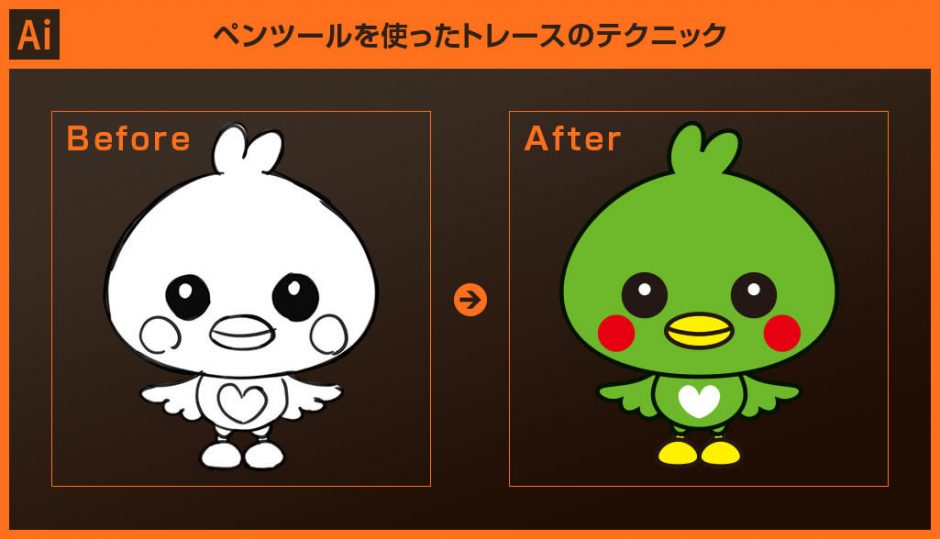
Illustrator(イラストレーター)のペンツールを使ったトレースのテクニックについて徹底解説します。
トレーステクニックをガッツリ盛り込んだコンテンツなので非常にボリュームが多いです。
読むのにそれなりの労力が必要ですが、イラレを本気で勉強したい方にオススメの内容となっています。
手描きのラフを取り込んでイラレで清書、デザイン系の業務ではよくある仕事の一つです。
そんな手描きイラストをIllustratorで綺麗に仕上げるまでの一連の操作例を詳しくご紹介します。
では早速始めていきましょう!
この記事の目次

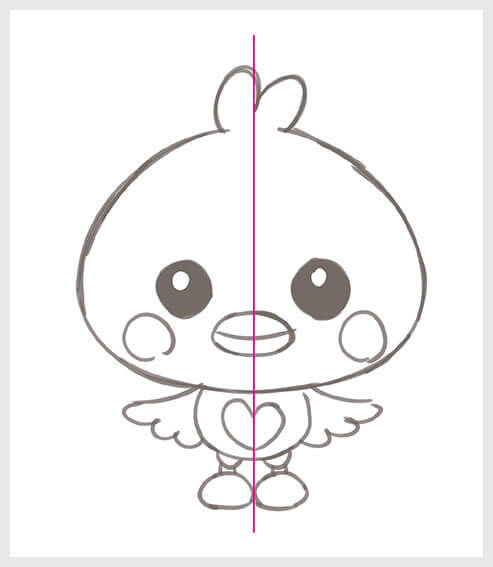
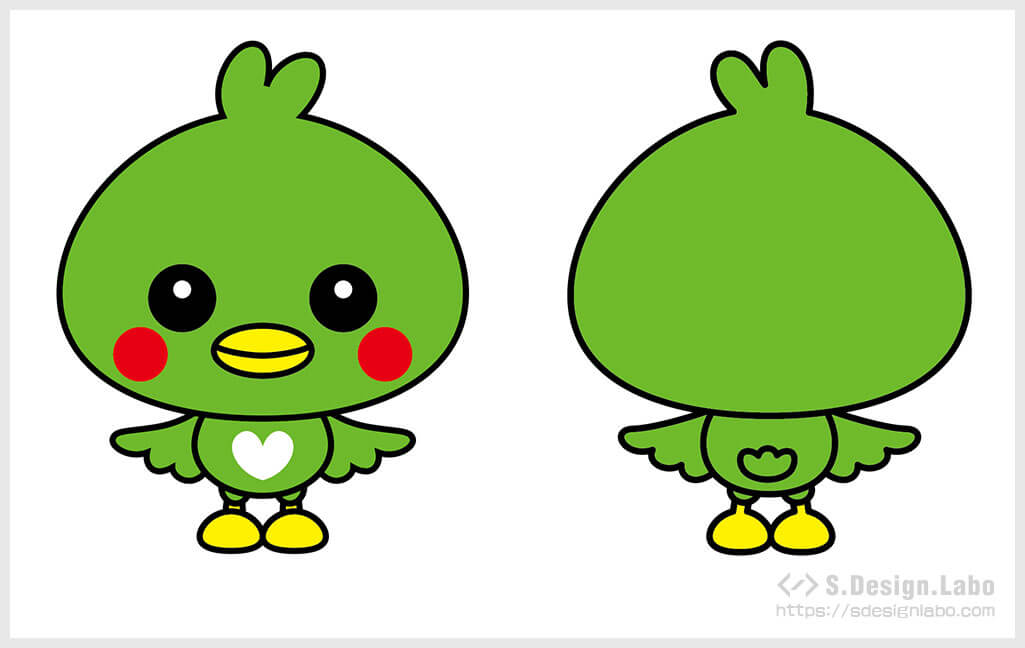
「ぴーちゃん」です。
ぴーちゃんの好物は「さくらんぼ」。
下絵の「ぴーちゃん」をイラレで仕上げてみます。
今回の講座は下絵の配置、トレース、ガイドの操作、反転コピー、パスの連結、分割・拡張、パスファインダ等、トレースに必要な操作を色々盛り込んでおります。

