Illustrator(イラストレーター)のアートボードツールの使い方を徹底解説します。
例えば1つのAIファイルの中に2つのアートボードを作り、チラシの表面と裏面のデザインを作成など。
複数のアートワークを作成・管理する事はイラレを使った制作を行う上で多々発生します。
そんな便利なアートボードを自在に編集する為のツールであるアートボードツールの活用方法をイラレ初心者の方にも分かりやすく、順を追って解説!
知っておくと非常に便利なアートボードツールを活用し、制作を効率化しましょう。
この記事の目次
2パターンのアートボードの追加方法とアートボードの削除方法です。
アートボードの基本操作なのでマスターしておきましょう!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
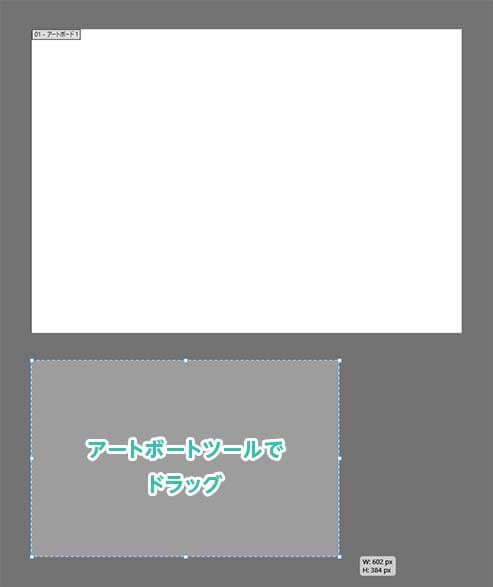
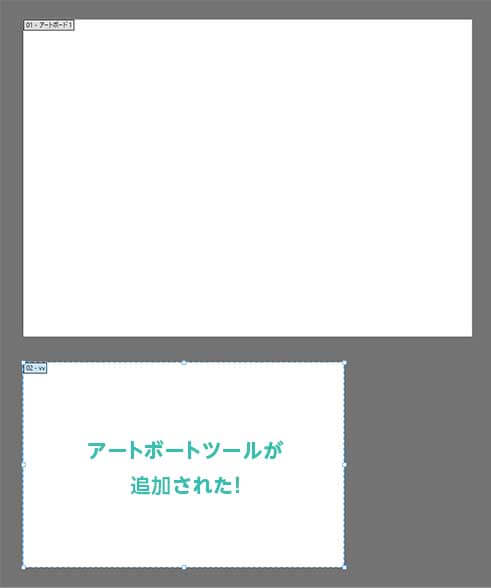
アートボードの追加方法①
アートボードの追加方法②
STEP.2
コントロールパネルを確認
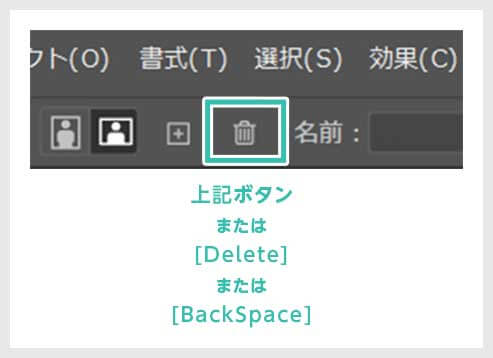
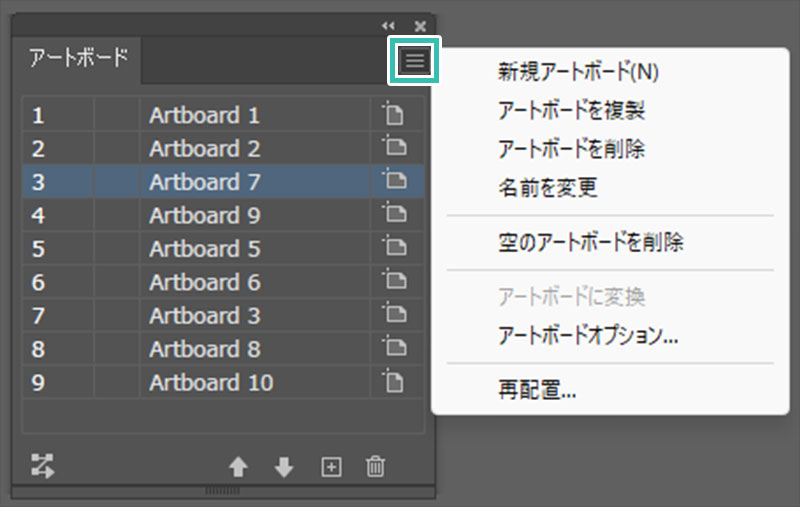
アートボードの削除
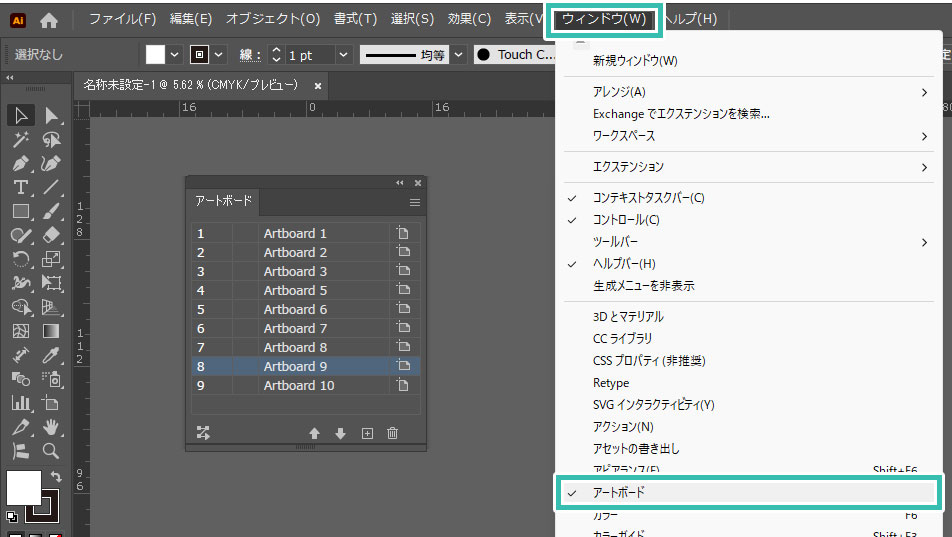
アートボードの並び順を変更
STEP.1
アートボードのドキュメントを作成
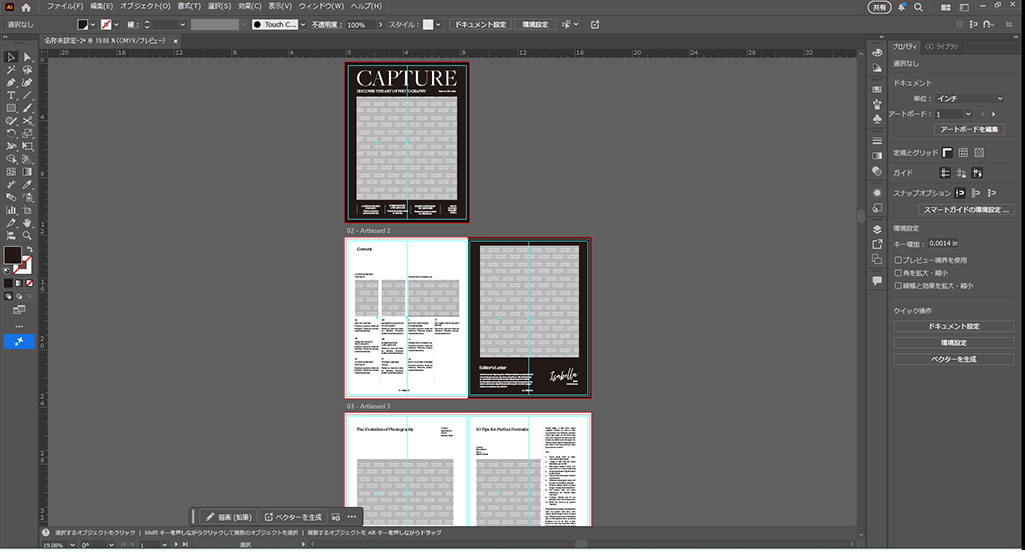
