Illustrator(イラストレーター)で文字オブジェクトやイラストを手軽にドット絵に変換する方法をイラレ初心者の方に詳しく解説しています。
文字ツールで入力した文字をドット絵に、アイコンやイラスト素材をドット絵になど。ゼロベースでドット絵を作る必要が無いのでドット絵作成の手間が大幅に削減できます。
また、ベクター形式のドット絵が佐生精できるので拡縮しても劣化しません。Illustratorだけでなく、Photoshopやその他Adobe製品へ簡単に流用できる素材が短時間で作成可能!
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
この記事の目次
Illustratorを使って文字やイラストをファミコンやスーパーファミコンの様なドット絵に変換する方法を解説します。イラレ初心者の方にも再現可能ですよ!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
文字をドット絵にする方法
サンプルのフォントは [ VDL ロゴJrブラック ] を使用しました。
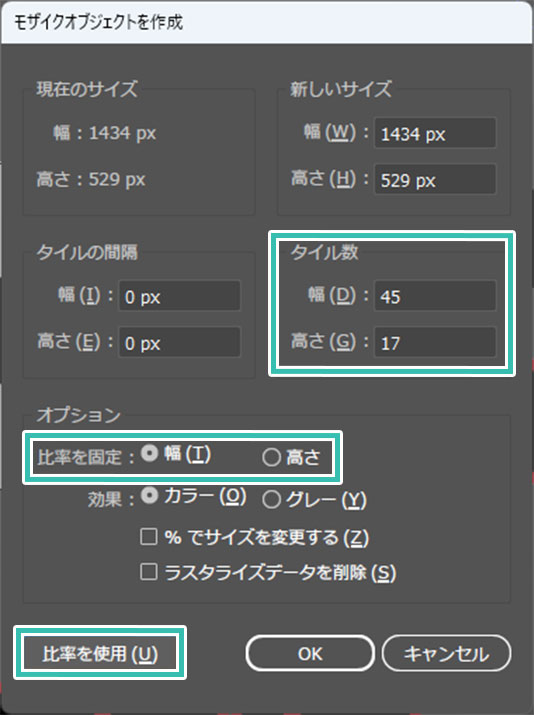
1920x1080pxのドキュメントに対して450ptの文字サイズです。
塗り:お好みで 線:無し
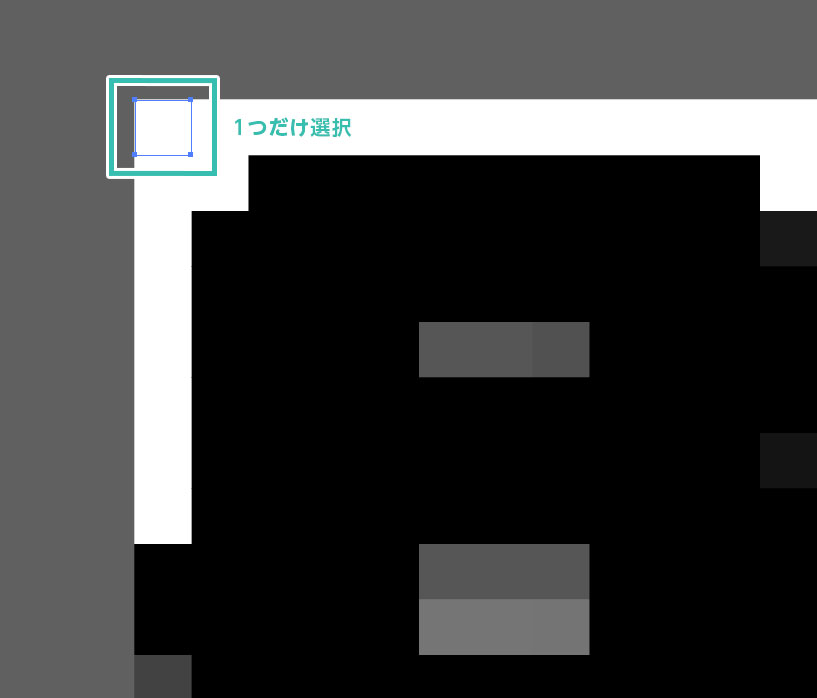
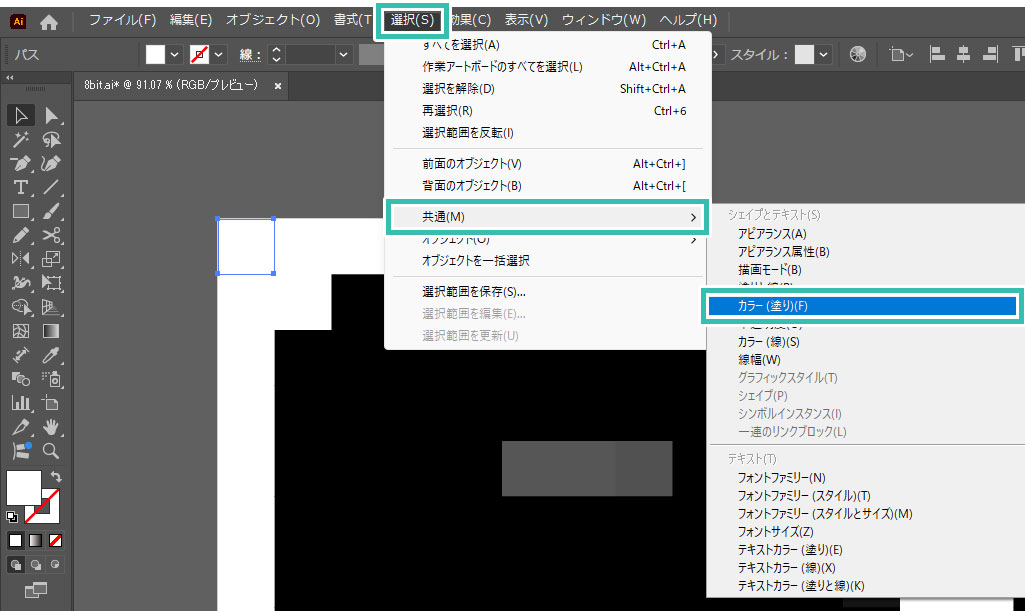
[ Delete ] を押して一気に削除しましょう。
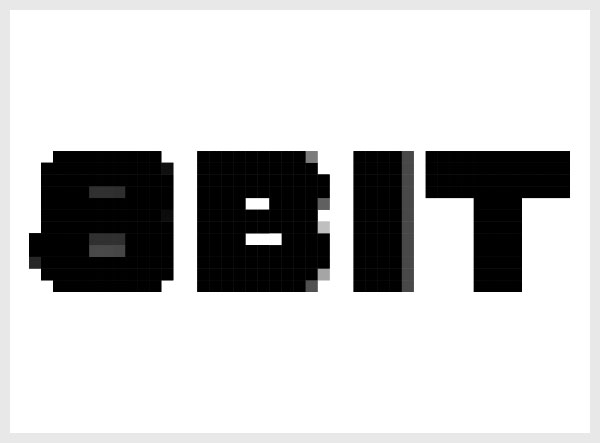
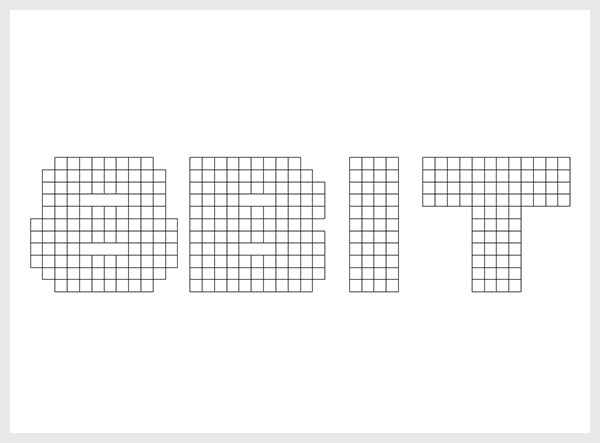
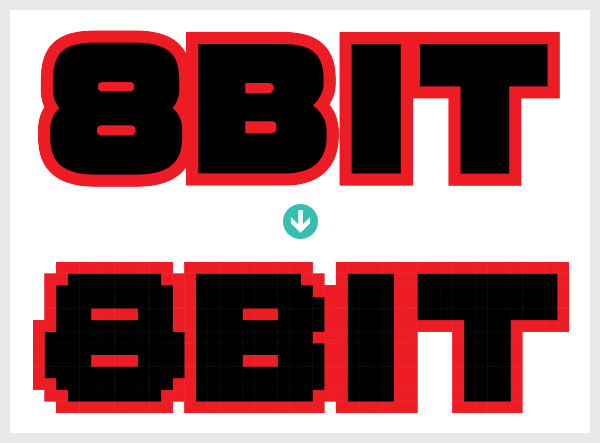
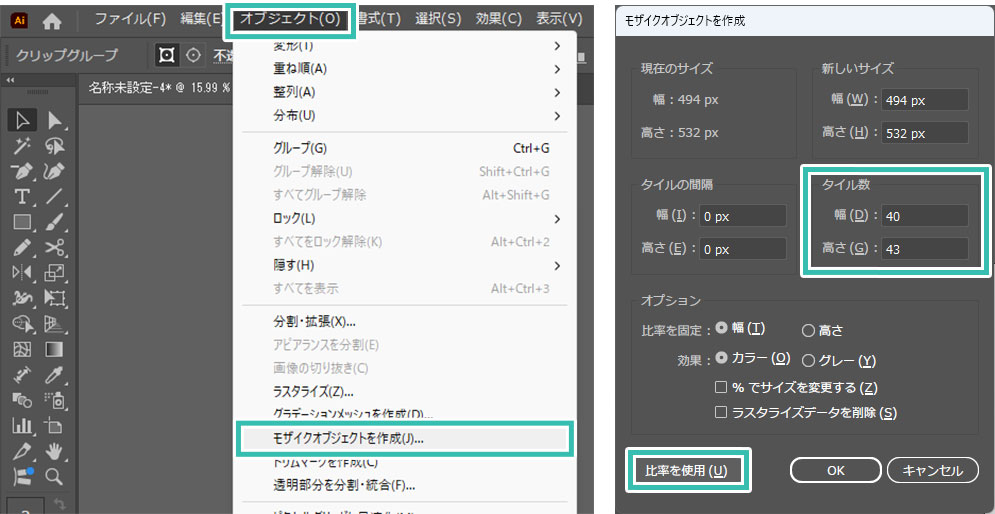
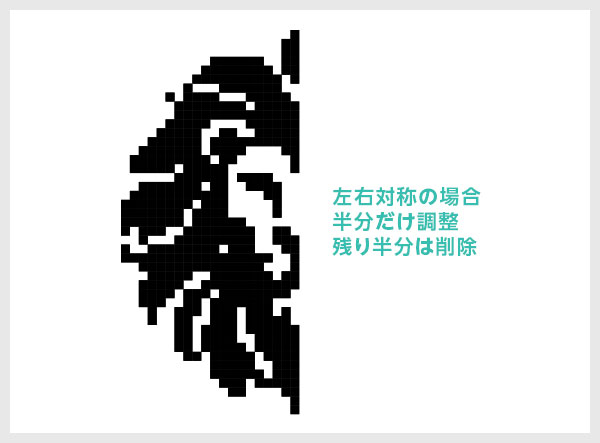
