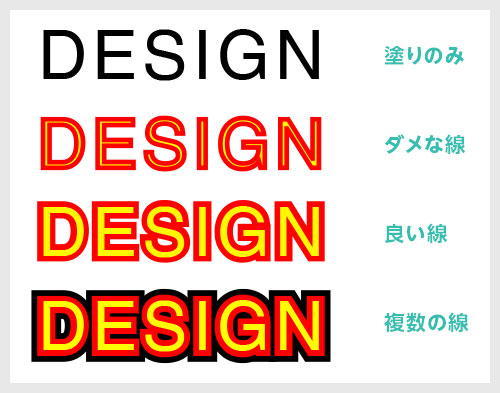
Illustrator(イラストレーター)で文字オブジェクトに線を追加した際に「線の内側に線が追加」されて困った事、ありませんか?
線の設定を追加する事で文字の塗りが潰れてしまう困った現象です。
当記事は文字の外側に線を付与し、文字が潰れなくする方法を徹底解説します。
イラレ初心者の方にも再現できるよう、作り方を詳しく解説いたします!
この記事の目次
上記だけでなく、更に踏み込んだアピアランスの活用方法もイラレ初心者の方にも分かりやすく解説いたします!
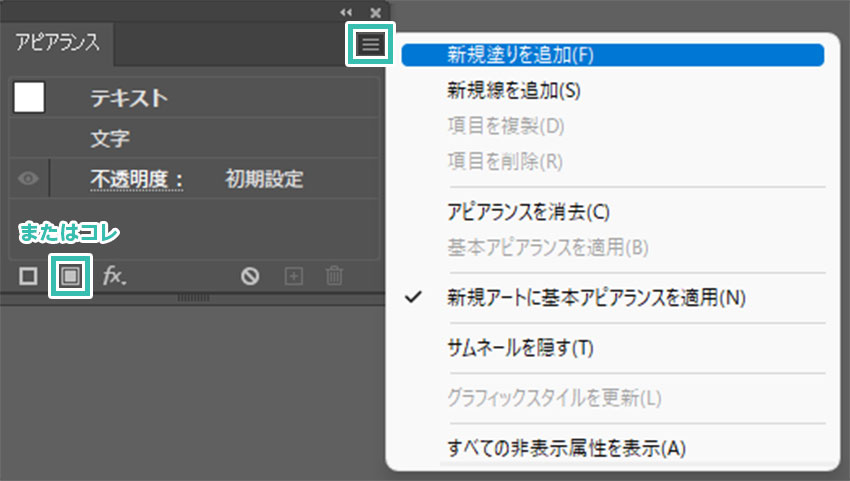
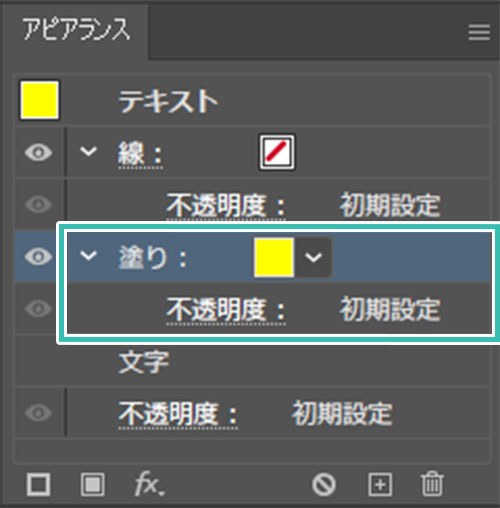
アピアランスを活用した基本操作を活用し、文字の外側に線を追加しましょう。
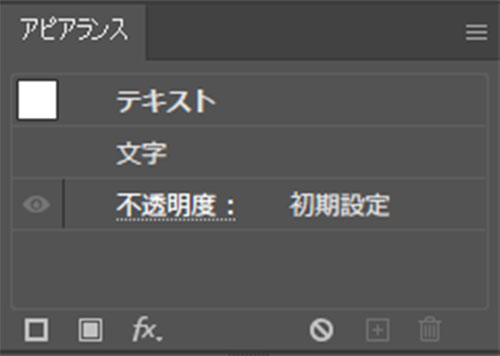
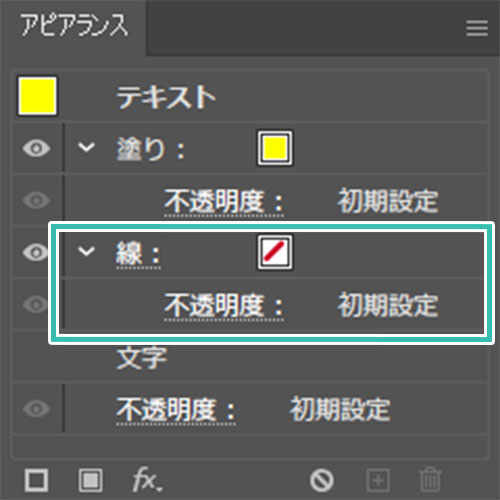
ツールパネル内の線と塗りは使わず、アピアランスを使います。
1つだけ線を追加する方法
Illustratorは導入されていますか?
