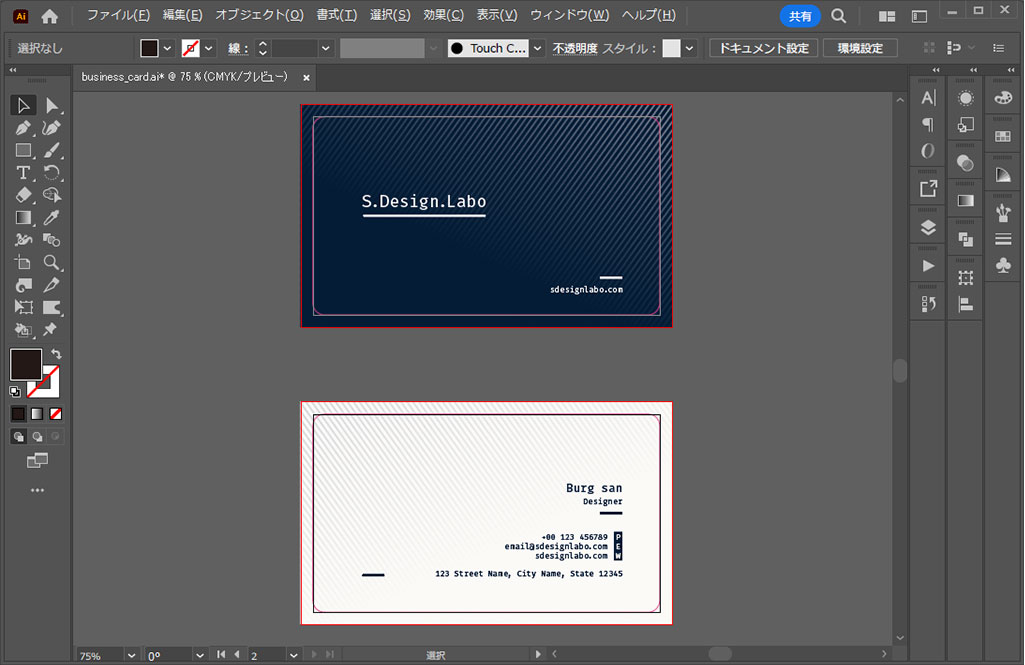
Illustrator(イラストレーター)で作成したドキュメントの画面全体をJPEGやPNG、SVG、PDF等の形式で書き出す方法をイラレ初心者の方に詳しく解説します。
Webデザインやバナー制作・UIデザイン・チラシや名刺などのDTP等、各種クリエイティブ作業をIllustratorで行い、サッと画像に書き出したい時に使えるイラレテクニックです。
ドキュメントサイズで書き出し、ドキュメントエリア外も含めて書き出し、レイヤー分けされたPSD形式で書き出し、よく使う3パターンの書き出しテクニックがゼロから学習できるコンテンツです。
Illustratorを始められる方、より詳しくイラストレーターの使い方を学びたい方にオススメですよ!
この記事の目次
