Illustrator(イラストレーター)の3D効果の使い方をイラレ初心者の方に徹底解説します。
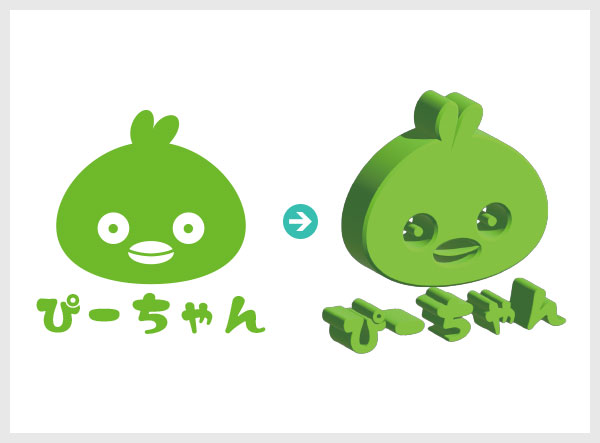
3D効果を使えばオブジェクトのアングルを変えたり立体的に加工する事が可能!
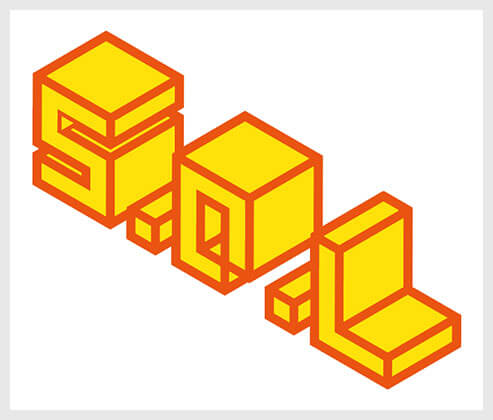
アイソメテキストにもできる3D効果を使えば表現の幅を大きく広げられます。
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメですよ。
この記事の目次
Illustratorの3D効果を使えば、オブジェクトを簡単に立体化する事ができます。
立体化以外にも様々な回転、膨張、マテリアルを変更して質感を変えたり等。
ロゴやグラフィック制作等に使える機能が豊富に収録されています。
立体化以外にも様々な回転、膨張、マテリアルを変更して質感を変えたり等。
ロゴやグラフィック制作等に使える機能が豊富に収録されています。
それではIllustratorの3D効果の使い方を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
3D効果の場所
3D効果の付与と編集方法
STEP.1
オブジェクトを準備する
STEP.2
3D効果を適用
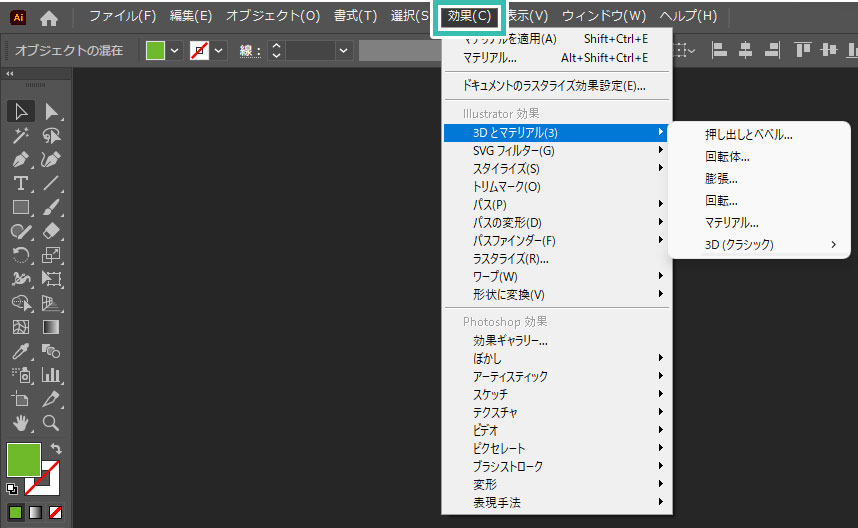
[ 効果 ] → [ 3Dとマテリアル ] をクリックし、任意の3D効果を選択します。
サンプルは [ 押し出しとベベル ] を適用しました。
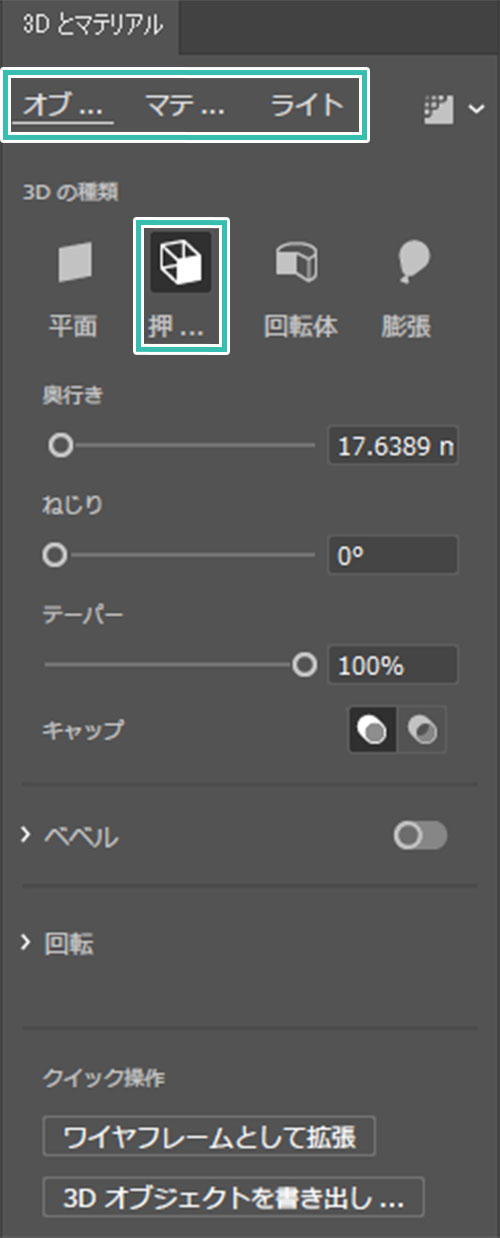
大きく分けて [ オブジェクト ] 、[ マテリアル ] 、[ ライト ] の設定ができます。
まず [ オブジェクト ] をクリック。
左から2つ目の [ 押し出しとベベル ] が有効になっている事が確認できます。
サンプルは [ 押し出しとベベル ] を適用しました。
大きく分けて [ オブジェクト ] 、[ マテリアル ] 、[ ライト ] の設定ができます。