これまでの講座内容のおさらい+α的な内容です。
当イラレ講座ステージ1のボス戦的なイメージですね。
それでは下記「ぴーちゃん」をダウンロードから下絵画像をダウンロードしてください。
「illustrator_06_sample_pi.jpg」という名称のjpgファイルがダウンロードされます。
※当記事の内容を実践するにはIllustratorが必須、事前にAdobe公式サイトから入手しておきましょう。
新規ファイルの作成を行う為の下準備について解説します。
フォルダを作成
新規ファイル作成の前にトレースファイル一式を格納する専用のフォルダを一つ作ります。
AIファイルにトレース用の画像を配置をします。
なお、配置する画像はAIと同じフォルダ内に格納しておく必要があります。
今から解説するサンプルのフォルダ名は「pi」で作成しておりますが、お好きな名前に変更してください。ただし「♡」とか「🔶」等の環境依存文字は使用を避けてた方が無難です。
作成したフォルダ内にAIを作成
作成したフォルダに新規AIファイルを作成します。
- イラレを立ち上げて [ Ctrl + N ] (Mac:⌘ + N) で新規ドキュメントを作成します。
- サイズは [ A4 ] 、カラーモードは [ CMYK ] にして [ OK ] をクリックしてください。
- 空のAIドキュメントを [ Ctrl + S ] (Mac:⌘ + S) で名前を付けて保存します。
(※保存形式は Illustrator形式に、バージョンは使用しているIllustratorのバージョンで保存。 )

操作画面、新規作成と保存、各種ファイル形式で新規作成や保存についての詳しく解説しております。
操作が分からなくなった方は参考にしてください。
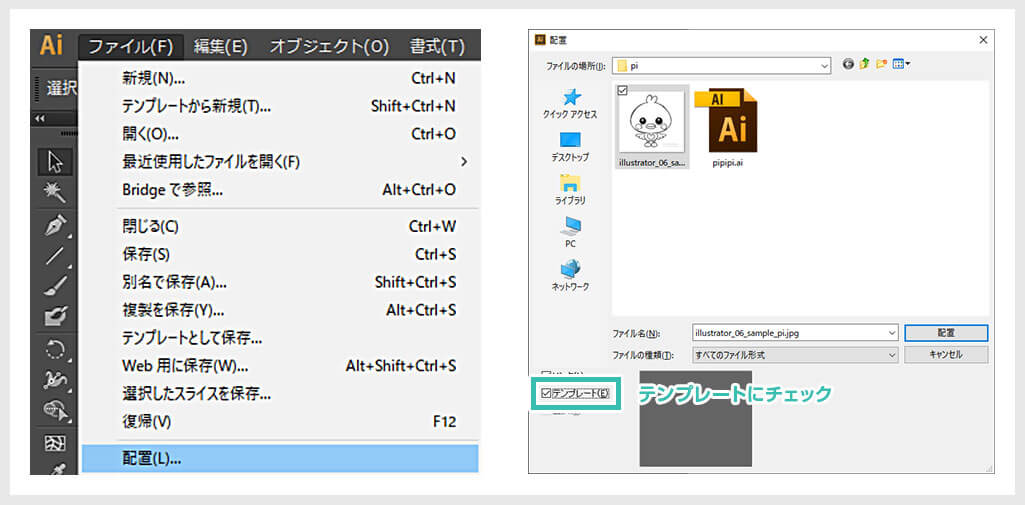
下絵を配置します。

