Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)の拡大・縮小ツールの使い方とテクニックについて解説します。
単にオブジェクトを拡大・縮小させるだけでなく、実は様々な拡縮テクニックがある便利ツールである拡大・縮小ツールをマスターしませんか?
イラレ初心者の方にも分りやすく、順を追って拡大・縮小ツールについて説明します。
では早速解説していきます!
拡大・縮小ツールの使い方
基本的な拡大・縮小ツールの使い方を解説します。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
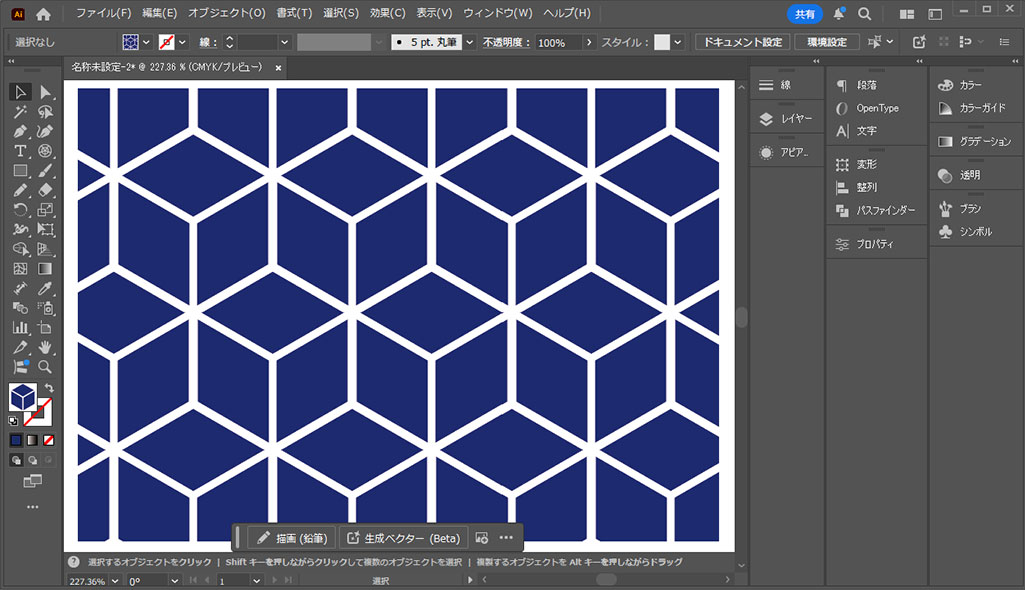
STEP.1
オブジェクトを作成・選択
オブジェクトを作成し、[
選択ツール(V) ] で選択しておきます。
左図キャラ「ぴーちゃん」の作り方は
コチラで解説しています。
STEP.2
拡大・縮小ツールを選択
ツールバーの [ 拡大・縮小ツール ] に切り替えます。
※ショートカットは [ S ]
STEP.3
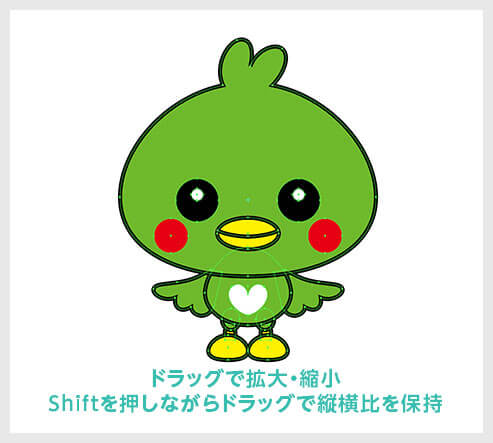
ドラッグで拡大・縮小
ドラッグすると拡大・縮小されます。
[ Shift ] を押しながらドラッグすると縦横比を保ったまま拡縮することができます。
STEP.4
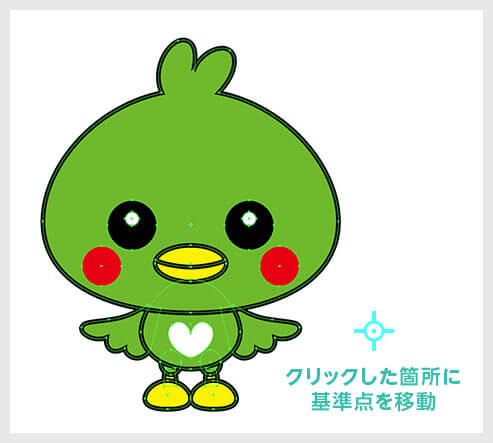
基準点を変更
クリックした箇所に基準点を移動させる事ができます。
基準点を中心に拡大・縮小する事ができます。
バウンディングボックスが便利
イラストレーターでは選択したオブジェクトを拡縮・回転することができる [
バウンディングボックス ] という機能が備わっています。
画面上部の [
表示 ] → [
バウンディングボックスを表示 ] で表示できます。