まず [ オブジェクト ] をクリック。
左から2つ目の [ 押し出しとベベル ] が有効になっている事が確認できます。
STEP.3
マテリアルとライトの設定
引き続きマテリアルの設定を行います。
要は質感の設定です。
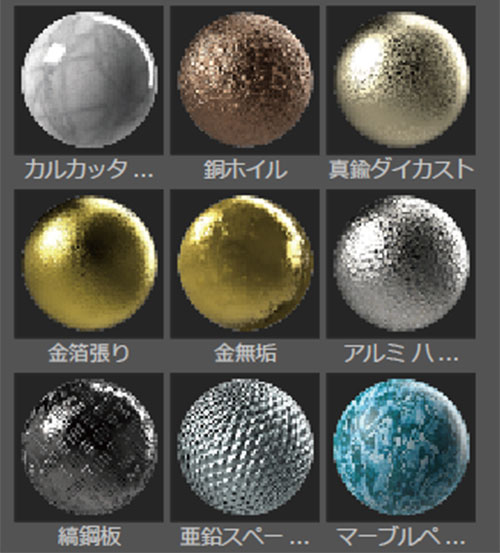
ベースマテリアルに [ 初期設定 ] が適用されていますが、他にも [ 尖ったひし形コンクリートタイル ] 、[ 金箔張り] 、[ 亜鉛スペードパターン ] 、[ 黒曜石 ] 、[ 天然合板 ] など大量に収録されています。お好みのマテリアルを設定し、質感を表現しましょう。
[ グラフィック ] をクリックすると登録しているグラフィック素材を貼り付ける事ができます。
※サンプルは [ 初期設定 ] を使用。
引き続きライトの設定を行います。
光源の設定です。
※サンプルプリセット内の [ 標準 ] を使用。
ライトのカラーや強度、回転といった詳細設定を個別で行えます。
[ シャドウ ] にチェックを入れると落ち影を追加できます。
要は質感の設定です。
ベースマテリアルに [ 初期設定 ] が適用されていますが、他にも [ 尖ったひし形コンクリートタイル ] 、[ 金箔張り] 、[ 亜鉛スペードパターン ] 、[ 黒曜石 ] 、[ 天然合板 ] など大量に収録されています。お好みのマテリアルを設定し、質感を表現しましょう。
[ グラフィック ] をクリックすると登録しているグラフィック素材を貼り付ける事ができます。
※サンプルは [ 初期設定 ] を使用。
引き続きライトの設定を行います。
光源の設定です。
※サンプルプリセット内の [ 標準 ] を使用。
ライトのカラーや強度、回転といった詳細設定を個別で行えます。
[ シャドウ ] にチェックを入れると落ち影を追加できます。
STEP.4
完成
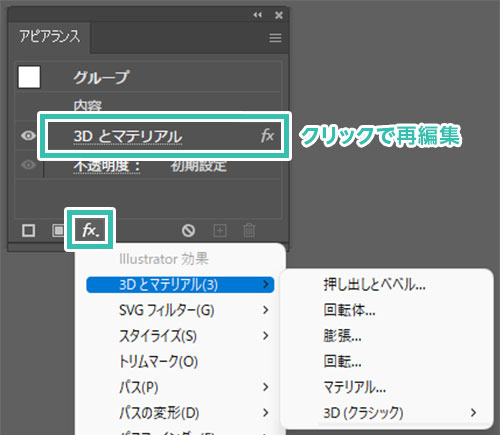
アピアランスで追加・編集・削除が行える
アピアランス下部の [ fx ] → [ 3Dとマテリアル ] でも追加できます。