配置させたい画像を選択し、左下の [ テンプレート ] にチェックを入れます。

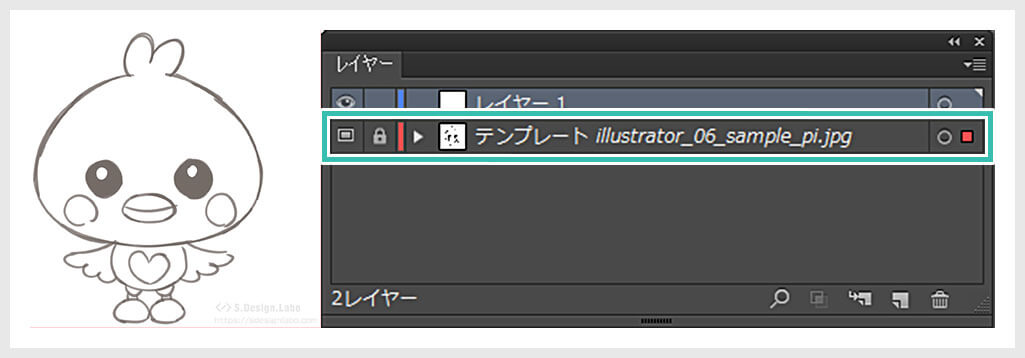
テンプレートにチェックを入れて配置すると、新規レイヤーに下絵画像を「トレースしやすい色に変更してレイヤーをロック」してくれた状態で配置してくれます。
配置対象の画像をIllustratorのキャンバスへドラッグ&ドロップで配置することも可能です。
新規レイヤーを作成し、そこへ画像をドラッグ&ドロップ、画像の透明度を下げてレイヤーロック。
やり易い方法で進めて下さい。
Illustratorは画像の加工や調整は不向き、オススメできません。
PhotoshopはAdobe公式サイトのフォトプランが最もお得ですが、3つ以上のAdobeアプリを使うなら断然Creative Cloud Proをオススメします。
全てトレースせず、半分だけ作って残りの半分は反転コピーをして楽をしちゃいましょう。
まず、半分だけ作る為の中心となるガイド線を作成します。

未導入の方はAdobe公式サイトから入手しておきましょう。
ペンツールでキャラの中心に垂直な線を描きます。
[ ペンツール (P) ] でキャラの頭上をクリック、その後足元をクリックして垂直線を描きます。
ペンツールの描画終了は [ Ctrl ] (Mac:C⌘) を押しながら画面の何もない箇所をクリック。

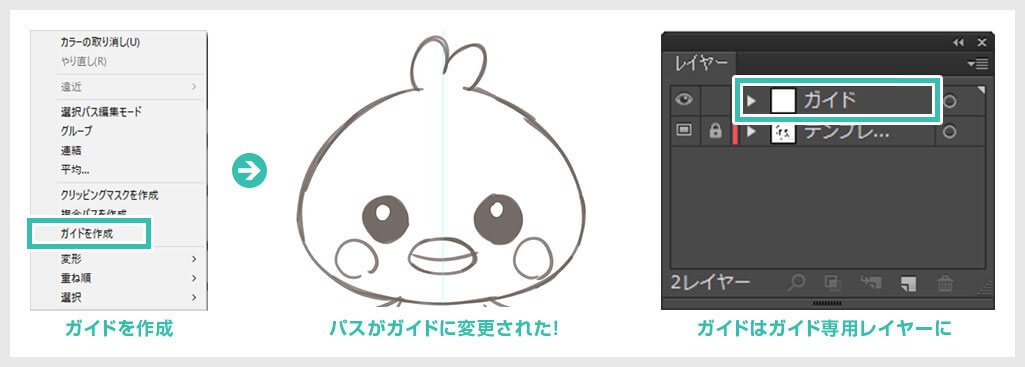
次は描いた垂直線をガイドにします。
選択ツールで垂直線を選択し、右クリックメニューから [ ガイドを作成 ] をクリックします。
するとガイド線が作成されます。
ガイドを作成した「レイヤー1」は名称を「ガイド」等に変更し、ロックをしておきます。
画面上を右クリックすると [ ガイドを表示 ] と [ ガイドをロック ] のメニューが出てきますが、ガイドは「表示・ロックしない」にしておいて、レイヤーでロック、表示・非表示すれば管理が楽ちんです。
[ Ctrl + K ] で環境設定を開き、[ ガイド・グリッド ] からガイドの色やスタイル等を設定できます。


