Illustrator(イラストレーター)で線の設定を施しているオブジェクトにパスファインダーを適用する際の方法を詳しく解説します。
「塗りだけのオブジェクト」と「線だけのオブジェクト」を合体させたり、前面オブジェクトで型抜きすると、意図しない図形に仕上ってしまいます。
当記事は見たままの形状で2つの図形に対してパスファインダーを適用できるテクニックをゼロから学習できるコンテンツです。
Illustratorを始められたばかりの方、より深くイラレを学習されたい方は是非ご覧ください!
この記事の目次
塗りと線が組み合わさったオブジェクトにパスファインダーを適用したグラフィック作成をする際に使えるイラレテクニックです。未処理のまま合体や前面オブジェクトで型抜きをすると意図しない形状になりますが、当記事の方法を適用する事で狙った形状のオブジェクトが作れます。
Illustratorを使ってより効率的にアイコンやロゴ等の制作をする上で必要不可欠な制作テクニックをゼロから学べるコンテンツですよ。
それでは線オブジェクトにパスファインダーを適用していきましょう。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
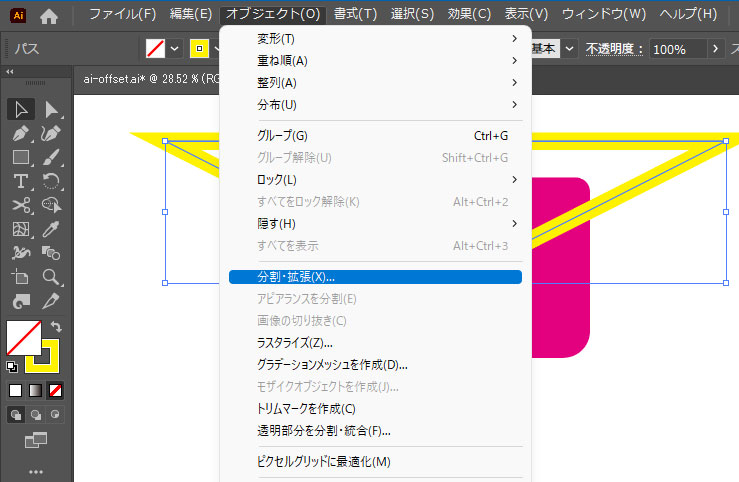
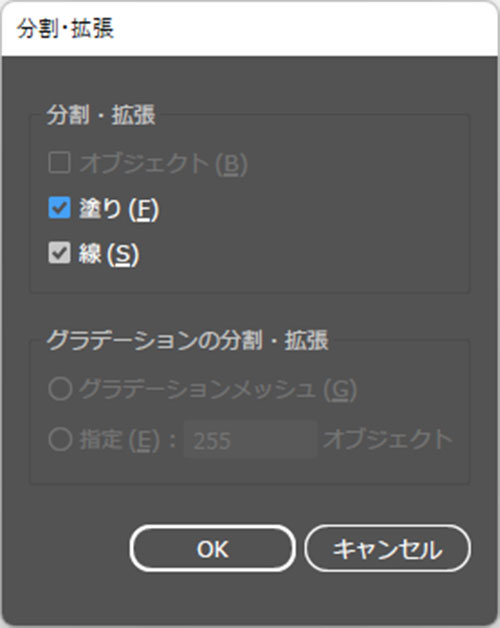
下準備:分割・拡張を行う
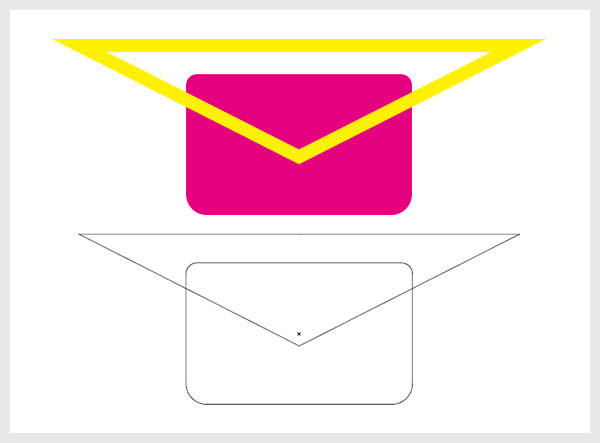
サンプルは下記設定です。
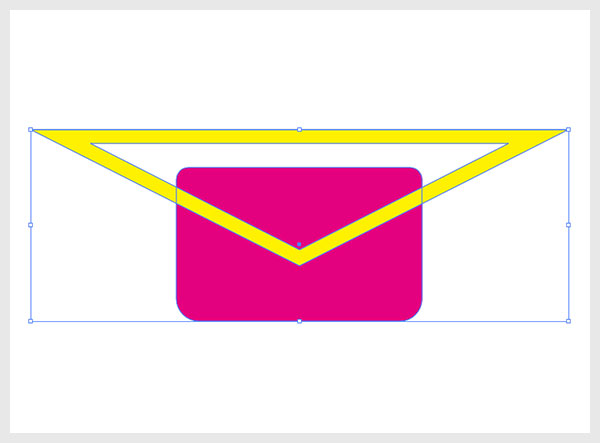