ゼロベースで文字をドット絵化するのは面倒ですが、文字をモザイクオブジェクトにしてから調整すると少ない労力でドットフォントが作成可能ですよ!
ベクター形式のドット絵なので拡大・縮小をしても劣化しないので使い勝手が抜群です。
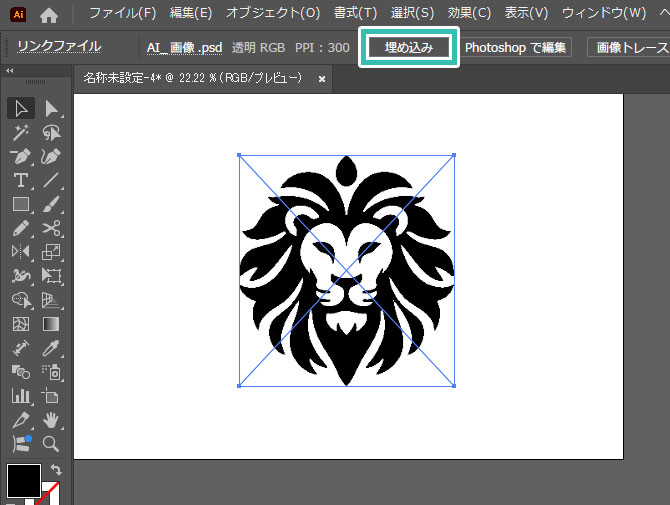
イラストをドット絵にする方法
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)を使って文字オブジェクトやイラストをドット絵に変換する方法についてでした。コチラの記事でも解説しているゼロからドットを描く方法で作成するのもアリですが、どうしても時間と手間がかかります。
しかし既存のフォントやイラストをドット絵に変換し、調整するとドットイラスト作成の手間が大幅に削減できます。
レトロゲームの様なグラフィックを効率的に作りたい方は是非ご活用ください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材