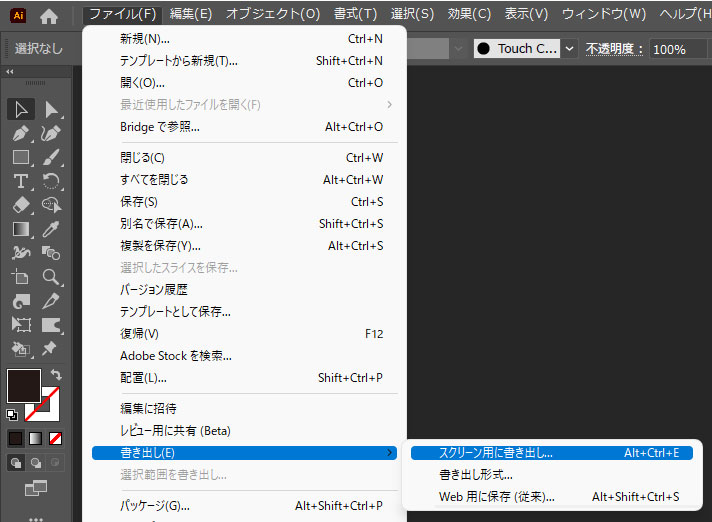
イラストレーターで作成したドキュメントサイズ内の要素をJPEGやPNG、PDF等の画像形式で書き出す方法です。デザイン確認用の画像を作りたい時など、使用頻度の高いイラレテクニックですよ。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
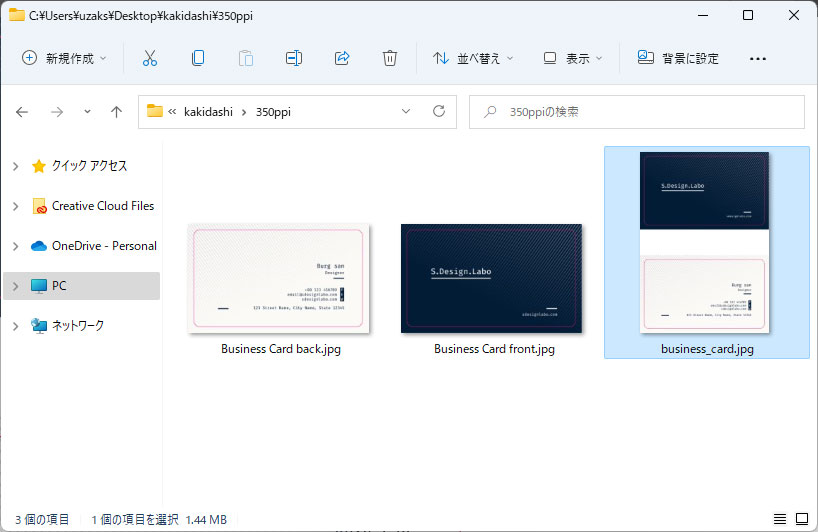
通常の単体画像として書き出し
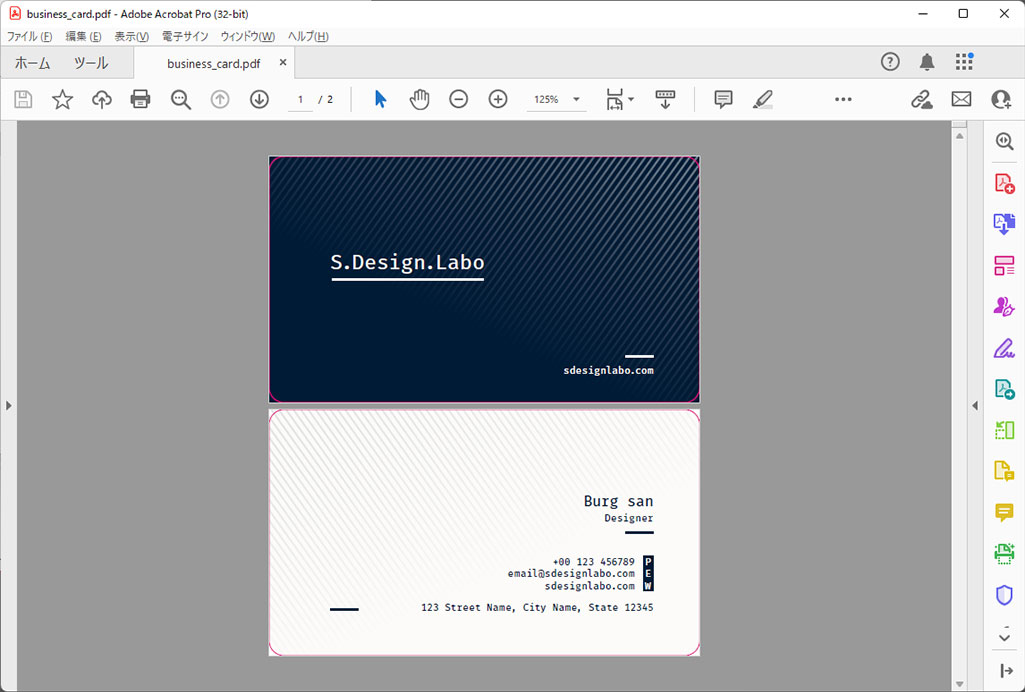
単一のPDF内に複数画像を書き出し
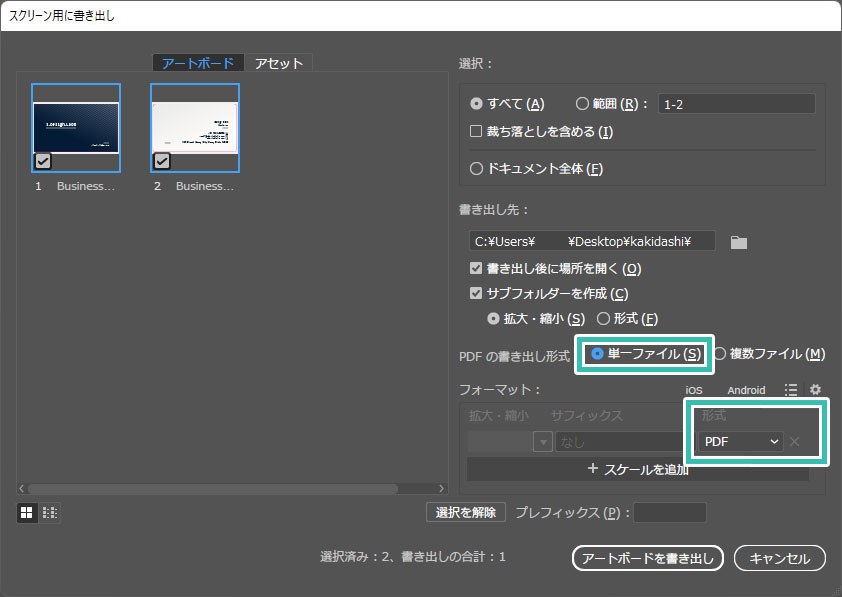
複数のアートボードがあるドキュメントを書き出す際に、単一のPDF内に複数のアートボードを掲載する方法を解説します。
