Illustrator(イラストレーター)のバージョン履歴を使い、CreativeCloud上でファイルをバージョン管理する方法をイラレ初心者の方に詳しく解説します。
通常は保存後の最新情報しか参照・編集できませんが、バージョン履歴を使えば過去に保存した履歴を開いて編集できるようになります。
もしも必要なレイヤーを削除したり、ミスした状態で上書き保存してファイルを閉じても大丈夫!
以前に保存したお好きなバージョンを読み込み、編集する事ができます。
ファイルの冗長化や突然Illustratorが落ちた時などに強いCreativeCloudを活用し、バージョン履歴を使ったより安全なファイル管理方法をゼロからマスターできるコンテンツです。
この記事の目次
バージョン管理とはファイルの変更履歴を管理する事を指します。
例えばsample.aiという単一ファイルの「〇年〇月〇日〇時〇分〇秒」に保存した内容を開いて編集、といった事ができる機能です。
単にローカルへ保存する場合、保存した直後の最新情報しか参照できませんが、バージョン履歴を使えば過去に保存した際の履歴が参照できるようになります。
ローカルに中身の違うAIを別名で保存し、手動でバージョン管理を行う方法もアリですが、どうしてもミスが発生しやすく、何よりも面倒です。
ゲーム制作会社などでよく使われるAlienbrain(エイリアンブレイン)は3D、2Dなど様々なファイルでバージョン管理ができる高機能ソフトですが、個人では手出しできないビックリするような価格です。それなりに規模の大きなソフトハウスでの開発が前提の本格バージョン管理ソフトですね。
Webデザイナーに必須のgit(ギット)でもPSDのバージョン管理は可能ですが、gitはソースコードなどの低容量ファイル向けのバージョン管理ツールなので、一定容量以上の使用には費用が発生します。
その点、AdobeCCユーザーは初めから100GBまでクラウドストレージが活用できるので、手軽にバージョン管理し放題ですよ!(後から容量の追加も可能です。)
CreativeCloudにファイルを保存されている方にとってバージョン履歴はかなり便利な機能ですよ。
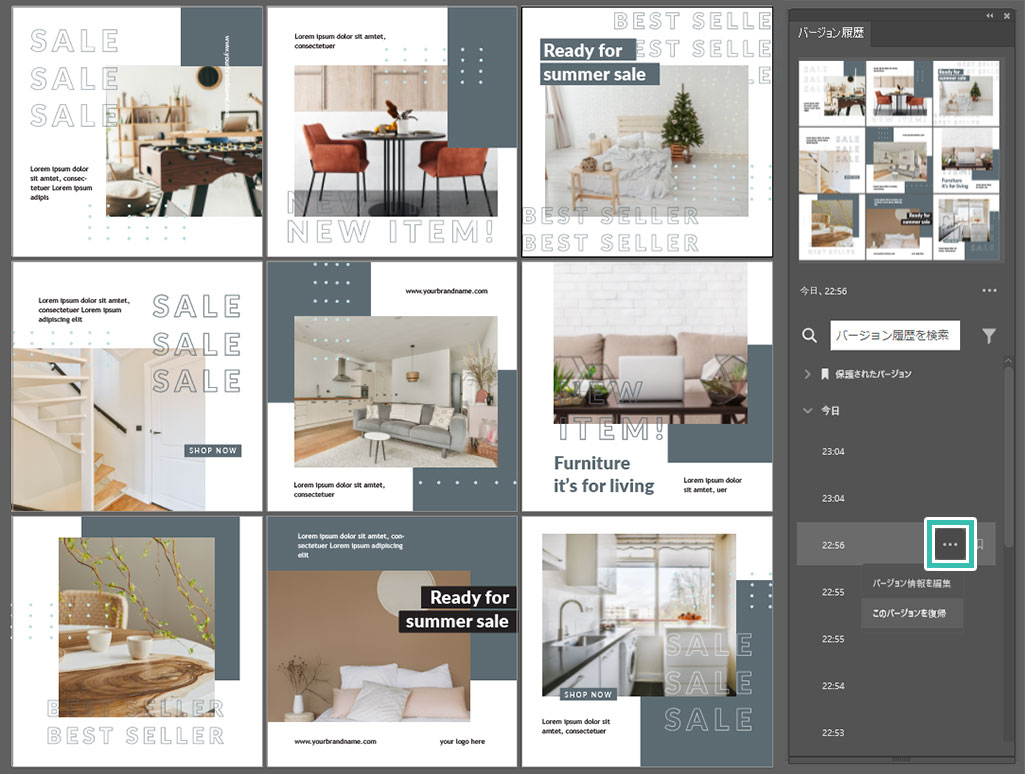
Illustratorのバージョン履歴の使い方を詳しく解説します。
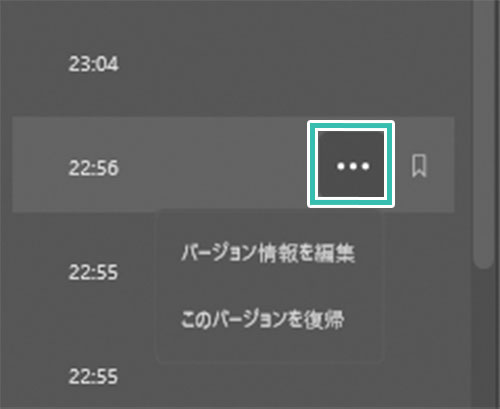
