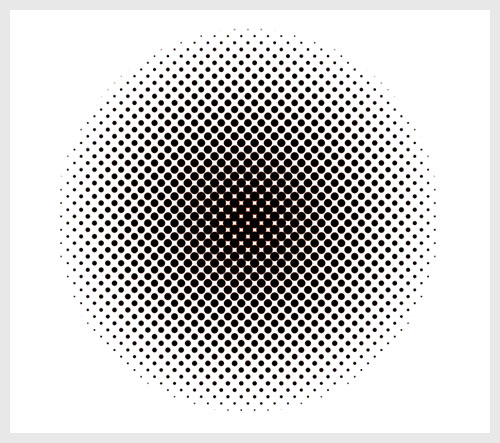
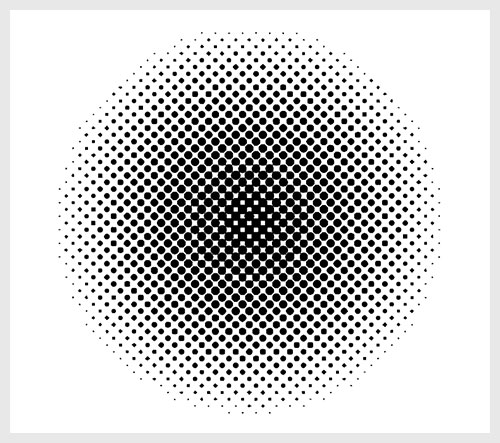
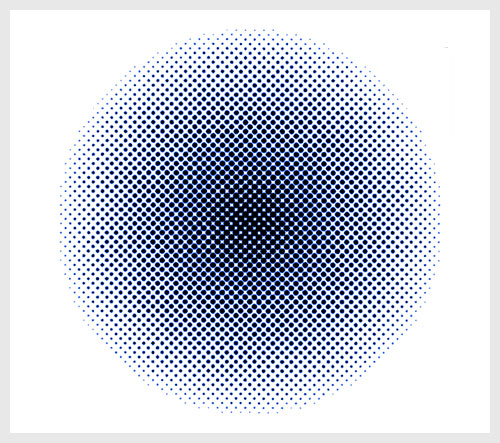
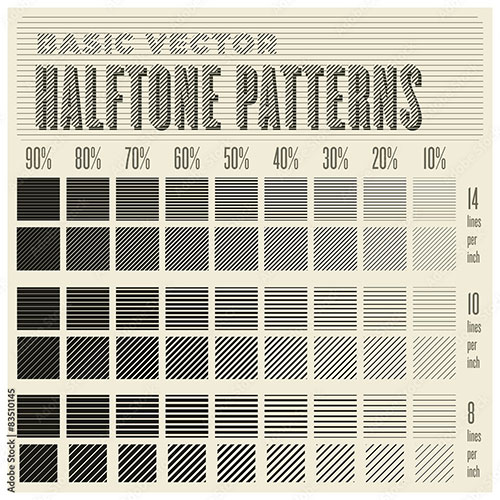
Illustrator(イラストレーター)を使ったハーフトーン(網点)の作り方を解説します。
イラストレーターで定番の表現手法の一つであるハーフトーンをゼロから作れます。
マンガのスクリーントーンのような表現が再現可能!