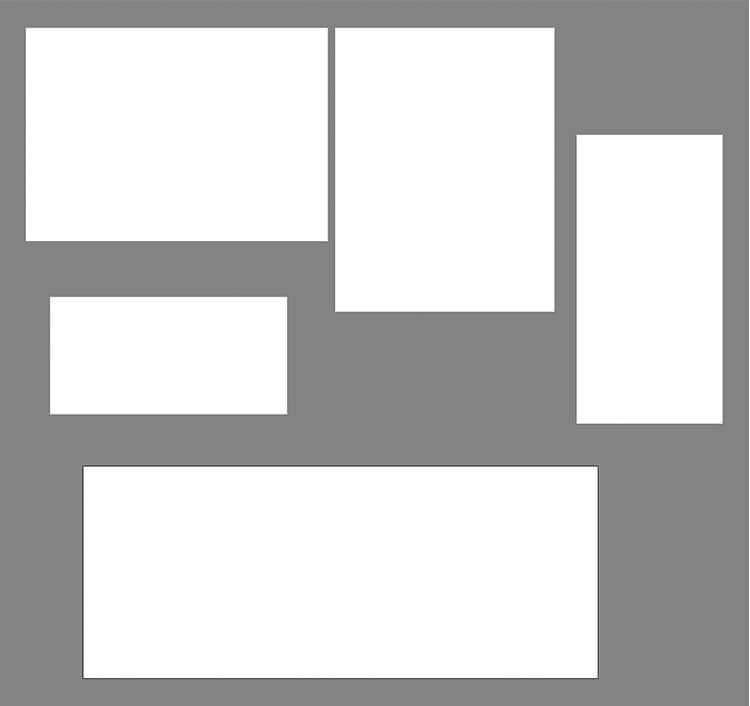
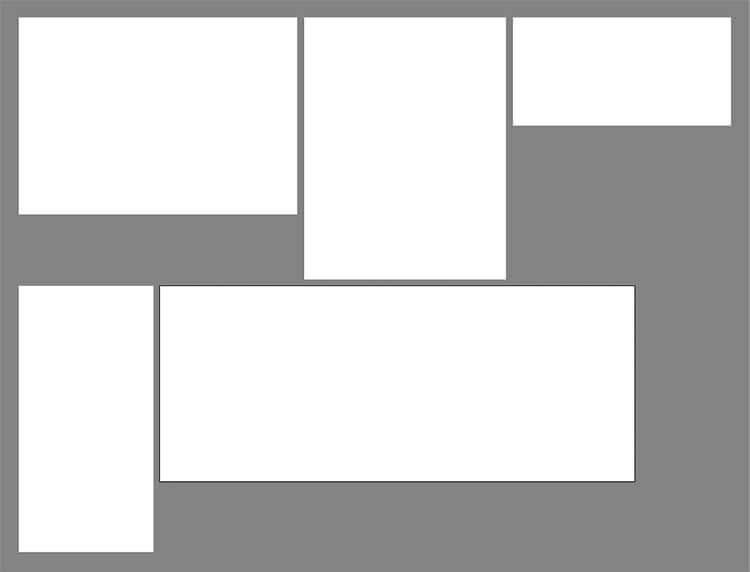
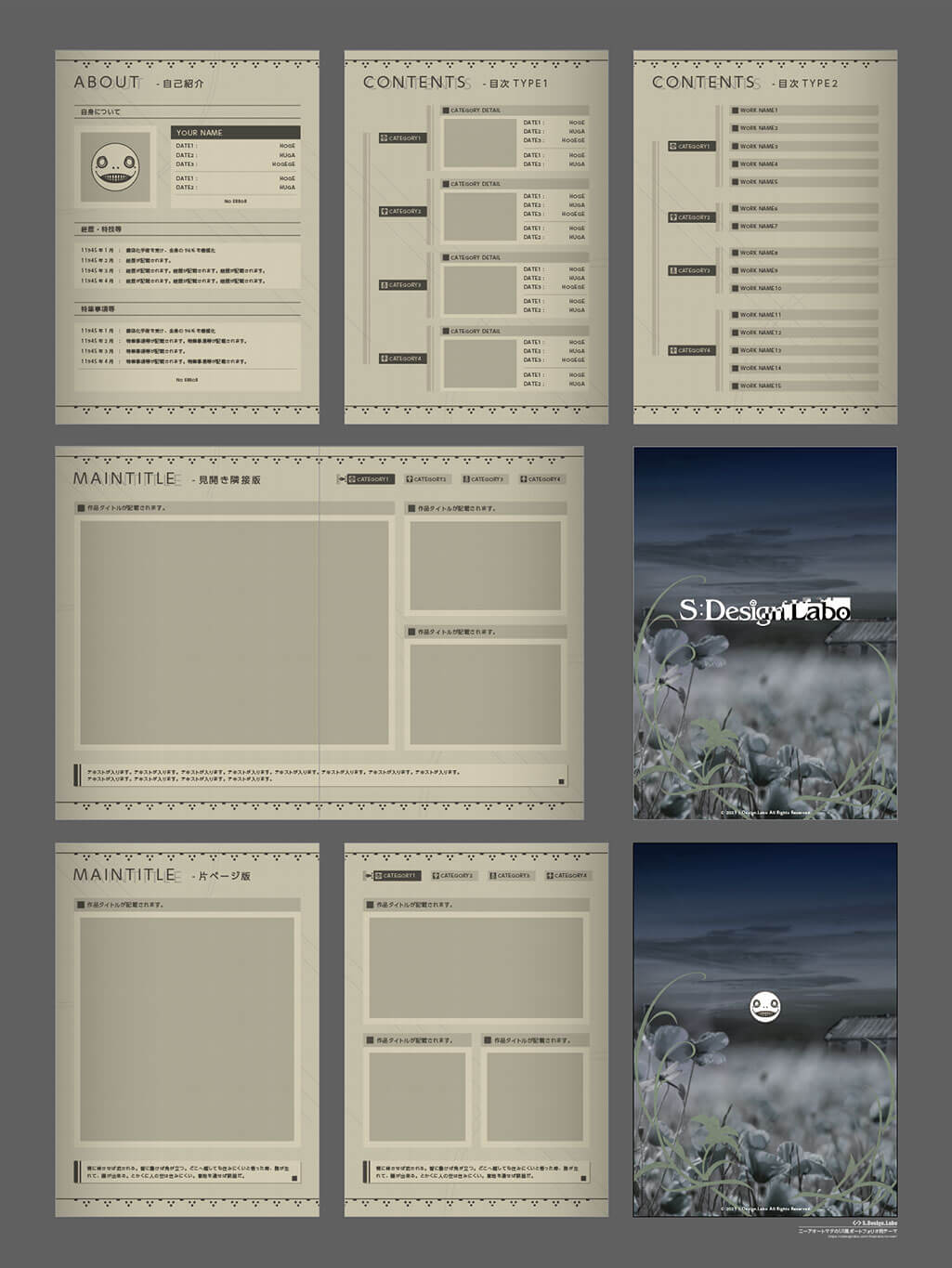
左図の様なポートフォリオデザインをIllustratorで作成します。
サンプルは [ Photography Magazine Template ] を使用しました。画像やテキストを差し替えるだけで簡単にオリジナルポートフォリオや写真集が作成できますよ。
サンプルは [ Photography Magazine Template ] を使用しました。画像やテキストを差し替えるだけで簡単にオリジナルポートフォリオや写真集が作成できますよ。
