Illustrator(イラストレーター)のクイックアクションを活用し、制作プロセスを簡素化して高速で行う方法をイラレ初心者の方に解説します。
クイックアクションには手描きスケッチをベクターイラストに変換、カラーの変更、テキストエフェクトなどをワンクリックで実現できる便利機能が収録されています。
意識しないと使う事の無い機能ですが、一度知ってしまうと無しには戻れないかもしれませんよ!
この記事の目次
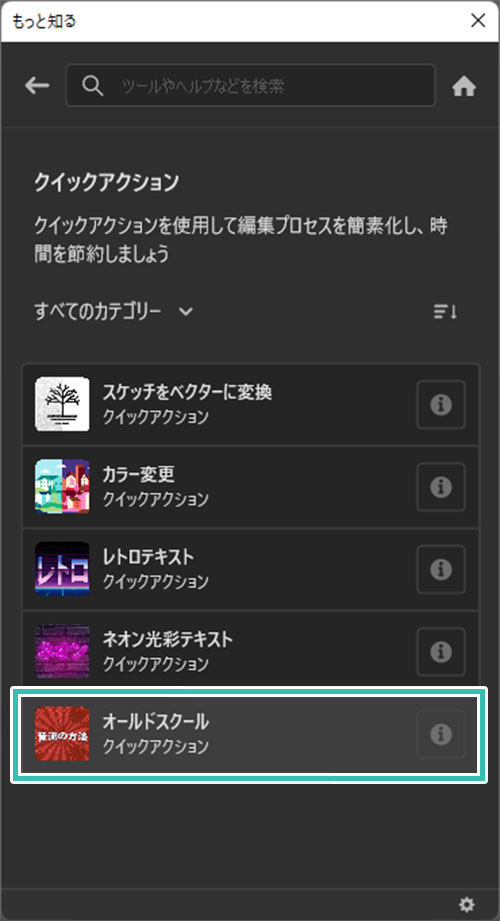
クイックアクションの場所です。
