Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で文字オブジェクトにグラデーションを設定する方法をイラレ初心者の方に詳しく解説します。
イラレで文字オブジェクトにグラデーションを通常通り設定してもグラデーションは付けられません。
アウトライン化せずにグラデーションを設定する方法、アウトライン化する従来の方法など、よく使う文字にグラデーションを付与する方法2選をIllustrator初心者の方に完全解説いたします!
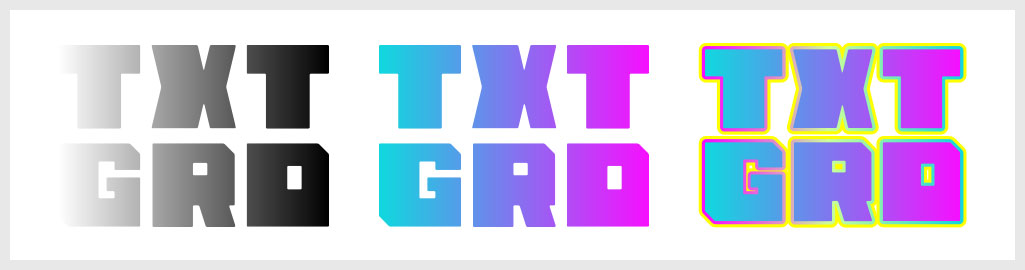
何が作れるの?

Illustrator初心者の方にも文字オブジェクトにグラデーションが設定できます。
アウトライン化しない方法なので後から文字内容が編集できるので非常に便利でオススメですよ!
文字オブジェクトにグラデーション
それではIllustrator(イラストレーター)で文字オブジェクトのグラデーションの設定を追加する2つの方法を解説します!イラレ初心者の方にも再現できるよう、詳しく解説いたします!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
アピアランスを使った方法
アピアランスを活用した文字へのグラデーション設定方法です。
編集に長けた方法なので特にオススメですよ。
STEP.1
文字を入力
[
文字ツール ] でお好きな文字を入力します。
※文字ツールのショートカットは [
T ]
サンプルフォントは [
ABカントリーロード ] を使用。
塗り:無し
線:無し
STEP.2
アピアランスを設定
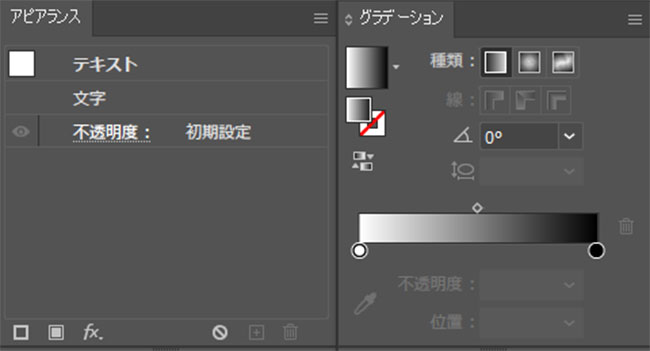
[ アピアランス ] と [ グラデーション ] 開きます。
※非表示の場合は [ Shift + F6 ] と [ Ctrl + F9 ] (Mac:⌘ + F9) で表示可。
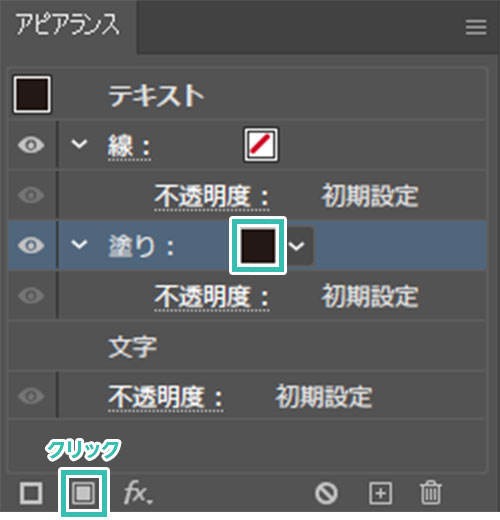
アピアランスパネル左下の [ 新規塗りを追加 ] をクリックします。
塗りの設定が追加されるので [ スウォッチパネルを表示 ] をクリックします。