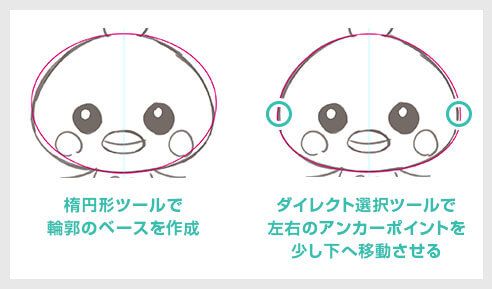
全てをペンツールで作成する必要はありません。
基本図形で近い形を作成し、[ ダイレクト選択ツール (A) ] で形を整えます。

中心から縦横比を保ったままオブジェクトを作成するには [ Alt + Shift ] (Mac:Option + Shift) を押しながらドラッグ。[ 楕円形ツール(L) ] でガイド線の中心にカーソルを合わせて [ Alt ] (Mac:Option) を押しながらドラッグして下さい。
コチラで動画付きで解説しています。
翼の左半分をペンツールで描いて反転コピーをします。
ペンツールの詳しい使い方は前回のペンツールの基本操作に詳しく掲載しております。
使い方を忘れた方は参考にしてください。
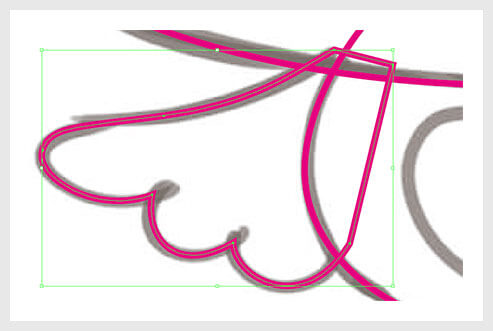
ペンツールで翼をトレース

なお翼の根元はわざと胴体に被るように描いてください。
滑らかな曲線を描く時は必要最低限のアンカーポイントを作成すると良い感じに描けます。
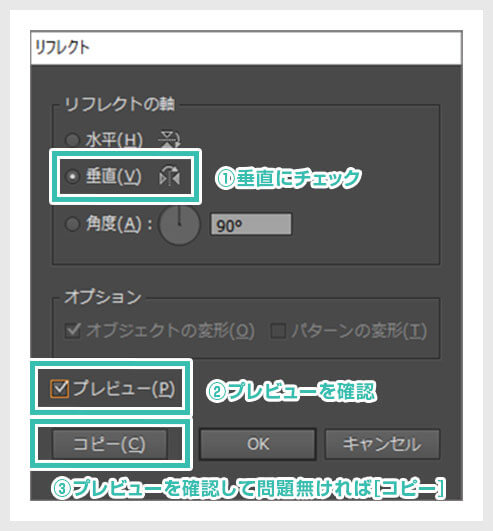
翼を反転コピーする
オブジェクトの反転コピーは [ リフレクトツール ] を使います。
リフレクトツールの使い方はコチラでも詳しく解説しています。

[ リフレクトツール (O) ] に切り替えガイド線の上にカーソルを合わせ、[ Alt ] (Mac:Option) を押しながらクリックします。
Illustratorがまだの方はコチラから入手しておきましょう。

右半分に反転されているのが確認出来たら [ コピー ] をクリックします。
※[ OK ] ではなく [ コピー ] です。

左右対称のオブジェクトを作る際に活用してください。
足のパーツを作成しましょう!
翼と同様に反転コピーを活用して楽をします。
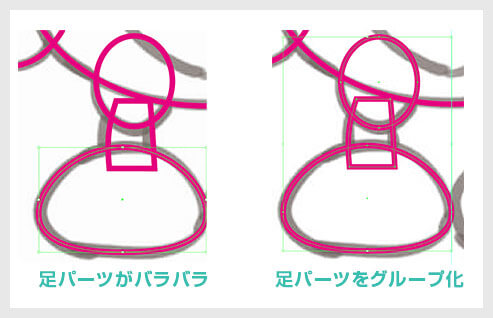
左半分だけ作成

