Illustrator(イラストレーター)を使った「名刺サイズのレイアウト用紙の作成とガイドの作成・活用」についてイラレ初心者の方に分かりやすく解説します。
印刷物だと名刺、フライヤー、ポストカード等、WEB用の画像、様々な出力物が存在します。
それらを出力するには適したレイアウト用紙を作成する必要があります。
今回は「名刺」のテンプレートを例に解説していきます。
併せて「ガイド」の有効的な活用方法についても解説しております。
初めての方でも迷わず様々なサイズのテンプレが作れる内容なので是非ご覧ください。
無料でテンプレも配布中です。
では早速始めていきましょう!
この記事の目次
Illustratorの基本はイラストを描くことですが、イラストや地図などの素材を作成する以外に、商用印刷物のデータ作成に使われます。
印刷物は大きく分けて「ペラ物」と「ページ物」があります。
ペラ物とは名刺やフライヤーなどの紙1枚で構成された印刷物、ページ物とはパンフレットやポートフォリオ、本などの複数ページで構成された印刷物を指します。
なお、ページ物はInDesign(インデザイン)を使って作成する事が多いです。詳しくはコチラの記事で解説しているので併せてチェックしてください。
今回は「ペラ物」に相当する名刺のレイアウト用紙を作成します。
当記事で4C印刷を前提とした印刷物を作成する上で必要な基本項目の作成方法をマスターしましょう!
名刺、ビジネスシーンでよく使いますよね。