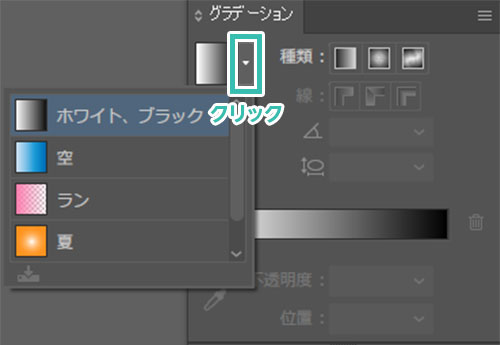
グラデーションパネルの [ グラデーション ] をクリック。
小さな三角形アイコンをクリックするとグラデーションのプリセットから選択可能。
サンプルは [ ホワイト、ブラック ] を選択しました。
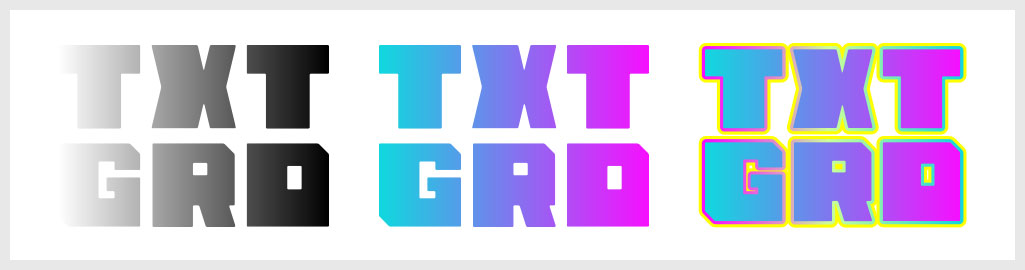
文字オブジェクトに白黒のグラデーションが設定できました。
グラデーションの色や方向、種類の変更方法は
コチラの記事で詳しく解説しています。
白黒グラデーションをカラーに変更
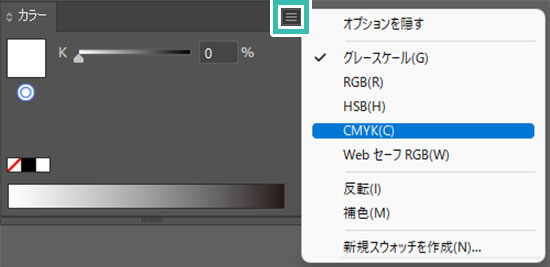
[ ブラック、ホワイト ] のグラデーションを設定するとカラーモードがグレースケールになっており、白黒しか色設定ができない場合があります。
カラーパネル右上のボタンからRGBやHSB、CMYK、WebセーフRGB等のカラーモードへ変更可能です。
STEP.3
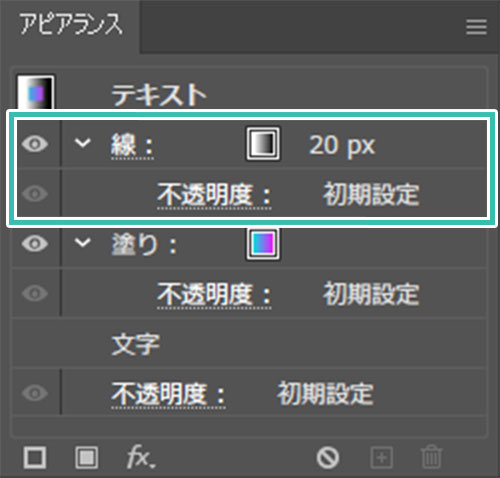
線にもグラデーションが設定可能
新規塗りを追加すると線も同時に(無しの状態で)追加されます。
塗りの時と同様にお好きなグラデーションを設定します。
※線幅などの設定が別途できます。
すると左図のように線に対してグラデーションの設定が追加できます。
※線の設定を追加した場合は次に解説するSTEP.4の内容をチェックして下さい。
STEP.4
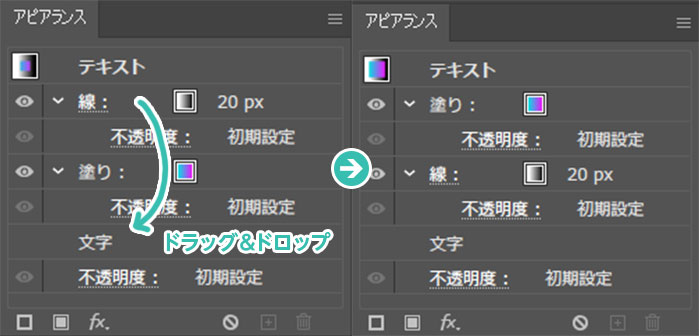
アピアランスの並び順を変更
塗りの手前に線のグラデーションが配置されているので、塗りが細くなっています。
アピアランスパネルの線を塗りの下にドラッグ&ドロップで移動させてみましょう。
すると塗りが一番手前に配置され、背面に線のグラデーションが表示されるようになります。
[
新規線を追加 ] をクリックし、複数の線を設定する事も可能。
複数の線の設定方法は
コチラの記事でも詳しく解説しています。
FINISH
文字変更も可能
Illustratorのアピアランスを使ったグラデーションを使えば後から文字の内容を編集する事ができます。
データ編集に長けた制作テクニックなのでオススメですよ!