[ 楕円形ツール(L) ] や [ ペンツール(P) ] 等を駆使して作成します。
足パーツが完成したら足のパーツを全て選択し、[ Ctrl + G ] (Mac:⌘ + G) でグループ化します。
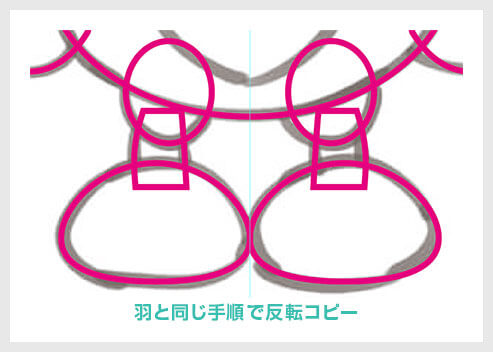
右の半分は反転コピー

中心のガイド線を軸に反転コピーしましょう。
別パーツの合体はイラストレーターでよく使う機能なので覚えておきましょう!
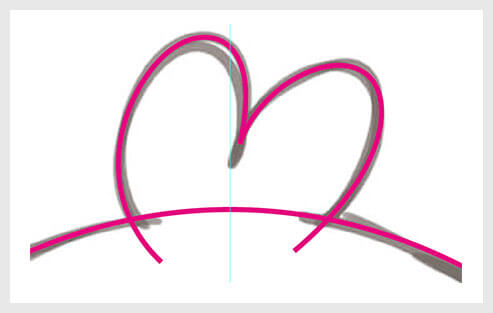
頭の「ちょぼ」パーツを作る

可愛く描いてあげてくださいね。
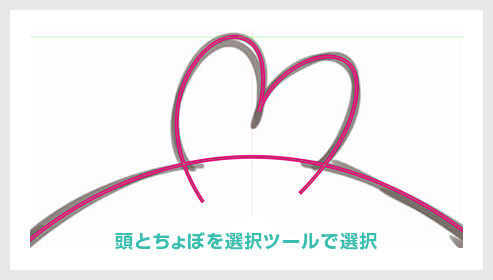
輪郭とちょぼを合体
頭の輪郭パーツとちょぼパーツが別のオブジェクトになっています。
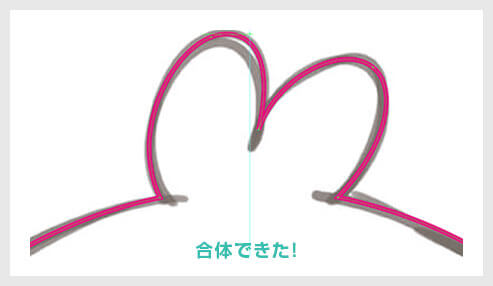
この2つのオブジェクトを合体させて1つのオブジェクトにしてみましょう。



※パスファインダーの詳しい使い方はコチラの記事で解説しています。

(゚∀゚)アヒャみたいな顔が出来上がります。
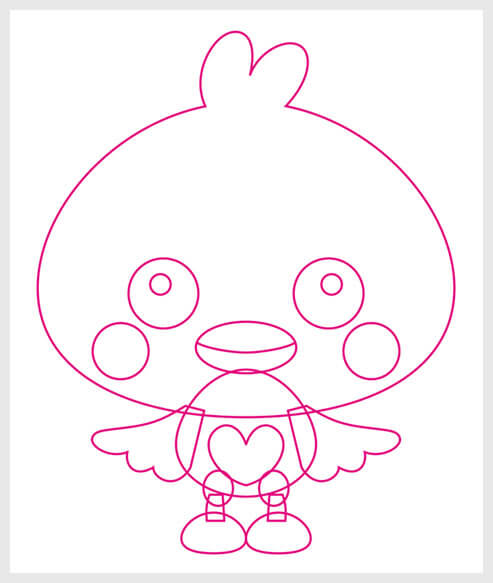
線画が完成しました!
下絵レイヤーは表示を消してください。
パスの連結