ショートカットは [
Shift +
Ctrl +
B ] (Mac:
Shift +
⌘ +
B)
ぶっちゃけバウンディングボックスがあれば拡大・縮小ツールは不要です。
拡大・縮小のダイアログ画面がメイン
ツールバーの拡大・縮小ツールはバウンディングボックスで問題ありません。
数値指定のよる正確な拡大・縮小はダイアログ画面を使って行います。
拡大・縮小ダイアログの使い方
STEP.1
ツール上をダブルクリック
拡大・縮小ツール上をダブルクリックすると拡大・縮小のダイアログ画面が開きます。
拡縮率を数値で指定できる機能です。
ドラッグでの操作はバウンディングボックスで事足りますが、数値指定の拡大・縮小はイラレでよく使います。
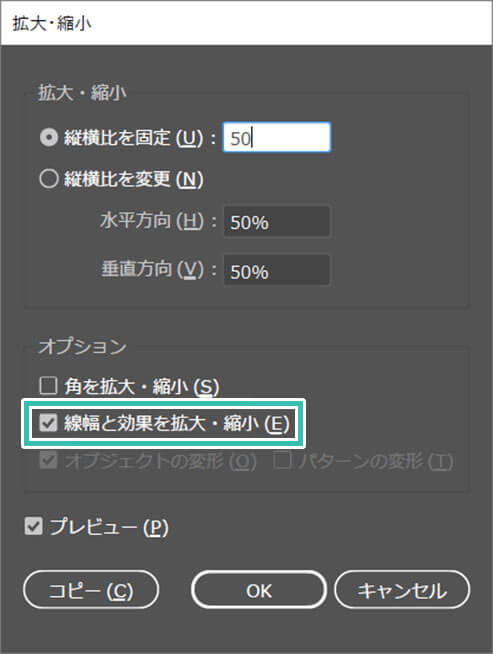
好きな数値を入力します。
サンプルは縦横比を固定:50%
最後に [ OK ] をクリックします。
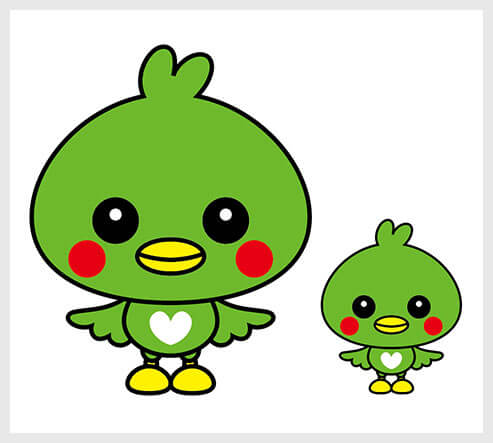
STEP.2
線の太さがおかしい
すると元オブジェクトの大きさと比較して50%のオブジェクトに変形されました。
しかし線が太くなりましたよね。
線の太さは同じでオブジェクトのサイズが小さくなったので、線が太く見えるようになりました。
※塗りだけで構成されたオブジェクトは問題ありません。
STEP.3
線幅と効果を拡大・縮小にチェック
[ Ctrl + Z ] (Mac:⌘ + Z) でやり直し、再び拡大・縮小のダイアログ画面のオプションを見てみましょう。
・角を拡大・縮小
・線幅と効果を拡大・縮小
[ 線幅と効果を拡大・縮小 ] にチェックを入れ、[ OK ] をクリックします。
FINISH
完成
オブジェクトの大きさに対して線の太さも調整されました。
拡大・縮小ツールはIllustratorの基本ツールの一つなので必ずマスターしておきましょう!