ノンデザイナーやイラストレーター初心者の方でも再現できるよう、詳しく作り方を紹介します。
この記事の目次
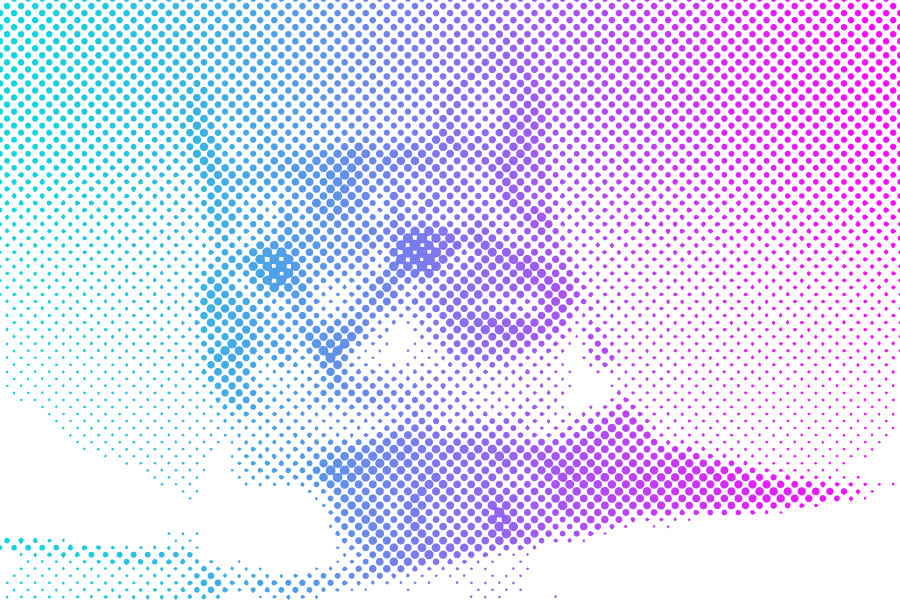
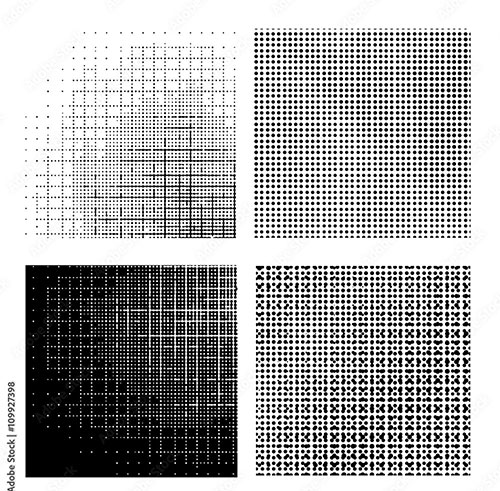
上記のようにIllustratorを使ってハーフトーンにする方法を解説します。
マンガのスクリーントーンのような表現がイラストレーターなら簡単に作成可能ですよ。
Illustratorを使ったハーフトーンの作り方です。
基本的なハーフトーンの作り方、ハーフトーン画像のパス化、文字や画像をハーフトーンにする方法などを詳しく解説いたします!
基本ハーフトーンを作成
まだの方は事前にAdobe公式サイトから入手しておきましょう。
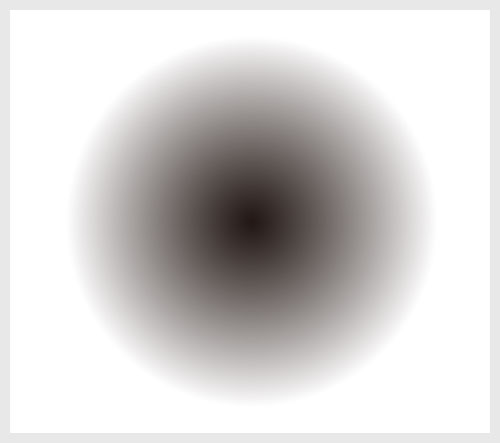
[ 楕円形ツール ] で円を描きます。
楕円形ツールのショートカットは [ L ] です。
[ Shift ] を押しながらドラッグすると正円が描けます。
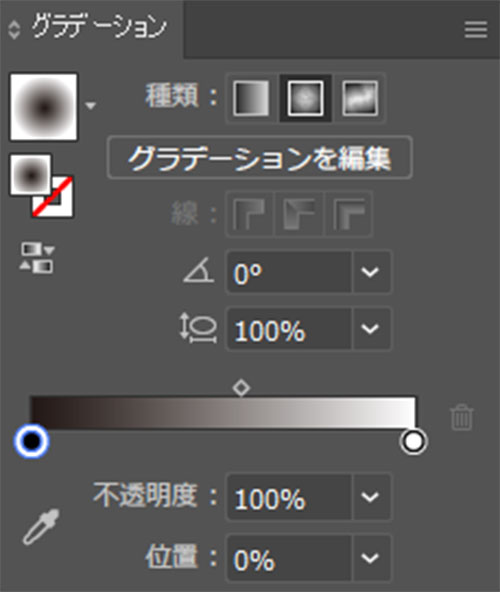