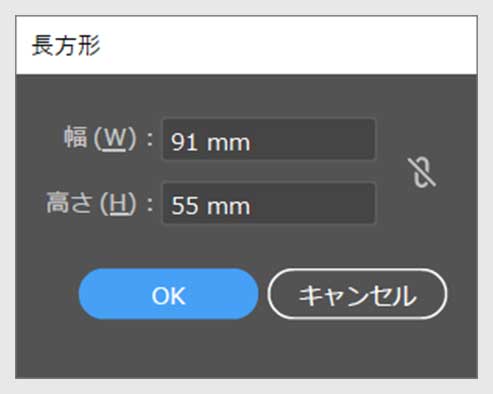
一般的な名刺サイズ(91mm x 55mm)のテンプレートを作成したいと思います。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
仕上りサイズより大きい用紙を作成する
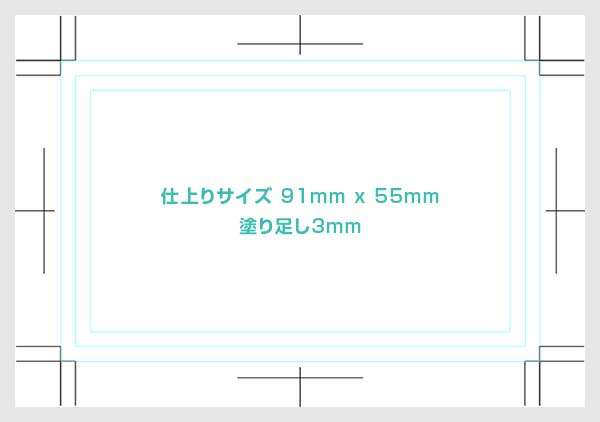
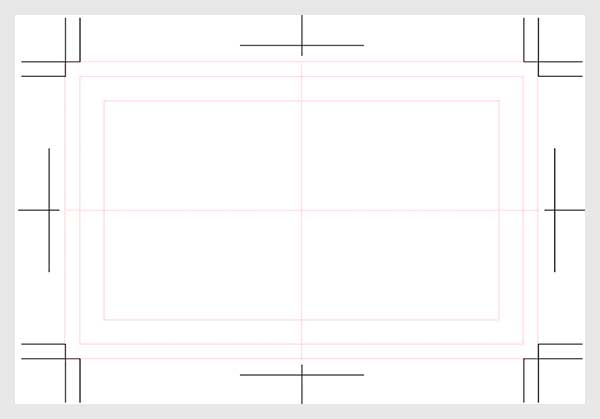
印刷物のデータを作成する場合には、下図のように印刷に必要な要素を加える必要があります。
そのため、仕上がりサイズより一回り大きい用紙を準備します。
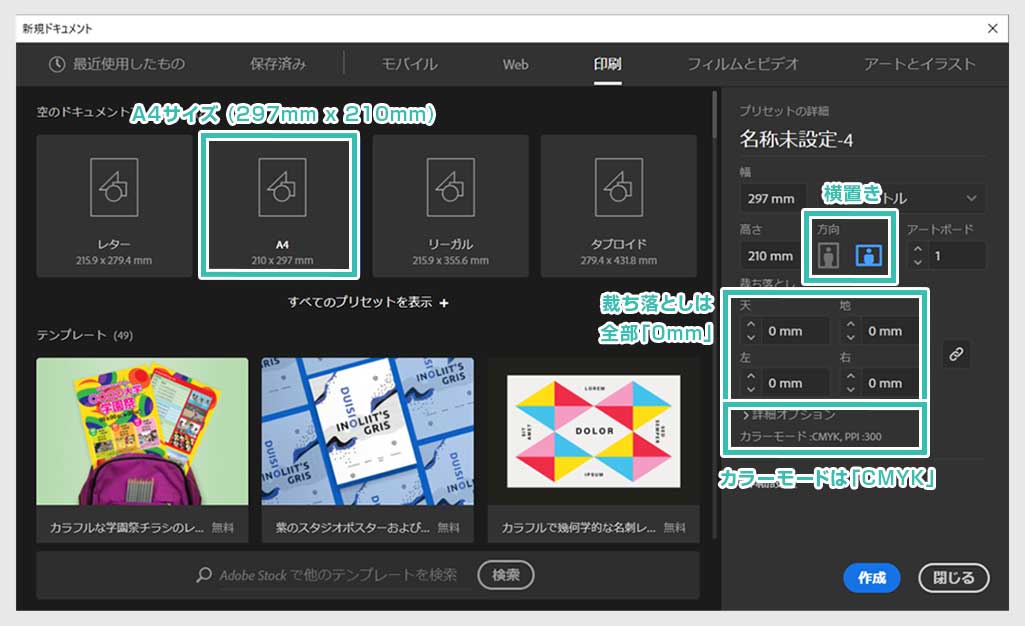
ではA4サイズ(297mm x 210mm)の用紙にトンボを作成していきます。

方向:横置き
裁ち落とし:0mm
ファイル名を入力し、用紙の設定が完了したら [ 作成 ] をクリック。
カラーモードはCMYKで
今回は印刷を前提としたドキュメントを作成するので、カラーモードはCMYKにしておきます。
上記手順の新規作成方法のように、印刷の項目から選択するとカラーモードが自動的にCMYKになります。
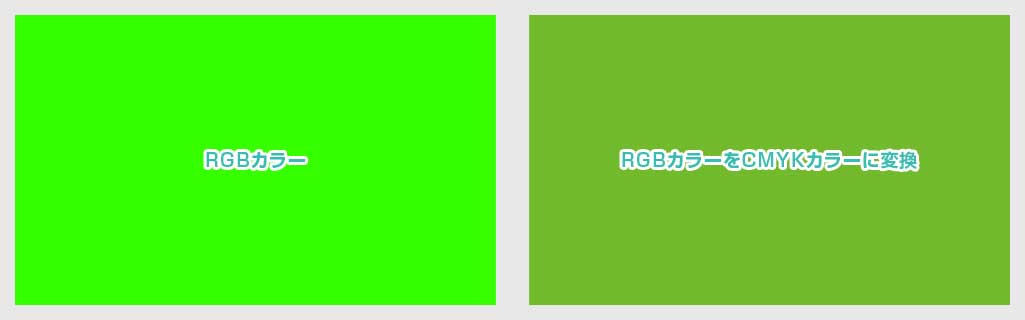
もしRGBモードで作成した画像を配置して印刷をすると、色がくすんだようになりますので要注意です。
特に鮮やかな緑色などが顕著に現れます。