角丸長方形:塗り(マゼンタ100%)、線なし
三角形:線(イエロー100%)、塗りなし、多角形ツールで作成
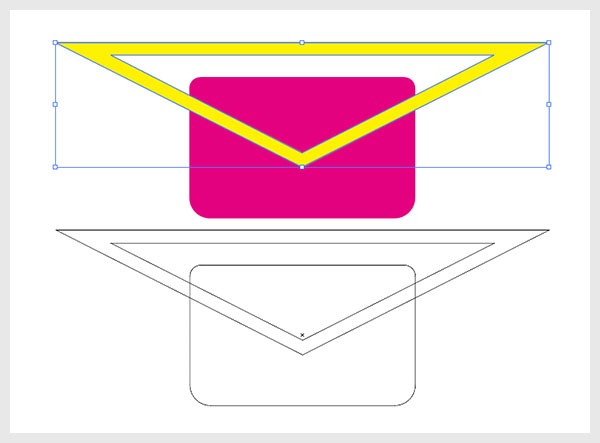
奥に塗りの角丸長方形、手前に線の三角形を配置しました。
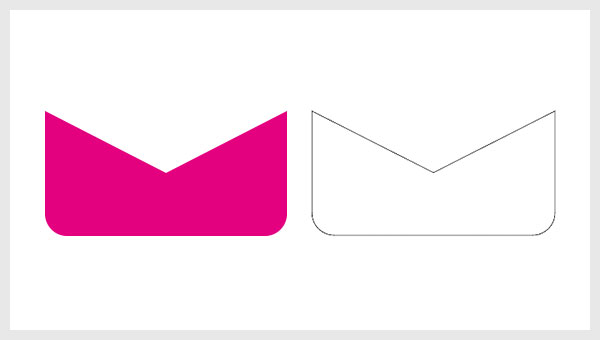
2つのオブジェクトを組合わせてメールアイコンを作成します。
※編集しやすい角丸長方形の作り方はコチラの記事で詳しく解説しています。
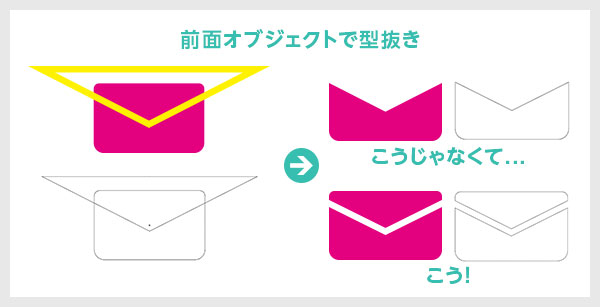
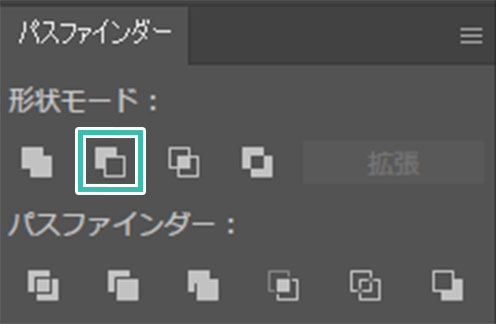
前面オブジェクトで型抜きした例
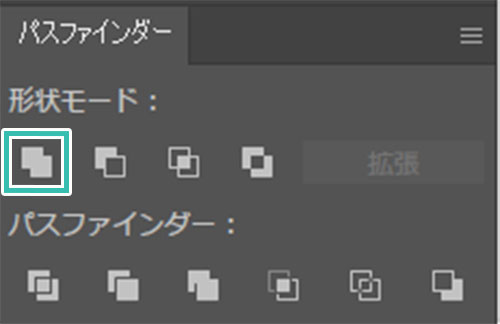
※非表示の場合は [ ウィンドウ ] → [ パスファインダー ] で表示可。ショートカットは [ Shift + Ctrl + F9 ]
サンプルは [ 前面オブジェクトで型抜き ] をクリックします。
※パスファインダーの全機能と使い方はコチラの記事で詳しく解説しています。
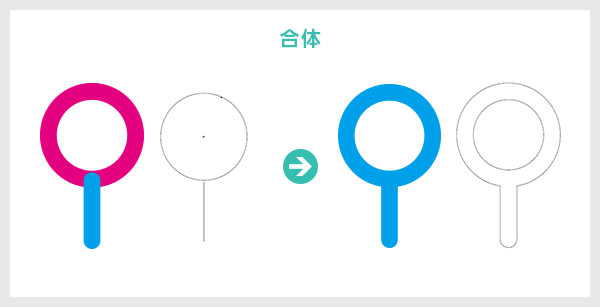
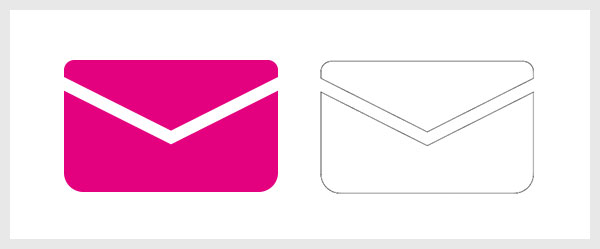
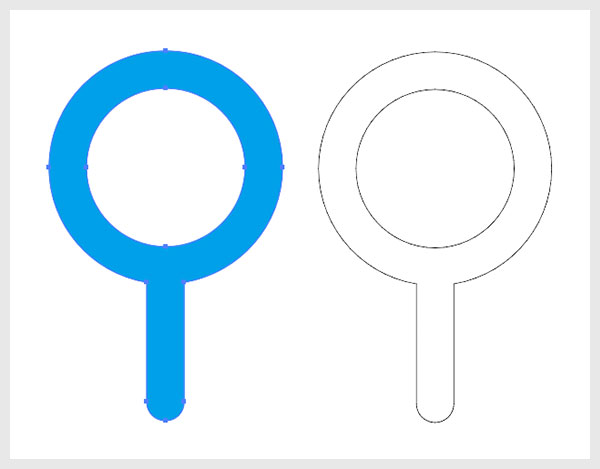
合体を適用した例
虫眼鏡アイコンを作る方法の例です。
線で構成されたオブジェクト同士を合体させ、一つのアイコンオブジェクトを作成します。
