InDesign(インデザイン)でパスオブジェクトや文字オブジェクトにグラデーションを設定する方法をインデザ初心者の方に詳しく解説します。
ポートフォリオや各種紙面デザイン、UIデザイン、Webデザインなど、InDesignを使った様々なクリエイティブに必要不可欠な機能のグラデーションツール。
グラデーションとグラデーションスウォッチツールの使い方をゼロからマスターできるコンテンツです。
InDesignを始められる方、より詳しくインデザインの使い方を学びたい方にオススメですよ!
この記事の目次
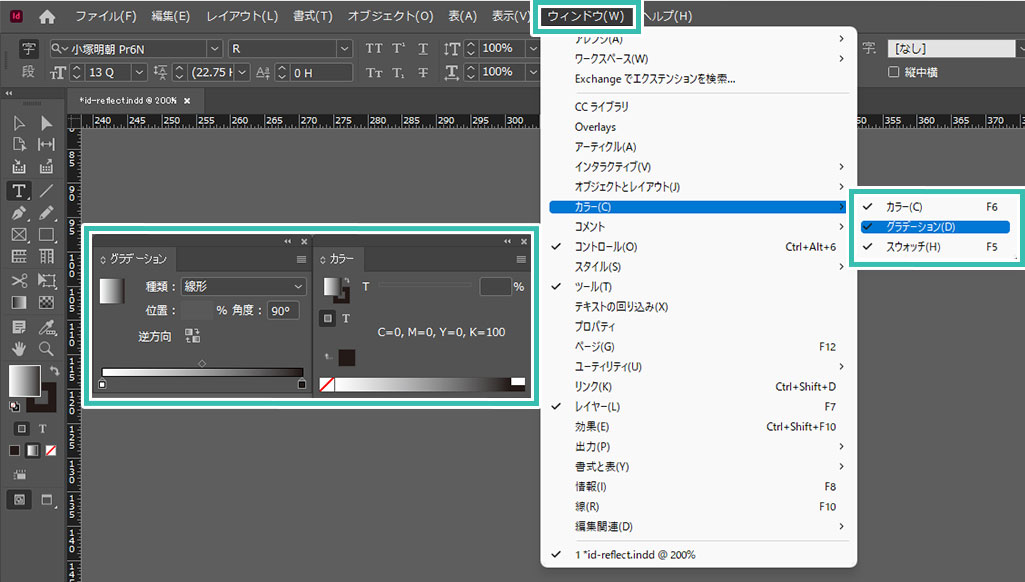
InDesign画面上部の [ ウィンドウ ] → [ カラー ] → [ グラデーション ] で表示できます。
[ カラー ] も一緒に使うので表示しておきましょう。
※カラーのショートカットは [ F6 ]
それではInDesignのグラデーションの使い方を解説します。
インデザ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトでダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