トンボは印刷後の断裁や、印刷時の見当合わせ使用する大切な要素です。
※ なおポストカードの場合は仕上がりサイズが(100mm x 148mm)になるよう設定します。
※Illustratorの導入がまだの方はIllustrator公式サイトから入手しておきましょう。
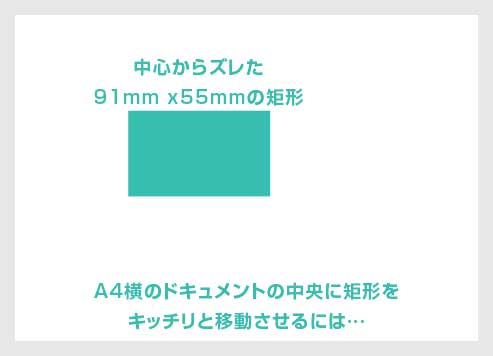
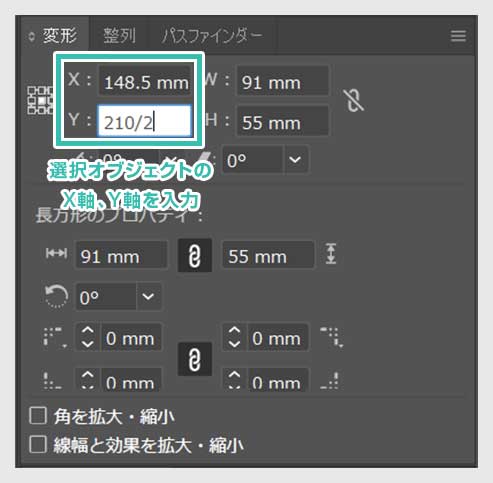
※ [ 297 / 2 ] と入力後にTabキーを押すと自動的に148.5が計算されてYの入力欄に移動します。
足し算は [ + ] 、引き算は [ – ] 、掛け算は [ * ] 、割り算は [ / ] を用います。
変形パネルを用いてキャンバスの中心に配置したい場合など、[ 用紙サイズ / 2 ] で中心に配置できます。
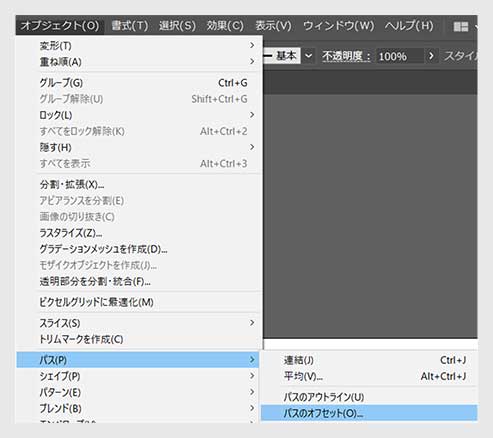
上記を適用してトリムマークを作成します。
トリムマークにするオブジェクトは必ず「線と塗りの設定は無し」にしておきます。
詳しくはコチラで解説しておりますので参考にしてください。
でもトリムマークの設定が可能です。
※ただし効果からトリムマークを設定した場合、外部に印刷依頼する場合等はトリムマーク用のオブジェクトを [ 分割・拡張 ] を行う必要があります。
分割・拡張したデータは別名保存しておくことをおススメします。自身のみのデータ利用の場合は問題ありません。