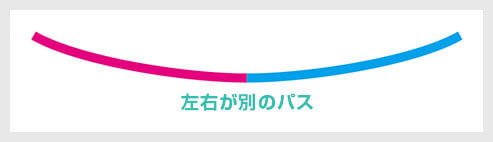
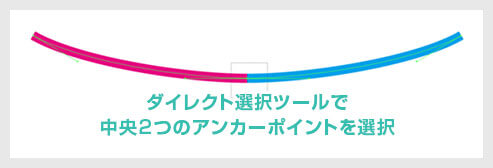
左右のパーツは別のパスとなっています。


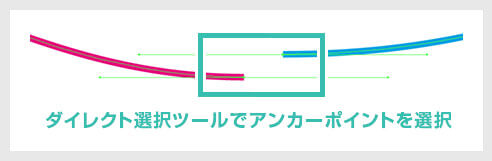
※2つだけアンカーポイントを選択しないと連結できませんので注意してください。
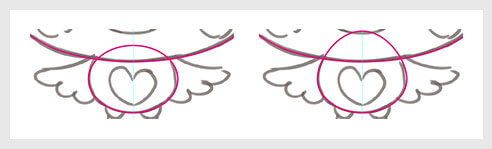
胸元のハートも同様にハートの下部分のアンカーポイント2つを [ ダイレクト選択ツール(A) ] で選択し、[ Ctrl + J ] で連結します。
あとはハート上部のアンカーポイントを2つも連結し、1つのパスにしてください。
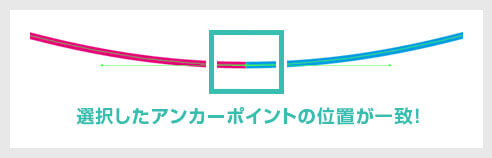
連結したいアンカーポイントが離れていると?

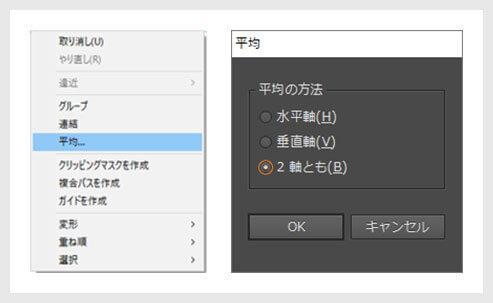
パスの平均
綺麗に2つのアンカーポイントを重ねて連結したい場合は、ダイレクト選択ツールで移動させて重ねる方法以外に [ 平均 ] で揃えることもできます。



必要に応じて使い分けて下さい。
線の設定を複数重ね、複雑な線を簡単に描けます。
コチラの記事で詳しく解説しています。

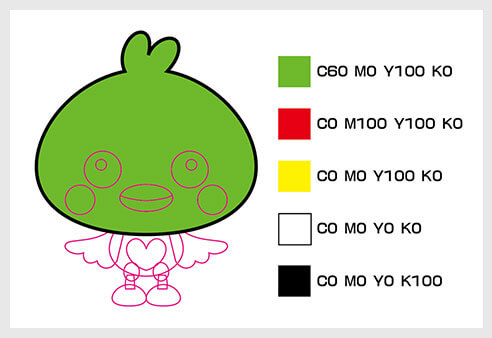
色はお好みで設定してください。
左に私の設定している色を掲載しておりますので、こちらを利用していただいても構いません。
線幅は [ 3pt ] で設定しています。
お好みで変更して下さい。


複数選択は [ Shift ] を押しながらクリックです。
すると選択したオブジェクトが全て同じ塗りと線の設定になります。

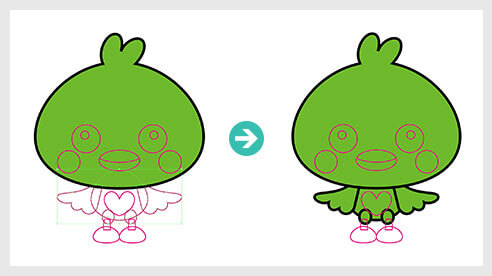
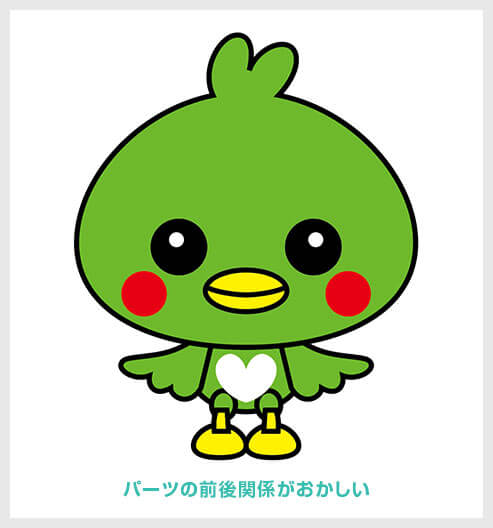
そして完成…ではありません。
よく見るとパーツの前後関係がヘンな事になってますね。
次はオブジェクトの前後関係を調整します。
Win:Ctrl + ]
Mac:⌘ + ]
・オブジェクトを最前面へ
Win:Ctrl + Shift + ]
Mac:⌘ + Shift + ]
Win:Ctrl + [
Mac:⌘ + [
・オブジェクトを最背面へ
Win:Ctrl + Shift + [
Mac:⌘ + Shift + [