FINISH
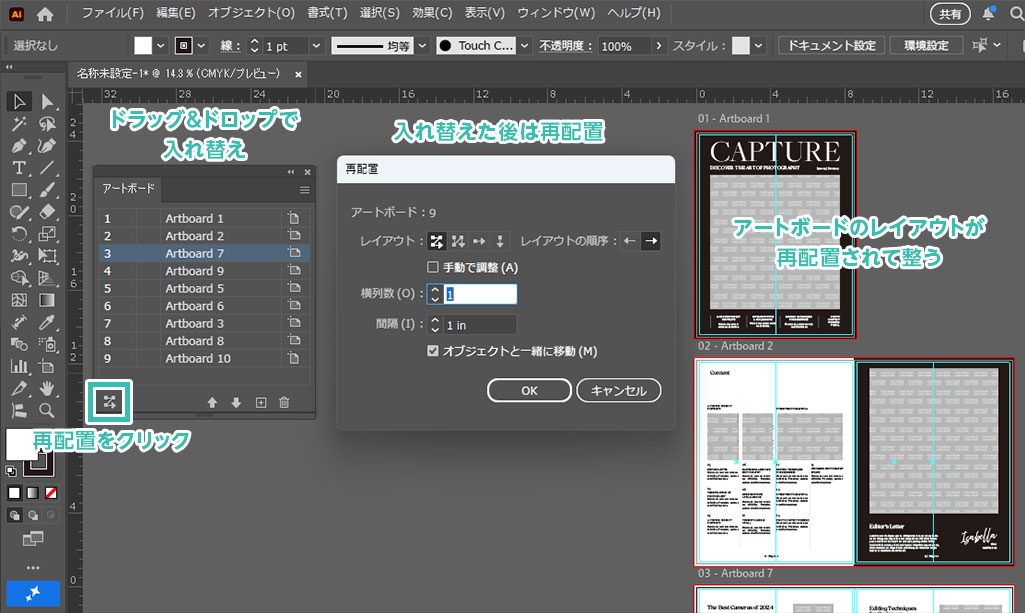
ドラッグ&ドロップで順番を変更
ドラッグ&ドロップでページの並び順を変更できます。
並び変えた後はアートボードパネル左下の [ 再配置 ] をクリックすると、並び替えた順番に再配置できます。
また、冊子形式のPDFに書き出す方法はコチラの記事で詳しく解説しています。
並び変えた後はアートボードパネル左下の [ 再配置 ] をクリックすると、並び替えた順番に再配置できます。
また、冊子形式のPDFに書き出す方法はコチラの記事で詳しく解説しています。
アートボードのサイズ変更の方法を3パターン紹介します。
アートボードのサイズ変更方法① 縦横に任意の値を入力
STEP.1