アウトライン化する方法
入力した文字をアウトライン化してグラデーションを設定する方法です。
昔からあるIllustratorで入力した文字へのグラデーションの追加方法ですね。
※イラレ未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
STEP.1
文字を入力
文字ツールで文字を入力します。
サンプルフォントは [
ABカントリーロード ] を使用。
塗り:お好きな色(サンプルは黒)
線:無し
STEP.2
アウトライン化する
[
書式 ] → [
アウトラインを作成 ] をクリックします。
ショートカットは [
Ctrl +
Shift +
O ]
Mac:[ ⌘ +
Shift +
O ]
アウトライン化は
コチラの記事で詳しく解説しています。
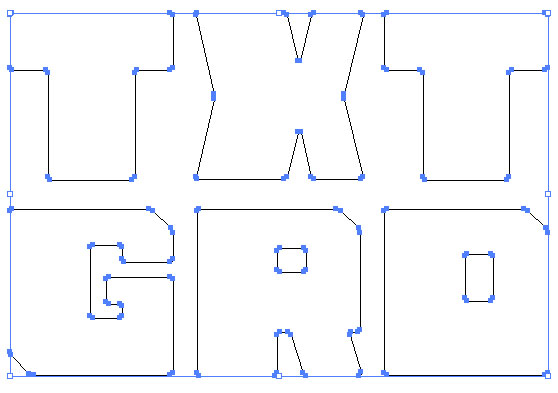
アウトライン化するとアンカーポイントとパスで構成されたオブジェクトに変換されます。
FINISH
グラデーションを設定
あとはグラデーションパネルでグラデーションの設定を追加すれば完成です。
先に紹介したアピアランスを活用した方法と違い、後から文字ツールで文字を編集できないので要注意。
アウトライン化する前に文字オブジェクトをコピーしておく事をオススメします。
アウトライン化を解除
アウトライン化した文字を再び編集可能な文字に戻す方法を解説しています。少しの文字なら打ち直せばいいですが、大量の文字列のアウトライン化を解除する時に便利なテクニックですよ。
商用利用可能で高品質なブラシ素材
Illustratorで使える高品質なブラシ素材です。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのハイクオリティ素材ばかりです。
#01 12 Pattern Brushes
12種類の緻密なデザインパターンのブラシセットです。
クリエイティブの一部に適用したり端のデザインに用いたりすると作品の品質と密度がグッと上がります。
ダウンロード
#02 Tribal, ethnic vector pattern brushes with inner and outer corner tiles.
ハイクオリティなトライバルパターンのブラシセットです。
タトゥーの柄等に用いられるカッコいいトライバルの珍しいデザイン素材なので他者との差別化が図れます。
ダウンロード
#03 Set of Vector Decorative Brushes with Inner and Outer Corners.
緻密にデザインが組み込まれたブラシセットです。
背景や各種オブジェクトの角や周囲に彩ると作品クオリティが上がります。
ダウンロード
#04 Ancient Borders, Frames
太古を感じ焦るブラシパターンセットです。
予め色がセットされていますが、Illustratorなら後から自由に色の変更が可能です。
ダウンロード
#05 Hand Drawn Pattern Brushes
手描きを感じさせるタッチで描かれたイラレ用のパターンブラシセットです。
柔らかい印象で温かみを感じるデザインです。
ダウンロード
#06 Set of ancient borders, frames. Seamless pattern
太古を感じさせるパターンブラシセットです。
どの柄も緻密かつ正確に作られており、シームレスで使う事ができます。
ダウンロード
#07 Grunge stripes mega set. Black labels, paint texture.
様々なグランジ効果が与えられるブラシセットです。
荒さを付与する際に活躍するイラレ用のブラシセットです。
ダウンロード
#08 Collection of vector ornamental pattern brushes.
様々なオーナメントがデザインされたパターンブラシが88点収録されたブラシセットです。
非常に汎用性が高い素材なのでオススメです。
ダウンロード
#09 Seamless zippers with puller flat sketch vector illustrator Brush set
12種類のシームレス(継ぎ目の無い)ジッパーパターンが収録されたブラシセットです。
ジッパーは度々使う素材なので持っておきたいブラシですね。
ダウンロード
#10 Set of 8 Vintage Rope Style Brushes Art Kit
ハイクオリティなロープ柄のブラシが8点収録されたブラシセットです。
非常によく描けているロープなので使い勝手抜群です。
ダウンロード
商用利用可能なシームレス背景パターン素材
継ぎ目の無いシームレス背景やスウォッチ素材を厳選しました。
全て商用利用可能!併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で文字オブジェクトにグラデーションを設定する方法2選でした。
文字オブジェクトにいつも通りグラデーションを設定しても色が変わらなくてお困りの方は多いはず。
一般的にアウトライン化する方法がよく知られていますが、アピアランスを使った方法を使えば後から文字の編集が簡単にできます。
より編集性に長けた方法をマスターしておくとクリエイティブの効率がより高まりますよ!
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!