきます。
 【Illustrator】長方形などの基本図形の作成とオブジェクトの選択を極める
【Illustrator】長方形などの基本図形の作成とオブジェクトの選択を極める

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材