まだの方は事前にIllustrator公式サイトから入手しておきましょう。
[ 文字ツール(T) ] でお好きな文字を入力します。
サンプルのフォントは [ Helvetica LT ] を利用しています。
塗り:無し
線:無し
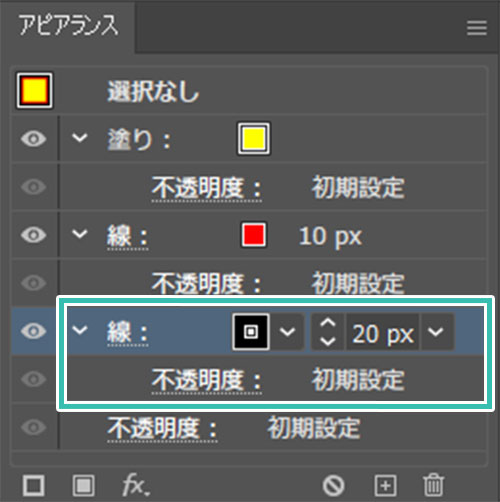
複数の線を重ねる方法
併せてチェックされてみませんか?
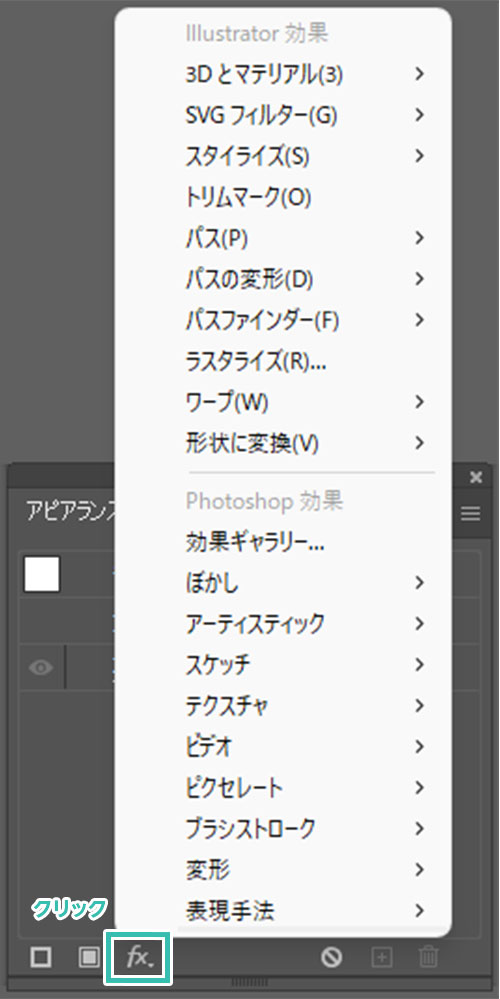
3Dとマテリアル、SVGフィルター、スタイライズ、トリムマーク、パス、パスの変形、パスファインダー、ラスタライズ、ワープ、形状に変換…etc。
要はドロップシャドウや光彩、ジグザグなど様々な表現ができる効果が収録されています。
下記はアピアランスの効果を活用したデザイン作成のチュートリアルです。
単に線を重ねるだけの表現ではなく、ワンランク上のIllustratorの操作方法を学習してみませんか?
イラレ初心者の方にも再現できるよう、作り方を分かりやすく解説しております!
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で文字の外側に線を付与する方法についてでした。
ツールパネルにある塗りと線で設定を行わず、アピアランスで付与すると解決できます。
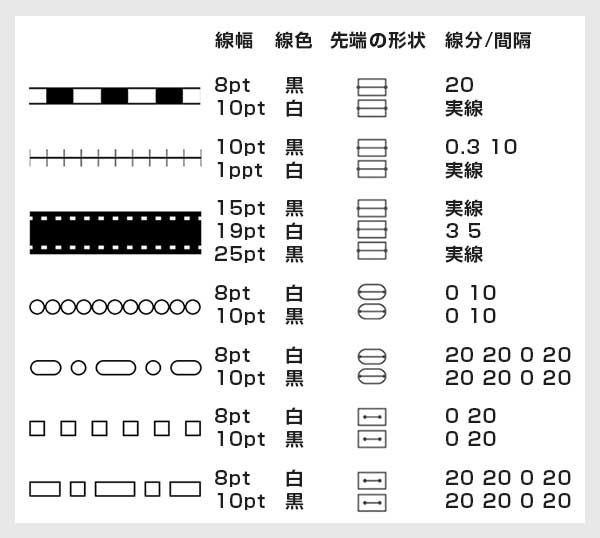
また、線の設定を複製・調整する事で簡単に線を何重にも重ねる事も可能ですよ。
路線図のような線も簡単に再現できますし、効果を併用すれば更に複雑な表現もできます。
アピアランスはIllustratorを使う上で非常に強力な機能なので、是非使い方をマスターしましょう!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材