普段使わない場所に隠れているので、意識しないと見つけにくいかもしれません。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
それではIllustrator(イラストレーター)のクイックアクションを使ってみましょう。
イラレ初心者の方にも分かりやすく解説いたします!
Illustrator未導入の方はIllustrator公式サイトから入手しておきましょう。
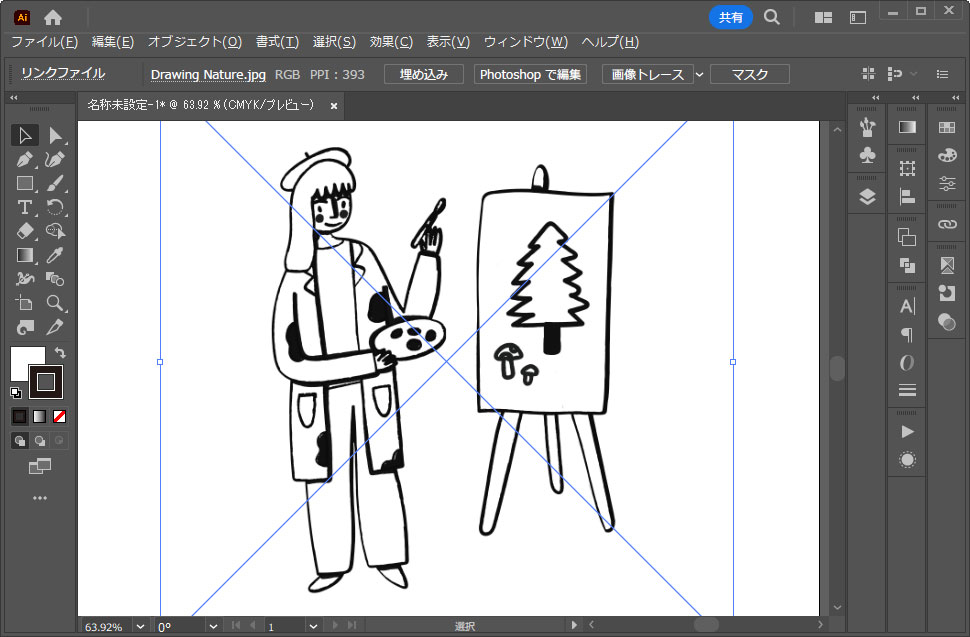