前後関係を調整したら「ぴーちゃん」の完成です!
せっかくだからヒミツの後姿もコピペで作成!
「ぴーちゃん」を構成しているパーツを全て選択ツールで選択し、[ Ctrl + G ] (Mac:⌘ + G) でグループ化します。
これでイチイチ構成オブジェクトを全部選択する必要は無くなります。
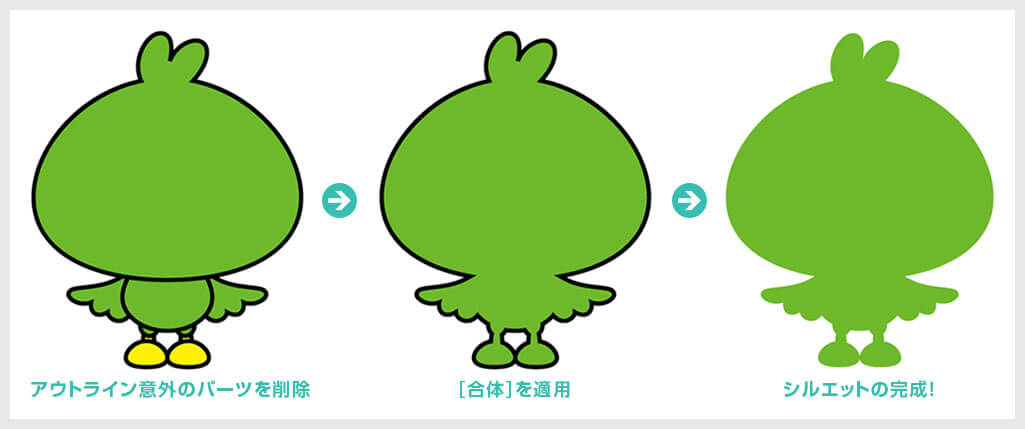
シルエットの作り方

※対象オブジェクトをコピーしてから試してください。
目、くちばし、頬の赤、胸のハートといった「アウトライン以外」のオブジェクトを全て削除します。
アウトラインパーツを [ 選択ツール(V) ] で選択 → [ パスファインダー ] パネル内にある [ 形状モード ] → [ 合体 ] を適用したら完成。
簡単ですね。
もちろん他のキャラでも応用できます。
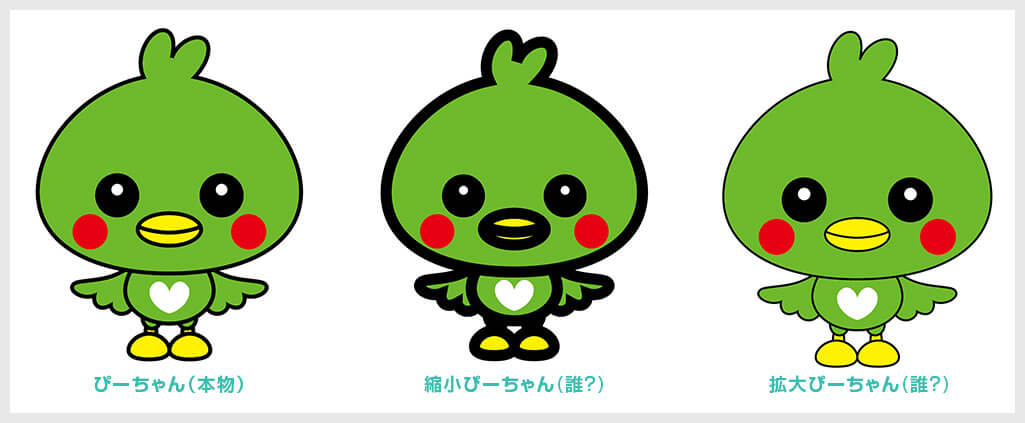
完成したオブジェクトを「コピーしてから」拡大、縮小をしてみて下さい。