過去の内容を簡単に参照・編集できるのでファイル管理の利便性が劇的に向上しますよ。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
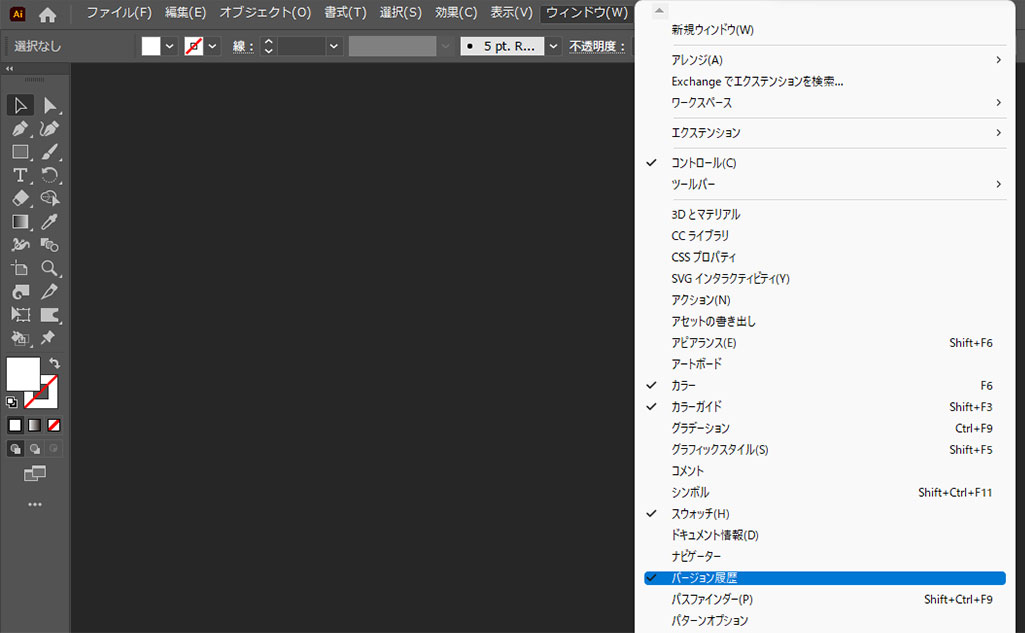
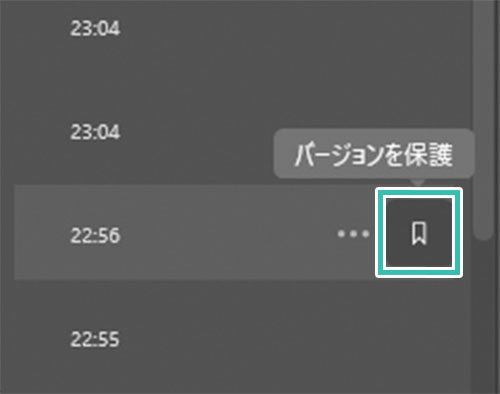
バージョン履歴の基本操作
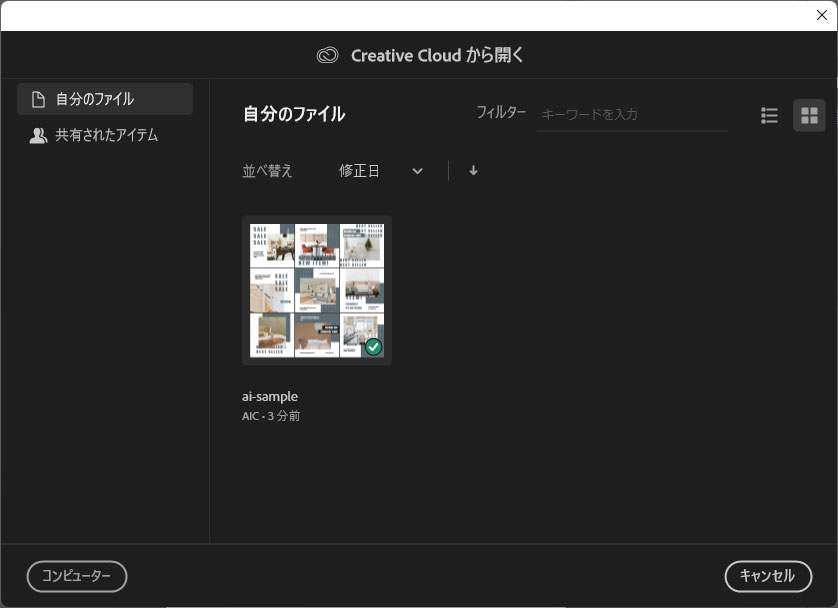
ファイル拡張子は [ AIC ] となります。
※左下の [ コンピューター ] をクリックするとローカルに保存されます。
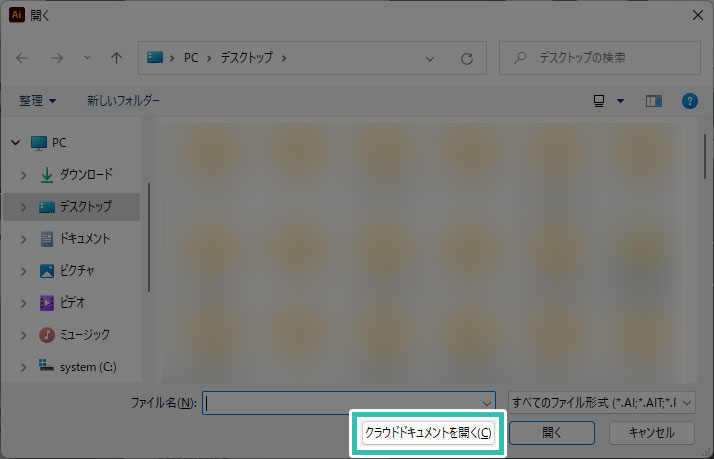
クラウドドキュメントの開き方
しかしRAID等で冗長化していないローカルだけに保存しておくと、万が一の際に全て失ってしまう危険性があります。(手軽なRAID環境構築はコチラ)
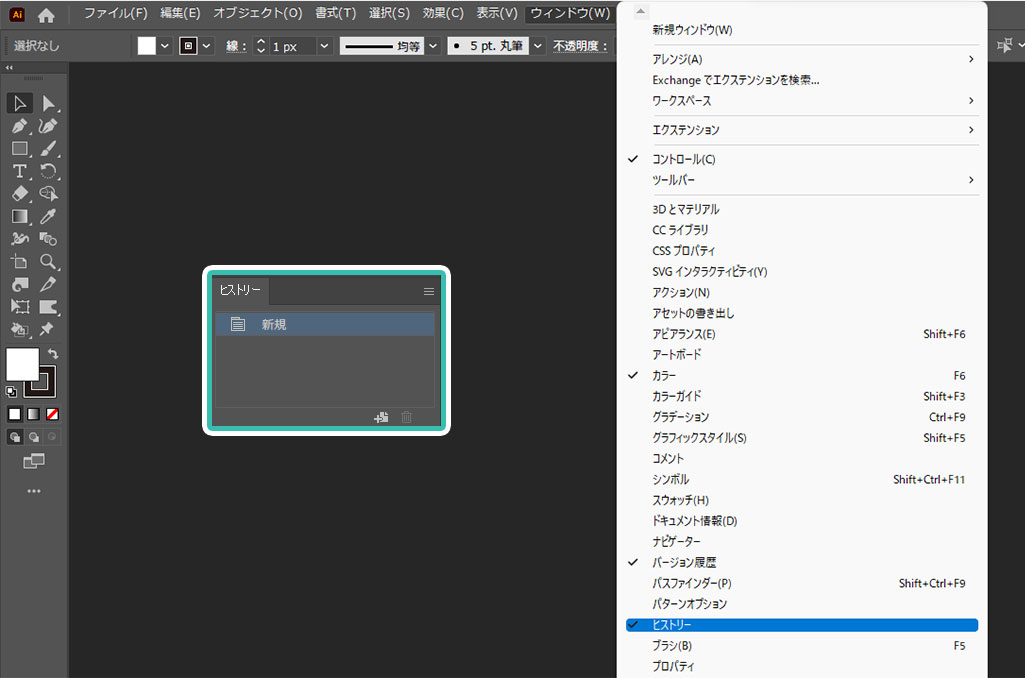
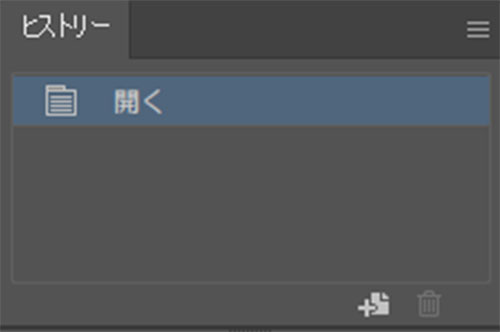
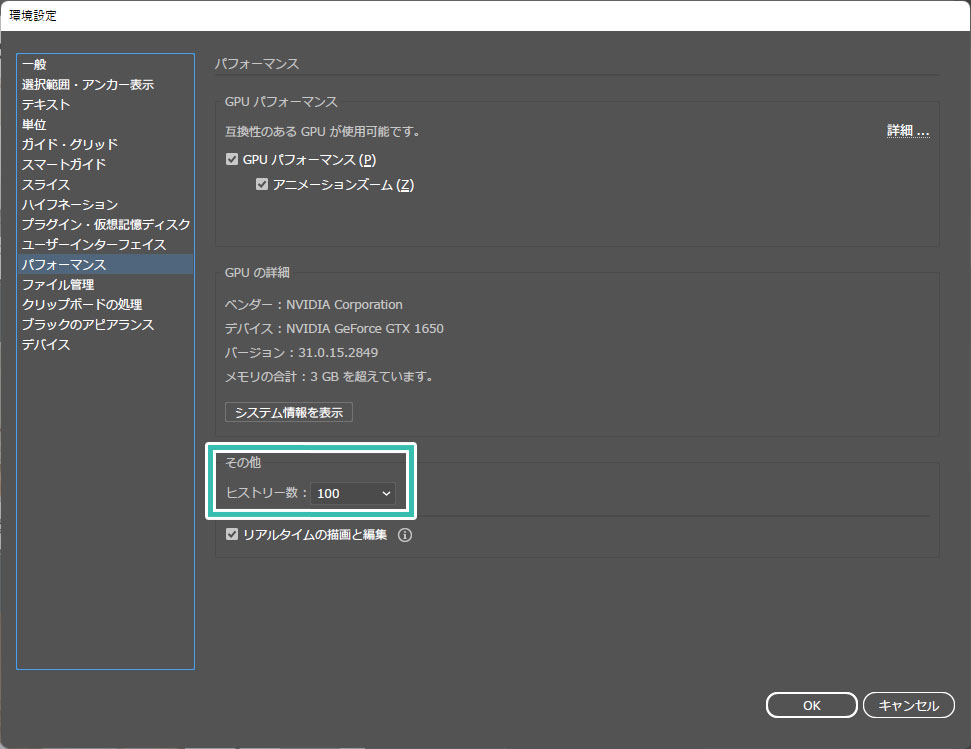
Illustratorにはヒストリーという機能が存在します。
オブジェクトの変形や追加など、イラレ上で行った操作が履歴で残り、戻す事が可能。
※バージョン履歴より細かな履歴が参照・編集できますが、一度ファイルを閉じるとリセットされてしまうので注意が必要です。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のバージョン履歴を活用し、バージョン管理を行う方法でした。
Adobe製品を契約すると自動的にCreativeCloudが使用可能になります。
通常は100GBありますが、後からオンラインストレージは追加可能。(1TBあたり1,078円/月)
全てをオンラインストレージに保存する必要はありませんが、大事なデータはCreativeCloudに保存しておく方が断然安心できますよ。
自動的にバージョン履歴機能も追加されるので、より細やかなファイル管理が簡単にできます。
クラウドはちょっと…と敬遠されていた方は一度オンラインストレージのCreativeCloudをお試し下さい。
便利で日々の制作が捗る事間違いありませんよ!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材