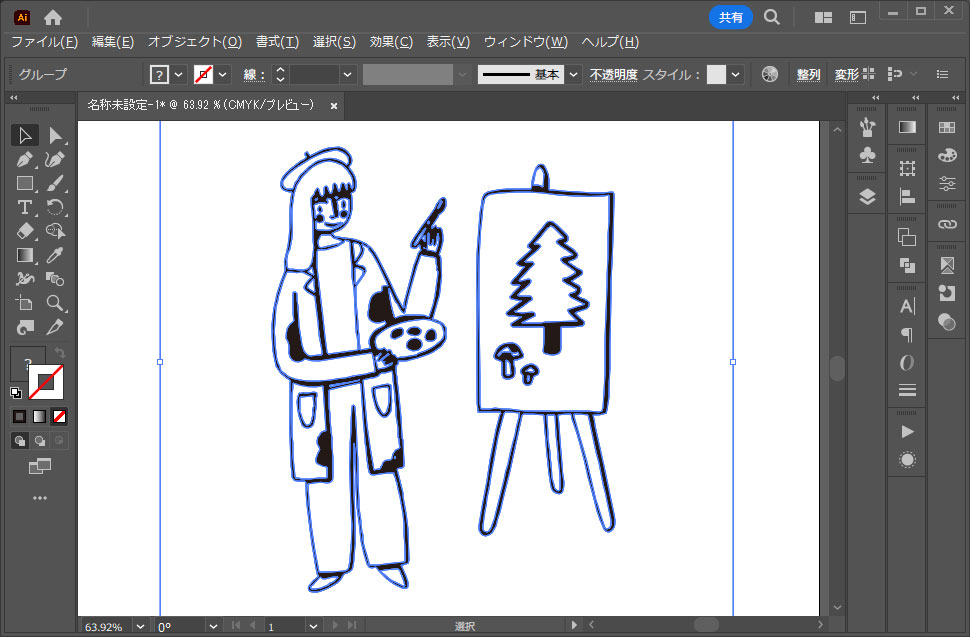
スケッチをベクターに変換
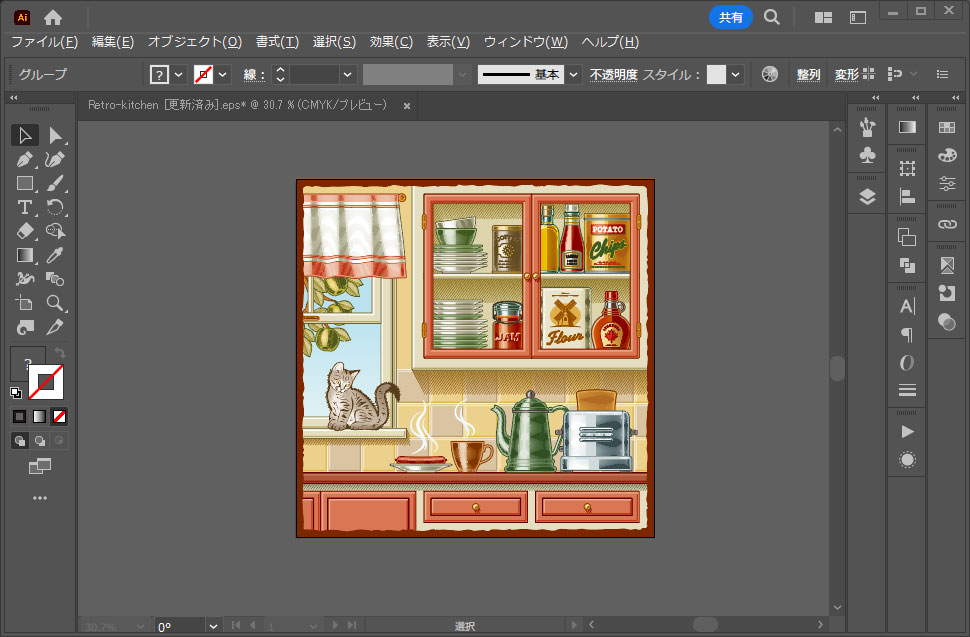
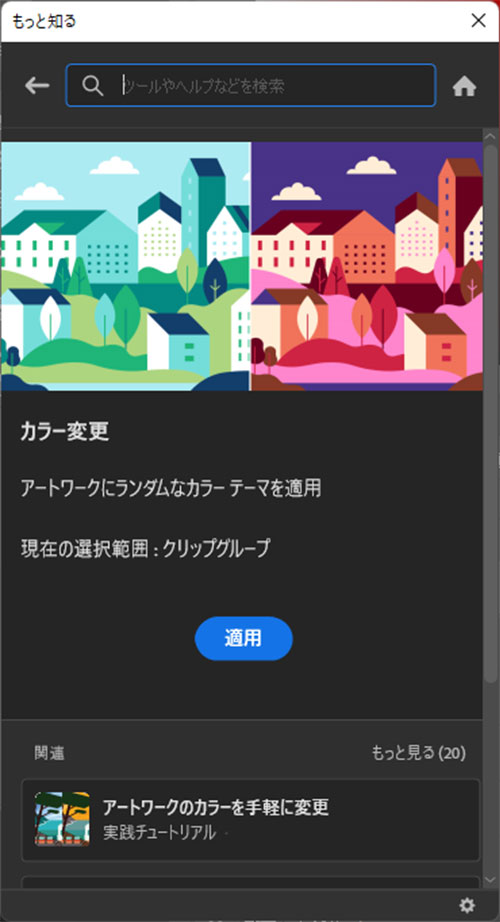
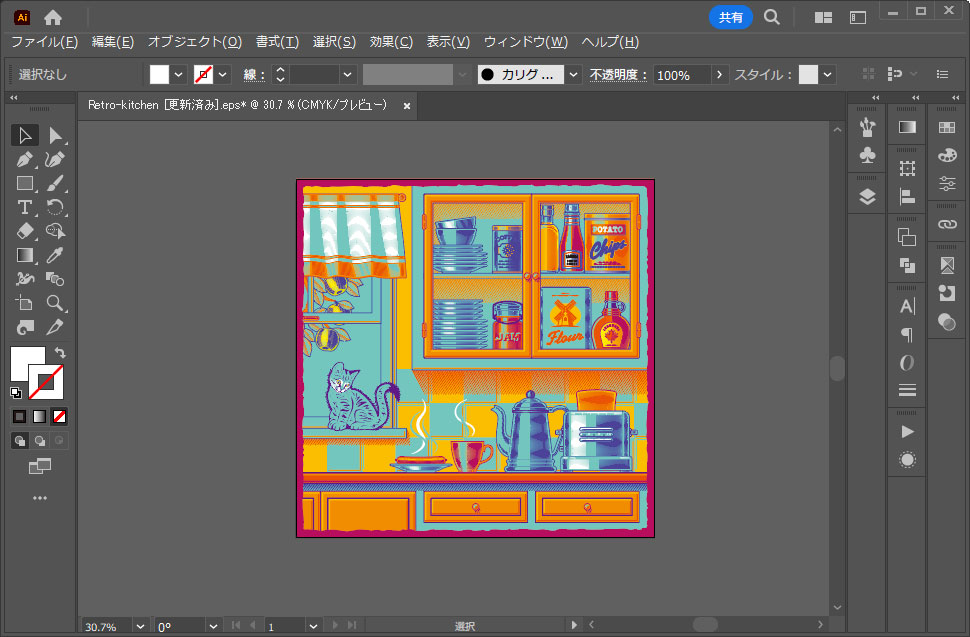
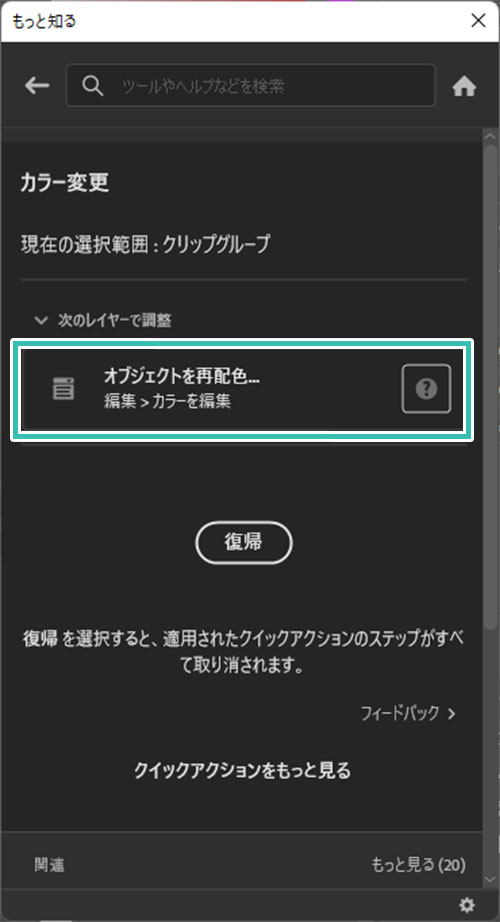
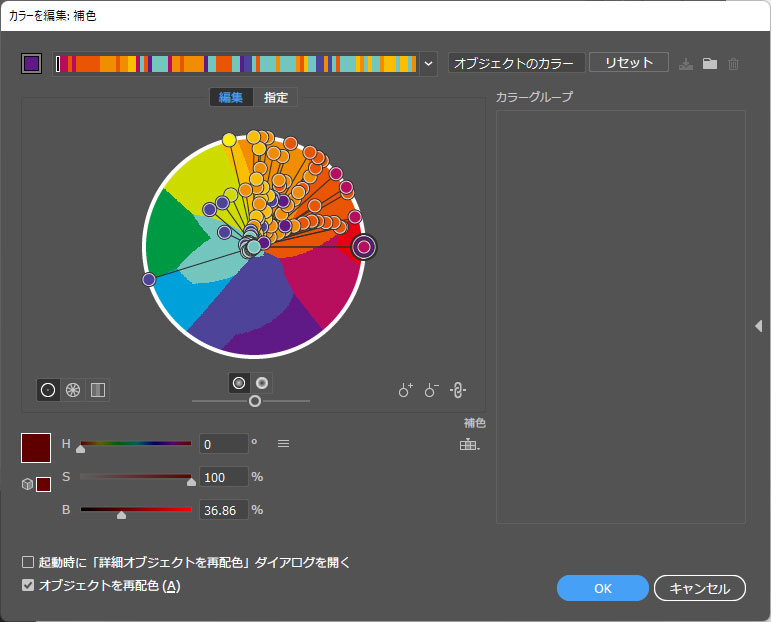