イメージが変わりませんか?
縮小すると線が太く、拡大すると線が細くなりましたね。
確認するのがめんどい方は下記の方法でコピーしてください。
- コピーしたいオブジェクトを [ 選択ツール(V) ] で選択
- [ Alt ] (Mac:Option) を押しながらコピー元オブジェクトをコピーしたい場所へドラッグ
- おしまい
この機能は頻繁に使うので覚えておくことをオススメします。
線に注意
線の設定が入っているオブジェクトを等倍で使用するには問題がありません。
拡大・縮小を適用すると「塗り」は拡縮した分だけ変化します。
しかし「線」の太さは設定した線幅のまま変わりません。
縮小するとオブジェクトの大きさに対して線が太く見え、拡大すると細く見える、という現象が起きます。
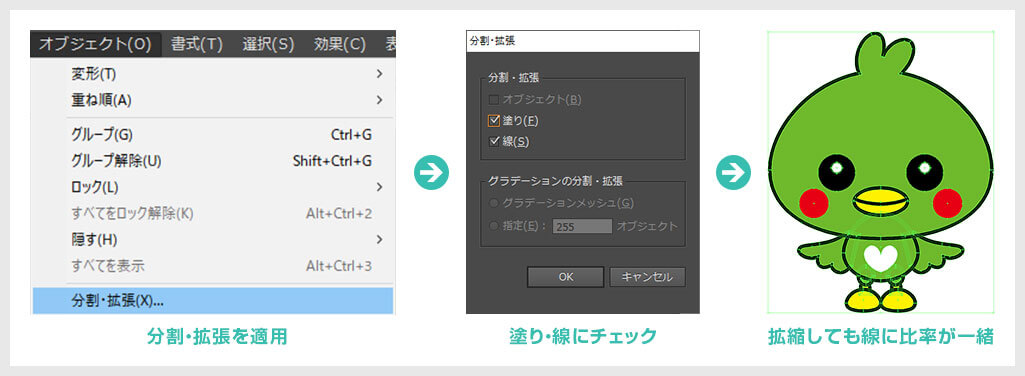
分割・拡張を適用して解決
※コピーしたオブジェクトで行ってください。

- コピーしたオブジェクトを [ 選択ツール (V) ] で選択
- [ オブジェクト ] → [ 分割・拡張 ]
- 塗り、線にチェックを入れて [ OK ]
- これで [ 線 ] が [ 塗り ] に変わり、拡大縮小しても問題ありません。
分割・拡張を適用すると適用前のファイルには戻せません。
念のために適用前のオブジェクトを残しておく事をオススメします。
別ファイルで残す、別レイヤーで残す等、管理しやすい方法で構いません。
皆さん、どんな「ぴーちゃん」が出来ましたか?
ひとまずこれで「ぴーちゃん」を使ったトレースのテクニックは終了です。
ぜひご自身のキャラクター作成の際に応用してみてください。
キャラトレースのテクニック
さらに踏み込んだトレースのテクニックを知りたい方は下記リンクからどうぞ。
 【Illustrator】ペンツールと線幅ツールを使ったキャラ作成@らきすた
【Illustrator】ペンツールと線幅ツールを使ったキャラ作成@らきすた
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
今回の方法はあくまで一例ですが、上記の内容を押さえておくと手作業によるトレースは大方できます。
下絵の取り込み方、トレース前の下準備、ペンツール・図形ツールを駆使したオブジェクトの作成、パスファインダの合体、反転コピー、分割・拡張…
どれもイラレでトレースする際によく使う機能です。
後は慣れと根気だけ、数をこなせば必ず上達します!
Illustratorだけでなく、Photoshopでも同様にペンツールでトレースして清書する事ができます。
どちらも便利すぎるツールなので未導入の方はAdobe公式サイトから入手しておきましょう。
おつかれさまでした。
そろそろイラレの操作に慣れてきたでしょうか?
次はイラレが得意とする文字の入力の設定について解説していきます。
 【Illustrator】文字ツールの使い方を徹底解説forイラレ初心者
【Illustrator】文字ツールの使い方を徹底解説forイラレ初心者

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材