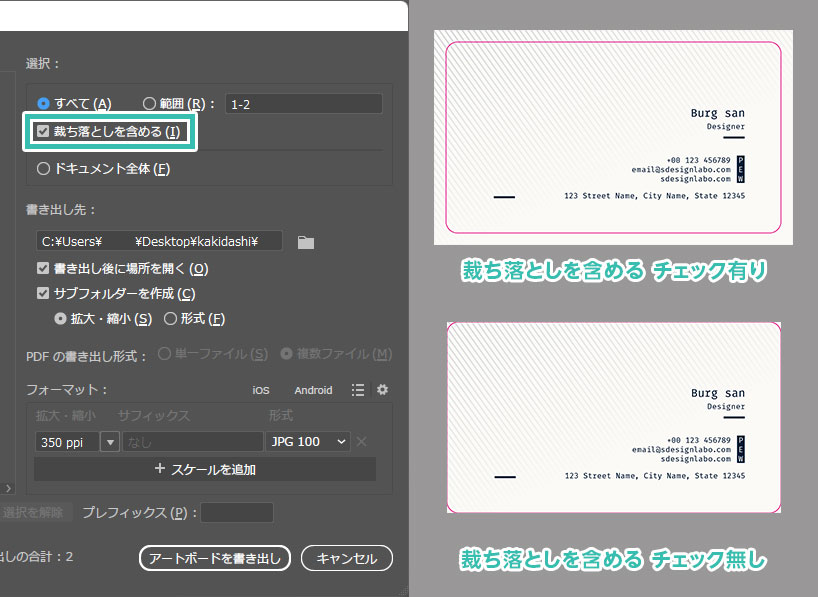
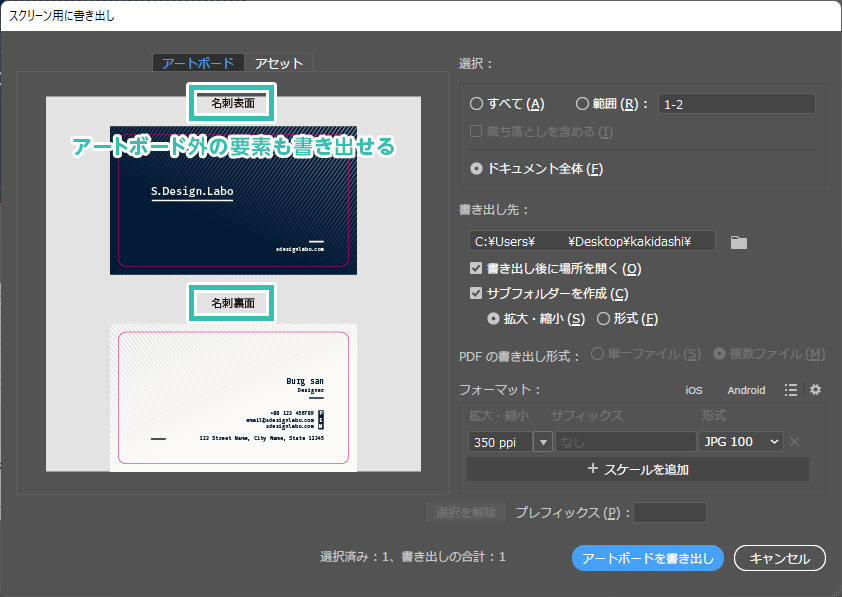
ドキュメントエリア外の要素、例えば裁ち落としの外に配置した資料情報などを含めてJPEGやPNG、PDF等の形式で書き出したい時に使える方法です。
スクリーン用に書き出しで行う方法
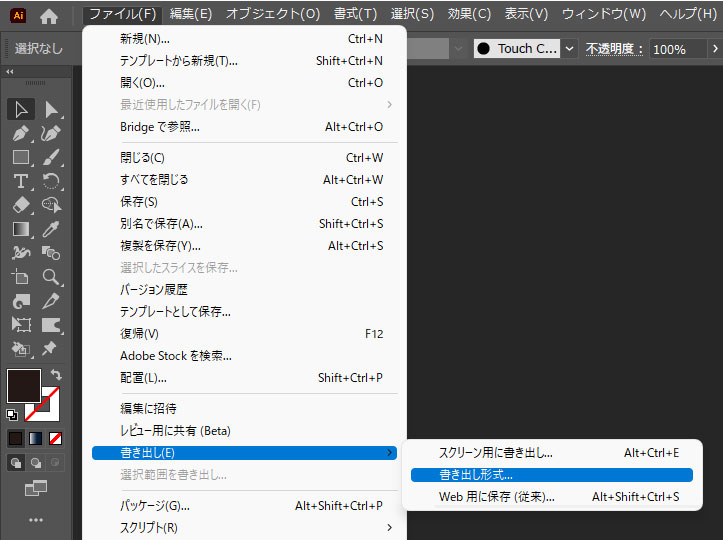
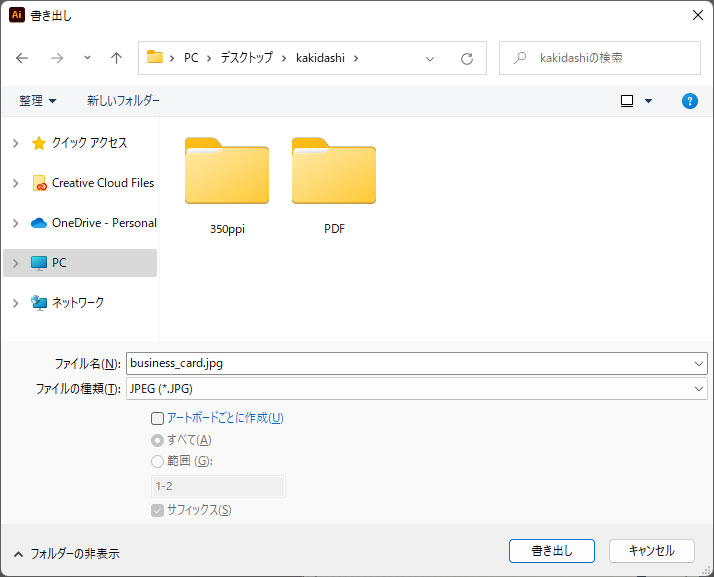
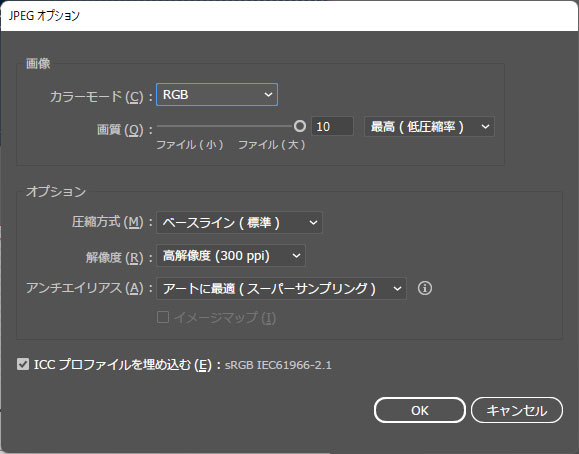
書き出し形式で行う方法
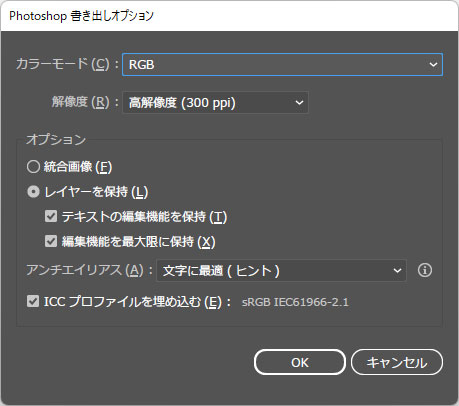
AIで作成したデザインファイルをレイヤー分けされたPSD形式で書き出す方法です。
改めてPhotoshop上で編集したい時に使える機能ですよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のドキュメントを書き出す方法についてでした。
JPEGやPNG、SVG、PDFといったよく使う画像形式で書き出す事ができます。
ドキュメントサイズでの書き出し、ドキュメントエリア外の要素も含めて書き出し、レイヤー分けされたPSD形式で書き出しの3パターンはIllustratorでよく使う書き出し方法です。
Webデザイン、バナーデザイン、フライヤーや名刺などのDTP、UIデザイン等、イラレを使った幅広いクリエイティブで必ず必要になる書き出しテクニックをマスターし、更に作業効率を高めてください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材