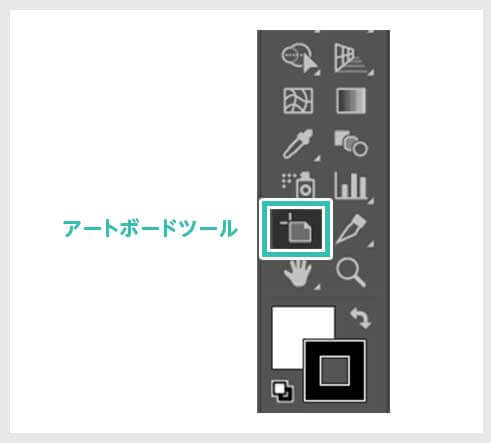
アートボードツールを選択
Illustratorは導入されていますか?
まだの方はIllustrator公式サイトから入手しておきましょう。
[ アートボードツール(Shift+O) ] でサイズ変更したいアートボードをクリックします。
まだの方はIllustrator公式サイトから入手しておきましょう。
[ アートボードツール(Shift+O) ] でサイズ変更したいアートボードをクリックします。
STEP.2
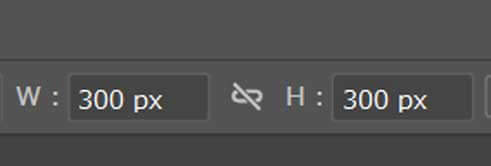
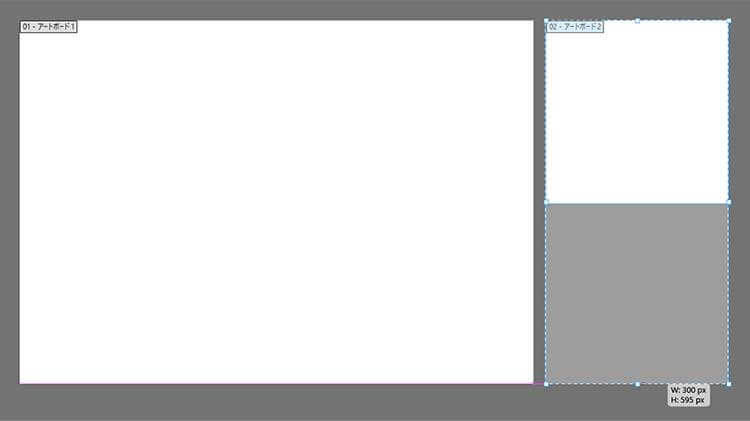
幅と高さを入力