グラデーションの基本操作
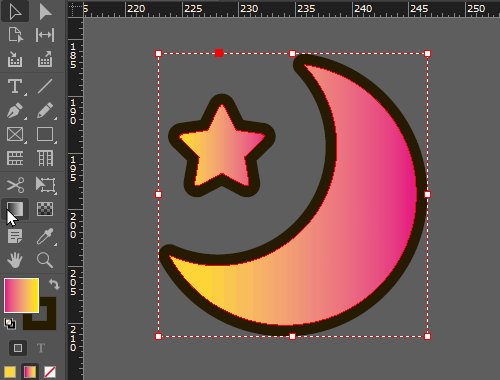
[ ペンツール ] や [ 長方形ツール ] 、[ 楕円形ツール ] 、[ 多角形ツール ] 等でお好きなオブジェクトを作成しましょう。
作成後は [ 選択ツール ] で選択します。

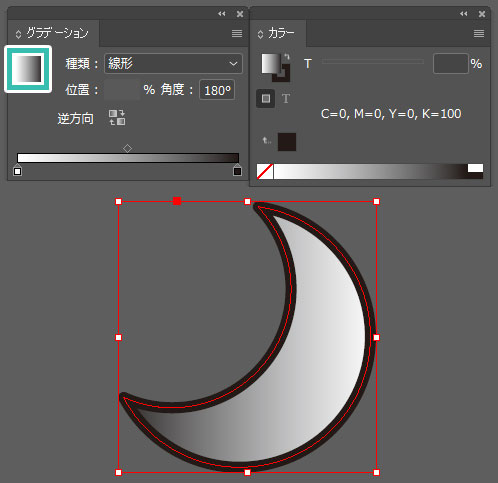
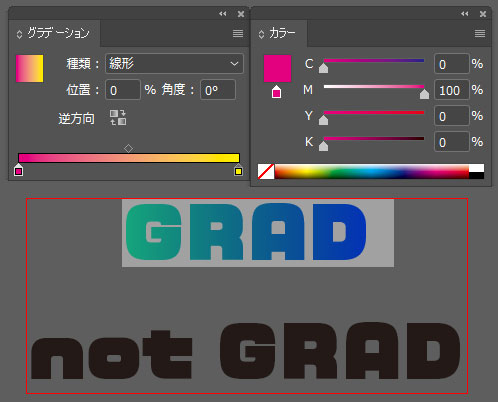
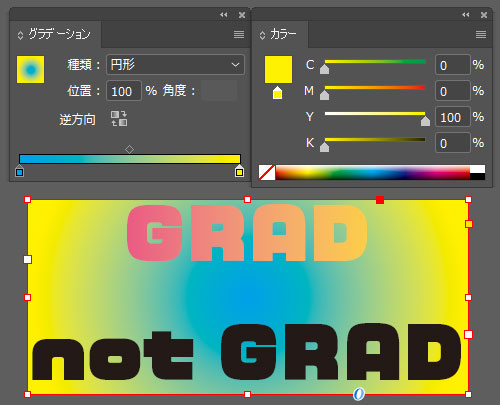
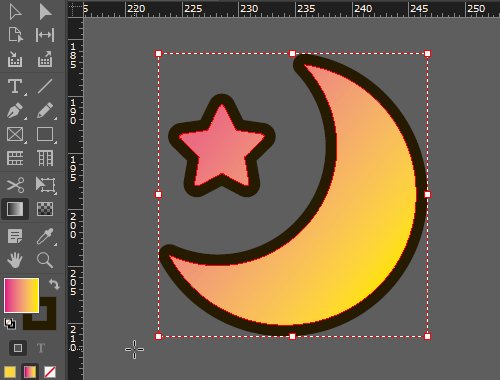
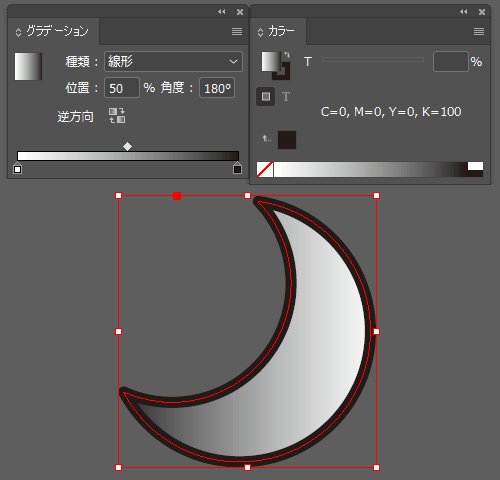
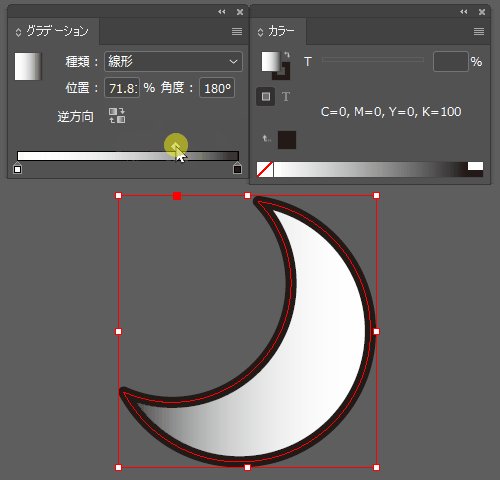
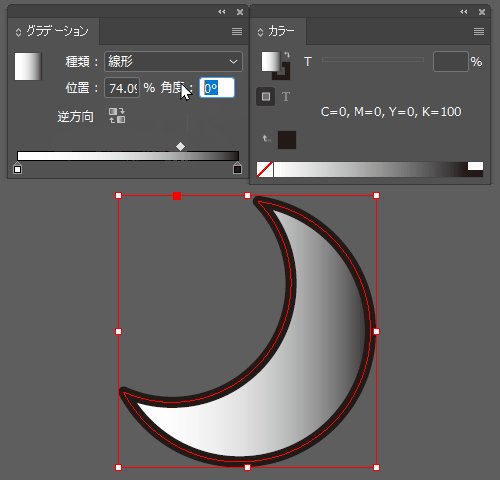
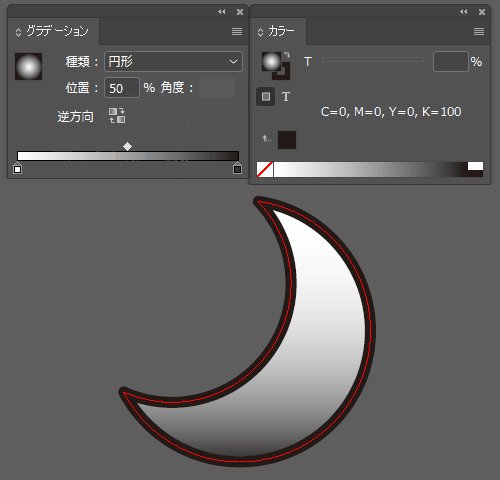