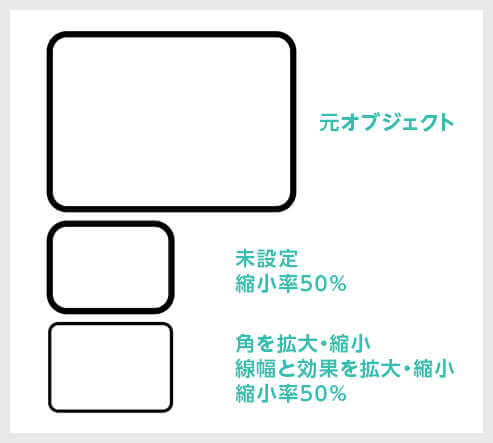
角を拡大・縮小
長方形のプロパティを使って角丸長方形に変形しているオブジェクトを縮小すると、角丸の半径は変わらずオブジェクトが小さくなります。
結果角丸が大きく見える現象が起きます。
それを回避する為の設定が [ 角を拡大・縮小 ] です。
使い分けがよく分からない方は [ 角を拡大・縮小 ] と [ 線幅と効果を拡大・縮小 ] の両方にチェック!
パターンの中身だけをサイズ変更
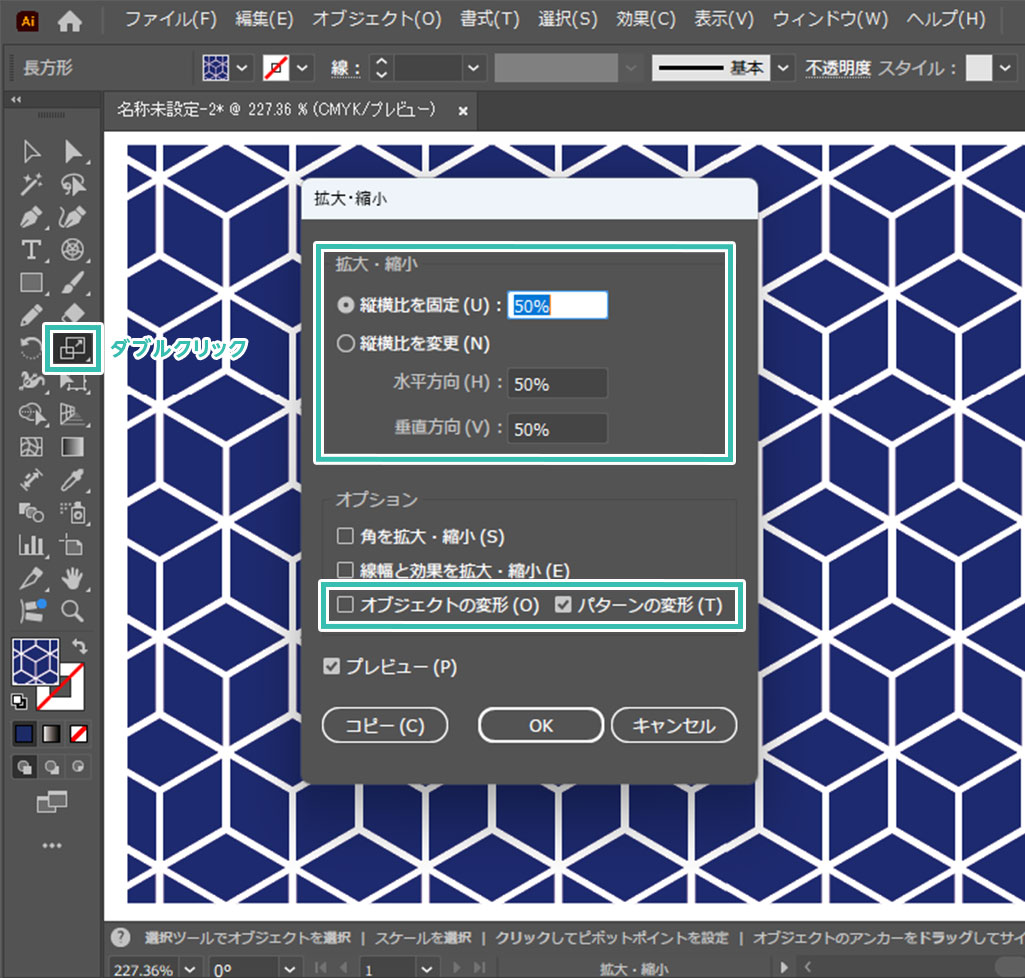
STEP.2
パターンの変形を行う
パターンを適用したオブジェクトを選択し、拡大・縮小のダイアログ画面を開きます。