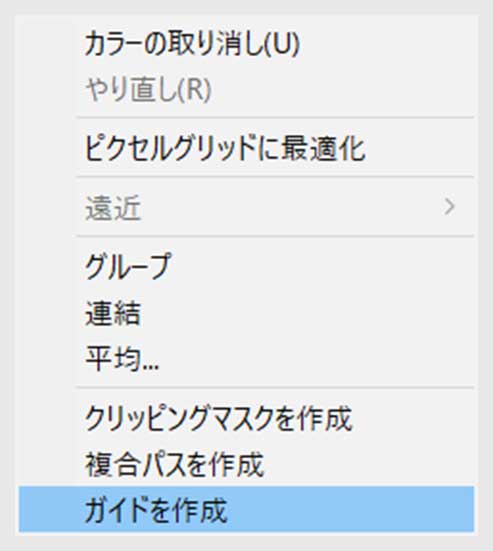
仕上りサイズのオブジェクトは目安の線(印刷されない線)としてガイドに変更しておきます。
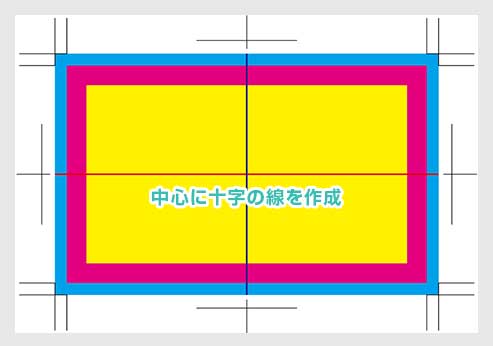
仕上がり線の他に、マージンや裁ち落とし、レイアウトの基準となる中心線など、ガイドを作成して作業を進めやすい環境を整えます。
ガイドはレイヤーで管理
なお、トンボはトンボ用のレイヤーを作成してトンボのオブジェクトのみを入れます。
ガイドもガイド専用のレイヤーを作成してまとめておきます。

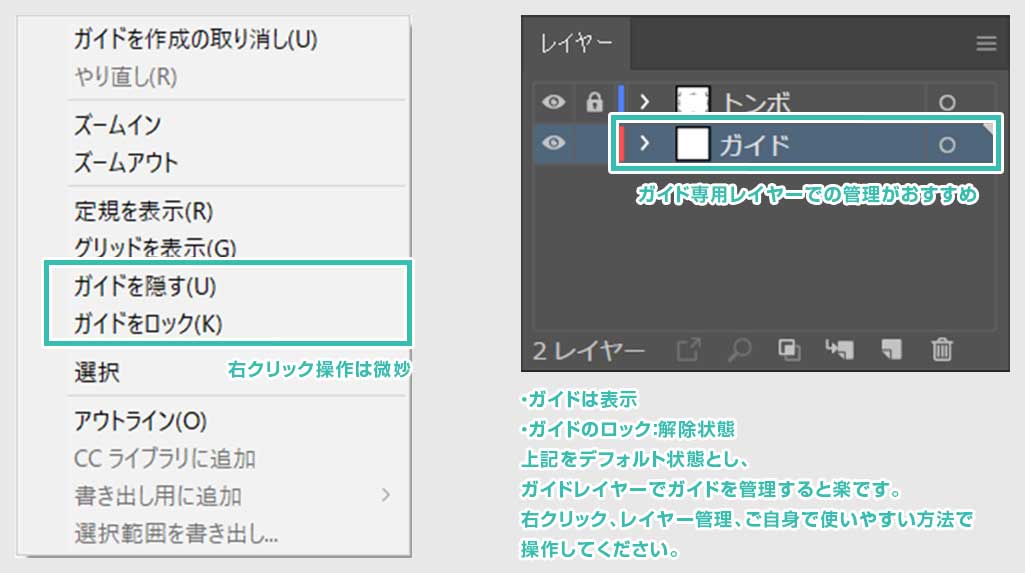
画面を右クリックすると [ ガイドを隠す ] と [ ガイドをロック ] というメニューが表示されます。
レイヤーでガイドを管理する事で右クリックのガイドメニューは不要です。
色んなレイヤーにガイドを作成し、右クリックメニューからガイドを表示・非表示させるよりも、一つのレイヤーにガイドをまとめると管理が楽で分かりやすいです。
[ ガイドをロックしていない ] かつ [ ガイドを表示している ] 状態をデフォルト設定にしておき、レイヤーのロックと表示・非表示で管理する方が効率的です。
好みの問題なので使いやすい方を使っていただいて構いません。
実際にガイドを作成してみる
ガイドが完成したらガイドレイヤーはロックしておきましょう。
Illustratorがあればどんなレイアウト用紙も作成可能!