※非表示の場合は [ Ctrl + F9 ] (Mac:⌘ + F9) または [ ウィンドウ ] → [ グラデーション ] で表示可。
グラデーション色:ブラック、ホワイト
種類:円形グラデーション
グラデーションスライダー:左に黒、右に白
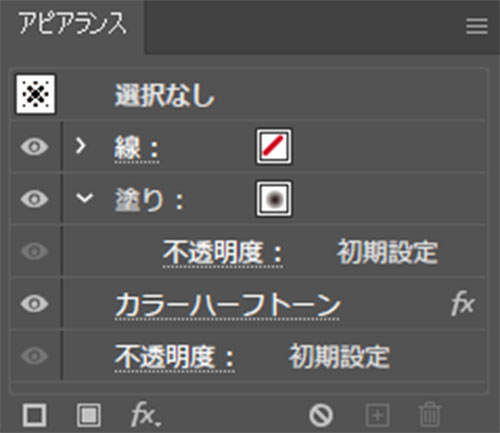
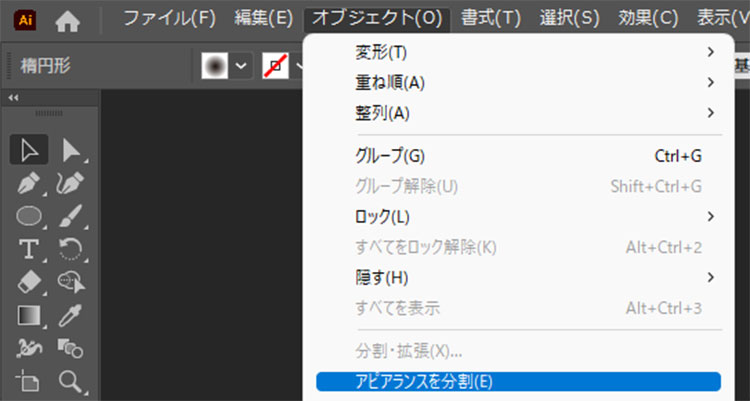
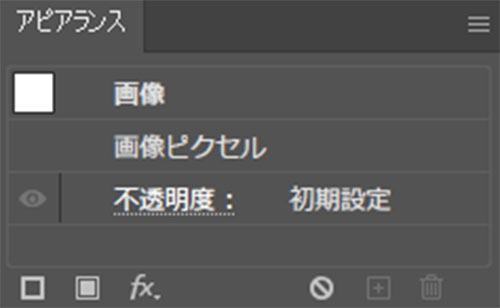
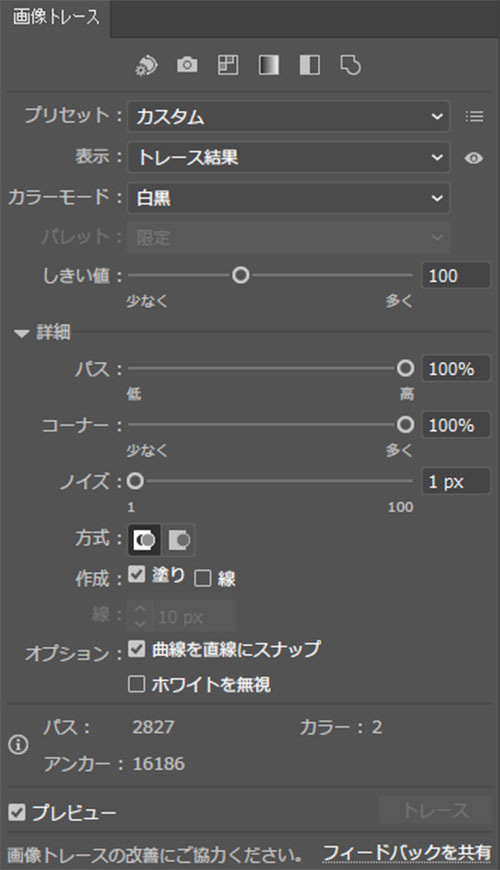
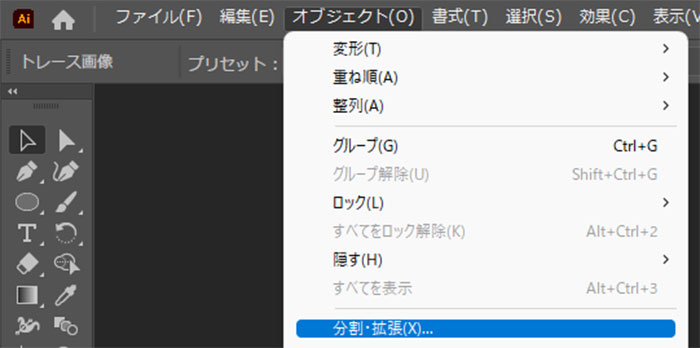
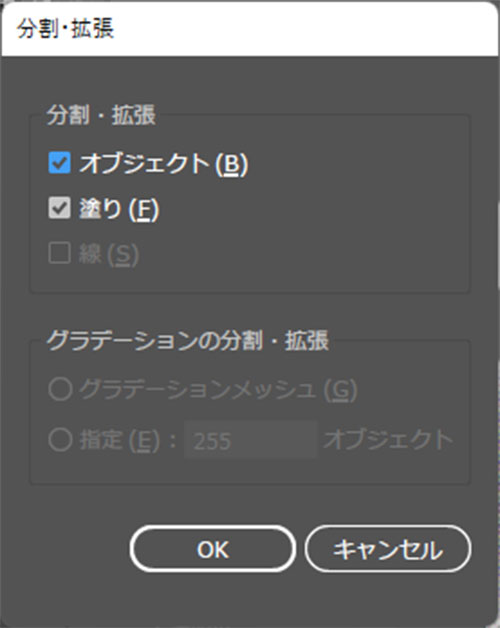
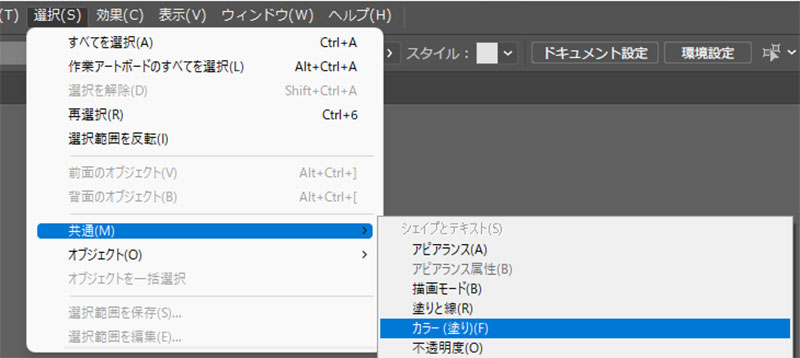
基本ハーフトーンをパス化
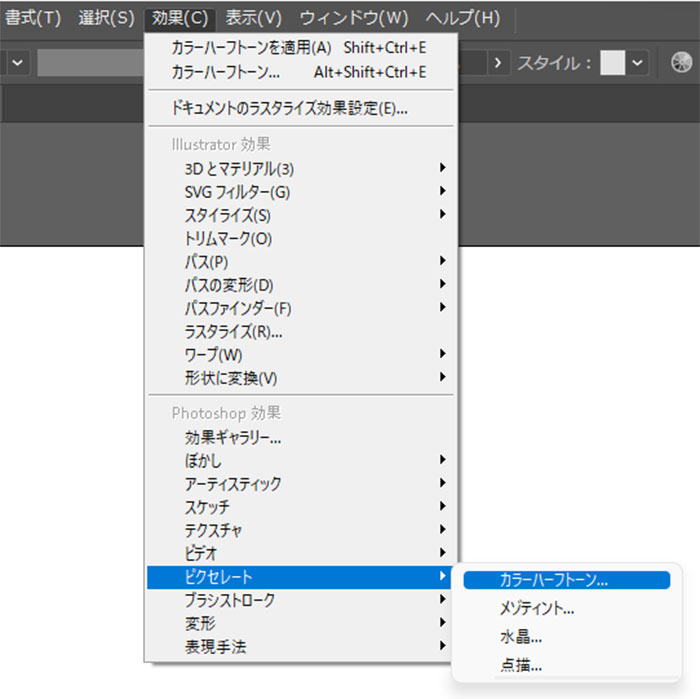