オブジェクトの変形:チェック無し
パターンの変形:チェック有り
縮小率:任意
設定後は [ OK ] をクリック。
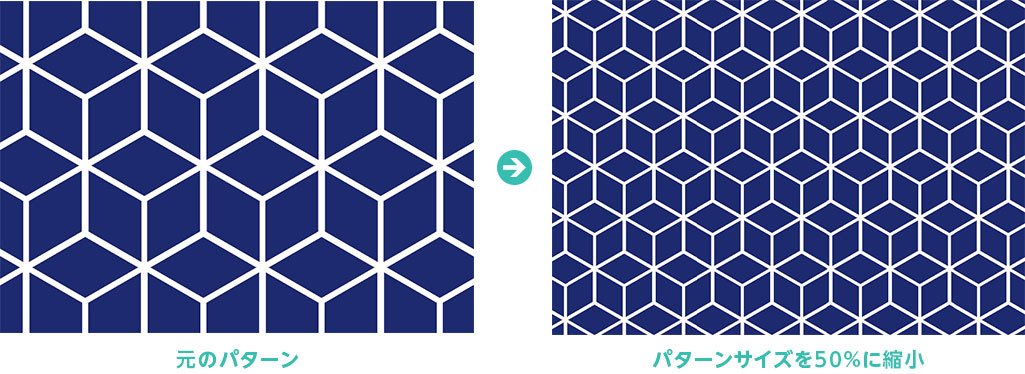
FINISH
パターンのみサイズ変更が完了
以上でパターンを適用しているオブジェクトのサイズはそのまま、パターンの中身だけサイズ変更ができました。
コチラの記事でより詳しい方法を解説しています。
変形の繰り返しを使った小技
STEP.1
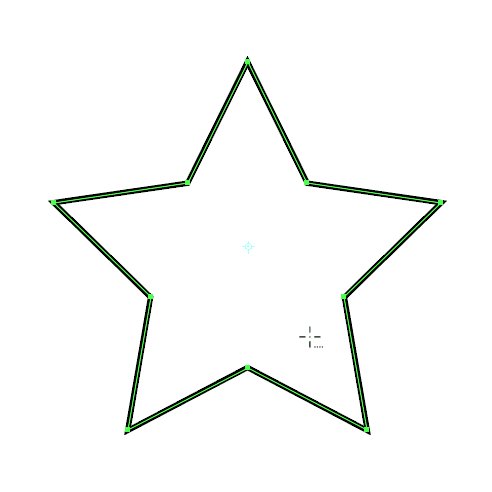
拡大・縮小率を入力し、コピー
Illustratorは導入されていますか?