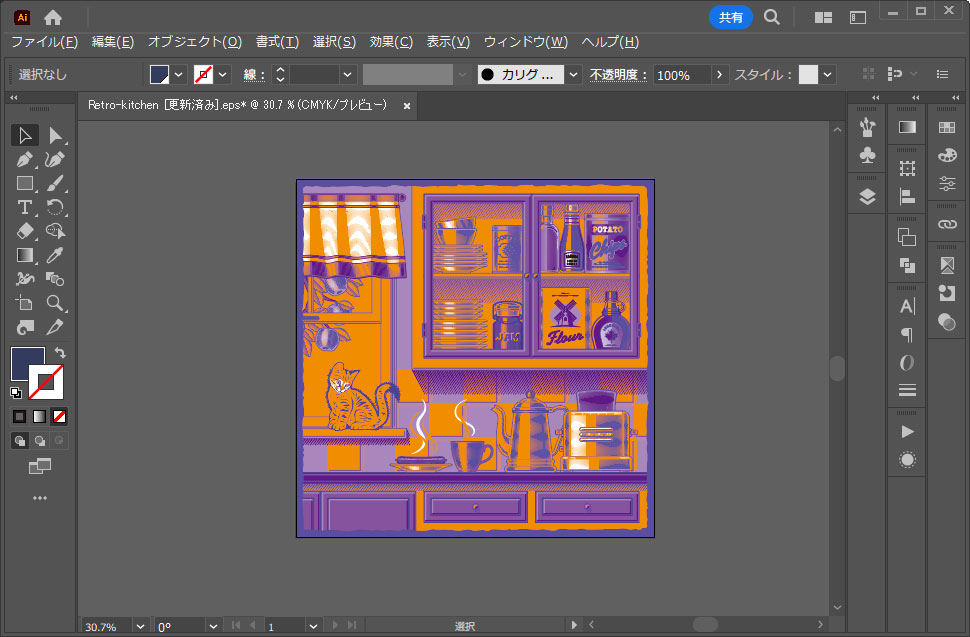
カラー変更
カラー変更を使ってベクターイラストの色を簡単に変更する方法です。
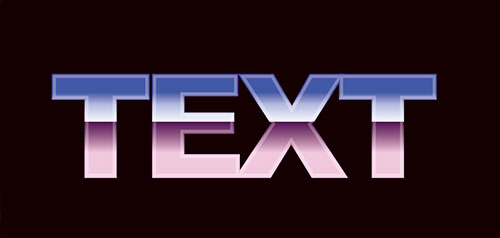
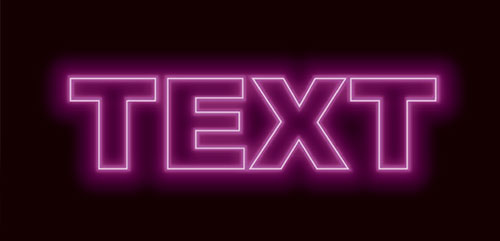
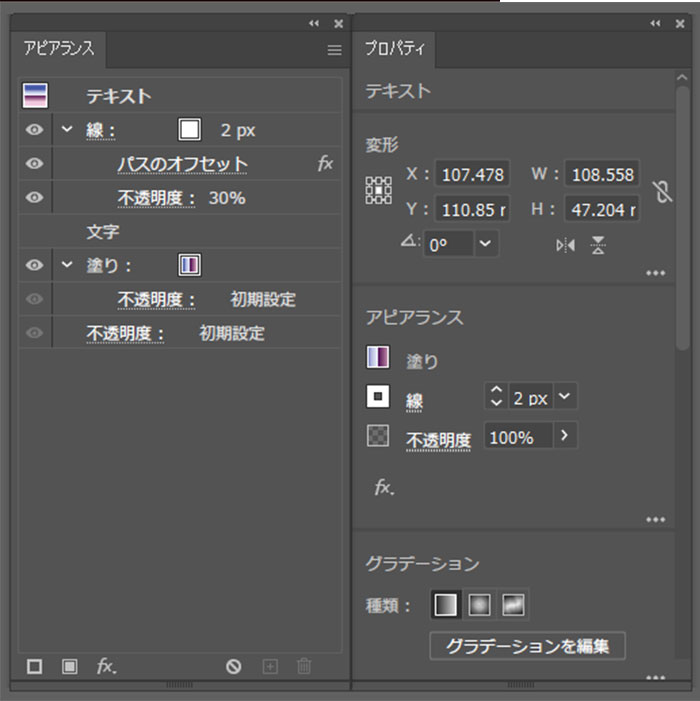
各種テキストエフェクト
クイックアクションにはIllustratorでテキストエフェクトをワンクリックで作れる機能が収録されています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のクイックアクションの使い方についてでした。
バージョン27.0のデスクトップ版に追加された新機能です。
ワンクリックでよく使う操作やテキストエフェクトが作れる便利な機能なので是非活用してみて下さい。
クリエイティブを効率化できる機能ですよ!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材