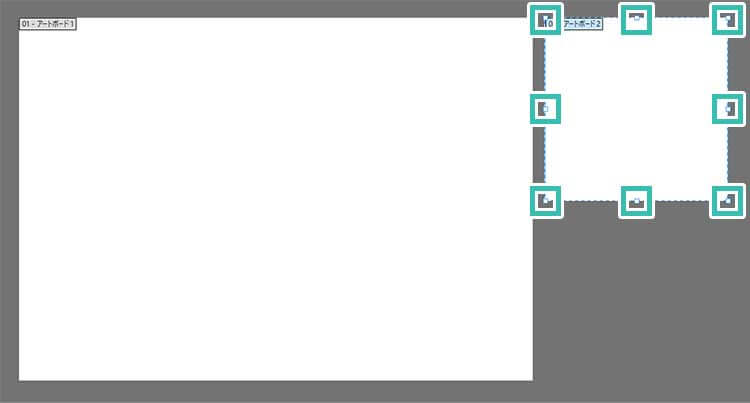
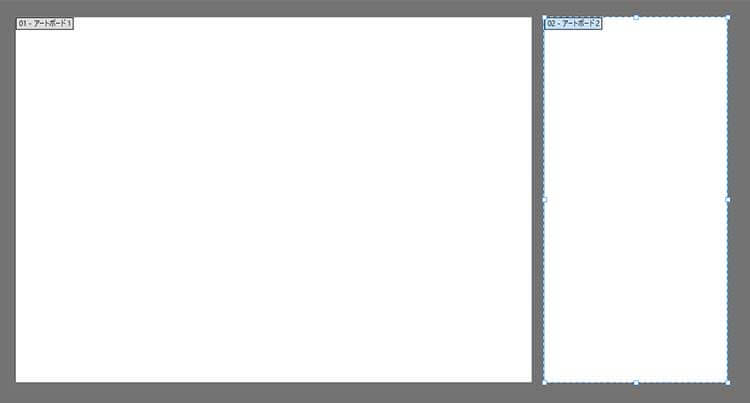
アートボードのサイズ変更方法② ドラッグで自由な形に
アートボードのサイズ変更方法③ 規定サイズから選択
STEP.2
プリセットから任意のサイズを選択
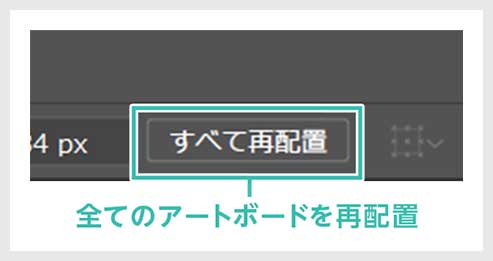
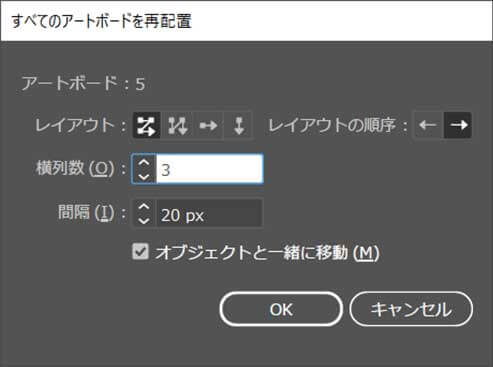
STEP.2
全てのアートボードを再配置
Webデザインカンプのテンプレート
商用利用可能で高品質なWebデザインカンプのテンプレートを厳選しました。ノンデザイナーでも画像と文字を差し替えるだけで品質の高いサイトデザインが作れる優れもの!