未導入の方は
Illustrator公式サイトから入手できます。
拡大・縮小のダイアログ画面に数値を入力します。
サンプルは下記です。
縦横比を固定:90%
[
コピー ] をクリックします。
※ [
OK ] ではありません。
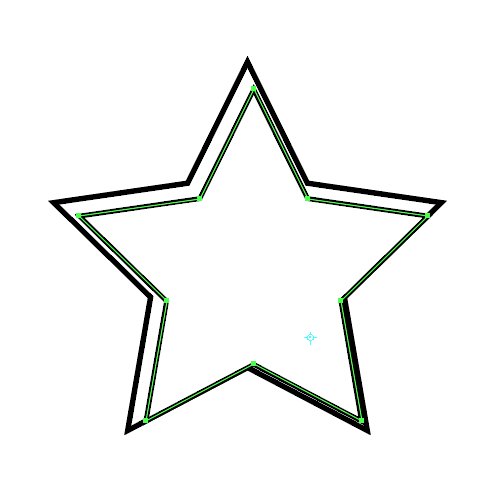
STEP.2
変形の繰り返し
コピー直後に [ Ctrl + D ] (Mac:⌘ + D) を複数回押します。
すると90%縮小コピーが繰り返されます。
[ 変形の繰り返し ] という機能です。
もし縮小コピーができない場合は「別の操作を間に挟んだ」事が原因です。
もう一度拡大・縮小のダイアログ画面を開き、数値入力から行ってください。
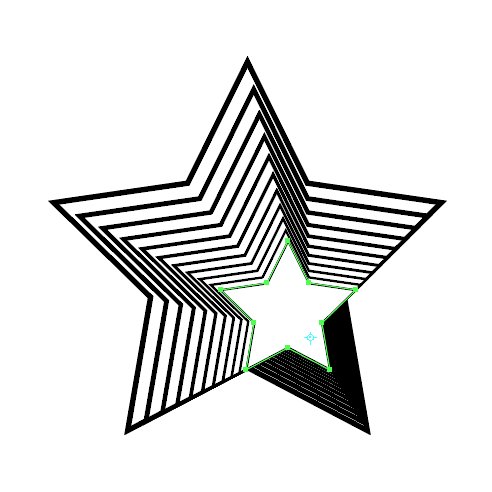
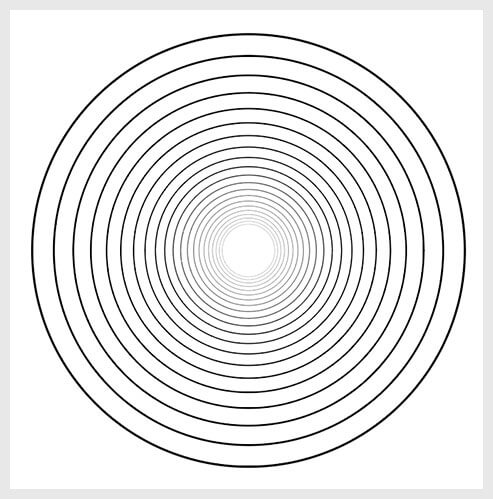
FINISH
完成
左図のような模様が一瞬で作れます。
イラストレーターでは [
変形の繰り返し ] を使ったオブジェクト作成テクニックは非常によく使います。
拡大・縮小ツールだけでなく、
回転ツールでも応用ができますよ。
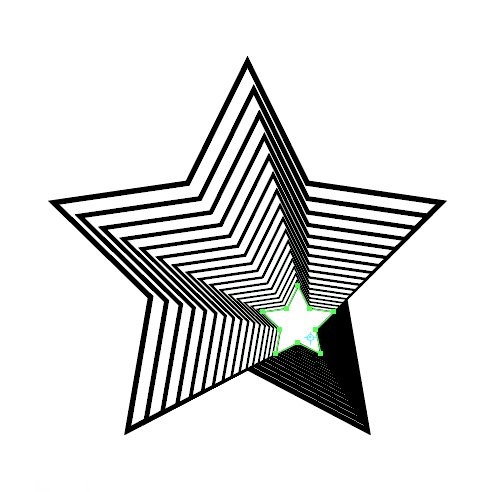
基準点を変えて拡縮コピー
[ Alt ] (Mac:Option) を押しながら画面上をダブルクリックすると基準点の位置を変えて拡縮コピーができます。
形状や基準点を変えるだけで全く違った表現ができますよ。
派生ツールの使い方
拡大・縮小ツールの派生ツールや自由変形ツールの使い方を徹底解説しています。
様々なオブジェクトの変形方法を学習し、イラストレーターの使い方をマスターしましょう!
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)の拡大・縮小ツールの使い方と応用例についてでした。
大雑把な拡大・縮小はバウンディングボックスでの操作がオススメです。
数値指定による正確な変形の際に拡大・縮小ツールが活躍します。
上手く機能を使い分けてイラレでの制作を効率化しましょう!
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!