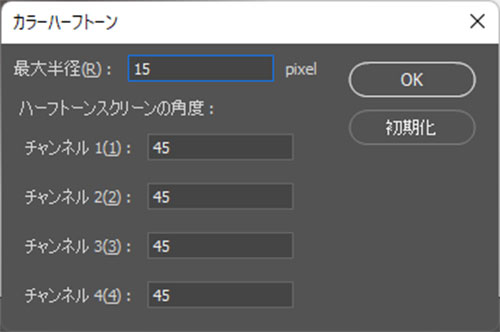
作成した基本のカラーハーフトーンはピクセル画像です。
パス化して拡縮に強いデータにする方法を解説します。
文字にハーフトーンを適用
画像をハーフトーン化
先に紹介したハーフトーンを更に発展させたエフェクトモックアップです。
全て商用利用可能!
高品質なAIファイルなのでIllustratorがあれば誰でも短時間でサンプルのような仕上がりにできますよ。






Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)を使ったハーフトーン(網点)の作り方と応用についてでした。
ハーフトーンはデザイン表現でよく使う手法なので押さえておきましょう!
文字やキャラの背景を彩る要素として使うことが多い素材の一つです。
また、イラレでも簡単な写真加工は可能です。
Photoshopがあれば一番ですが、色変更やグレースケール変換などのちょっとした画像加工はイラレ内で十分行えますよ。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材