・画面上部のコントロールパネル
・ツールバーのアートボードツール上をダブルクリック
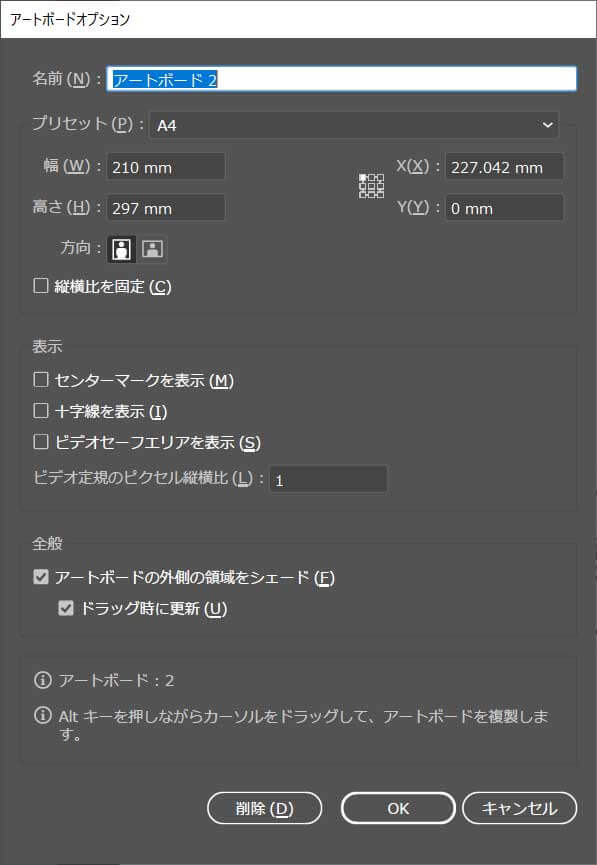
上記で [ アートボードツールオプション ] の画面が開きます。
名前、プリセット、サイズ、位置、表示設定、全般設定、削除等が行えます。
要はアートボードに関する設定が諸々行える設定パネルですね。
・ツールバーのアートボードツール上をダブルクリック
上記で [ アートボードツールオプション ] の画面が開きます。
名前、プリセット、サイズ、位置、表示設定、全般設定、削除等が行えます。
要はアートボードに関する設定が諸々行える設定パネルですね。
アートボードを使った作例をいくつか紹介します。
レイヤーやファイルを分けて管理をされていた方は一度アートボードでの管理をお試しください。
非常に便利ですよ!
サイズ違いのバナーを作る
例えばサイズ違いのバナーを作るとします。
1つのアートボードでレイヤーを分けて作る事もできますが、一覧性があると見やすく編集も容易ですよね。
アートボードツールは複数サイズの制作物を作る際に便利!
詳しくはコチラの記事で解説しています。
1つのアートボードでレイヤーを分けて作る事もできますが、一覧性があると見やすく編集も容易ですよね。
アートボードツールは複数サイズの制作物を作る際に便利!
詳しくはコチラの記事で解説しています。
ポートフォリオ等の冊子制作
冊子を作るならInDesign
ポートフォリオのような冊子媒体はイラストレーターでも作る事は可能ですが、さらに効率的に作るならAdobe InDesign(インデザイン)が圧倒的にオススメです。使い方はIllustratorがある程度使える方ならInDesignも同じ操作系で簡単に使えますよ。
未導入の方はAdobe公式サイトから導入できます。
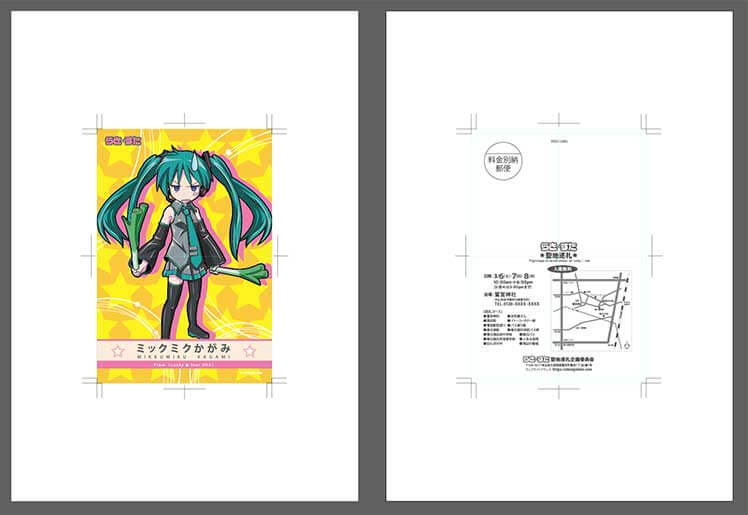
ポストカードの表と裏で分ける
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のアートボードツールの使い方についてでした。
複数のデザインを1つのAIで作る場合、レイヤーだけで管理をされていた方はアートボードを複数作成してみてください。
間違いなく制作効率が上がりますよ。
レイヤーを表示・非表示で管理するのは面倒。
アートボードを使えば一覧性のあるファイルが簡単に作れます。
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