Illustrator(イラストレーター)で線にグラデーションを設定した際に、アンカーポイントの始点から終点にかけてグラデーションを設定する方法を解説します。
通常のグラデーションとは違い、一筆書きのようなオブジェクトに滑らかなグラデーションを付与する事ができます。
ロゴデザインや各種グラフィック制作に役立つ知っておくと便利な小ネタテクニックですよ!
この記事の目次
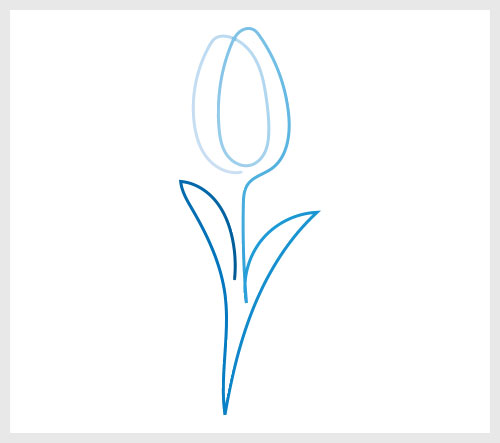
上記のようなグラデーションがIllustratorで作れます。
通常のグラデーション設定と違い、始点のアンカーポイントから終点のアンカーポイントにかけてパス上でグラデーションが付与できます。
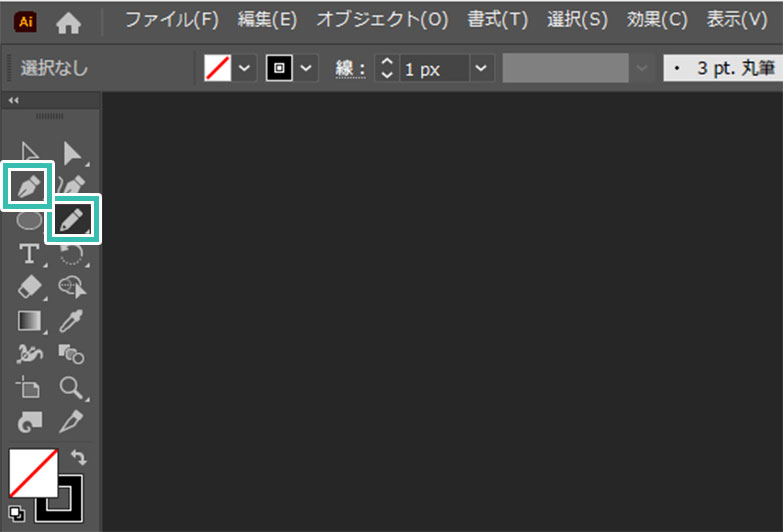
それではIllustrator(イラストレーター)で線に沿ったグラデーションの設定方法を解説します。
イラレ初心者の方にも再現できるよう詳しく解説します!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
パスに沿ってグラデーションを設定
サンプルは [ 楕円形ツール ] で正円を描きました。
※ [ Shift ] を押しながらドラッグで正円が描けます。
塗り:お好きな色(サンプルは無し)
線:お好きな色(サンプルは黒)
線幅:お好みで
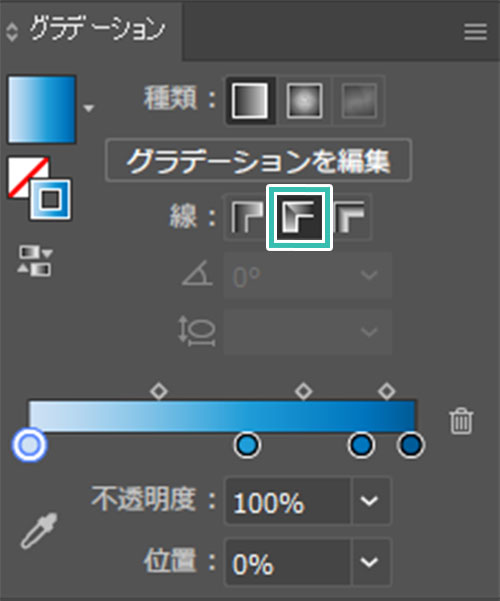
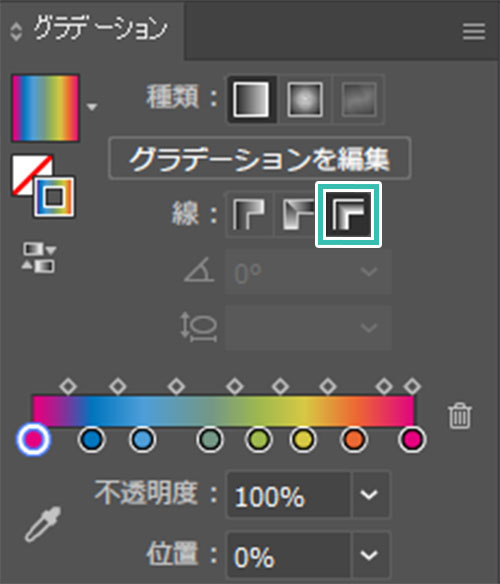
パスに交差してグラデーションを適用
Illustratorに備わっている線のグラデーションに「パスに交差してグラデーションを適用」が存在します。
そちらの活用方法を解説いたします。
イラレ未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)でパスに沿ってグラデーションを設定する方法についてでした。
通常の [ 線にグラデーションを適用 ] だけでなく、[ パスに沿ってグラデーションを設定 ] や [ パスに交差してグラデーションを適用 ] を使う事で表現を大幅に変える事が可能です。
ロゴデザインや様々なグラフィック作成に応用できるイラレの小ネタテクニックですよ!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材