[ Shift ] を押しながらドラッグで正円が描けます。
線の設定のみ、塗りは無しです。
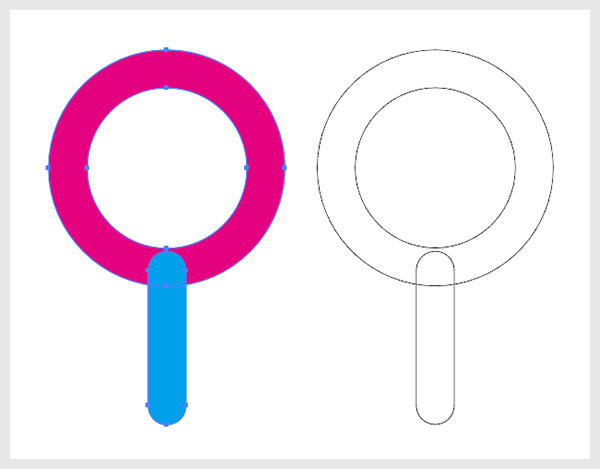
[ ペンツール ] で直線を描きます。
正円と同様の線幅、塗りは無し。
お好みで先端を [ 丸形先端 ] にしましょう。
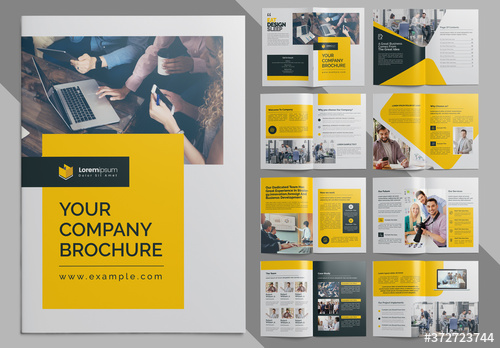
AI形式の商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテムですよ。
ポートフォリオ制作で間違いなく役立つテンプレートです。


ダウンロード


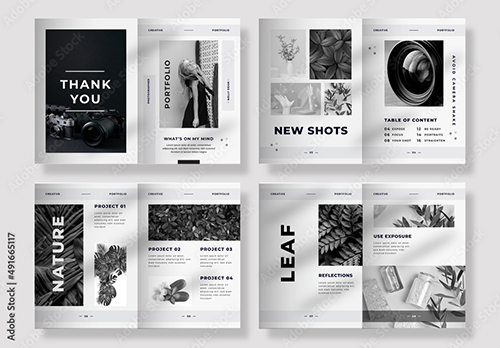
各ページのデザインも統一されており、テキストと画像を入れ替えるだけでポートフォリオが完成します。
16ページ収録、ボリュームも申し分ありません。
ダウンロード
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の塗りオブジェクトと線オブジェクトの二つでパスファインダーを使用する際のテクニックについてでした。
分割・拡張をせずに合体や前面オブジェクトで型抜きを適用すると意図しない形状になってしまいます。
狙った形状のアイコンを作成する上で必要不可欠なテクニックなので覚えておくと便利ですよ!
また、合体する前のバラバラのオブジェクトは別途保存しておくと万が一の時に安心です。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材