イラレ未導入の方はIllustrator公式サイトから入手できますよ。
ノンデザイナーでもできる名刺の作り方を解説しております。
デフォルトのガイドの色はシアン、線種は実線になっていますが、お好みで変更する事ができます。
ガイドの [ カラー ] と [ スタイル ] を変更するとガイド線の色、線種を点線に変更できます。
名刺、ポストカード、A4フライヤーのAI形式テンプレートを無料配布しています。
ダウンロードしてご活用ください。
AIを編集するにはIllustratorが必須、未導入の方はIllustrator公式サイトから入手しておきましょう。
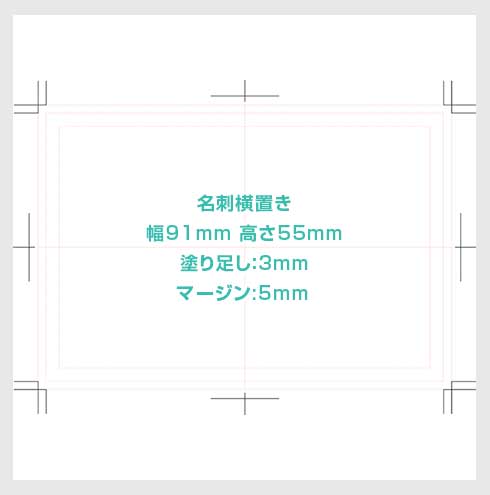
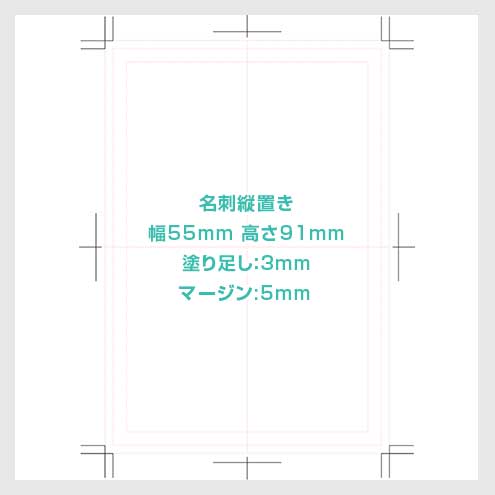
名刺用のテンプレート
名刺サイズ (91mm x 55mm) のテンプレートです。
マージンサイズは5mmで作成しています。
お好みのサイズに変更してご活用ください。
ポストカード用のテンプレート
ポストカードサイズ(148mm x 100mm)のテンプレートです。
マージンサイズは5mmで作成しています。
お好みのサイズに変更してご活用ください。
A4フライヤー用のテンプレート
A4フライヤー(297mm x 210mm)のテンプレートです。
マージンサイズは10mmで作成しています。
お好みのサイズに変更してご活用ください。
ポートフォリオ用テンプレート
下記記事でポートフォリオ用のテンプレートも配布しております。就活用のポートフォリオ制作に役立てていただければと存じます。
 【Illustrator】ポートフォリオ用テンプレートAIとレイアウトサンプル
【Illustrator】ポートフォリオ用テンプレートAIとレイアウトサンプル
プロが作成したテンプレートを活用し、超短時間で高品質な名刺を作成してみませんか?
もちろん全て商用利用可!
テキストを少し編集するだけで高品質な名刺が完成!デザイナーでなくても数分でプロの名刺が作れますよ。








Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
作成した名刺を外部の印刷業者に出力依頼をしてみてはいかがでしょうか?
名刺なら送料込みで100枚1000円程で作れます。
紙を買って自宅で刷って切って…を行うよりも楽でキレイで早く作れます。
と言うか、そもそも自宅とお店、制作料金が大して変わらないですからね。。。
それならキレイなお店の方が断然お得ですよ!
いろぷり![]() は自宅プリンタと比較すると仕上りが段違いです。
は自宅プリンタと比較すると仕上りが段違いです。
名刺交換のちょっとした事ですが、案外こういう所が案件に結び付くこともあります。
以上、Illustrator(イラストレーター)を使った名刺サイズの印刷用テンプレートを自作する方法でした。
一度作成の手順を知っておくとレイアウト用紙のサイズが変わっても簡単に作成できます。
あらかじめ出来上がったテンプレートを利用するのもアリですが、一度ゼロから自分で作成しておくとより理解が深まりますよ。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材