3D効果を適用するとアピアランスに3D効果が追加されます。後から簡単に編集・削除が可能。
※アピアランスの使い方はコチラの記事で徹底解説しています。
3D効果を適用するとアピアランスに3D効果が追加されます。後から簡単に編集・削除が可能。
※アピアランスの使い方はコチラの記事で徹底解説しています。
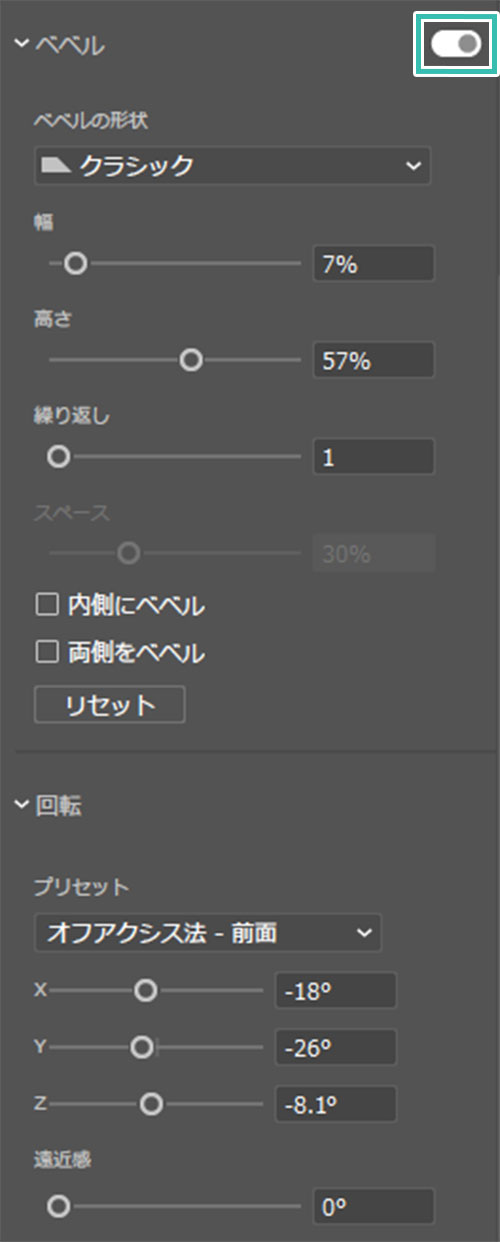
押し出しとベベル
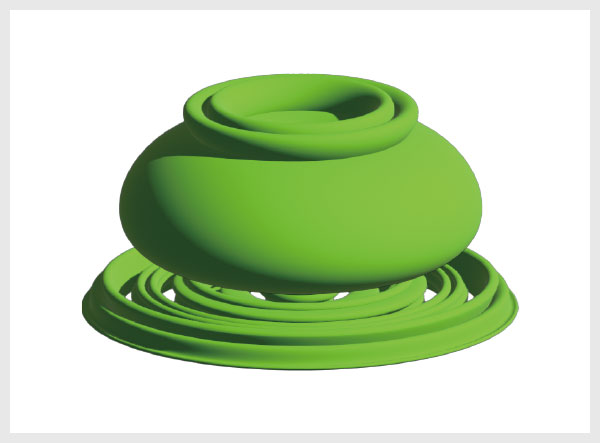
回転体
膨張
回転
マテリアル
[ マテリアル ] を使えばオブジェクトに様々な質感が付与できます。
初期設定のベースマテリアルだけでなく、Adobe Substanceマテリアルには非常に多くのマテリアルが収録されています。
マテリアルだけでなく、登録済みのグラフィックをテクスチャとして貼り付ける事も可能ですよ。
初期設定のベースマテリアルだけでなく、Adobe Substanceマテリアルには非常に多くのマテリアルが収録されています。
マテリアルだけでなく、登録済みのグラフィックをテクスチャとして貼り付ける事も可能ですよ。
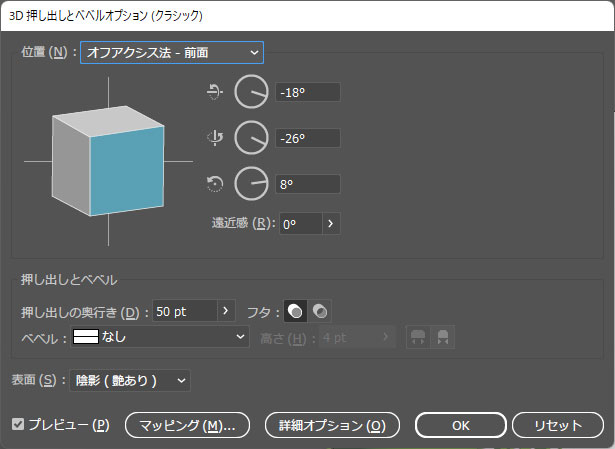
3D(クラシック)
[ 3D(クラシック) ] は従来のイラレの3D効果が使えます。
インターフェースデザインが旧式のまま [ 押し出しとベベル(クラシック) ] 、[ 回転体(クラシック) ] 、[ 回転(クラシック) ] の設定ができます。
新しいUIの3D効果とクラシック、お好みで使い分けてください。
インターフェースデザインが旧式のまま [ 押し出しとベベル(クラシック) ] 、[ 回転体(クラシック) ] 、[ 回転(クラシック) ] の設定ができます。
新しいUIの3D効果とクラシック、お好みで使い分けてください。
先に紹介したチュートリアルをさらに発展させたハイクオリティなアイソメトリック文字や3D文字を作れるIllustrator用のエフェクト素材です。
全て商用利用OK!
労力と知識ゼロでワンランク上のアイソメトリック文字や3D文字の表現が可能です。
#01 bold and strong 3d red font effect

#02 3D Text Effect with Outline

#03 3D Outline Text Effect

#04 Editable Isometric 3D Text Effect

#05 Isometric Text Effect Mockup

#06 Editable 3D Retro Graphic Style

#07 Super Kids Text Effect

#08 bold strong graffiti font with highlight and shadow cool pop 3d youth typography font effect

#09 Red Bold Max Editable Text Effect

#10 3d bold text effect graphic style layer stayle font style

#11 3D Text Effect Mockup / add your own text or images

Illustrator用の高品質なエフェクト集
Illustrator用の高品質なテキストエフェクト50選です。
全て商用利用可能!短時間で高品質な作品制作をされたい方に超オススメです!
全て商用利用可能!短時間で高品質な作品制作をされたい方に超オススメです!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の3D効果の使い方についてでした。
3D効果を使えばオブジェクトや文字を簡単に立体化できます。
平面的なままアングルだけ変える、立体文字にする、アイソメ風イラストに加工するなど。
非常に豊富な表現が可能になる便利な機能です。
マテリアルを変更すれば質感も変更可能!
3D効果を使いこなしてIllustratorを使ったクリエイティブを加速させてください!
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