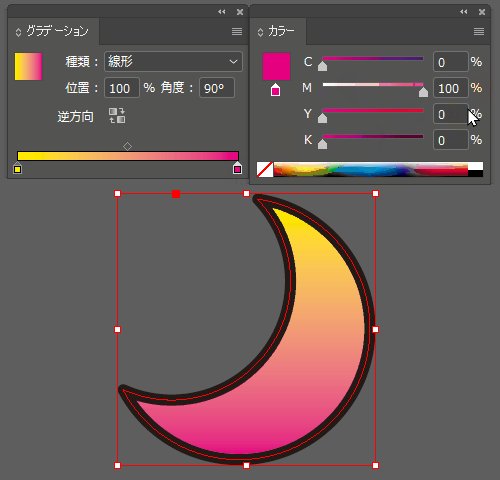
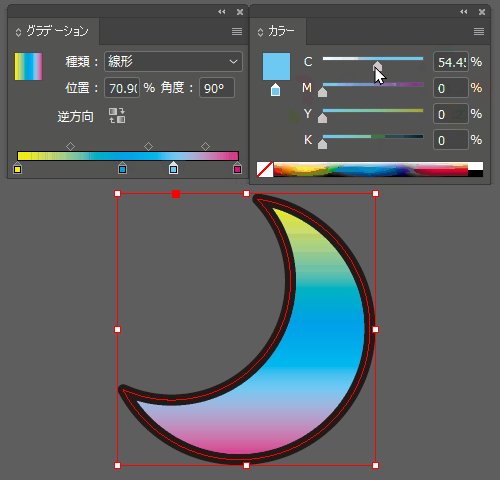
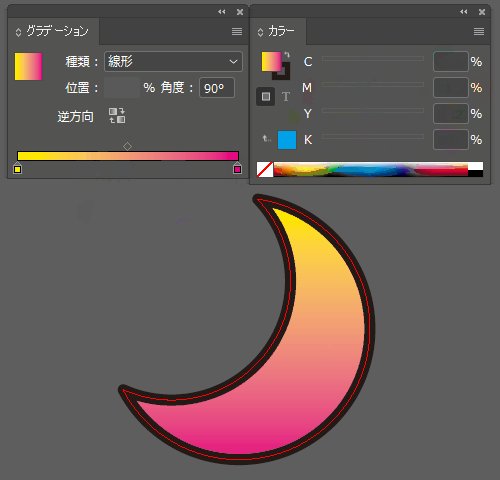
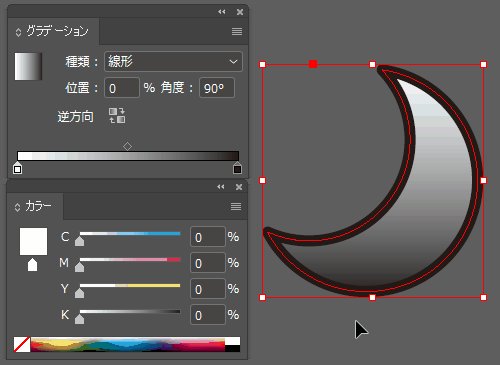
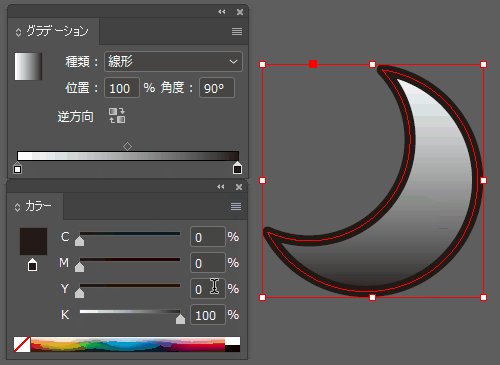
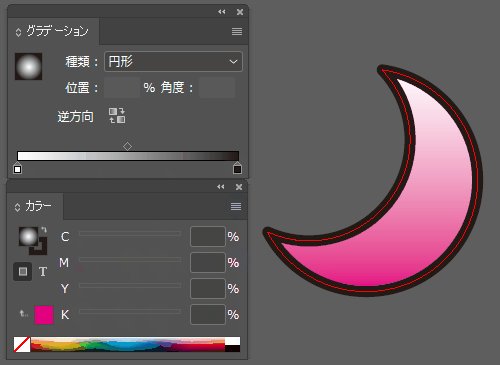
種類:線形、円形
位置:グラデーションの比率を変更
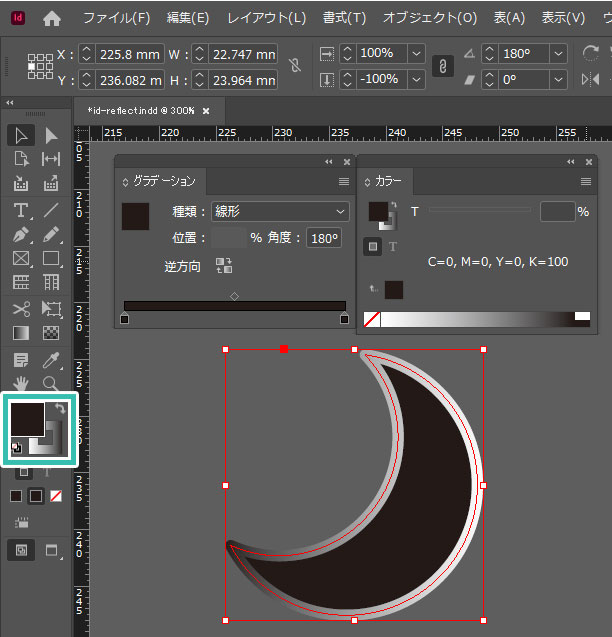
角度:グラデーションの角度を変更
逆方向:グラデーションの向きを逆転

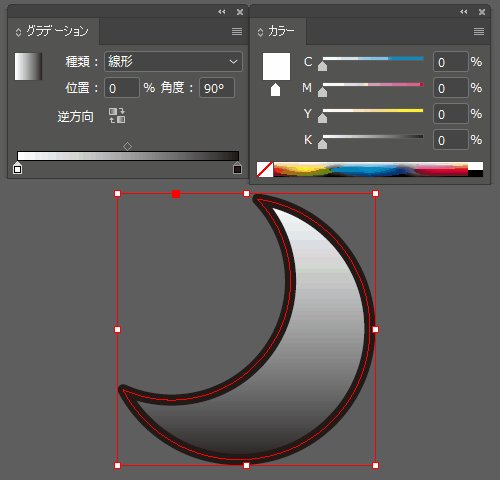
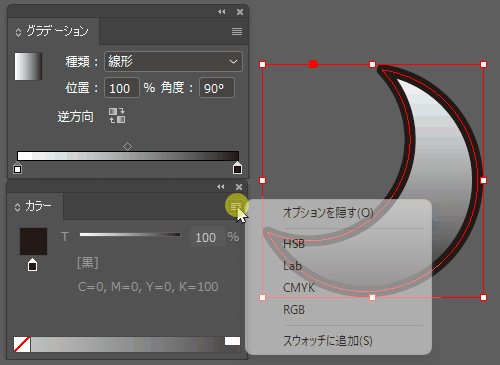
分岐点をクリックし、カラーパネルで色変更が可能。
分岐点を下にドラッグすると削除できます。
以上がInDesignのグラデーションの基本操作です。

文字オブジェクトに適用
文字オブジェクトにグラデーションを設定する方法です。
※インデザ未導入の方は事前にInDesign公式サイトから入手しておきましょう。

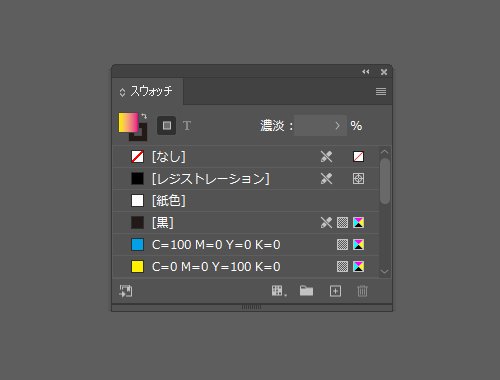
ドラッグ&ドロップすると新規登録できます。
※グラデーションパネルのサムネールを右クリックし、[ スウォッチに追加 ] でも登録可能です。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、InDesign(インデザイン)でグラデーションを設定する方法についてでした。
パスオブジェクト、文字オブジェクトにグラデーションを適用する事ができます。
また、グラデーションスウォッチツールを使えば直感的にグラデーションを編集できます。
ポートフォリオ、名刺、チラシ、Webデザイン、バナーデザイン、UIデザイン等、幅広いクリエイティブで活躍するグラデーションをマスターし、更に作業効率を高めてください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材